
marimoのデザインができるまで
こんにちは、アルでデザイン全般を担当している@ottieeです。
今回はアル社で初めてのweb3領域、NFTプロダクトとなるmarimoのデザインについて書いてみようかと思います。
marimo is 何?
漫画やイベントでの配布など、NFTが一部盛り上がりを見せていますが、(怒られを覚悟で)ざっくりいうと、所有権や来歴が公になったデジタルデータ、みたいなものです。
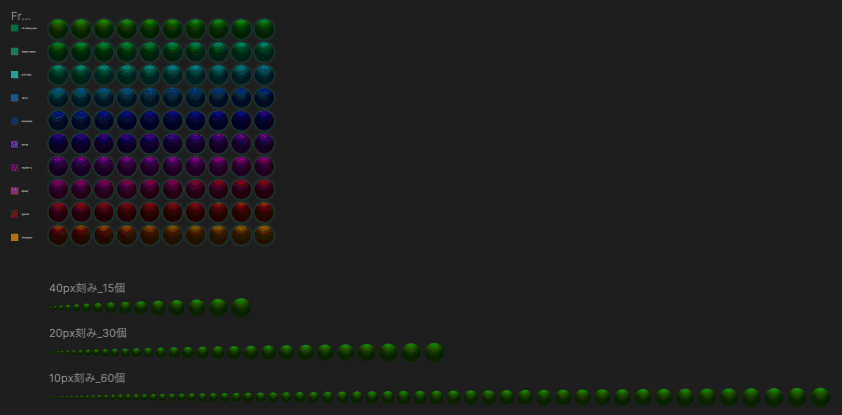
marimoも形や色の違った10,000個のNFTとして販売されました。
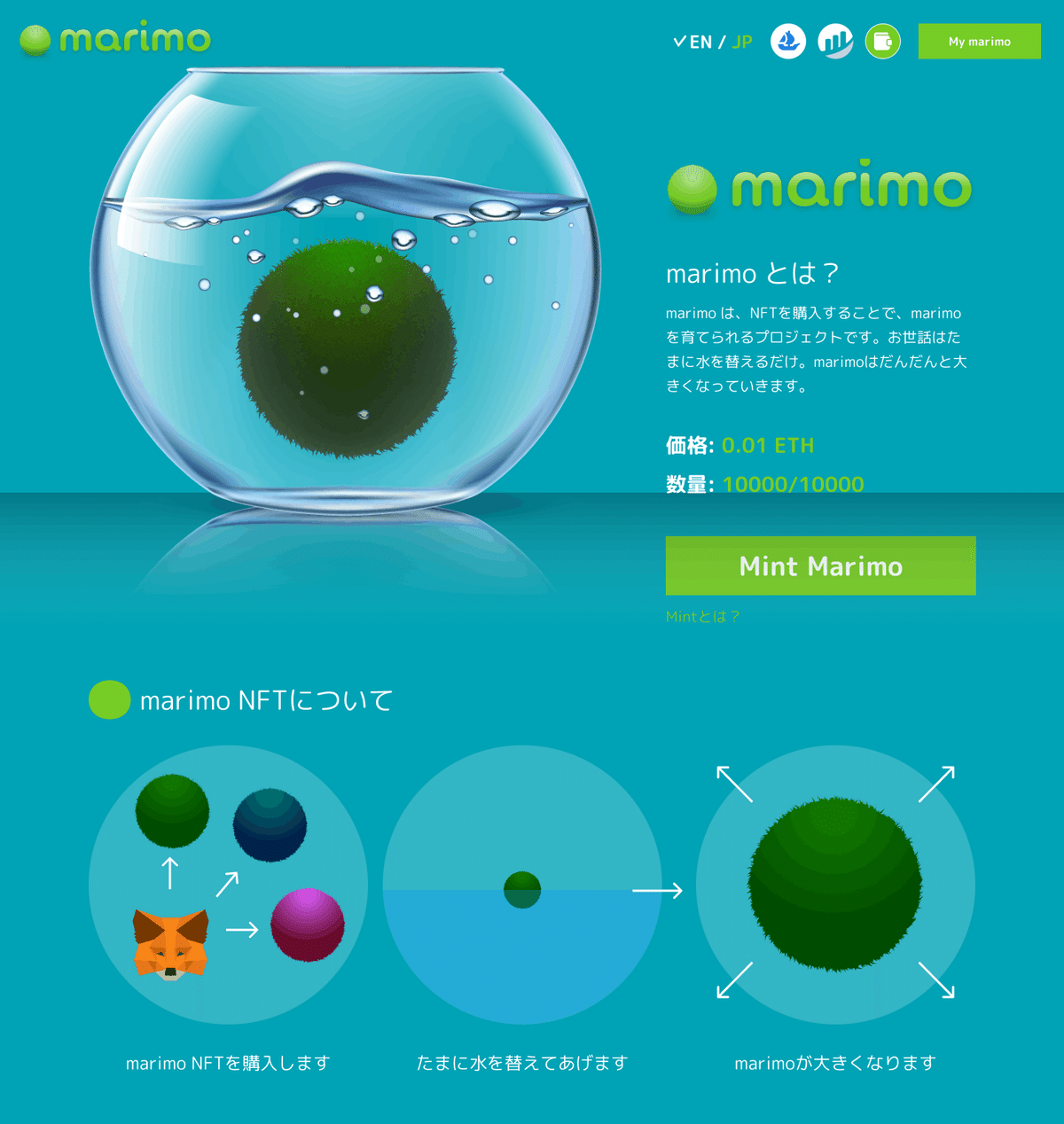
「marimo」は、時間の経過とともに成長していくNFT「marimo NFT」を、保持しているユーザーが観察できるサービスです。
「NFTに興味があるけど、よく分からない」という国内のNFT初心者のため、というコンセプトの下に開発されましたが、「marimoを所有してたまに水を換えて成長を眺めるだけ」というよく分からないプロダクトです。
詳細は記事を読んでいただくとして、パブリックセール後7分で完売しました。実はこのときアルの経営チームは経営会議の真っ最中で「売り切れる!やばい!」ということで会議中に駆け込みで購入したという逸話があります。
デザインについて
この記事の本題です。marimoのデザイン、主にビジュアルについてですが、実はリリースまでにデザインは一度フルチェンジをかけています。
初稿

深い湖の中に潜む地球外生物、みたいなイメージで、スペーシーな感じを出していました。
今見てもこれはこれでアリだなと思うんですが、社内外の有識者の意見を取り入れ、こちらボツになりました。
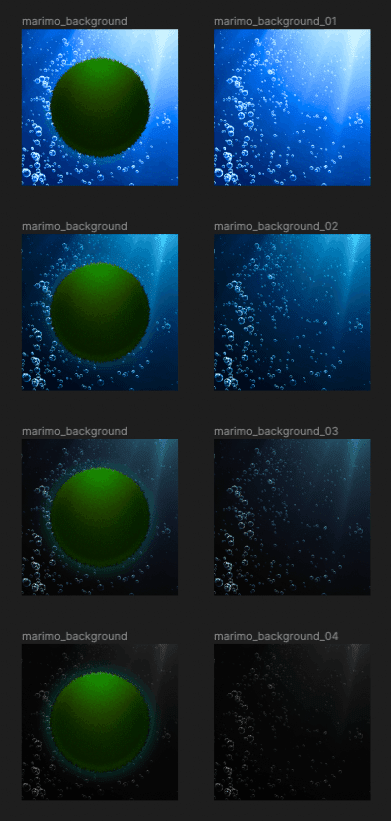
marimoは機能的な特徴として、marimoがだんだん大きくなり、水を替えることで成長速度をキープする、というのがあるのですが、このデザイン案の時には、背景にひかれた水の明度を変える、という手法を取ろうとしていました。



没案ですが、機能的な要件はこの辺りで決まった感がありました。
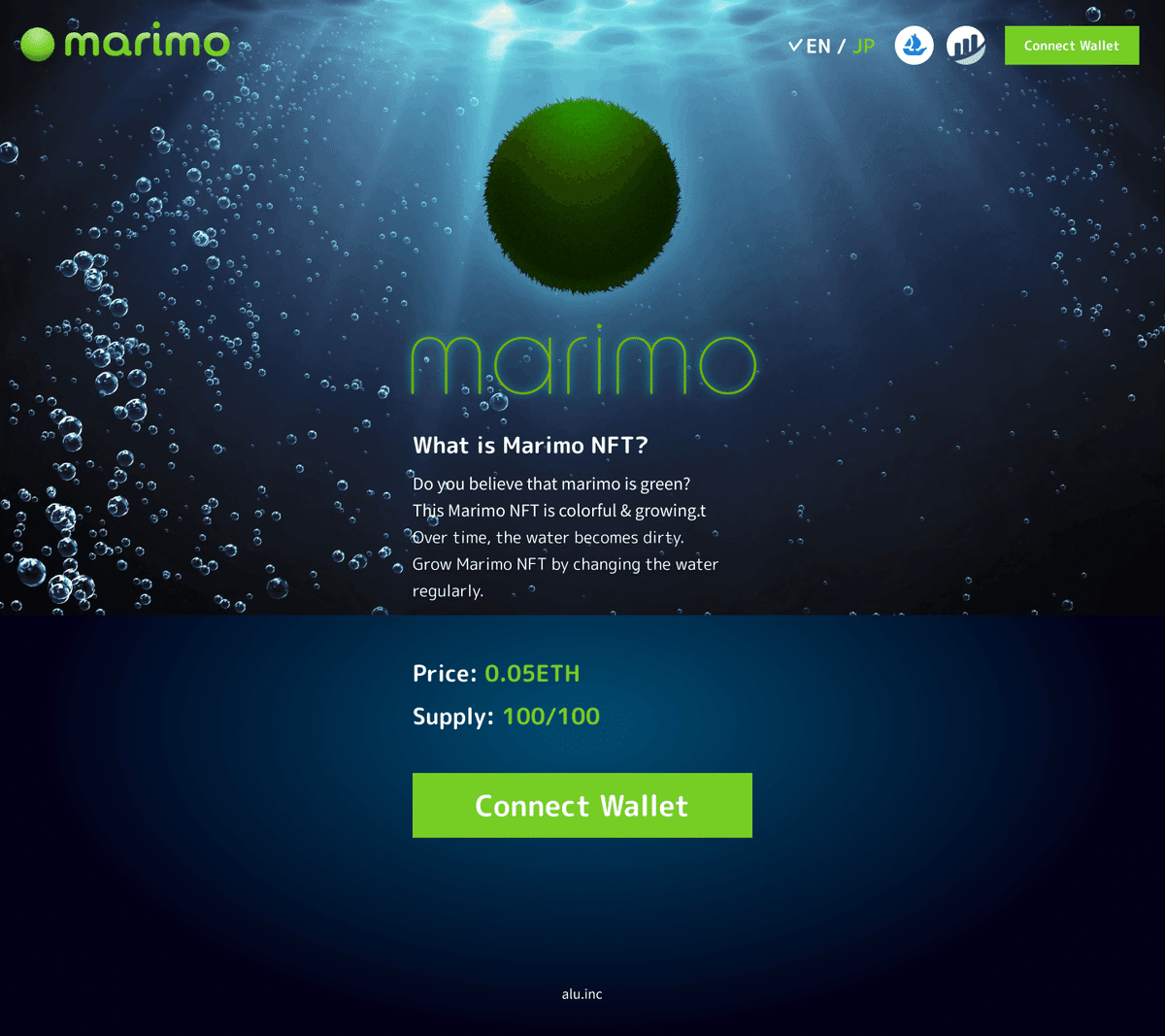
ですが、「水を替える」「初心者へのとっつきやすさ」を強調するために、リリースされたような明るい色調で水槽をモチーフにしたデザインになっています。

水槽の水の濁りもデザインが修正されています。

ここから2段階ほどさらに水槽が濁るのですが、見てみたい方はあえて水換えを放置するのもありかもしれません。
振り返り
marimoのデザインと開発について、気づきというか反省があり
機能要件に表現が引っ張られるの初期の要件定義が大事
marimoの表現を細かくやりすぎて、ファイルサイズの関係で最終的にシンプルにした(詳細なものはTOPにのみ採用)
あたりがありました。
前者は、marimoが大きくなったり、色や形状がさまざまになることが、追加要件というして入ったため、デザインの調整が発生してしまったこと、
後者は、ブロックチェーンを使うという関係上、複雑なデータで表現するのが難しい、というのを後から気づいてしまったということです。
次回以降のプロジェクトでは気をつけようかなと思います。
最後に
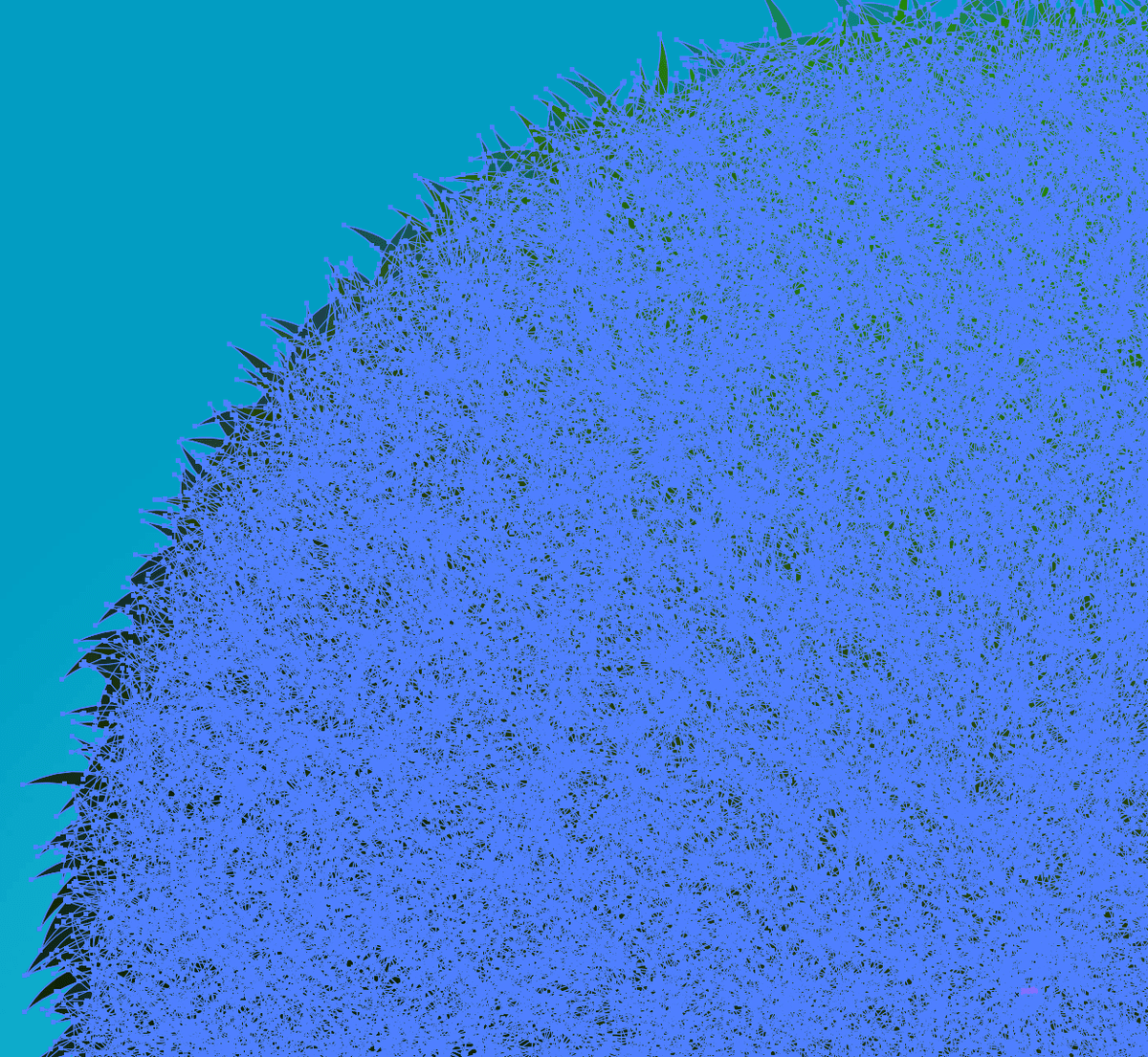
TOPページにのみ採用されているmarimo、実は全部パスで描かれています。


自分でも編集不能な状態のデータは作らないようにしたいですね。
それでは良いmarimoライフを!
この記事が気に入ったらサポートをしてみませんか?
