
VR日記その23 -clusterで写真展を開いてみた
こんなワールドを作りましたので簡単に過程を紹介します。
①経緯
先日clusterでこういう動画を見つけた。その中でバーチャル空間上で自分の撮った写真をお披露目する、バーチャル写真展についての言及があった。
登壇されている方のワールドにお邪魔したところ、中々良かったので自分も真似してみることにした。(ちょうど素人ながら写真を撮りためていることもあり、どこかで発表できる機会を探していたというのもある。)
②レイアウトを考える
といってもワールドを作った経験が2作しかなく、どちらも遊ぶことを目的としていたため大してレイアウトにこだわっていなかった。今回は写真展という事もあり、どういう配置でどういう見せ方をするかを考えるところからスタートしてみた。
というわけでまずはリサーチすることに。上記の熊猫土竜さんのワールドのほかにも色々とワールドをめぐってみることにした。
そこからざっくりと展示レイアウトのパターンを把握し、自分にとって最適なものを考えてみた。自分が廻ったワールドに関して、展示パターンはざっくりと4パターンに分類できた。(分類、命名等すべて我流ですのであしからず)

もちろんいくつかを組み合わせたハイブリットもある。
個人的には迷路型か展示部屋型が良いと思ったが、そこまで写真数が多くないこともあり、回遊型を中心として奥に展示部屋を作成することにした。
③実際に組んでみる
unity建築の経験がないため組むところはあまりスムーズにいかなかったように思う。レイアウトを考えつつ簡単に組んでみたのがこちら。
皆どうやってunity建築してるんですか pic.twitter.com/qduEh0fCRs
— 寝る間をオシム (@nerumawo_oshimu) June 28, 2021
この後あとでアセットやフリー素材からテクスチャを拝借し、天井をつけるとこうなった。
ガワをざっくり作ったので中身を何とかしていく。ライティングは挫折したので最後にやることに決めた pic.twitter.com/hhkztuO9nX
— 寝る間をオシム (@nerumawo_oshimu) June 30, 2021
ちなみに、最初は50m四方あったが流石に大きすぎるという事で30×50の大きさとなった。それでも大きいと思うが、下手に小さくしても面白くないしね、という事で通常あり得ないほど写真のサイズを大きくしていくと最終的にその大きさに落ち着いた(例えば壁にある写真は4×3)。
天井はproBuilderを使用し、いい感じのオブジェクトを生成した。
https://styly.cc/ja/tips/probuilder-modeling/
使用したテクスチャはこちら。
また、ほとんど見えないが空(skybox)にはこちらを使用している。
④写真とギミックについて
写真はRawImageを使用して貼り付けた。そのままだと重くなってしまうので、大きさを長辺が2048になるように加工し、jpgに変換したものを使用した。
また、自分の展示したい写真を考えてみると、同じ被写体で引きの構図とアップの構図が多くあるのに気づいた(構図の引き出しが少ないともいう)。現実世界なら両方を並べて展示するところだが、せっかくなのでバーチャルらしくギミックを仕込むことにした。
ギミックは簡単で、クリックをすると写真が切り替わるというもの。ついでなので最後にコメントが出るようにした。
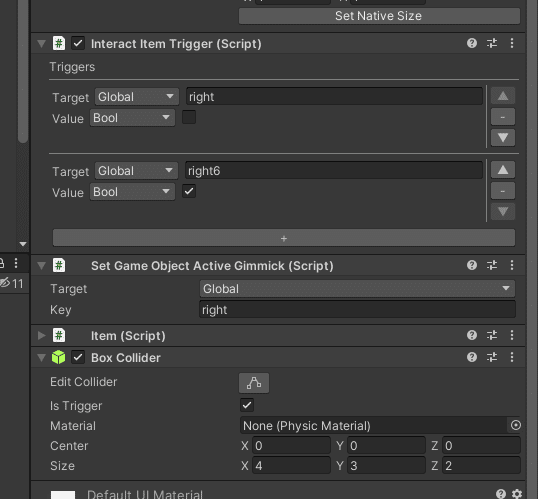
画像のように、クリックすると自分は非アクティブになり、別の画像がアクティブになる。Interact Item Trrigerがクリック時に動くトリガーで、「right」のboolがオフになり、「right6」のboolがオンになる。また、同じオブジェクトについているSet Game Object Active Gimmickのkeyが「right」になっているので、boolがオフになるという信号が届く。(非表示になる。)
ターゲットがthisとかもやってみたが、結局Globalが一番無難に動くとわかったので全部この方式で統一した。

ちなみにColliderも忘れてはいけない。(何度か忘れてギミックが動かないことがあった。)今回はサイズを合わせ、少し厚みを持たせることで少し遠目からでもギミックが押せるようにした。
最終的にできたステージで簡単に紹介動画も撮ったのでどんなもんか見てみてください。
公開したところ、そこそこ好評いただいているので(※当社比)作って良かったと思う。写真展ワールドはベースが出来てしまえば量産可能と思われるので、写真がたまったらまた開催してみたいと思う。
最後にもう一度宣伝。良かったら訪れてみてさい。
(7/11追記)clusterの「今週の人気ワールド」に選ばれました。訪れてくださった方、ありがとうございます。
#今週の人気ワールド をまとめました🎊
— cluster公式∞ (@cluster_jp) July 9, 2021
お気に入りのアバターで遊びに行こう🙌
▼今週は七夕ワールドをレポート!バーチャル空間で季節を感じることができますhttps://t.co/Ir1dS2ca7R pic.twitter.com/Lz5PWSontQ
この記事が気に入ったらサポートをしてみませんか?
