
OVALDIでテロップを作って動かしてみよう!
今回はテロップを使った演出のご紹介です。その回の配信でやる内容の表示や、トークのテーマ発表、告知など様々な場面でテロップを入れたいと思うことがあると思います。そんなテロップの作り方と動かし方をご紹介します。
まず、いつも通りコンポーネントを用意します。
今回はちょっとやりたいことがあるので、コンポーネントを全画面ではなく大きさを調整して使用します。

次にコンポーネントを右クリックして図形パーツを追加します。今回は六角形を選択しました。

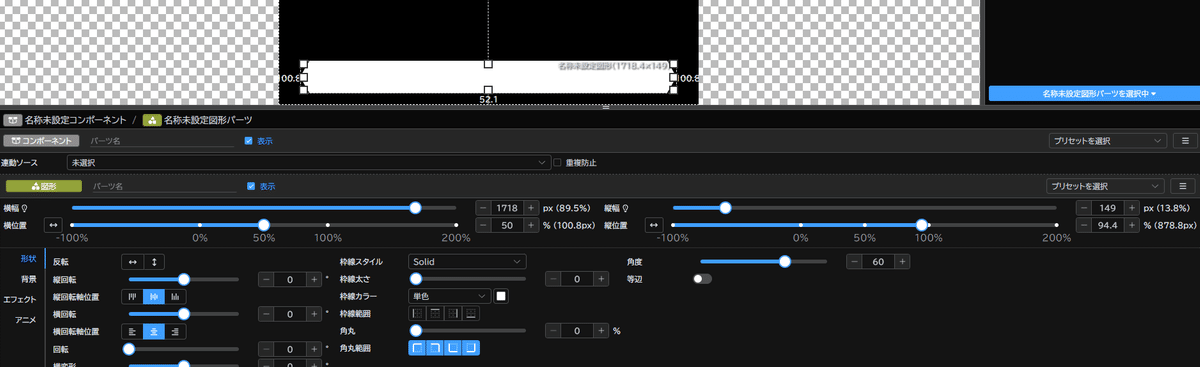
六角形は大きさや形状を変更可能に対応した図形なので、次に見た目の調整を行います。今回は角度をデフォルトのまま60度に設定しました。

これに色を付けてベースは完成です。色の設定は図形パーツの背景タブ→背景カラーで行います。

ベースができたので、次にこの上に文字をのせていきます。
普通のテキストパーツでも良いですが、今回はリッチテキストパーツにして、文字も凝ってみます。
リッチテキストパーツの使い方は以前紹介しているので、詳しく知りたい方はこちらをご覧ください。

これでデザインが完成したので次は動きをつけていきます。
このテロップが出る時と消える時のアニメーションを設定してみましょう。
まずは、コンポーネントのアニメタブを開いてお好みのアニメーションを設定します。

アニメーションが設定できたら、1ボタンで表示/非表示を切り替えられるように、タスクを作成します。
画面右下の「タスク」タブをクリック後、左上のタスクの追加をクリックします。

タスクを追加したらタスク名を設定します。「テロップ表示/非表示」みたいな名前が良いでしょう。
名前を付けたらタスクの中身を設定します。タスクの内容はシンプルで、テロップのコンポーネントを選びアクションで表示反転を設定するだけです。

あとは、タスクタブの隣の運用タブにして、不要な項目を削除して、タスクだけにすればOKです。

消した項目を再度出したい場合は、左上にある「表示する要素の選択ダイアログを開く」で再度選択すれば表示されます。

ちなみに選択ダイアログ内にある「プレビュー」を表示しておくとテロップの出し入れの状況が分かりやすくなります。
さて今回はこれで終わり……ではなく、もう1つ関連した演出方法をご紹介します。
テロップを縮小しながら移動させる
テレビ番組などの演出によくある手法で「テロップが縮小しながら移動する」というものがあります。そのやり方をご紹介します。
テロップの縮小や移動もタスクで実現します。
まず、タスクを追加し「テロップ縮小&移動」と名前を付けてください。
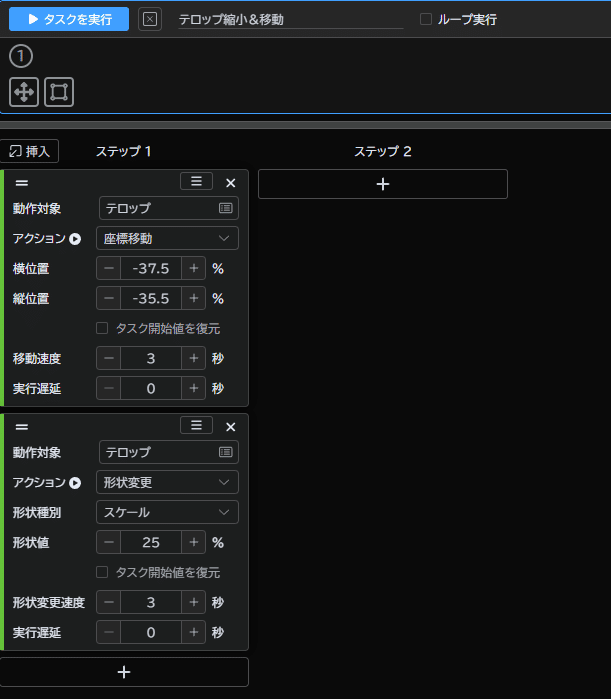
次に中身を設定します。今回は「テロップを移動する」というタスクと「テロップを縮小する」というタスクを同時に実行するよう設定します。
テロップの移動はアクション「座標移動」で設定し、テロップの縮小はアクション「形状変更」の形状種別「スケール」で設定します。
※リサイズというアクションもありますが、今回はこちらを使用します。

早速タスクを試してみたいところですが、その前にもう1つ重要なタスクを作成します。それは「テロップの位置と大きさを元に戻す」タスクです。
このタスクを作成しておかないと、再度使う際に設定のやり直しが必要になってしまうので、この作業はとても重要です。

横位置50%×縦位置94.4%
縮小&移動のタスクと元に戻すタスク、両方が作成出来たらタスクを実行してみましょう。3秒かけて縮小しながら左上に移動するはずです。
移動の位置に関しては、タスクの実行後レイアウトモードで手動で位置を調整して、理想の数値を見つけた後、タスクの値に反映すると調整しやすい良いと思います。
これでテロップの移動&縮小タスク完成です。最初に作った「テロップの表示/非表示」タスクと同様に運用モードにボタンを設定して運用できるようになりました。

テロップだけでなく画像を縮小・移動するなどの応用もできますので、自由な発想でトライしてみてください!(変更前にOBMファイルをエクスポートしておくとすぐ復元できるので安全です)
この記事が気に入ったらサポートをしてみませんか?
