
24.7.18-7.24までの1週間 #Photoshopチュートリアルから学ぶ
デザインの引き出しを増やす勉強のために、
#Photoshopチュートリアルから学ぶ
というタグを勝手に作ってSNSで投稿しています。
最初は、Twitter(現X)で投稿していましたが、3日分くらいを一気に投稿してタイムラインを埋めてしまうのが忍びなく、noteに移行しました。
ここから先は、素の感想と練習記録をあげていきます。
使った画像は写真ACから!
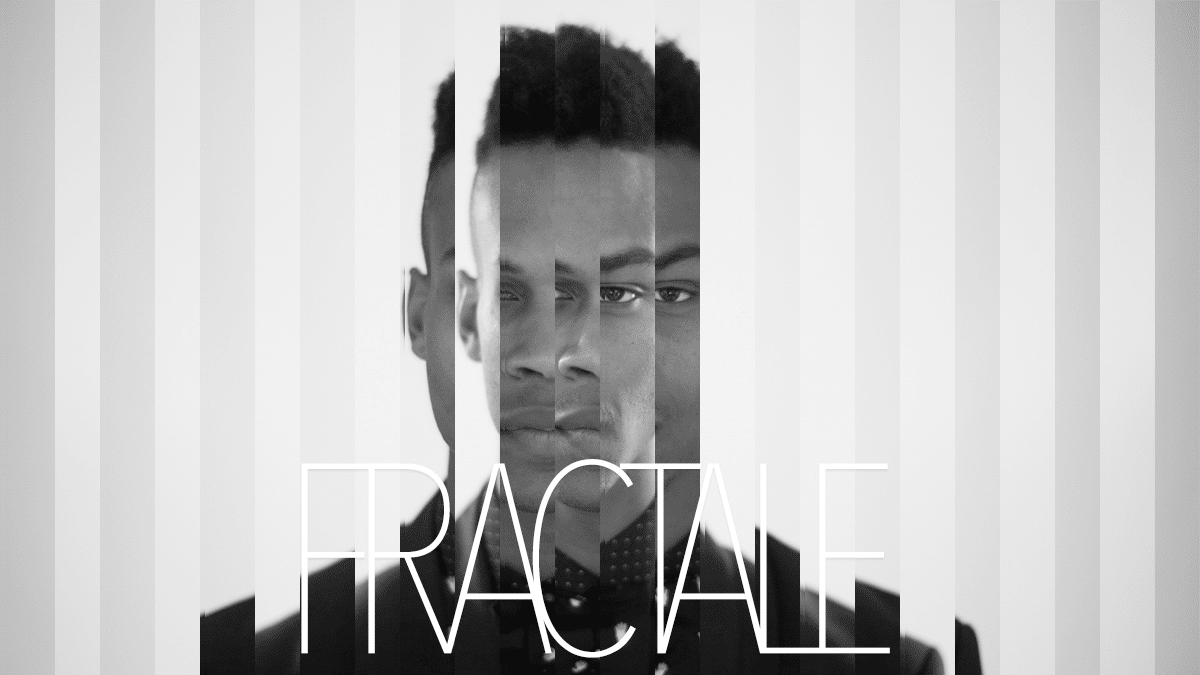
Day22
フラクタルミラー風のクールなグラフィック

私は左右対称の画像で作成してしまったのだけど、この加工の良さが出るのっは左右非対称の画像なのかなと作成後に思った。
かっこいい、オシャレ、冷たいみたいな印象を出すときに使ってみたい。
Day23
被写体が2色のライトで照らされたような加工

素材の画像次第だけど、海外の映画ポスターみたいなグラフィックが作れるチュートリアルでした!私は不思議な素材を使ってしまい、うまく作れなかったので、また挑戦したい!
Day24
リアルなピンバッチ風のロゴ

ギンギラギンに仕上がりました。背景と文章は全く一致していない
他の色で挑戦しかけたけど、なんだか色がうまくでず断念。黄色とオレンジの組み合わせっていいな。
ベベルとエンボスの考え方難しい。
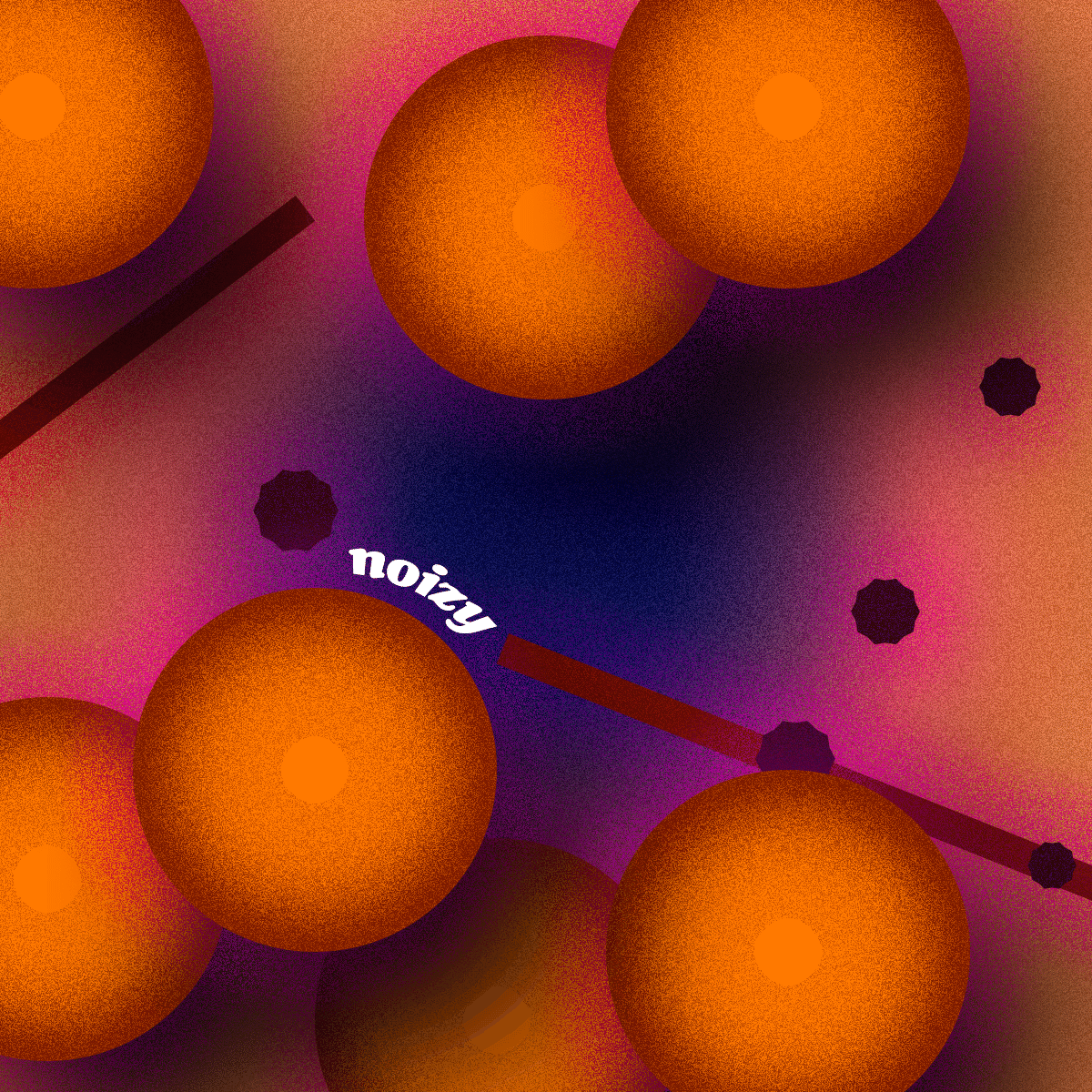
Day25
ザラッとしたノイズのある質感でアブストラクト模様を作る

円だけはお手本と近い表現できたけど、それ以外の立体感が全然出せず困惑。きっと一つひとつの機能を理解できずに言われるがままに作成してるからかなと反省。もっと深い学習を行うようにしていきたい。
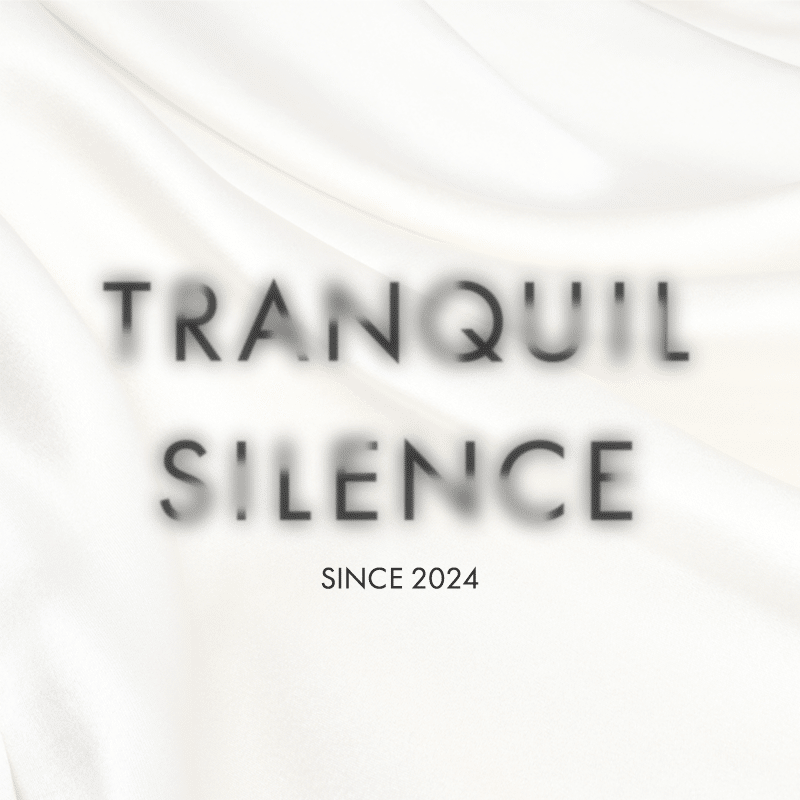
Day26
文字を部分的にぼかした雰囲気のある表現

すごく過去のチュートリアル記事だと、効果に関するもっと詳しい説明が少しあるという発見があった!できる日は過去のものを遡ってみよう
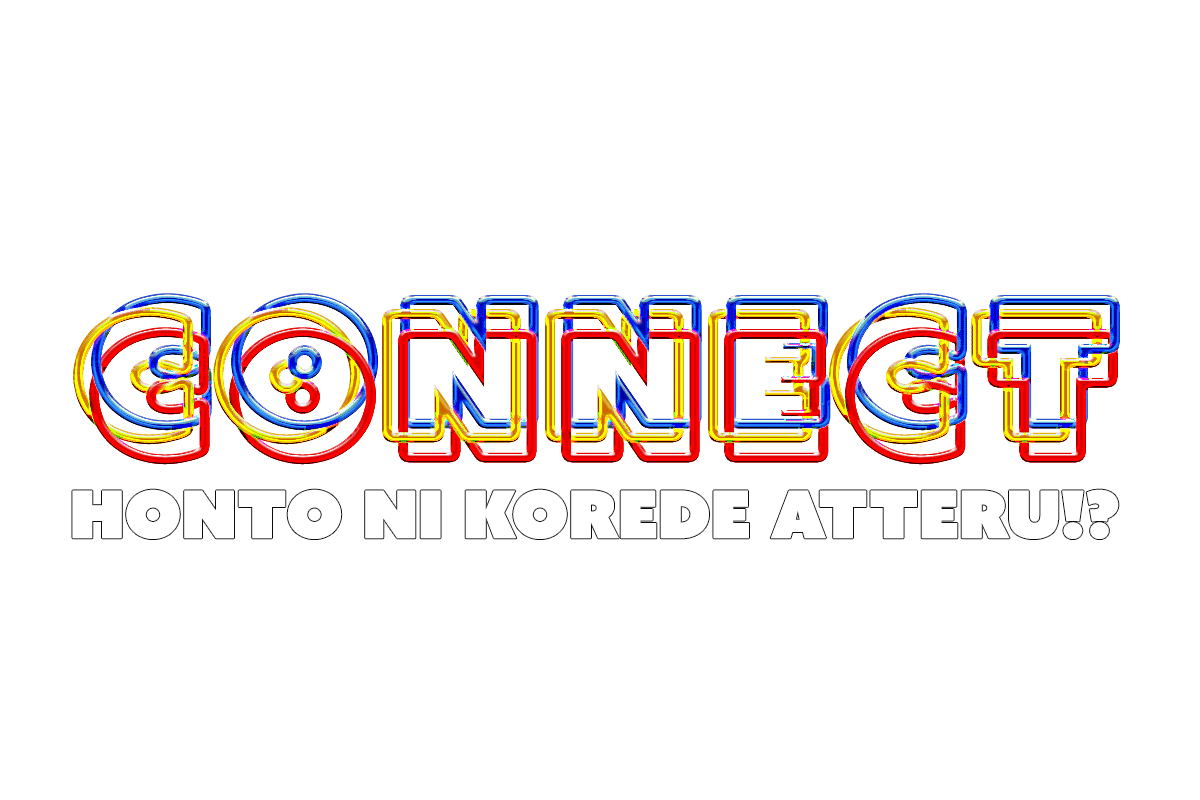
Day27
ラインを重ねて表現するトリックアート風のロゴ

トリックアートと言うだけあって、作りながら混乱していた回。前面のオブジェクトと背面のオブジェクトで前後ごちゃ混ぜにする表現を学べたのはよかった。
Day28
ネオン文字のグラフィックを作る

ここ数年ネオン流行ってるな〜と思ってるから作ってみた。MdNさんのチュートリアル記事では一番古いみたい?夏や韓国フェア、サ活でよくネオンのビジュアルを見た気がする。ターゲットが若年層だとネオン系デザインも選択肢に入るのかな。
以上、2024.7.18-7.24までの練習でした。
noteの投稿はサボるかもだけど、引き続き継続頑張るぞ!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
