
UIデザインのヒントから学ぶ
私がUX/UIデザイナーであることの興味深い点の1つは、参加したプロジェクトごとに新しい知識をもたらしてくれることです。カードやレイアウト、色などのデザインには慣れているかもしれませんが、それぞれのプロジェクトで新しい課題が生じ、新しい解決策を探さなければなりません。新しい問題に直面するたびに、パニックになり、ウェブサイトを検索して解決策を探します。問題を解決してくれる記事を見つけたときは、とても嬉しく感謝しています。今日は、MyStartプロジェクトを設計する際に見つけたUIのヒントをいくつか共有したいと思います。皆さんのお役に立てれば幸いです。さあ、始めましょう!
ヒント1:データ表示の改善
私たちは「フィールド:値」という形式でデータを表示することに慣れていますが、これは常に最適な選択肢でしょうか?この形式はプロファイルページや詳細ページには適しているかもしれませんが、すべての情報を同じ方法でページに表示することは、ビジュアルの階層性の欠如につながり、ユーザーが重要な情報を見つけるのが難しくなります。

フォントの太さ、サイズ、色などの書式オプション、アイコンなどのビジュアルキューを活用することで、ユーザーの注意を本当に重要な情報に向けることができます。
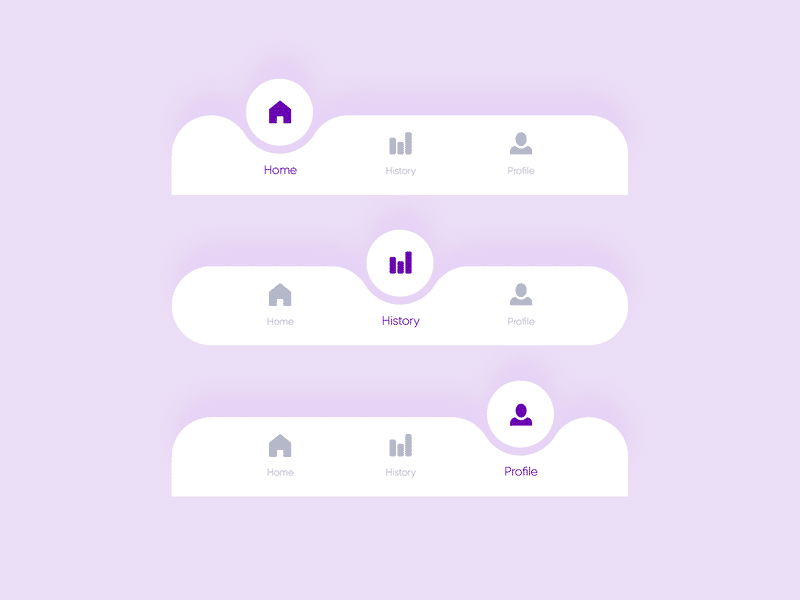
ヒント2:アイコンの一貫性の確保
UIデザインの一般的な間違いは、アイコンの一貫性の欠如です。これは、異なるサイズやスタイルのアイコンが混在していることを意味します。たとえば、1つのアイコンがシンプルである一方、別のアイコンが非常に詳細であったり、一部のアイコンがアウトラインされていたり、他のアイコンが塗りつぶされている場合があります。

私の経験から、ワイヤーフレームでプレースホルダーのアイコンを使用し、次にデザインフェーズでアイコンシステムを確立し、必要に応じてプレースホルダーを置き換えることで、アイコンスタイルの一貫性を保つことができます。

カスタムアイコンセットを持つことは一貫性を確保する1つの方法ですが、UI全体で一貫性を保つためにオープンソースのアイコンを使用することも完全に許容されます。ただし、アイコンセットが全体のブランドイメージと一致し、異なるプロパティを持つ2つの異なるセットのアイコンを混在させないようにする必要があります。
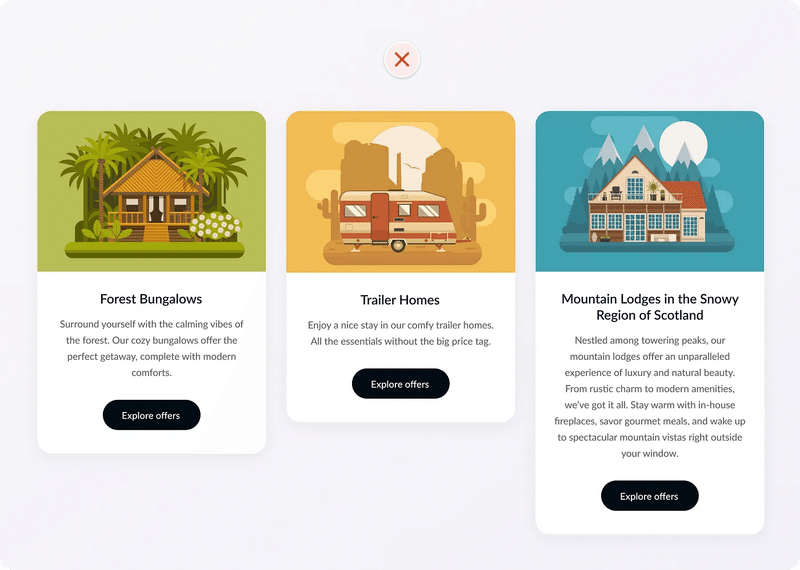
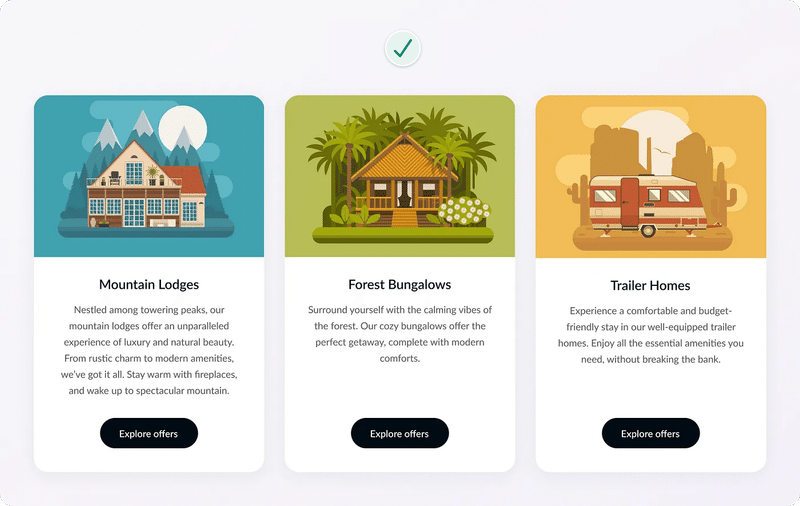
ヒント3:カードの一貫性の維持
カードレイアウトの一貫性を確保することは難しいことがあります。3つ以上のカードを含むレイアウトを扱う場合、すべてのカードの高さが同じであることを確認することが重要です。これにより、ビジュアルの魅力が向上し、ユーザーの操作が簡素化されます。

また、各カードの見出しや説明の長さを一貫させるように努めてください。これにより、デザインの一貫性が実現されます。コンテンツの長さが異なる場合は、すべてのカードの高さを一定に保ち、各カードの下部にCTAボタンを配置してください。これにより、コンテンツの長さが異なる場合でも一貫性のある印象を与えます。

これで、今日共有したいヒントはすべてです。皆さんに役立つ情報であることを願っています。ありがとうございました。
参加URL:
この記事が気に入ったらサポートをしてみませんか?
