
24.6.27-7.3までの1週間 #Photoshopチュートリアルから学ぶ
クリエイターズファクトリーのデザインGYMで
講師の先生から言われた言葉をきっかけに、
#Photoshopチュートリアルから学ぶ
というタグを勝手に作ってSNSで投稿しています。
最初は、Twitter(現X)で投稿していましたが、3日分くらいを一気に投稿してタイムラインを埋めてしまうのが忍びなく、noteに移行しました。
はじめたきっかけ
初回なので、はじめたきっかけも簡単にお話しします。
ここ数ヶ月の私は、デザインを学んでいく上で、何を作っても同じように見えるという悩みを抱えていました。悩みを打ち明けたところ、デザイナーの講師の先生から
「あだちさんは、デザインを表現する力をもっとつけると良い」
とアドバイスをいただいたことがきっかけでこの取り組みをはじめました。具体的に何をするべきかと聞くと、Photoshopのチュートリアルをやってみることをお勧めされました。
素直にアドバイスを受け入れ、自分のデザインの引き出しを増やすため、1日一個簡単でもいいからPhotoshopのチュートリアルから学んでいきます。
どんな風につくるのか、どんな表現が可能なのか、どうやって作り込めばいいのかを考えながら学んでいきたいと思っています。
ここから先は、素の感想と練習作品をあげていきます。
Day1
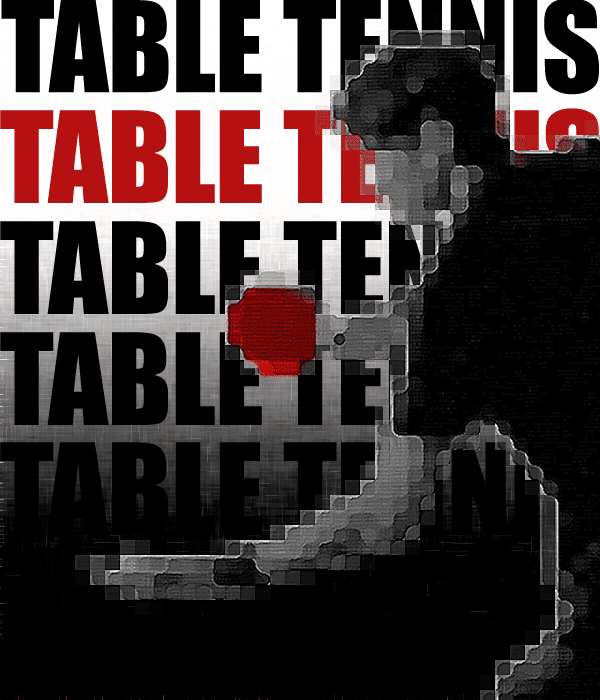
Photoshopのモザイク加工で作るグラフィック

普段しない表現、めちゃむずい!モザイクの境界線とかうまくいかなかった。
動きのある画像の方がしっくり来るなと思って卓球をモチーフにしてみた。球をもっと強調したら良かったかも。
Day2
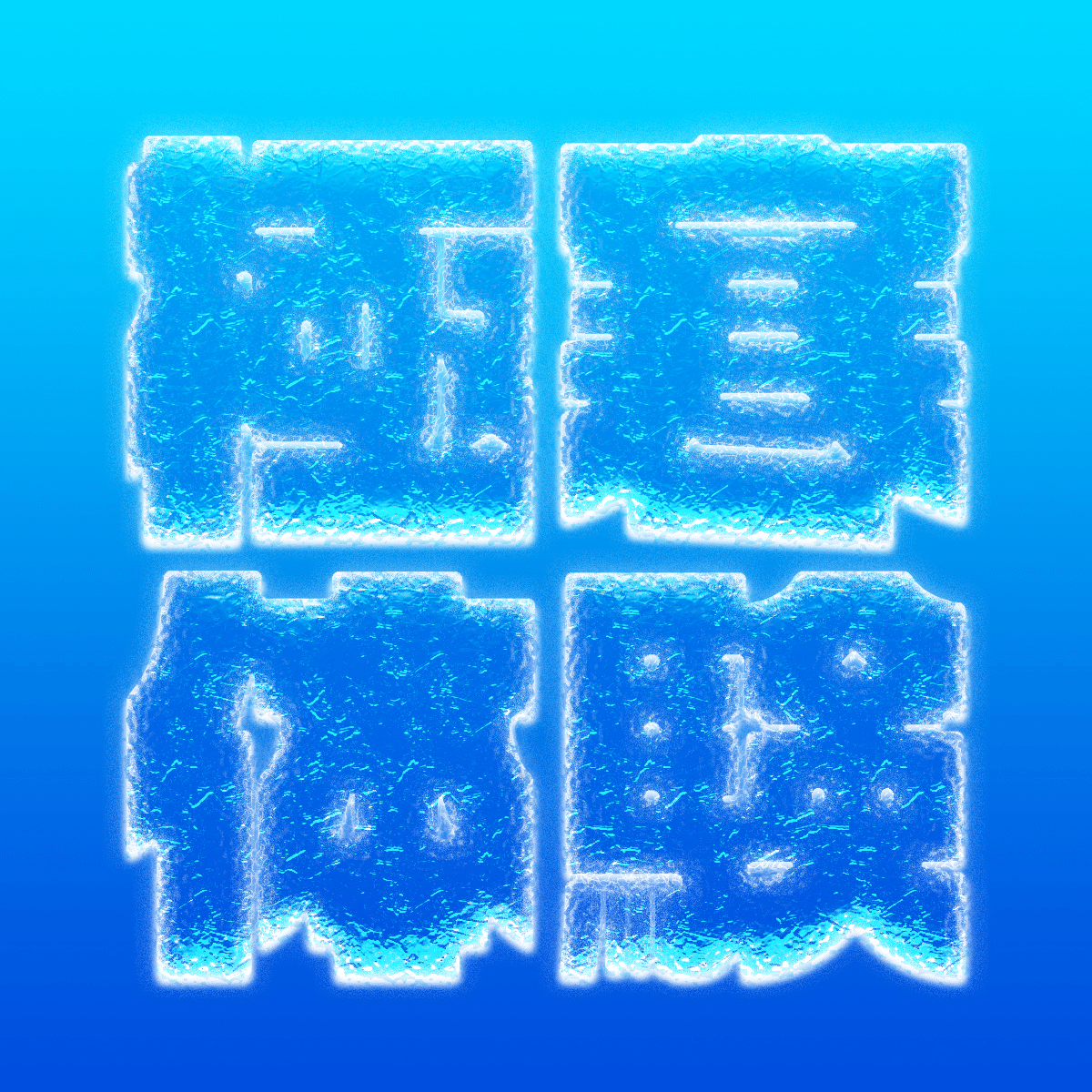
Photoshopで 氷のロゴを作る

最初にこの加工考える人凄い。なぜこれが無料で公開されてるんだろう、ありがたや…
今日は疲れて、チュートリアルのままに作成。もっとアレンジ加えていけるようになりたい。
Day3
Photoshopでアクリル風の質感を表現

基本の赤色で作成して、他の色はカラーマスクで作っていく感じだけど、意外と色設定が難しくて補色の2色で作成してみた。ほんとはカラフルでポップな感じとか、透け感とかもっと表現できるように工夫したい。
Day4
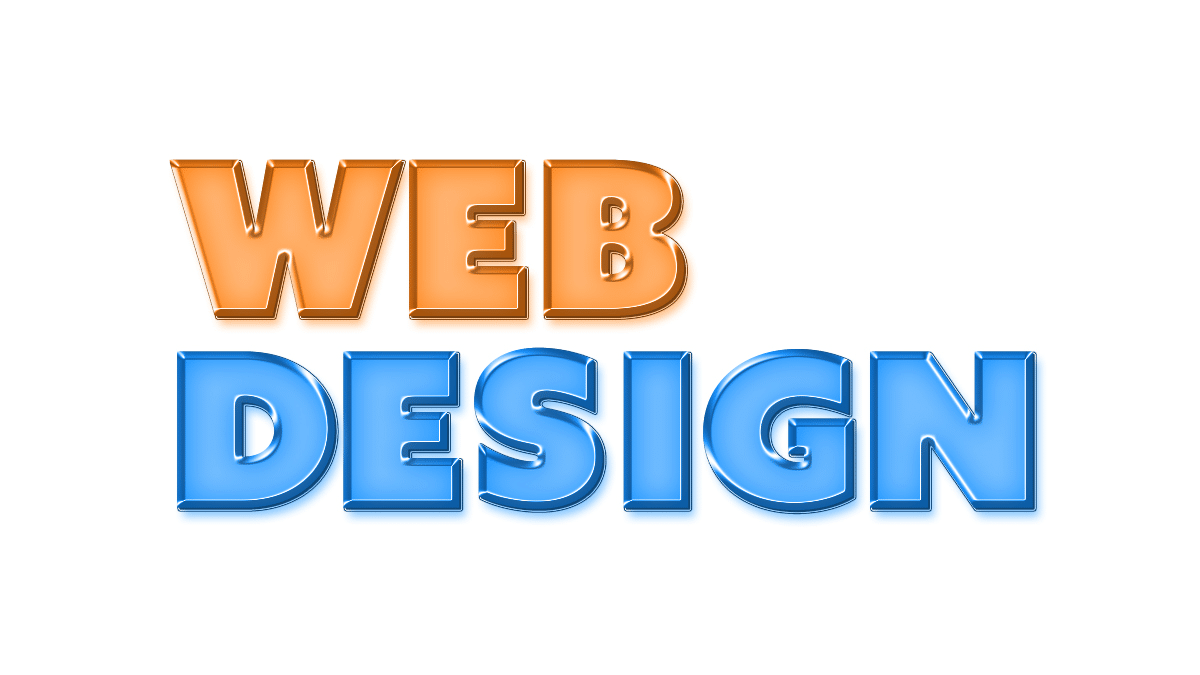
Photoshopで文字を重ねて立体的に見せる

この表現が映えるような色の選定が難しかった!普段こういった表現をすることがないので、ふわふわした気持ちで制作したし、チュートリアルはPhotoshopの様々なtipsがあってこの表現ってこうやって作ってたんだ!って発見があってめっちゃ面白い
Day5
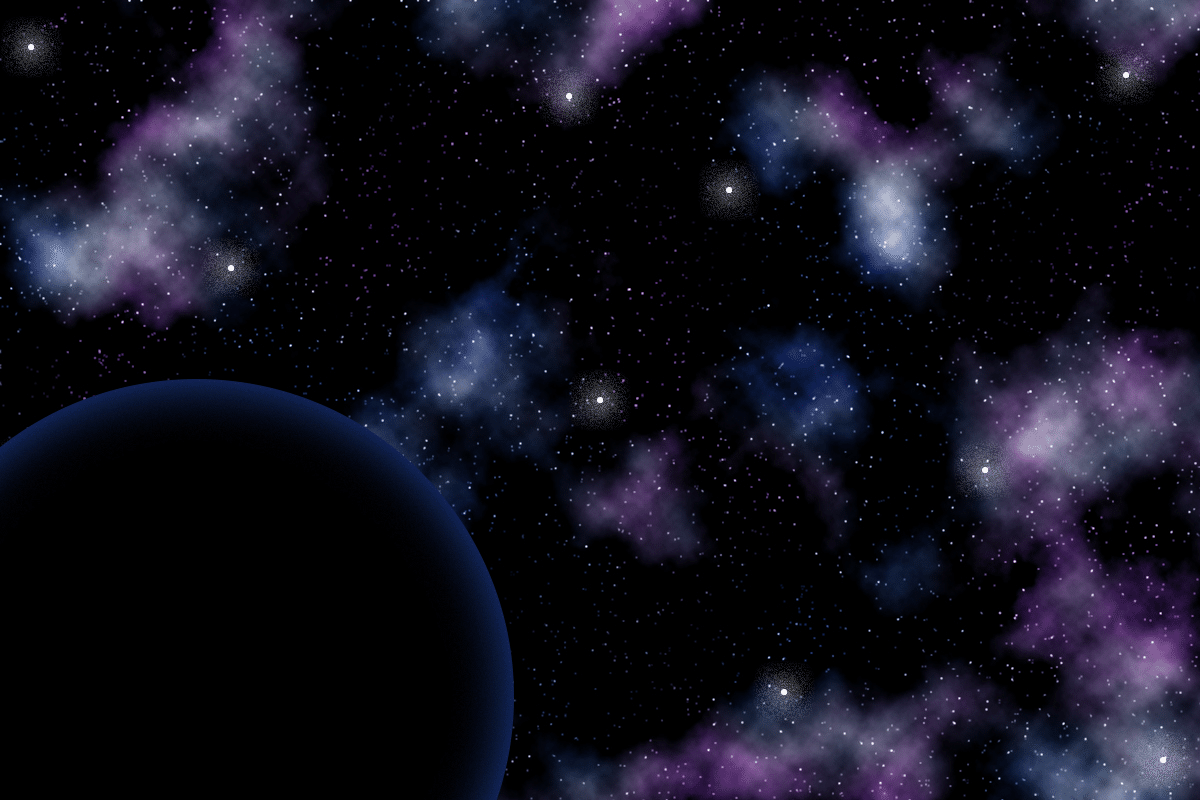
宇宙のビジュアルを作る

普段だったら絶対フリー素材を探しちゃうけど、これって作れるんだ!今回は宇宙だったけど、作り方は霧とかもっといろんなことに応用できそうだな〜と思った。素材探す時間って結構取られるから今度から作ることも選択肢に入れよう
Day6
ストライプの影がついたロゴ

簡単に作れたなーって思ったけど、小さな加工だけどこれが作り込むってことかなぁと思ったりした
Day7
文字の形で写真を切り抜く

定番だけど、どんな画像を使うのか、どんな色を使うのかで全然見え方が変わってきて面白い!今回は文字にインパクトのあるレイアウトだったから、フォントの選定とトラッキング・カーニングが難しいなと感じた
以上、2024.6.27-7.3までの練習でした。
次回からは3日ずつくらいで記録していきたいです!
この記事が気に入ったらサポートをしてみませんか?
