
Flaskで開発したWebアプリをElectronでデスクトップアプリ化 #1
Electronを試してみる
前回までの記事で生成AIを活用して「Cursor」でWebアプリを開発しました。
そのWebアプリをユーザーのローカル環境で実行したいと考え、調べてみると「Electron」というアプリに行き着きました。
今回は、「Electron」を使って、「Flask」で作成したWebアプリをローカル環境で実行できるデスクトップアプリ化に挑戦していきます。
「Electron」のドキュメントが「Cursor」にあったため(Cursorでは、公式ドキュメントなどを読み込ませることができ、そのドキュメントに沿った返答をするように設定できる)、指示(プロンプト)をしてみると、作成するファイル名とコードを出力してくれました。

ターミナルで、「npm install electron --save-dev」コマンドを実行して、electronをインストール後、main.jsファイルを作成し、下記のコードをコピペしました。
const { app, BrowserWindow } = require('electron')
function createWindow () {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
}
})
win.loadFile('templates/index.html')
}
app.whenReady().then(createWindow)
続いて、「electron」をインストールした際に、ディレクトリ構成に追加された、package.jsonファイルに追加の記述をします。
{
"name": "cursor-ai-project",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"devDependencies": {
"electron": "^30.0.1"
}
}ターミナルで、「npx electron .」を実行すると、無事に下記画面が表示されました

それぞれのページに遷移しますが、最初に表示された状態では、入力フォームに入力ができず、画面を最小化して再表示すると、入力できる状態になります。
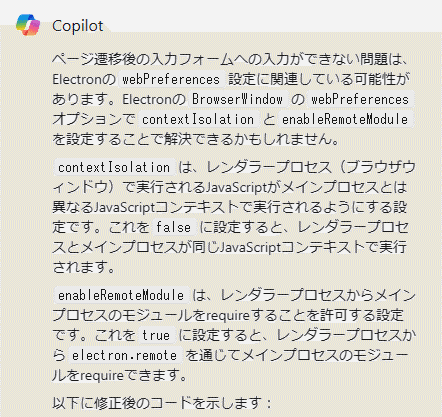
エラー表示が出ないので、「Windows Copilot」で確認しました。

提案されたコードは下記のとおりです。
main.jsを修正しました。
const { app, BrowserWindow, protocol, net } = require('electron')
const path = require('path')
const url = require('url')
const child_process = require('child_process')
let win
function createWindow () {
win = new BrowserWindow({
width: 800,
height: 600,
show: false, // 追加: 初期状態ではウィンドウを非表示にします
webPreferences: {
nodeIntegration: true,
contextIsolation: false, // 追加: contextIsolationをfalseに設定
enableRemoteModule: true, // 追加: enableRemoteModuleをtrueに設定
}
})
// 追加: ready-to-show イベントを待ってからウィンドウを表示します
win.once('ready-to-show', () => {
win.show()
})
win.loadURL('http://localhost:5000/')
}
app.whenReady().then(() => {
// 追加: カスタムプロトコルの登録
protocol.registerStreamProtocol('flask', (request, callback) => {
const url = request.url.slice(7) // 'flask://'を削除
const stream = net.request(url)
callback({ data: stream, headers: { 'Content-Type': 'text/html' } })
})
child_process.spawn('python', ['-m', 'flask', 'run'])
createWindow()
})
上記コードを実行しても改善されません。
「electron」は、「Node.js」がベースになっているようです。
「Node.js」を理解していないので、生成AIへのプロンプト(指示)が適切にできていない可能性があります。
「Node.js」について、調べてみることにします。
今日の体調
まだまだ寒暖差もあり、良いとは言えない状態です。
先週は、倦怠感も強く、つらい日が多かったです。
