
Generative Art #168
Code
ArrayList<Form>form = new ArrayList<Form>();
float a = 0;
void setup() {
size(800, 800, OPENGL);
pixelDensity(2);
rectMode(CENTER);
newForm();
}
void draw() {
background(0);
camera(width*0.5, height*1.1, width*0.6, width*0.5, height*0.65, 0, 0, 1, 0);
push();
translate(width/2, height/2);
rotateZ(a);
translate(-width/2, -height/2);
for (Form f : form) {
f.run();
}
pop();
a+= 0.002;
saveFrame("output/####.png");
if(frameCount > (60*50)){
exit();
}
}
void newForm() {
form = new ArrayList<Form>();
int c = 10;
float w = width/c;
noFill();
stroke(0);
for (int j=0; j<c; j++) {
for (int i=0; i<c; i++) {
form.add(new Form(i*w+w/2, j*w+w/2, w));
}
}
}
void mousePressed() {
newForm();
}
void keyPressed() {
if (key == 's')saveFrame("####.png");
}
int[] colors = {#eac435, #345995, #03cea4, #fb4d3d, #ca1551};
int getCol() {
return colors[(int)random(colors.length)];
}
class Form {
float x, y, s;
float ss;
float hs;
float z=0;
float angle=0;
int t, t1, t2, t3, t4, t5;
int start, end;
float step;
color col;
Form(float x, float y, float s) {
this.x = x;
this.y = y;
this.s = s;
hs = s/2;
step = 1;
start = 2000;
t = -(int)random(start);
t1 = 40;
t2 = t1+20;
t3 = t2+60;
t4 = t3+20;
t5 = t4+60;
end = t5+(start+t);
}
void show() {
noFill();
stroke(#FFEDED);
strokeWeight(0.7);
push();
translate(x, y);
if (t < t1)square(0, 0, ss);
else {
for (int i=0; i<4; i++) {
rotate(HALF_PI);
push();
translate(s/2, 0);
rotateY(angle);
beginShape();
vertex(0, ss/2, 0);
vertex(0, ss/2, z);
vertex(0, -ss/2, z);
vertex(0, -ss/2, 0);
endShape(CLOSE);
pop();
}
}
pop();
}
void move() {
if (t > 0) {
if (t < t1)ss = map(t, 0, t1-1, 0, s);
else if (t < t2);
else if (t < t3)z = map(t, t2, t3-1, 0, s);
else if (t < t4);
else if (t < t5)angle = map(t, t4, t5-1, 0, HALF_PI);
else if (t > end && ss > 0 && z > 0) {
ss-=0.5;
z-=0.5;
}
}
t += step;
}
void run() {
show();
move();
}
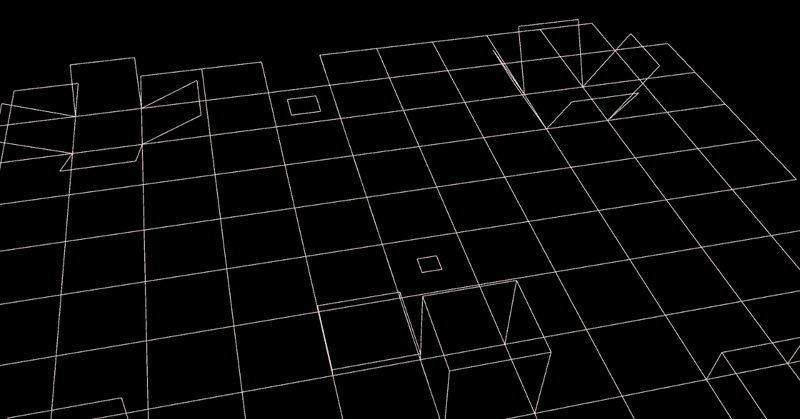
}boxがにょきにょき生えてきてぱかっと開きます。
ちゃんと最後のショワァァァ・・・となくなるところまで見てください!
動きを制御するの大変そうだし、動画に書き出すのもめんどくさい、PC熱くなるしと思ってアニメーション避けてたんですけど、シンプルにたのしいです。
次から動きに面白さを追加したいからイージングも使っていこうと思ってます。
Happy coding!!!
応援してくださる方!いつでもサポート受け付けてます!
