
モーションロゴを作ったよ 後編
執筆者:かわちゃん
Twitter @chiki_kawachan
セカンドバイオリン担当。WIN5(競馬)で一攫千金を夢見ている。
本記事は「モーションロゴを作ったよ 前編」の続きです。
前編では、ロゴの画像をもとにして、立体化するところまでを書きました。
後編は、立体化したデータを動かして、動画にします。いよいよ完成しますよ!
カメラ・ライティングの設定
モデリングしたものを画像や動画に書き出すことをレンダリングというのですが、レンダリングをするには、「何をどこから、どんな風に見るか」といったカメラの設定が必要です。
また、光がないと、物が見えませんし、物の立体感が分からないので、ライティングの設定もします。こちらも光が「どんなタイプの何色の光がどこからどれくらいの強さで来ているか」細かく設定があります。
今回は、物体の真正面にパースがかからないカメラを置きました。

カメラから見える風景はこんな感じです。このカメラから見た状態が動画として書き出されます。

アニメーション キーフレーム作成
動画は静止画が高速に切り替わることで、物が動いているように見える仕組みです。一般的なテレビやYouTubeの動画だと、1秒間に30枚の画像をパラパラしています。今回の動画は約7秒なので、210枚の画像を作っていきます。
・・・が、210枚を一枚ずつ少しずつ動かして作っていたら、演奏会本番が来てしまいますので、キーフレームアニメーションという方法でつけていきます。
この方法は、物体の動き始めと動き終わりの状態(キーフレーム)を記録し、その間の動きを補間するやり方です。
例えば、これが土台部分のアニメーションです。
下のグラフのオレンジ色のラインが物体の透明度を示しています。
40フレーム~65フレームにかけて、オレンジ色のラインが直線的にあがっています。これによって、物体が透明な状態からじわっっと現れるアニメーションになります。
青色のグラフは物体の回転を示しています。
こちらは、40フレーム~98フレームにかけて、曲線で変化しています。こうすると、ゆっくり回転し始め、最高速度でくるくるして、緩やかに回転し終わる動きになります。
アニメーション シェイプキーの作成
さて、水しぶき部分のアニメーションは物体の形が変化するので、動き始めと終わりのそれぞれの形をシェイプキーという機能で保存しています。
動き始めは物体のすべての頂点が同じ箇所に重なっていて、見えない状態です。シェイプキーで保存した形とベースとなる形をキーフレームとして、その間を補間すると、頂点が移動してくれるので、物体の形が変化しながら出現するアニメーションになります。
水しぶきパーツは4つあるので、4つともそれぞれ設定しました。

すべてのパーツにアニメーションをつけたら、こんな感じのグラフになりました。
水しぶきごとにタイミングをずらしたり、大小の振れ幅を変えたりして、動きがあからさまなコピペに見えないように工夫しています!

動画作成(音楽、ロゴ画像と合成)
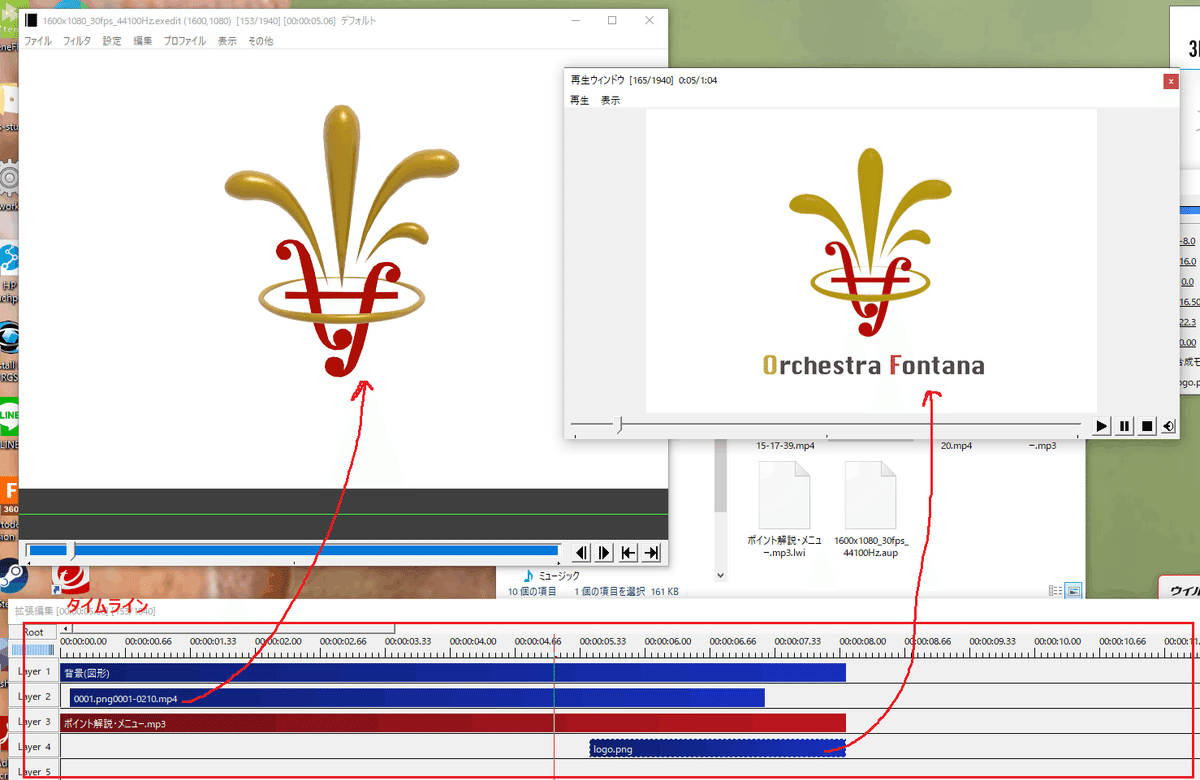
3DCGソフトでアニメーションを書き出したら、最後は動画編集ソフトで音楽や元々のロゴ画像と合成します。動画編集ソフトは「AviUtl」という無料ソフトを使っていますよ。スペック低めのPCでも動くので重宝しています。
編集のおおまかな方法としては、タイムラインと呼ばれるウィンドウに、動画や画像がどのタイミングで現れるのかを並べていきます。

立体のロゴが動いたあと、元々のロゴに変化するという動きにするために、Layer2にCGソフトで作った動画、Layer4にロゴ画像を配置しました。Layer4が不透明な状態で表示されると、後ろにあるLayer2は見えなくなるので、アニメが終わったタイミングでLayer4のロゴ画像がふわっと不透明になるような設定を入れました。
Layer3の赤いバーは音楽のレイヤーです。
Causality Sound (コーザリティ サウンド)様が公開している音源を使っています。
モーションロゴ完成!!
おめでとう、これでめでたく動くロゴの完成です。
