
スイーツメモ&メルマガ機能搭載アプリのモーダルナビゲーション改善お題/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのUIデザインの基本について書きます。
お題:モーダルナビゲーションを改善してください
前回に引き続きお題用に用意してくださった”良くないUIを盛り込んだアプリ”を使っていきます。
どんなアプリか?
メモが取れて、メモからメルマガを書けるアプリ
個人利用アプリ。
スイーツのメモが取れて、1,000人くらいの読者にメルマガを送れます。
モーダルナビゲーションの基本
・「完結する行動」に使う。
複雑なアクションはフォーカスさせる。
1つの目的に関係するものだけ表示。あれもこれもさせては駄目。
・意図的に他の動作ができない。フォーカスさせる。
表示中の上に別の場所を意図的に展開する。
・階層との違いは、終わったらもとの場所に戻る。
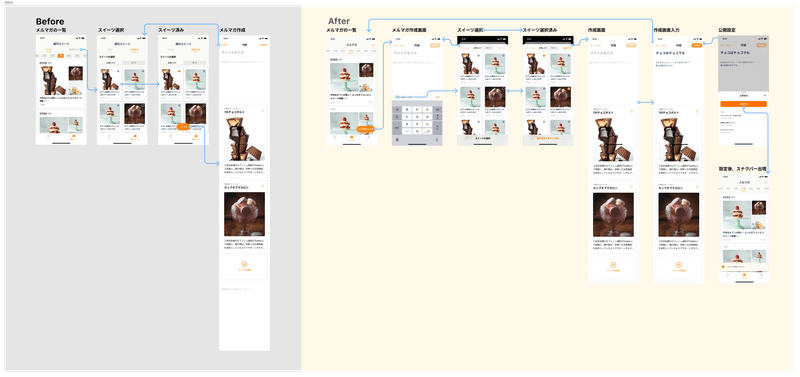
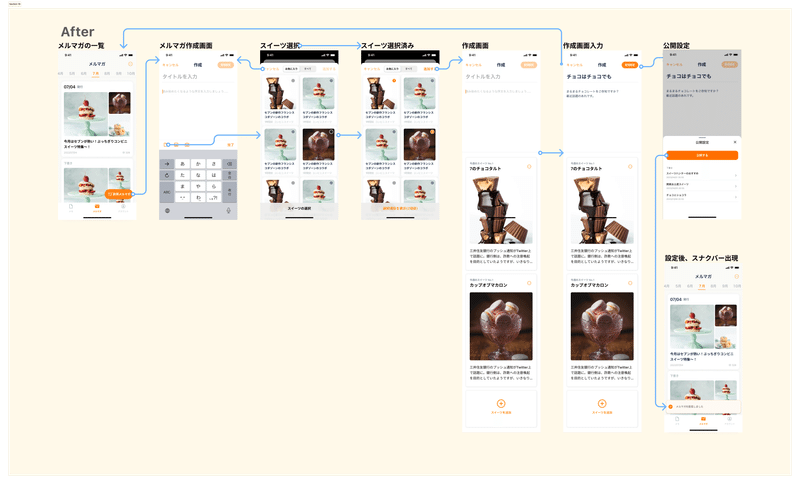
Before Afterがこちらです👇

このアプリで行いたいことのおさらい
・メモを取る(メモ詳細から書いたメルマガが見れます)
・業務用メルマガを書いて、確認できる
・アカウント設定をする(初期からいたので入れてます)
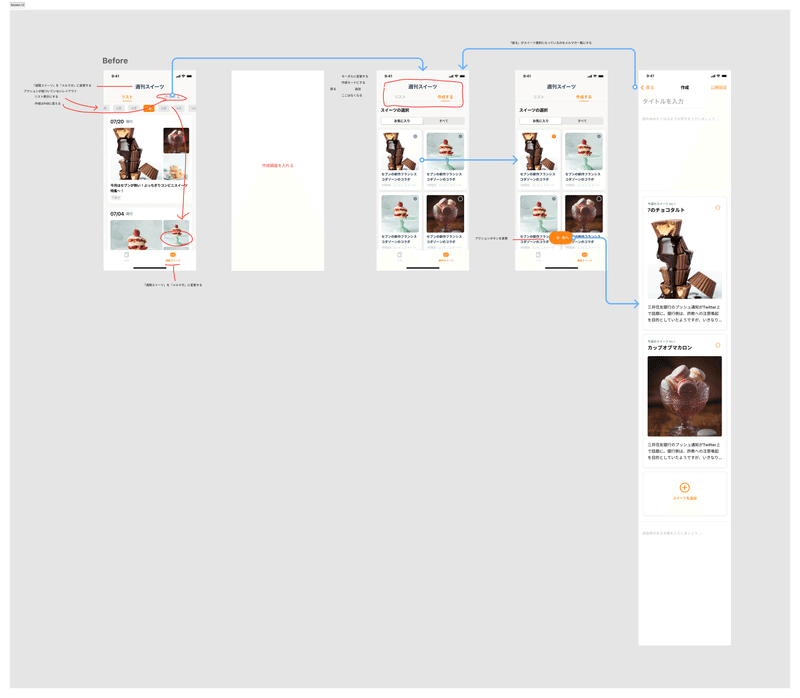
何をどう改善するかを書き出す

改善できそうな点を箇条書きしました。
複雑な導線であり、アクションが剥き出しになっています。
モーダルを使って、行ってほしいアクションを集中させます。
・ヘッダーの「作成する」はFABにします。
「リスト」の隣に並べるのは誤りです。
メルマガの作成に至るまでのアクションが複雑になっているように思います。
・FABを置きます。
新規作成ボタンを置くことで次に何が起きるか想像できます。
・作成画面を追加します。
作成モードがあると、次に何が起きるか想像できます。
見た目も投稿系アプリに寄せると安心感が出てきますね。
・モーダルを立ち上げて目当ての「スイーツメモ」を選択できるように変更します。
・「キャンセル」「追加する」ボタンをモーダルに入れます。
・作成画面「戻る」ボタンを押すと、メルマガ一覧に戻るようにします。
✗スイーツ選択
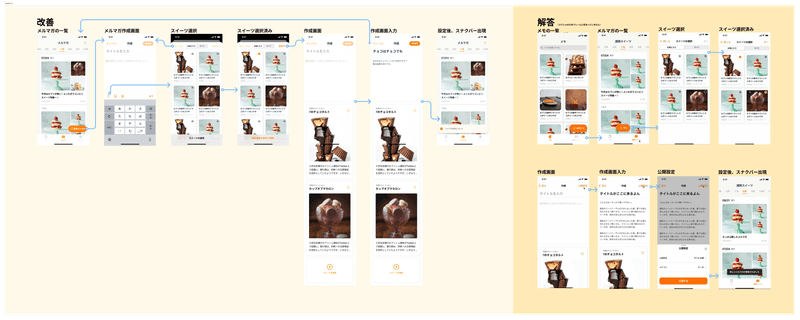
改善と解答

改善と解答と見比べました。
私の方は「メルマガ一覧」→「メルマガ作成」→「スイーツ選択」。
解答は「メルマガ一覧」→「スイーツ選択」。
先にスイーツを選択して、メルマガ作成に移るのもあったのか。
メルマガ作成の後の「公開設定」のモーダル大切だよなと、気付かされたので追加して完了にします。

感想
モーダルが必要or不要を考える時、アクションとコンテンツの関係が絡んでくると理解ができました。
アクションが複雑で、集中(アクションにフォーカス)をさせたい時はモーダルで作って行こうと思います。
(アクションがすべてモーダルではない。単純ならモーダルでなくてもOK)
モーダルの謎だった部分が解決です。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
