
新機能!チャートパーツのご紹介
OVALDIに新機能として新たにチャート(グラフ)パーツが追加されました。今回はこちらの機能と使い方を紹介していきます。
基本的には他のデータソースを使ったパーツと同じです。CSVなどに必要なデータを入力し、それを読み込ませて、パーツ上で設定をすればOKです。
まずCSVのデータですが、このような形でデータを入れます。(Officeなどのグラフ作成で使うデータと同形式です)

A列および1列目にデータ名を入れて、B列および2列目以降にデータ数値を入れる形です。
サンプルは大会参加者の使用キャラクターの分布というイメージで作ってみました。A列にキャラクターの名前、1列目に第何回大会かを入れ、B列および2列目以降にそのキャラを使用したプレイヤーの数を入れています。ここは「どんなデータをどのように見せたいか」によって、A列と1列目を入れ替えたりして調整してください。
CSVデータができたらOVALDIに読み込ませます。いつもと同じですが、念のため説明します。
データソースの追加
右下にあるタブで「データソース」に切り替えて…

左上にある「CSVファイルの読み込み」を押して、ファイルを選択するだけです。

他のパーツ用のデータと同じく、「データソース」タブ内で、データを弄ることもできます。
チャートパーツの追加
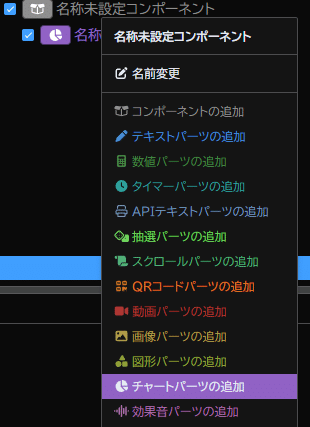
CSVを読み込ませたら今度はチャートパーツを追加します。「データソース」タブから「レイアウト」タブに切り替え、右上にあるノードツリーで追加したいコンポーネントを右クリックして追加します。

チャートパーツを追加したら、そのチャートパーツを選択して、設定をおこないます。
まずは一番下、コンテンツで読み込ませたCSVデータを選択します。

そうすると、チャートが表示されます。チャートの種類の選択とどのカラム(列)を対象とするかはコンテンツの右の方にあります。

CSVを分けて様々なチャートを表示したい場合は、「コンテンツの追加」ボタンを押して追加し、一番左のラジオボタンでどのチャートを表示するか切り替えることもできます。
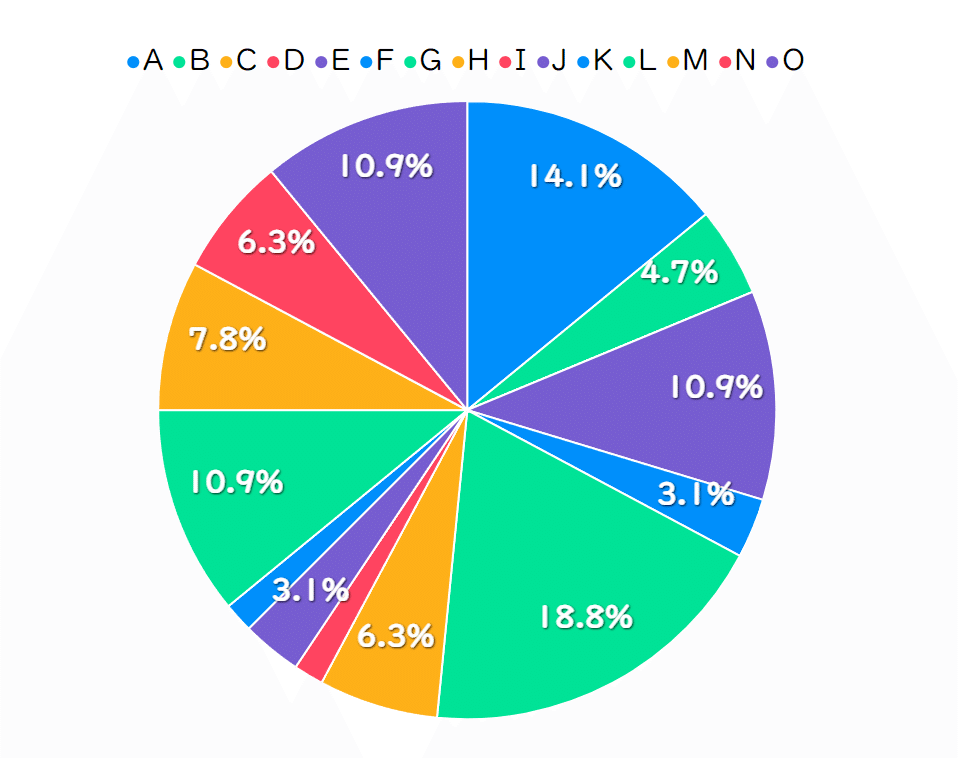
今回は、円グラフを選択してみました。対象カラムで1stを選択すると下の画像のように表示されます。

対象カラムを2ndや3rdに変更すると自動的にアニメーションして内容が書き換わります。

複数のチャートを同時に表示したい場合は、チャートパーツ自体を増やしていけばOKです(リスト表示機能を使う手段もあります)。また、複数のCSVを読み込ませることで、チャートそのものを切り替えることもできます(大会参加人数の遷移チャートから使用キャラ分布チャートに切り替える等)。
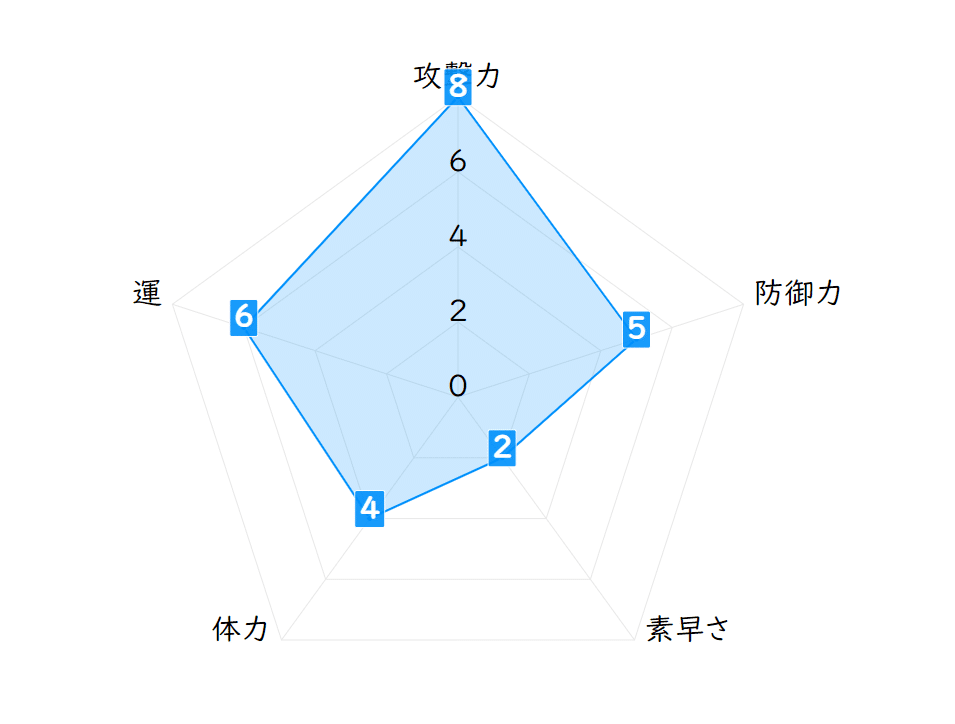
レーダーチャートを使えばよくある性能のグラフなども作れますし、アンケートの結果発表ですとか、フォロワー数の推移等々色んなデータを分かりやすく表示することができます。

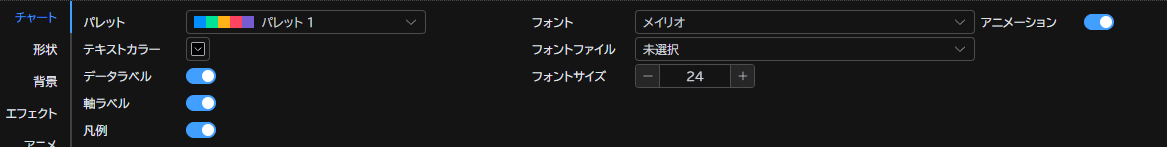
さて、チャートの設定ですが、以下のようになっています。

各設定項目の解説です。
パレット:チャートのカラーパターンです。10パターンの中から選択する形になっています。
テキストカラー:上のレーダーチャートの「攻撃力」などの部分の文字色になります。
データラベル:上のレーダーチャートの数値部分の表示/非表示を切り替えます。
軸ラベル:上のレーダーチャートの「攻撃力」などの部分の表示/非表示を切り替えます。
凡例:上の円グラフの一番上に表示されている「どの要素が何色か」を表している部分の表示/非表示を切り替えます。
アニメーション:チャートの内容が表示される際のアニメーションのオン/オフを切り替えます。各チャートの種類によって、既定のアニメーションが実行されます。変更はできません。
※一番左にある「アニメ」タブでできる設定は「パーツが表示/非表示される際のアニメ」になります。表示速度の設定次第では、パーツがアニメーションし終わる前に、チャート自体の表示アニメが終了してしまうこともありますので、チャート自体の表示アニメをきちんと見せたい場合はアニメタブは設定しないことをオススメします(言葉だとなかなか説明しにくいのですが、一度設定してみると分かっていただけると思います)
チャート以外のタブは他のパーツを同じなので割愛します。
説明は以上となります。
チャートパーツは使える範囲が広く、要所で使えば視聴者に効果的な伝え方ができると思います。ぜひご活用ください!
この記事が気に入ったらサポートをしてみませんか?
