
OVALDIで背景を動かす方法をご紹介!
今回は背景の動かし方についてご紹介したいと思います。ちょっとの手間で見栄えが劇的に良くなるので、ぜひお試しいただければと思います。
まず最初に背景の画像を用意します。左右に動かしたい場合は左右シームレス、上下に動かしたい場合は上下シームレスの画像をご用意ください。
それでは手順について説明します。最初はいつもの通りコンポーネントを作成します。次にいつもならパーツも作成するところですが、今回はこのコンポーネント自体に背景を設定します。
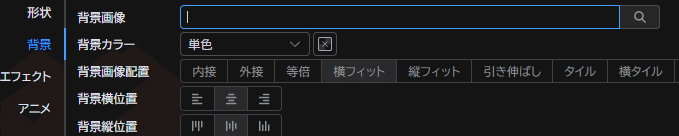
コンポーネントを左クリックして設定項目を開き、左端にあるタブで背景を選択。背景画像に用意した画像を設定します。

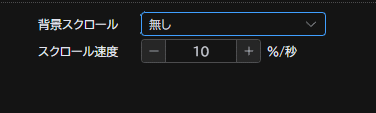
背景の設定が終わったら、背景タブからアニメタブに切り替え、右側にある背景スクロール設定で流れる方向を決定し、スクロール速度で速さを調節します。

これだけで背景が動くようになります。あまり早いとうるさい感じになってしまうので、背景画像として設定する場合は2~5%/秒くらいの早さが良いと思います。
ただ、これだけだと面白くないので、今回は少し応用手法も紹介します。
宇宙と人工衛星のイラストを用意しました。


この人工衛星のイラストは実際は背景透過にしてあるので、これを重ねて宇宙空間を人工衛星が飛んでいるようにしたいと思います。
とはいえ、設定はそれほど難しくはありません。
コンポーネントを2つ用意し、先ほど紹介して手順で、それぞれに宇宙のイラストと人工衛星のイラストを設定するだけです。
スクロール方向と早さはお好みで調整してください。宇宙を止めて、人工衛星だけ動かしたり、人工衛星を止めて宇宙を動かしたり、同じ方向に別々の速度で動かしたり、逆の方向に動かしたり……

また、前回ワイプの枠の作り方でご紹介したくり抜きを使えば、背景に穴をあけて、カメラやゲームの絵を見せることもできます。
ちょっとしたアニメーションですが、背景が動かないものと少し動いているものでは、与える印象が全く違うので、ぜひチャレンジしてみてください!
この記事が気に入ったらサポートをしてみませんか?
