
【エンジニア・ディレクター向け】UIデザインツールFigmaの使い方
こんにちは😄 デザイナーのなっぴーです。コネヒトでママの一歩を支える情報メディア・アプリ「ママリ」を制作しています。
弊社はUIデザインツールとしてFigmaを利用しており、Figmaを中心にUIに関するコミュニケーションを進めています。
コネヒトにおけるFigmaの役割
・デザイナーがUI設計をするツール
・ディレクターさんやエンジニアさんとのUIのディスカッションをする場
・エンジニアさんがフロントを実装するときの仕様書
※ コネヒトにおける基本的なFigmaの運用フローは下記の記事へどうぞ。
ここ数ヶ月、ありがたいことに新しくご入社してくださる方が多いので、ニューカマーのみなさまに、エンジニア・ディレクター向けFigmaレクチャー会を開催しました。
今回はそのときの内容をしたためます 📝
💁♀️ この記事はこんな方に良いかも!
・会社でFigmaを使っているけどイマイチ使い方がわからないエンジニアさんやディレクターさん
・UIデザインのコミュニケーションツールとしてFigmaの利用を検討している方
Figma利用前の準備
1. 会社のメールアドレスでFigmaアカウントを作成する。
2. デザイナーにFigmaのチームに招待して〜と言う。
※ 基本的にエンジニアとディレクターはView権限。デザイナーなど実際にUIデザインをする場合、Edit権限付与しています。Edit権限にすると、お金が発生するため。
【エンジニア・ディレクター向け】Figma上でコメントのやりとりをするとき
UIの議論は基本的にFigmaのコメント機能を使って実施しています。
上部メニューの吹き出しマークを押すと、コメント挿入モードになります。その状態で任意の場所でクリックするとコメント入力ができるようになります。


ちなみに、Figmaでコメントがきたら任意のSlackのチャンネルでログが流れるように設定しています。詳しくはFigma公式のヘルプをご覧ください〜

💡 Figmaでメンションを送りたいときの注意点
Figmaデフォルトのメンションで送ると、Slackでうまくメンションされないので、なるべく<@slackのアカウントID>と書いてコメントするようにしています。良いやり方ないかな〜

【エンジニア・ディレクター向け】スマホ端末でデザイン確認をしたいとき
デザイナーが制作したUIをPCではなくスマホ上で確認したいときありますよね。そんなときは下記の方法をお試しください!
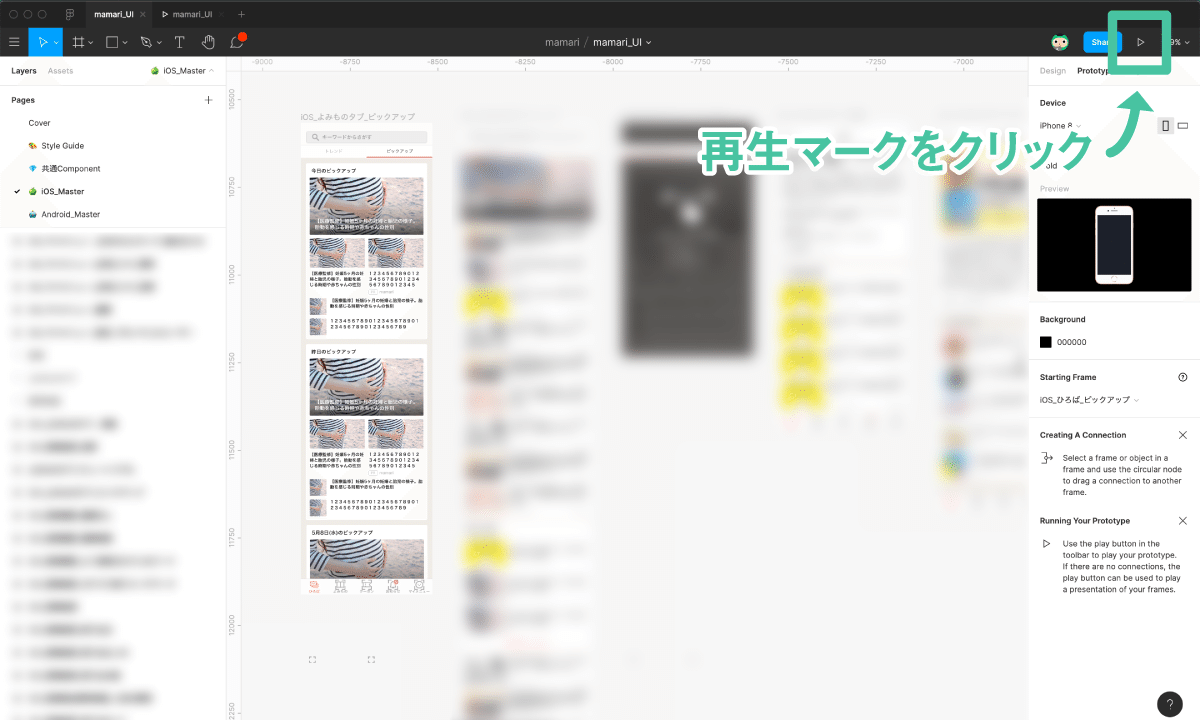
1. 確認したい画面(Frame)にフォーカスした状態で、右上の再生マークをクリック

2. 右上の「Share Prototype」をクリック

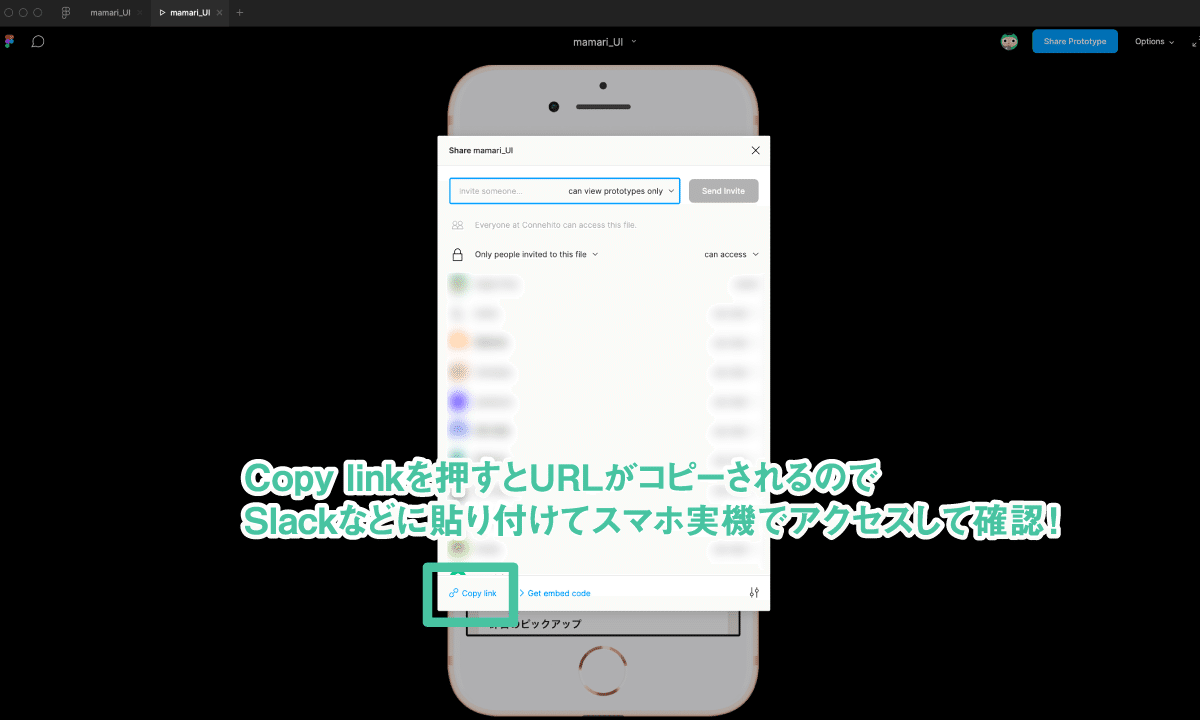
3. 「Copy link」を押すとURLがクリップボードにコピーされるので、Slackなどに貼り付けて、スマホでそのURLにアクセス。これでスマホ上でデザイン確認ができるはずです!

【エンジニアさん向け】余白や色等のUI確認方法
1. デザイナーがFigmaでUIを制作したら、↓のように、Figmaの画面リンクを貼ってエンジニアさんたちへメンションを飛ばします(※ あくまでコネヒトのやりかたです)

2. FigmaのURLを開くと該当の画面がフォーカスされた状態でFigmaが開きます。画面右側の欄にフォントサイズや色情報などの仕様がでるので参照してください!

【エンジニアさん向け】アイコンや画像の切り出し方法
1. 左上ハンバーガーメニュー > File > Export...

2. Exportできる画像一覧が出てくるので任意で選んで書き出しましょう。

エンジニアさん自身で、任意の画像を書き出したい場合
書き出したいレイヤーグループを選択して下記のように設定してください。
※ デザイナー側がきちんとレイヤーグループ構成を整えておかないと、エンジニアさんが書き出しにくくなってしまうので、デザイナーは日頃からわかりやすいレイヤー構造の状態でFigmaを渡せるように気をつけておきましょう!

最後に
こちらの内容でエンジニアさん&ディレクターさん向けにレクチャー会を実施しました。Zoomで画面共有し、実際に私がViewer権限で画面を見せながら実施したのですが、ありがたいことにかなり好評でした!

さらに、このレクチャー会から「運用上もっとこうしたら良いかも」というご意見もいただくことができ、コミュニケーション方法をブラッシュアップできました。
Figmaをコミュニケーションツールとして使いたい方はぜひ参考にしてみてください!
💪 コネヒトデザインチームでは仲間を募集しています
📔 デザインマガジンをはじめました
この記事が気に入ったらサポートをしてみませんか?

