
Stable Diffusion web UIで1ページ漫画を出力してみる
Stable Diffusion web UI(以下SD)で今回は1ページ漫画を出力してみたいと思います。
この試みにあたり、特に参考にしたのは以下の二つの記事です。
AIイラストで(エロ)マンガを作ろう!!|ヒツジ|pixivFANBOX
特に2つ目の記事のプロンプトを領域ごとにかけて1ページ作っている部分を真似してみます。
今回の作業で使用した主なツールは以下の通りです。
ControlNet拡張 : SDの出力を誘導するための拡張機能で、さまざまなモデルを使用します。
CLIP STUDIO PAINT(以下、クリスタ) : 最近サブスクリプション化された高機能なペイントツール。
sd-webui-regional-prompter : 画面を領域ごとに分割し、それぞれの領域に対してプロンプトを適用するための拡張機能。
1. クリスタでの陰影画像の作成

文字のプロンプトだけでは制御が難しいので、ControlNetで読み取れるデータを用意する必要があります。
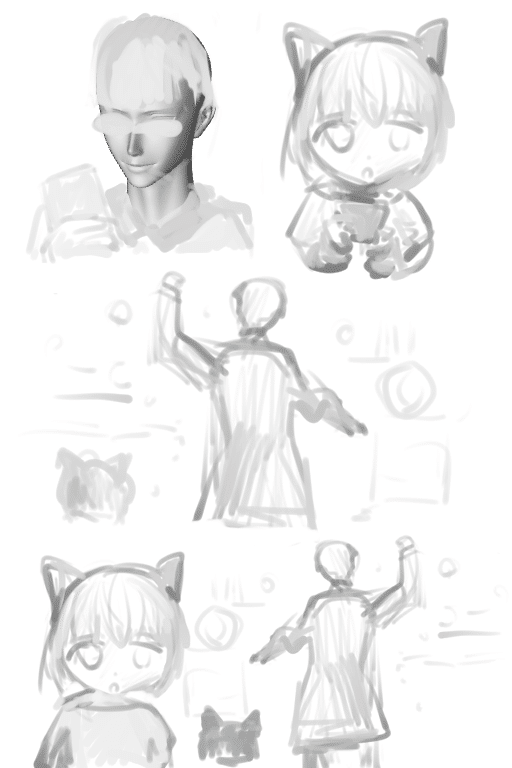
そこで私はクリスタを使用して自分の描きやすい陰影画像を作ることにしました。この画像を以降ネーム画像と呼ぶことにします。
描くときには、クリスタに用意されている3Dモデルから色を取りながら描きました。そのままモデルを使用しているところもあります。このようにクリスタには多様な3Dモデルがあり、自由に動かせるので、ControlNetと親和性は高いと感じます。
このネーム画像はControlNetのDepthに設定します。Preprocessorはnoneに設定します。あとから思えば、lineartとかscribbleでもいいかもしれないです。
2. 初回の出力
次に画像の各コマの領域に対してプロンプトを適用させます。
ここでは、領域を分ける拡張hako-mikan/sd-webui-regional-prompterを使いました。

ちょうどMatrixの設定で各コマと合うので、画像のように設定しました。
(なお、regional-prompterにはMatrixだけではなく、マスク画像(色をHSVでSとVを50%にして塗ると、Hの値が領域数になる)を読み込める機能もあります。しかし、自分の環境だとうまくいかなかったので今回は使用しませんでした。)
プロンプトは以降の工程でも調整を繰り返し、最終的には以下のようになっています。(ここでのBREAKはregional-prompterの機能で領域ごとに分割されます。)
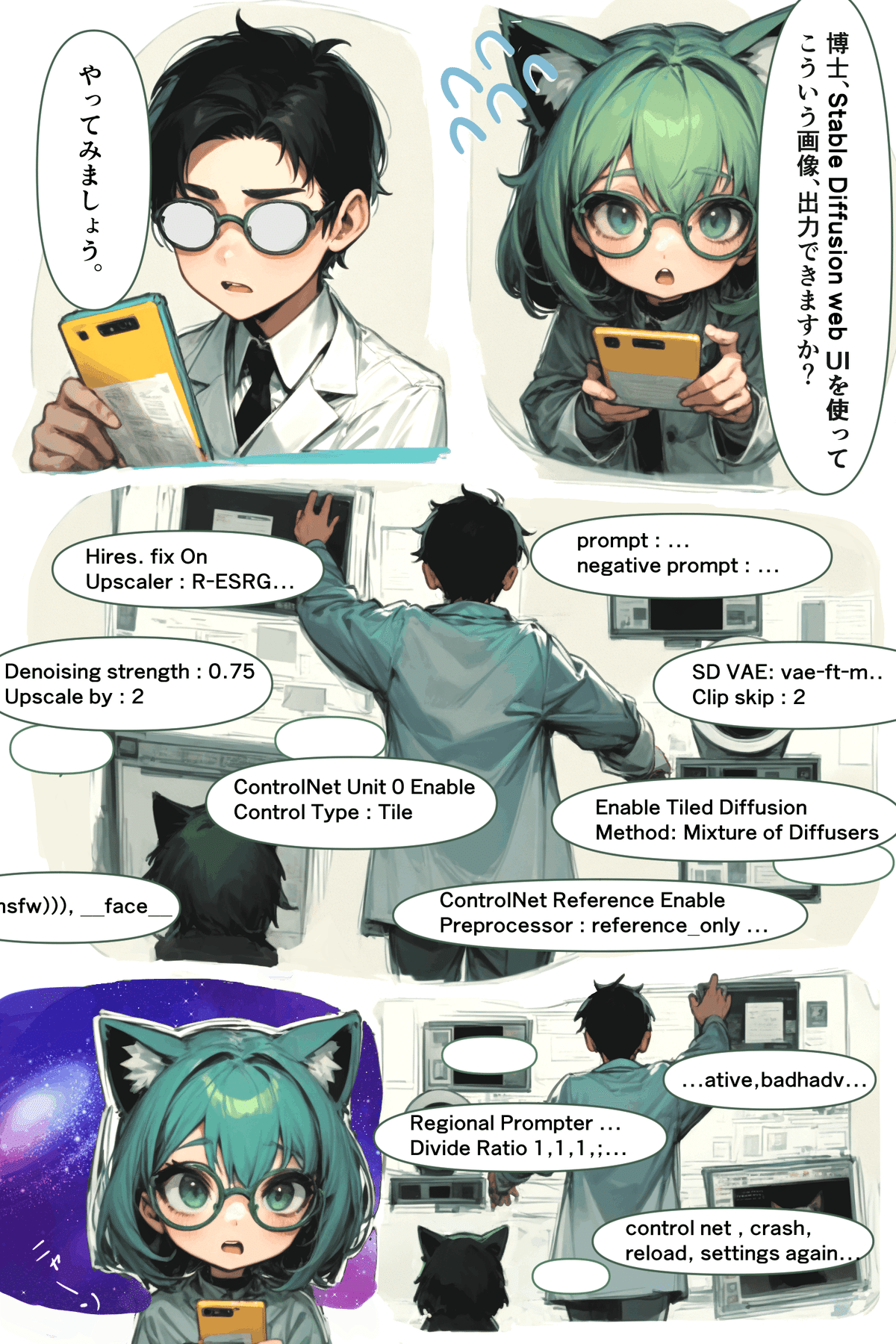
prompt:
comic style, BREAK
1boy, doctor, PhD,white glasses, cellphone, hand, black necktie, white robe BREAK
1boy, cat ears, green hair,glasses, cellphone, looking up at viewer, BREAK
1boy, doctor, PhD,pc screen,retreating figure,cat behind, BREAK
1boy, cat ears, green hair,glasses,open mouth,(:o:1.1),black background BREAK
1boy, back,doctor,pc screen,retreating figure,cat behind,
negative prompt:
(worst quality, low quality,:1.3) , bad hands,backpack3. 生成して、それを素材にして切り貼りする。
ネームなので細かいところを決めてはいません。
生成しては、プロンプトやネーム画像の調整を行い、必要なプロンプト、画像を探ります。
時にはマスクしてインペイントして生成も行います。
絵の一部でも、使えると思うところがあれば後で素材として使います。
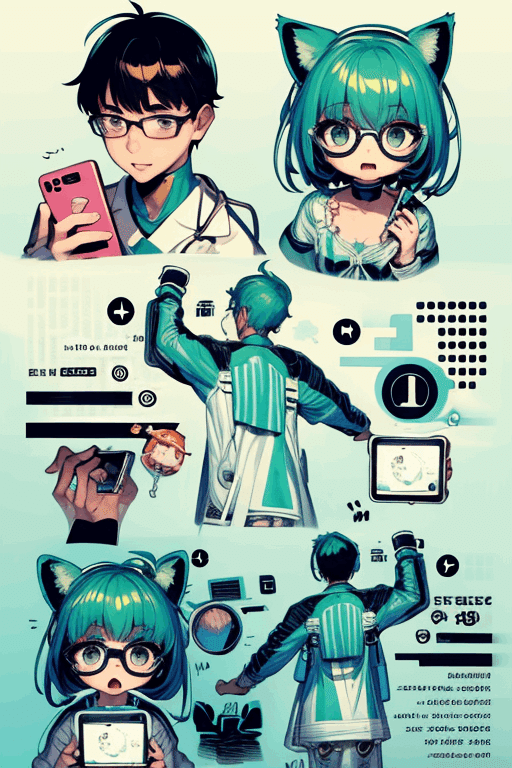
以下は生成された中から比較的、目的に近い絵を選んだものです。




上の画像では白衣の後ろ姿が欲しくて、他の画像をインペイントして作りました。
結果としては薄すぎてそのまま使うことはありませんでしたが、他の画像のリュックを塗りで消すときに視覚的な参考になりました。
生成物からいくつかクリスタに放り込んで、ほしいところを切り貼りすることで、以下のようになりました。

色の修正も行っています。
この後、拡大するのですが、色などが拡大後に響いたので、この工程に戻って修正することもありました。
4. 拡大して、さらにそれを素材にする
上記で作成した画像を元に、そのサイズを2倍にします。拡大にはTiled DiffusionとControlNet(tile)などを使用しました。



猫ちゃんかわいいなぁ。
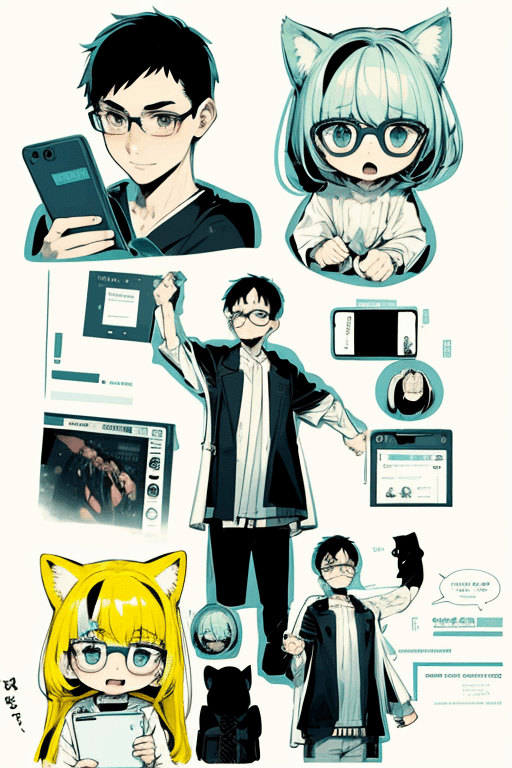
ここでも生成されたものの中から何枚かクリスタに投げます。
似ているようで細かいところが気になります。
ここでも必要な部分を切り貼りしました。
そして修正したものが以下になります。

手や目の大きさを調整し、眼鏡も白くするなど、この段階で最後と思い修正しています。
自分の技量だと修正箇所が浮いてしまうので、ここで最終にするべきなのか迷います。
5. さらなる拡大
この段階で吹き出しをつける作業に移っても良かったのですが、試しにさらに1.5倍に拡大してみることにしました。
修正した部分が流れるのを避けるため、CtrolNetのtileとCannyとreference_adain+attnもつなぎました。
ここで私の使用している環境(3060ti)では1枚出力に、約30分~1時間弱かかり、3枚出力設定だったので、寝ました。

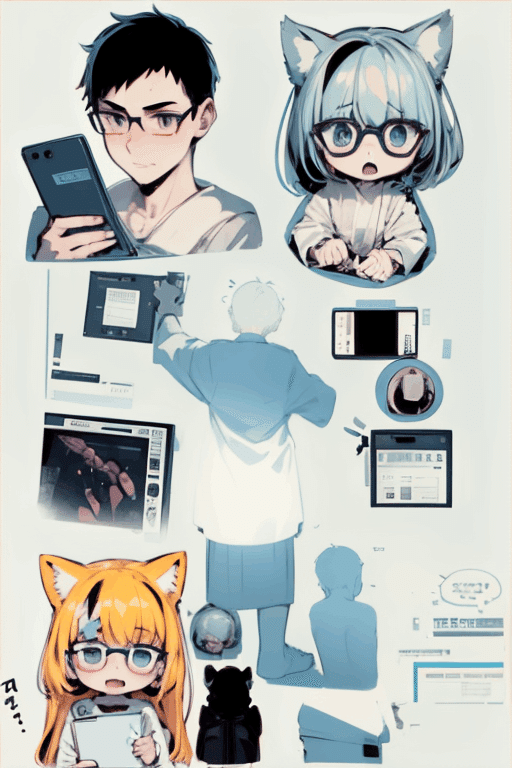
出力された結果は、色調が全体的に暗くなっていました。後で調べるとcontrl net tileでは、resampleだと拡大時に暗くなってしまうのでこういう場合は、tile_colorfix+sharpがいいようです。
ControlNetを強く適用したので絵は同じです。
6. 修正して文字入れ、完成
再度、修正して文字を追加します。またメガネを塗って、etc..

これで完成となりました。
7. 振り返りと学び
ネーム
モデルが出しやすい絵があるので、プロンプトもネーム画像もその影響を受けます。
ネーム作成の段階で、絵の説明をプロンプト化できない場合が多く、出力を見ながらプロンプトとネーム画像を修正する必要がありました。
複雑な要件や、細かな絵の出力は難しいです。プロンプトを考えるのも難しい。特定の部分を出力したい場合は、その全体を出力してから切り抜くといったアプローチが必要かもしれません。その場合コマごとの出力が適しているかもしれません
1ページ出力は同じプロンプトで同じキャラが出やすいようです。今回は右上と左下の顔は似やすかったです。これは正しくControlNet refelence onlyなので、つまり同じようなコマはrefelence only使えるかもしれない。
1ページでネーム画像を作るのは制作しやすかったです。
生成
生成はイコール素材集めという学びがありました。
1ページ出力がテーマでしたが、コマごとに切り貼りします。1ページ出力すると背景などの処理が統一されるなどありそう。
宇宙の背景も出力されなかったので、黒背景にしてあとから編集しました。こういう背景にはひと手間必要ですね。
修正
素材があるだけ組み合わせることが出来ます。素材を参考にしながら手で修正することも。
インペイント、Segment Anything、ADetailer、などのSDの修正ツールは、素材のバリエーション集めに使えそうです。しかし画像が大きくなると重くてうまく利用できませんでした。
一部の修正はPhotoshopのほうが効率的かも。
手をペイントソフトで修正するのは素人には難易度が高いと気づきました。機械に任せたい。次回は画像が小さいときにわかりやすいポーズなどに固定してみようと思います。
出来
伝わるのだろうか?使用者の想像力以上のものは作れませぇん。
修正しすぎた。
8. 最後に:感想と次への一歩
無駄も出戻りも多かったのですが、最終的には、自分には描けないディテールと塗りの絵を出力してもらい、機械と人のコラボレーションによる絵が完成しました。
私の修正部分に人間の温かみを感じます。ここが魅力になっていくと思います。しかしもっと手間がかからないステップも考えたいです。
次も様々な出力を試し、SDと人のさらなる可能性を考えようと思います。
この記事が気に入ったらサポートをしてみませんか?
