Webデザインの観察0306
観察したデザイン
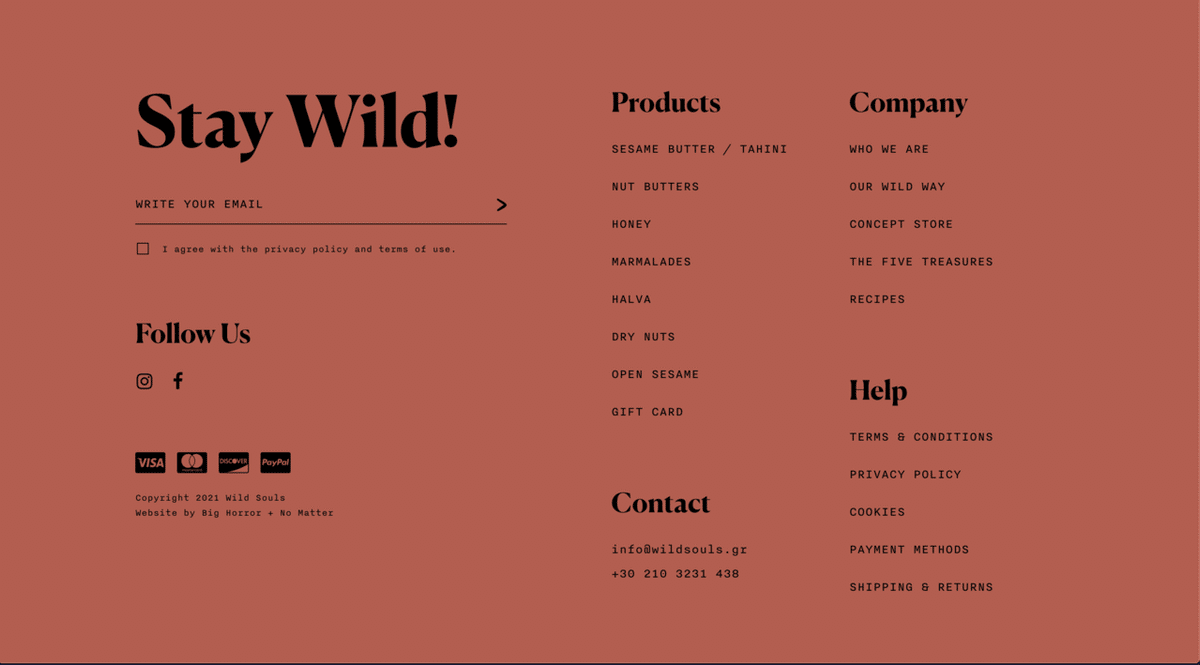
www.wildsouls.gr/enのフッター PCでの表示
食品ブランドのコーポレートサイト

全体的な印象
元気さ
明るく大胆
上品さ
高級さ
フレンドリー
要素一覧
アイキャッチテキスト
メールインプットフォーム
チェックボックスとメッセージ
SNS導線とアイコンの羅列
クレジットカードブランド表示と注釈テキスト
プロダクトリスト
カンパニーリスト
ヘルプリスト
コンタクトとアドレス

観察のためのアプローチ
1.トレース
透かしなどを使わずに目で見てトレース
フォントなどは異なるため、印象とレイアウトをなるべく近づけた

上:本サイトからのキャプチャ
下:AdobeXDでトレースしたもの
感想
フォントのパースが異なるため若干異なる部分があるが、かなり近づけられたと感じる。また、今までCourier Newの良い使い道が分からなかったが、本サイトのようにサイズの小さいテキストに用いるとカッチリとした上品さが出ることがわかった。
2.グリッドを引く
テキストの領域でブロックを形成し、余白の比率やジャンプ率を調べる

グリッド線あり

グリッド線なし ブロック表示

使用されているテキストのジャンプ率(ページでの実際のサイズ)
考察
テキストが入っている状態で見てもきれいなレイアウトだが、ブロックにしてみると無機的で美しくなる。リスト表示のところがリズム感を感じる。
ジャンプ率をみると、アイキャッチテキストにかなりメリハリをつけている。
アプローチを踏まえての考察
カラムを分けた構成
左側のカラム(アイキャッチやインプットフォームなど)はメリハリが効いており比較的混沌とした印象を受ける。こちら側はメールアドレス登録やSNSフォローへの動線などサイトを見た後の主体的なアクションを促す部分である。
右側はサイトの中を回遊させる動線である。ここを押下するハードルは右側よりも低い。
リスト
リンクのブロックはリストカテゴリを示すラベルとリンクをもつリスト項目で構成されている。レイアウト上の余白の大きさは以下の関係となっている
リスト項目とリスト項目の余白<リスト項目とラベルの余白<ブロックとブロックの余白(縦)
この関係性は実際にデザイン作成時に活用できそう。
チェックボックス
インプットフォーム下のチェックボックスは、左端が他のものとは揃えられておらず、4pxほど右にずらして配置されている。これは視覚効果で調整したものだろうか。少し崩すことで触れる感を足しているのだろうか。それとも実装上で出たほころびだろうか。今の所不明。
この記事が気に入ったらサポートをしてみませんか?
