#Illustrator で「ロゴデータ」を作るときのチェックリスト
Adobe Illustratorを使用して、コーポレートやブランド・サービスなどのロゴをデザインし、ビジュアルが決定してからクライアントに納品データとしてお渡しするまでの「ロゴデータを作成する工程」について、私が気をつけていることをまとめてみました。
この「ロゴデータを作成する工程」は気をつけなければならい細かい点が多く、作業に時間がかかります。見落としが発生しやすい作業でもあるため自分の備忘録も兼ねて。
※ 私が試行錯誤しながら構築した作業工程なので、これが正解というわけではありませんし、後から変わるかもしれないので、あらかじめご注意ください。
📋 アートボードをチェックする
アートボードはドキュメントの基盤となるもの。 わかりやすいアートボード名を付け、不要なアートボードは削除する。
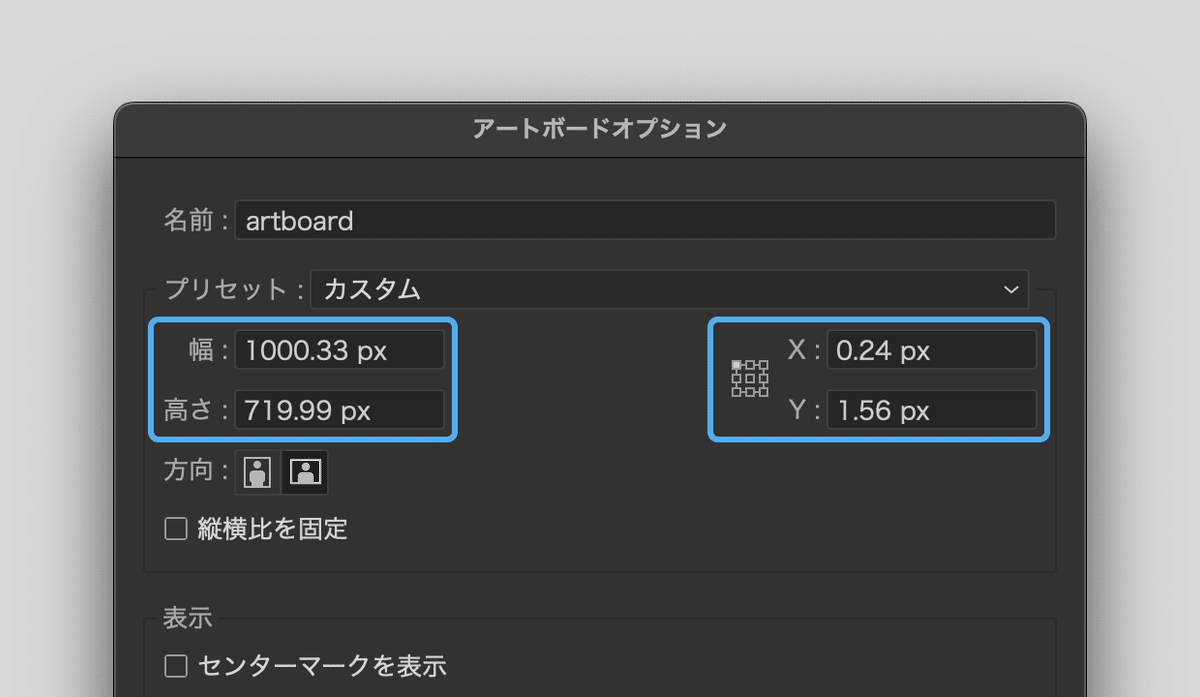
1-1: アートボードの座標をチェックする 🆙
アートボードの座標・サイズの数値に小数が入っていると全てのオブジェクトの数値に影響が出てしまうので注意が必要。特にピクセルやポイント単位で作業してるなら必ず気をつけたい。
アートボードごとにひとつずつアートボードオプションを表示し、座標とサイズを確認するか、スクリプトで一気に確認する。怪しかったら調整する。

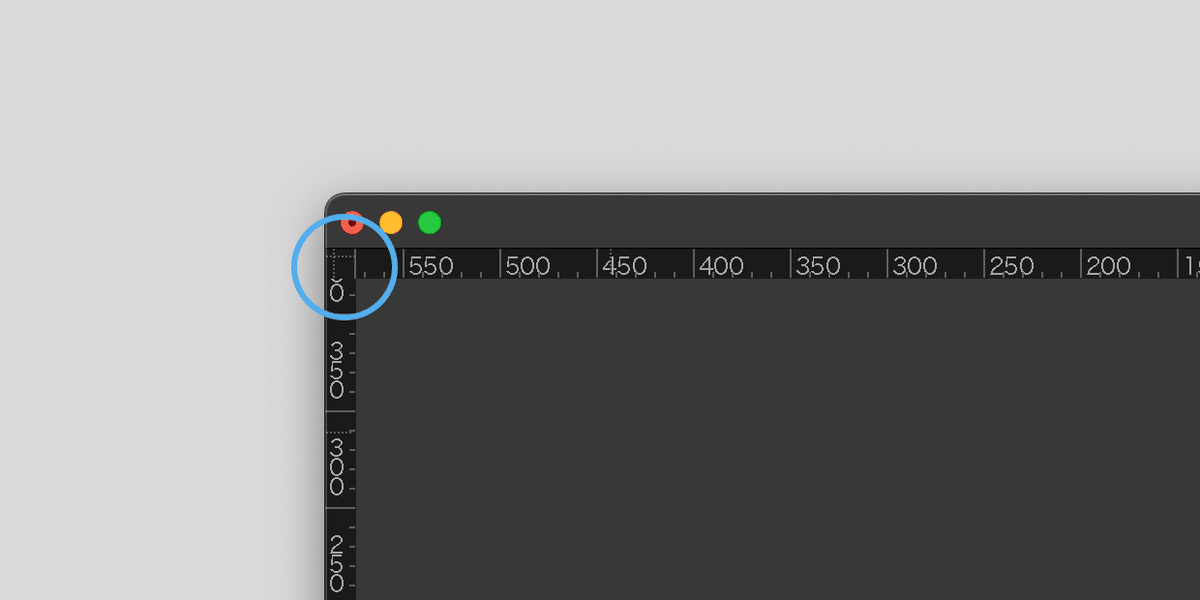
1-2: アートボード定規の座標をチェックする 🆙
表示メニュー → 定規 → アートボード定規に変更 を選択し、定規の左上部分をダブルクリックしてアートボード定規をひとつずつリセットするか、アートボード定規を一気にチェック&調整するスクリプトを実行する。

☘️ オブジェクトをチェックする
データの利用者が悩まないよう、ロゴを構成するオブジェクトはなるべくミニマムな状態にしておく。
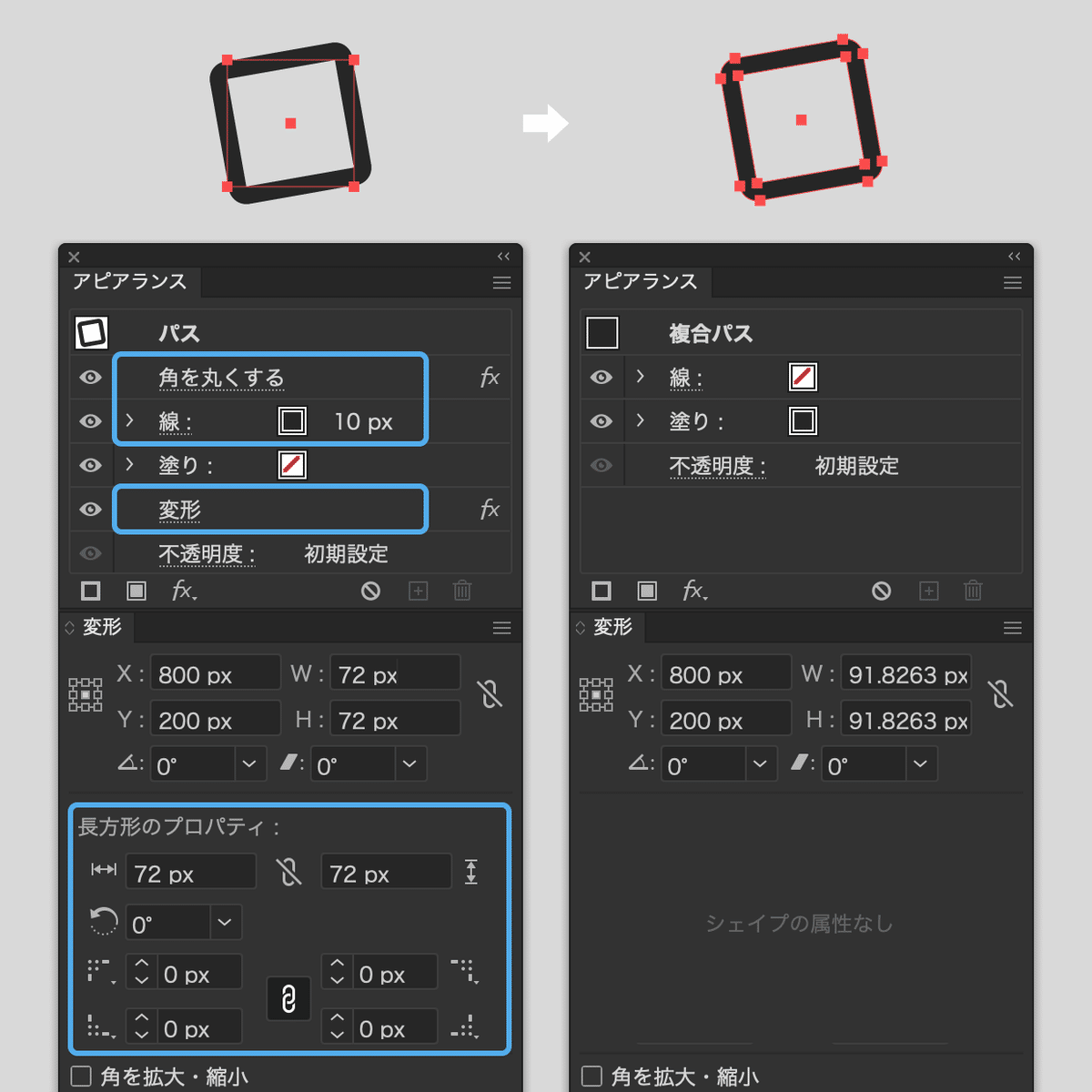
2-1: アピアランスや線・シェイプを拡張する
アピアランス: オブジェクトメニュー → アピアランスを分割
線: オブジェクトメニュー → パス → パスのアウトライン
シェイプ: オブジェクトメニュー → シェイプ → シェイプを拡張
を実行する。
これをやらないと、ロゴサイズを変えたときに線の太さや角丸の大きさなどが追従しない場合があるので危険。必ず拡張すること。

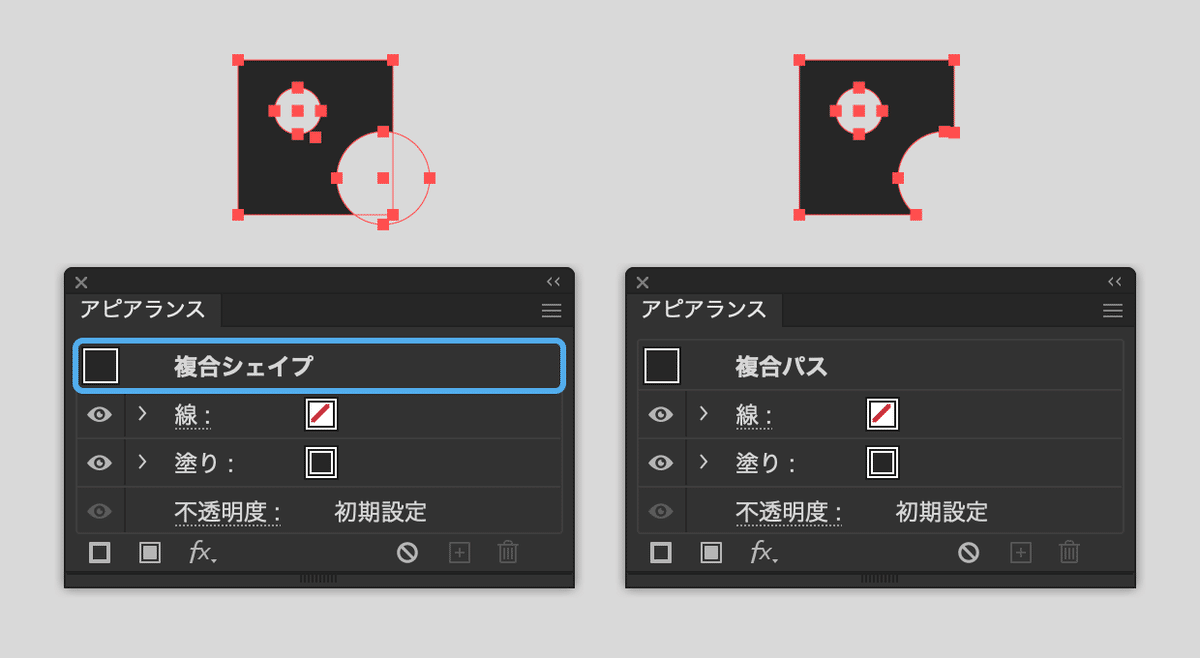
2-2: 複合シェイプを拡張する
複合シェイプは作業中に重宝する機能だけど、内包されるオブジェクトのアピアランスや線・カラー等の情報が残ってしまうため、拡張することで無駄な情報を削除する。
複合シェイプオブジェクトを選択し、ウィンドウメニュー → パスファインダー で表示されたパスファインダーパネルにある拡張ボタンを押す。

2-3: 不要なパスやグループ・ガイドを削除する
仮で置いたり、まとめて選択しやすくするために使用した、ビジュアルに関係ないパスやグループを削除する。作業中に使用したガイドも必要なければ削除する。

2-4: パス化・複合パス化する 🆙
パーツが一体化したもの(穴があいてなくパーツが分離していないもの)はパスにする。
パーツが分離したビジュアルは、グループ化ではなくなるべく複合パス化する。ロゴマークはロゴマークで、ロゴタイプはロゴタイプで複合パス化する。
分解することのない最小単位=パスまたは複合パスというイメージ。(複数色使うロゴは複合パス化できないのでグループ化で対処する)。

ちなみに、テキストをアウトライン化すると文字ごと複合パスになってしまうので、以下のスクリプトを使えばひと塊りの複合パスにできる。
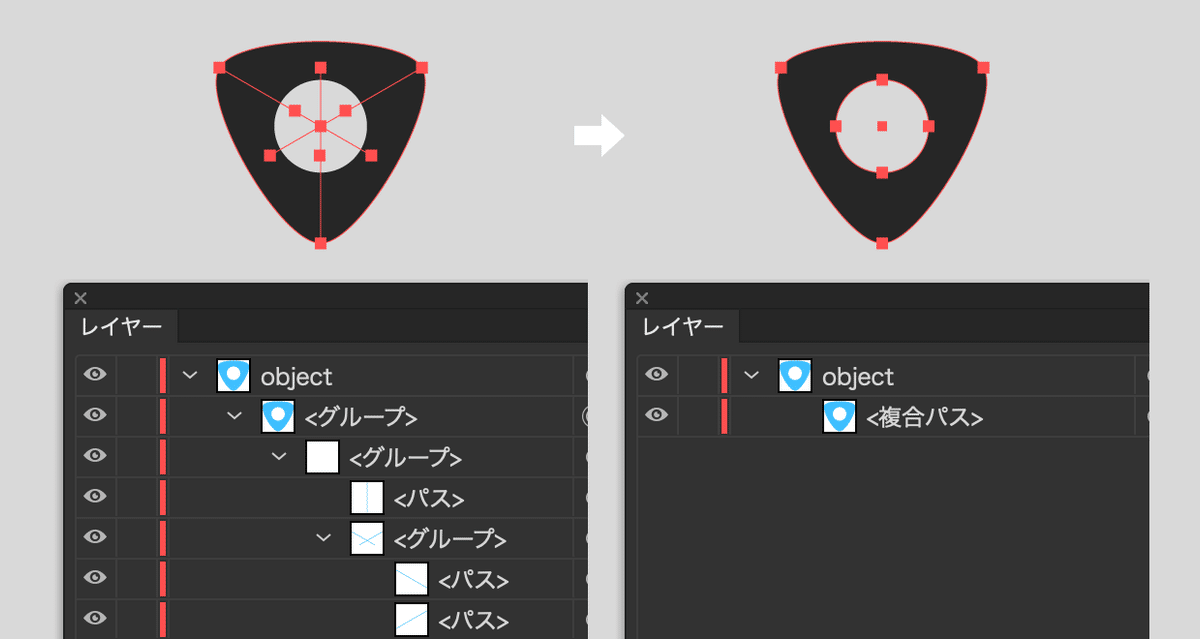
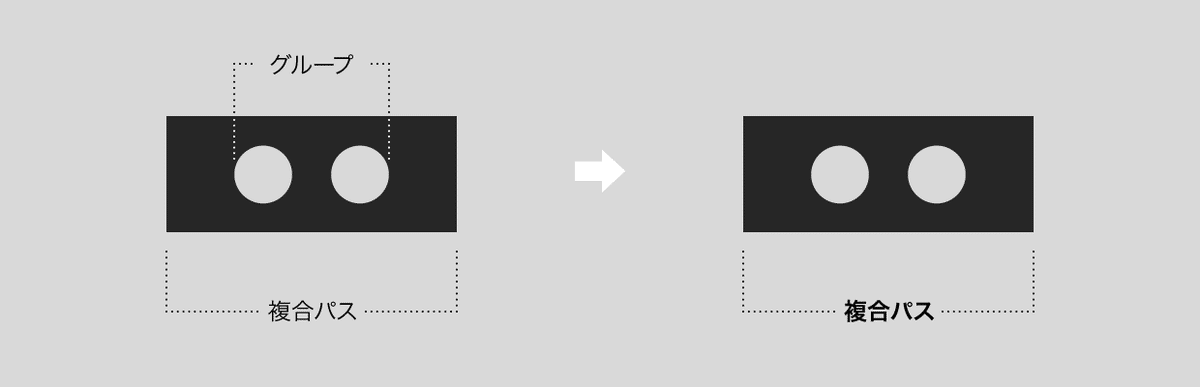
2-5: 複合パスを最適化する 🆕
複合パスは中身にパスとグループを含むことができるが、なるべく内部のグループは削除する。
※グループが残っていてもデータ上問題はないが、スクリプトを作る側からするととても厄介な仕様(もしかしたらバグ)。
特に、複合シェイプを拡張した際、複合パスの中にグループが残ってしまうことがあるので注意。
一度複合パスを解除してからグループが入り込んでいないか確認し、再度複合パス化しなおす。

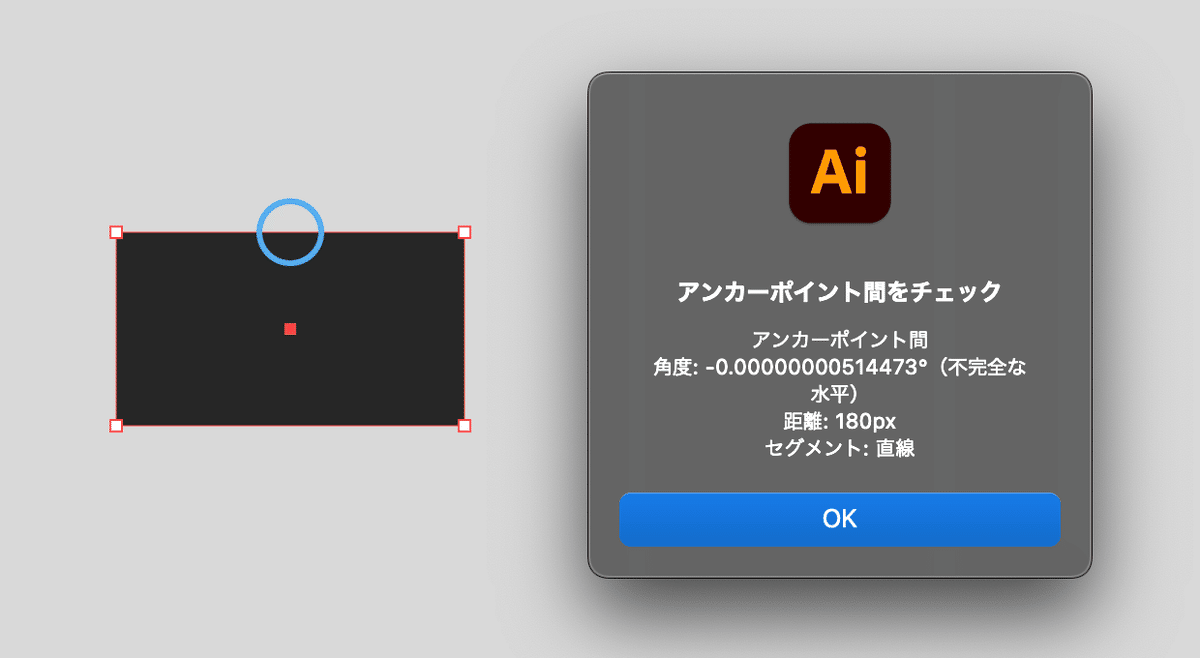
2-6: 直線(垂直・水平)部分の角度を確認する
ロゴ作成時の雑な操作や、Illustrator 固有の問題 が原因となって、直線が垂直・水平になっていないことがある。
セグメントの角度をチェックするスクリプトで確認する。怪しければ作り直し。

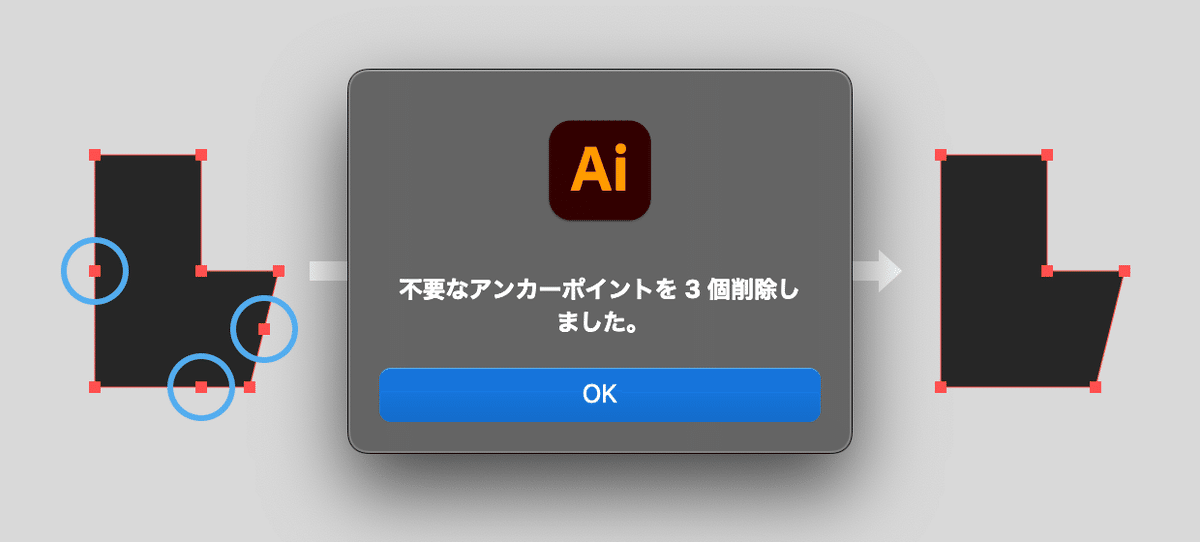
2-7: 直線上にあるアンカーポイントを削除する 🆕
直線上にあるアンカーポイントは、目視しながら手動で削除する(削除しながら直線部分の角度も同時に確認すると見落としが減る)。
手を抜く場合は、パスファインダーパネルの パスファインダーオプション… を表示し、余分なポイントを削除 にチェックを入れる。対象のオブジェクトを選択し、パスファインダーパネル内の 形状モード:合体 を実行する。ただし、Illustratorのバージョンによって正しく実行されない場合あり。
直線上の不要なアンカーポイントを削除するスクリプトでチェック・削除するのがおすすめ。

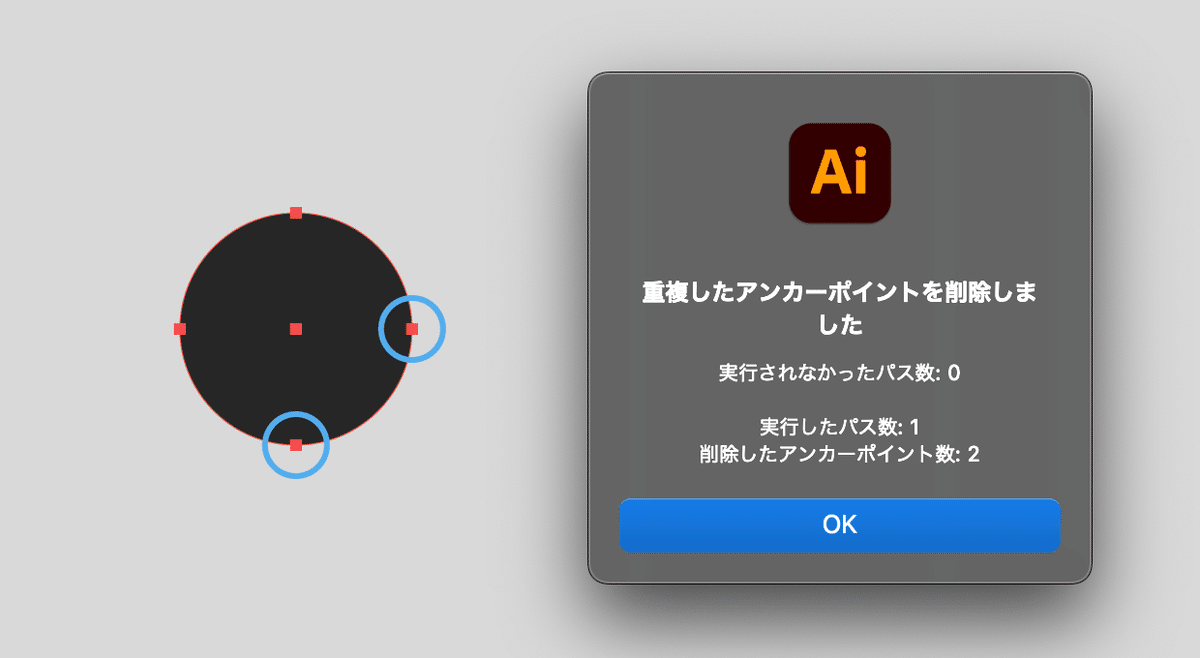
2-8: 重なったアンカーポイントを削除する
2つのオブジェクトを合体させたときに発生しがちな、複数重なった無駄なアンカーポイントを削除する。ライブコーナーの角丸同士が接するアンカーポイントが特に見落としがちだから気をつける。
こちらも手を抜く場合は、パスファインダーパネル内の 形状モード:合体 を実行する。
重なった不要なアンカーポイントを削除するスクリプトでチェック・削除するのがおすすめ。

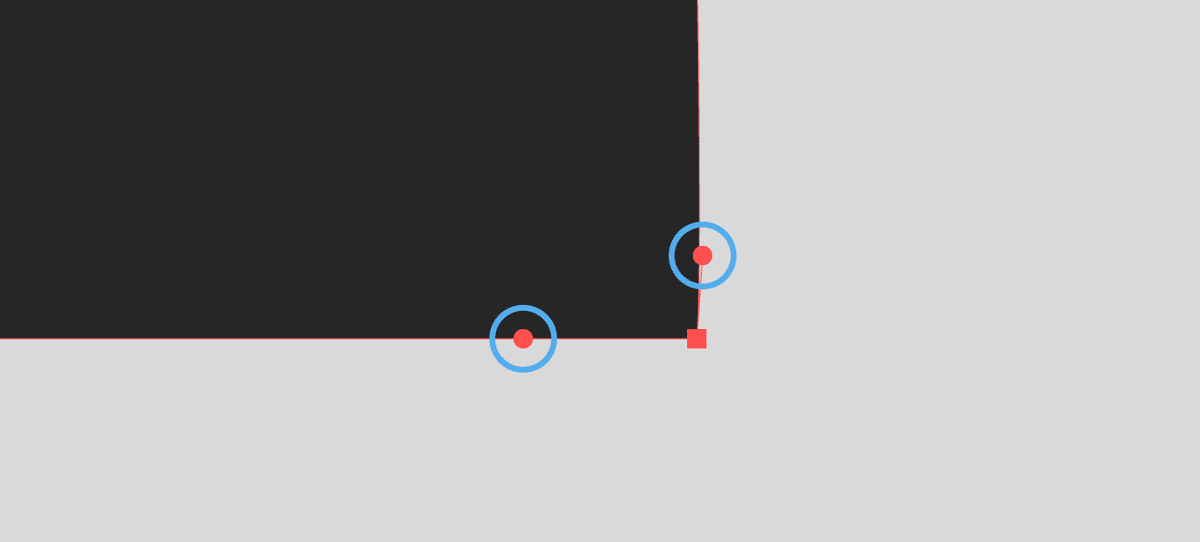
2-9: 不要なハンドルを削除する
少しだけ飛び出たハンドルや、直線セグメントと同じ角度のハンドルを手作業で削除する。

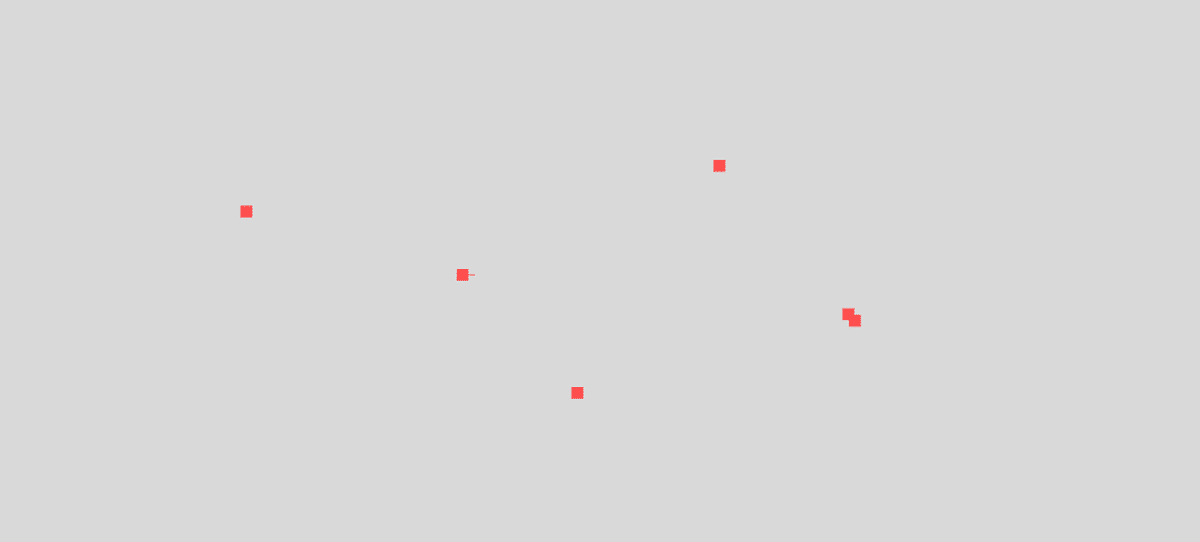
2-10: ゴミのようなパスを削除する 🆕
パスの分割や拡張したり、誤クリックなどで作られてしまうゴミのような小さなパスを削除する。
アンカーポイントが1つしかないパスを削除したい場合は、選択メニュー → オブジェクト → 孤立点 を実行して削除する。
さらに、表示メニュー → アウトライン と プレビュー を交互に切り替えながら怪しいパスを削除する。

もしくはスクリプトでチェックする。
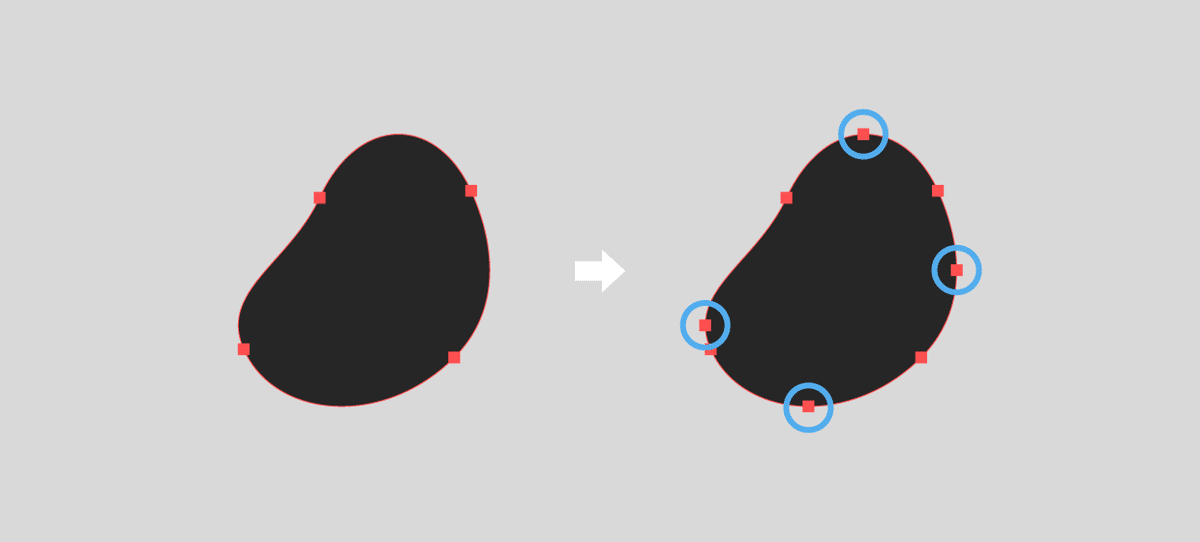
2-11: 4つの頂点にアンカーポイントを追加する
オブジェクトの位置やサイズの数値に意図しない端数が出ないよう、オブジェクトの上下左右の4つの頂点にアンカーポイントを追加する。

アンカーポイントの追加方法は以下を参照。
👽 余白を用意する
余白を、図や文字で説明するだけではロゴ利用者の負担が大きすぎるし、ミスの原因にもなる。1クリックで選択し、コピペするだけで使えるようなデータ作りを心がける。
3-1: 塗りや線の無いパスでロゴの余白を用意する
利用者が扱いやすいよう塗りや線の無いパスを背面に置き、余白範囲を確保する。
ガイドラインで余白について文章で説明するだけでなく、データにあらかじめ余白をつけておくことで、利用者の負担とミスがかなり減る。

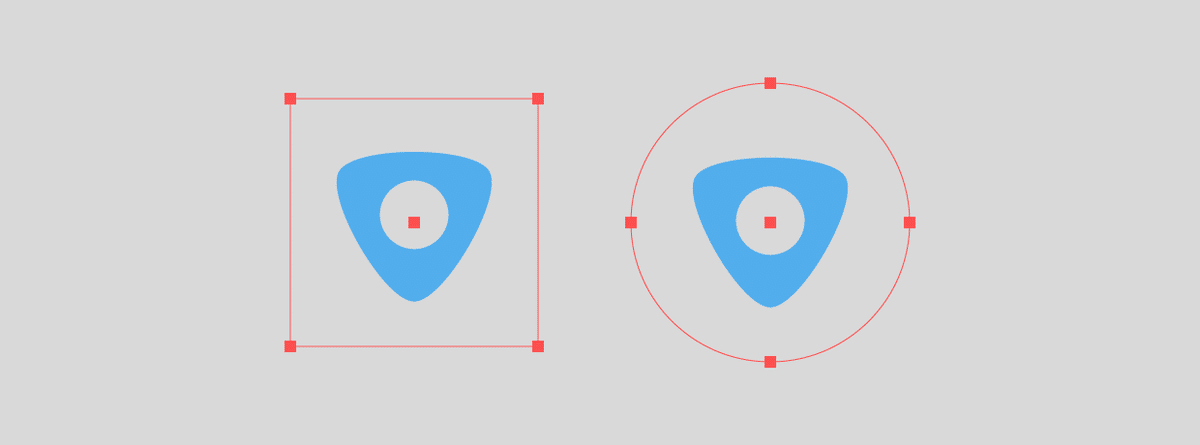
3-2: 正方形や正円用の余白を用意する
ロゴの形状によっては、「中央に整列」では中心に配置されない場合があるため、視覚調整をおこなったレイアウトで、正方形と正円を元にした余白範囲をそれぞれ用意する。

正方形と正円でそれぞれ用意する理由は以下をどうぞ。
なぜ正方形の枠と正円の枠で位置を変えてるのか、の補足です。三角形は特に難しいのです… pic.twitter.com/zeNI0R8sA6
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) March 16, 2021
🧹 データを整理する
不要なデータはファイルサイズを大きくしてしまうし、データ利用者に余計な負担をかけてしまう恐れがある。データはわかりやすく、そして軽くなるよう心がける。
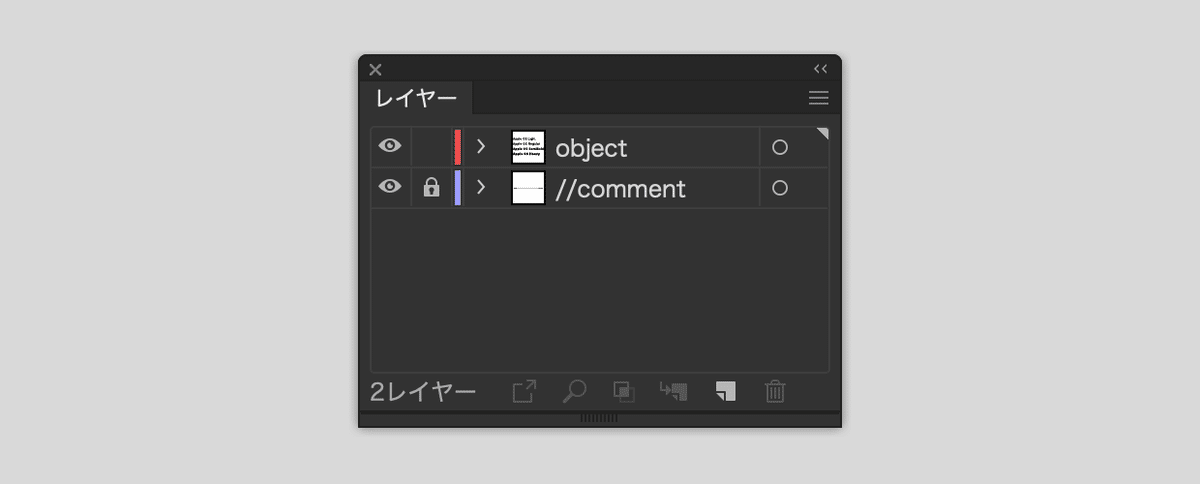
4-1: レイヤーを整理する
不要なレイヤーを削除・統合する。
利用者がコピペしやすように、ロゴが置いてあるレイヤー以外をロックしておく。
わかりやすいレイヤー名にする。
私は、以下のように命名している。
object(ロゴデータのみを置くロックしてないレイヤー)
//comment(ヘッダーや見出し・注釈などを置く、ロックされたレイヤー)

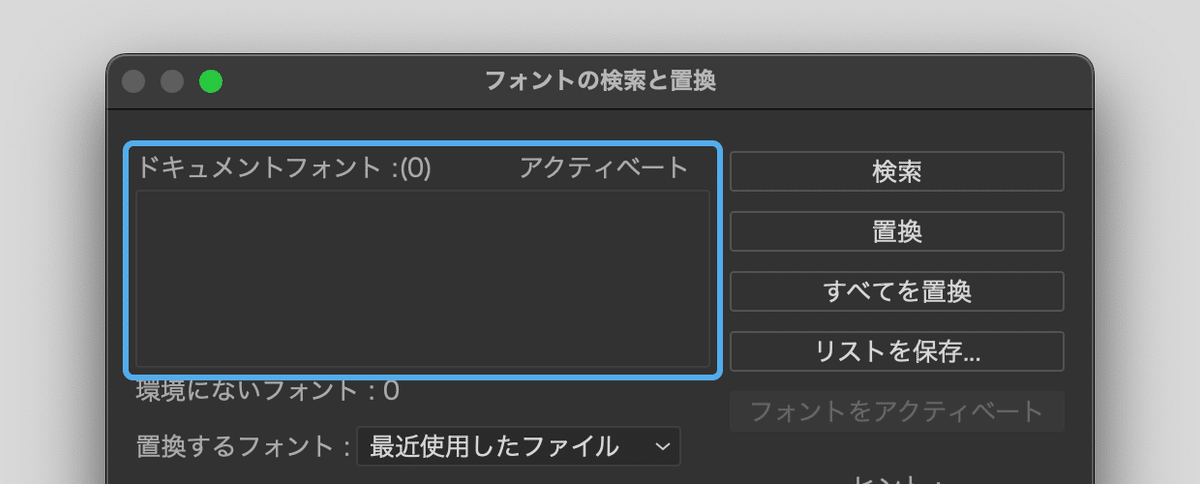
4-2: テキストをアウトライン化する
フォントが無いときのダイアログで利用者が不安にならないよう、ロゴデータの Illustrator ファイルは、テキストを全てアウトライン化する。
書式メニュー → フォント検索… を選び、ドキュメントフォント 内が空になっていれば OK。
※ 細かな情報は、別途(テキストがコピペできる)ガイドラインドキュメントで用意する。

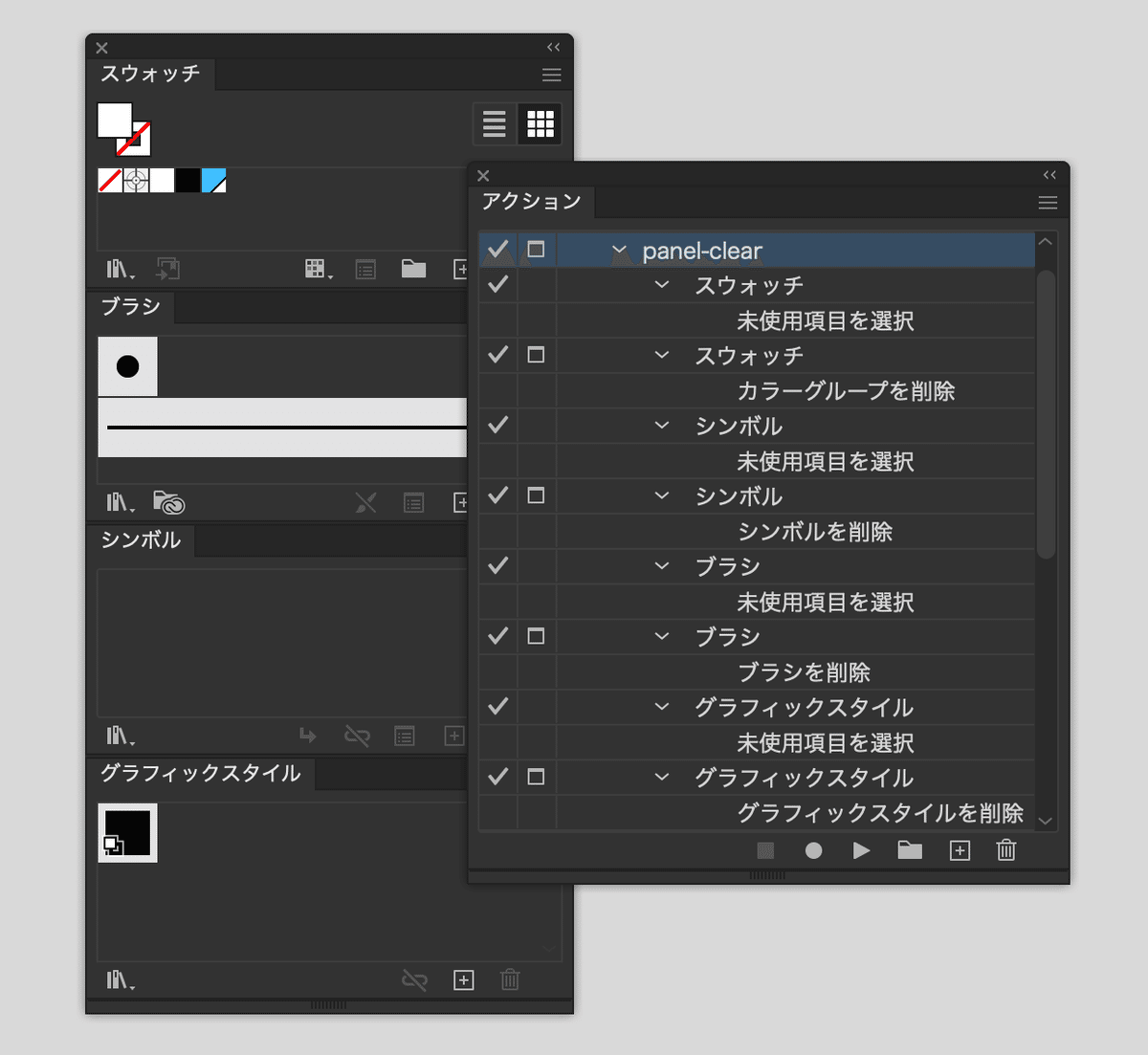
4-3: パネル内の不要なデータを削除する 🆙
ドキュメントに保存されてしまうパネル内の不要なデータ(スウォッチパネル、シンボルパネル、グラフィックスタイルパネル、ブラシパネル等)を削除する。
一連の操作をアクションに登録しておくと便利。

📄 ファイルを用意する
ディスプレイグラフィック用と印刷物用のデータを用意する。
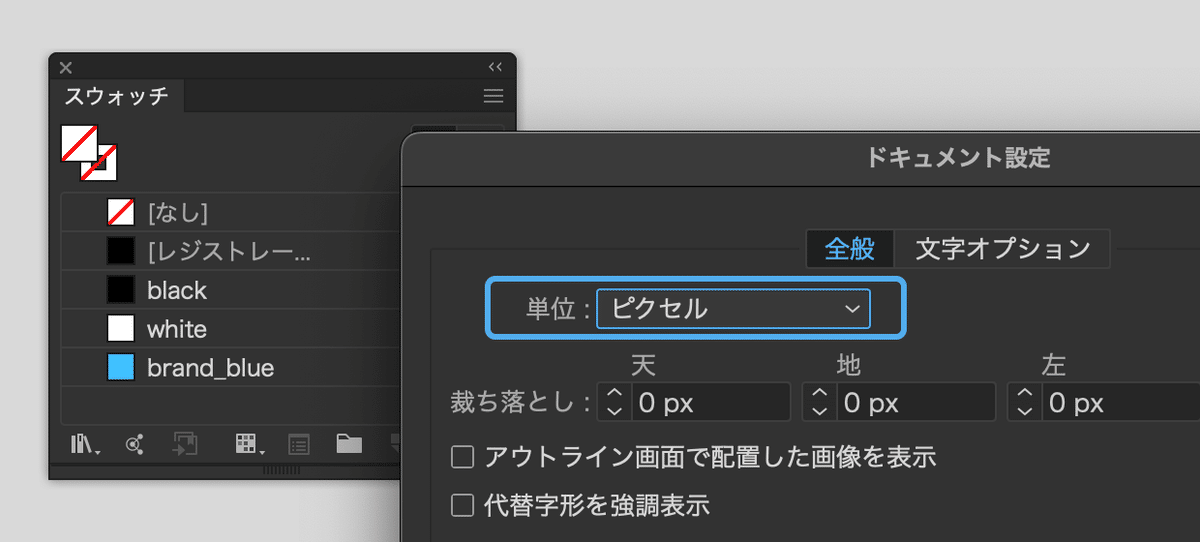
5-1: ディスプレイ用(RGB, px).ai データを用意する
ファイルメニュー → ドキュメント設定… 内の単位はピクセルまたはポイント。
ファイルメニュー → ドキュメントのカラーモード は RGB カラー。
使用した色はスウォッチパネルに登録しておく。

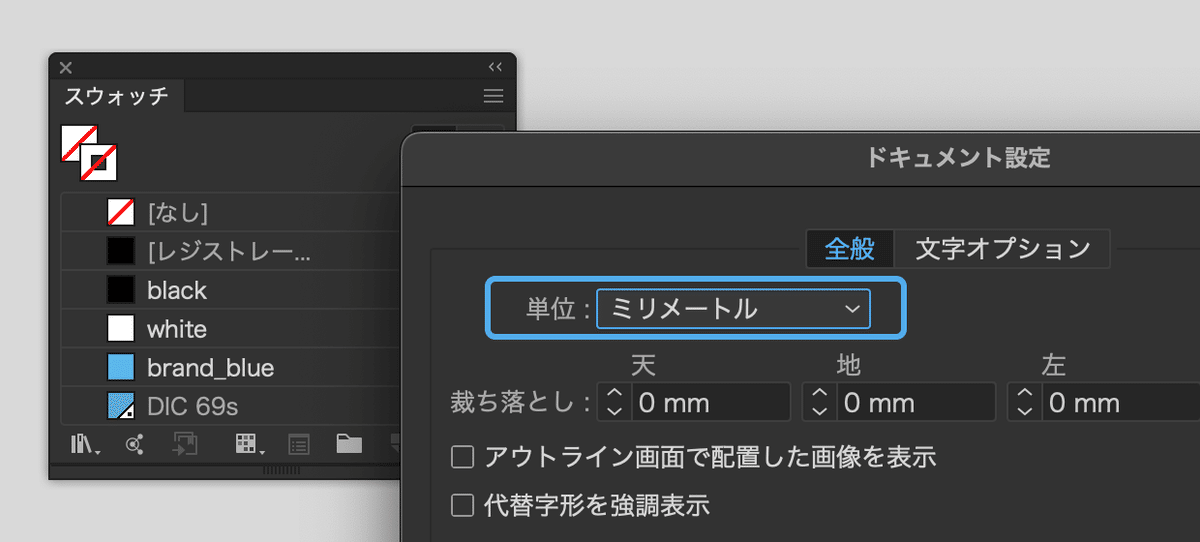
5-2: 印刷用(CMYK, mm).ai データを用意する
ファイルメニュー → ドキュメント設定… 内の単位はミリメートル。
ファイルメニュー → ドキュメントのカラーモード は CMYK カラー。
使用した色はスウォッチパネルに登録しておく。

💰 余力・予算があったら
Illustratorのデータがあればほとんどのファイルフォーマットに書き出しできるけど、汎用的なデータを用意しておけば使う人の負担がかなり減る。
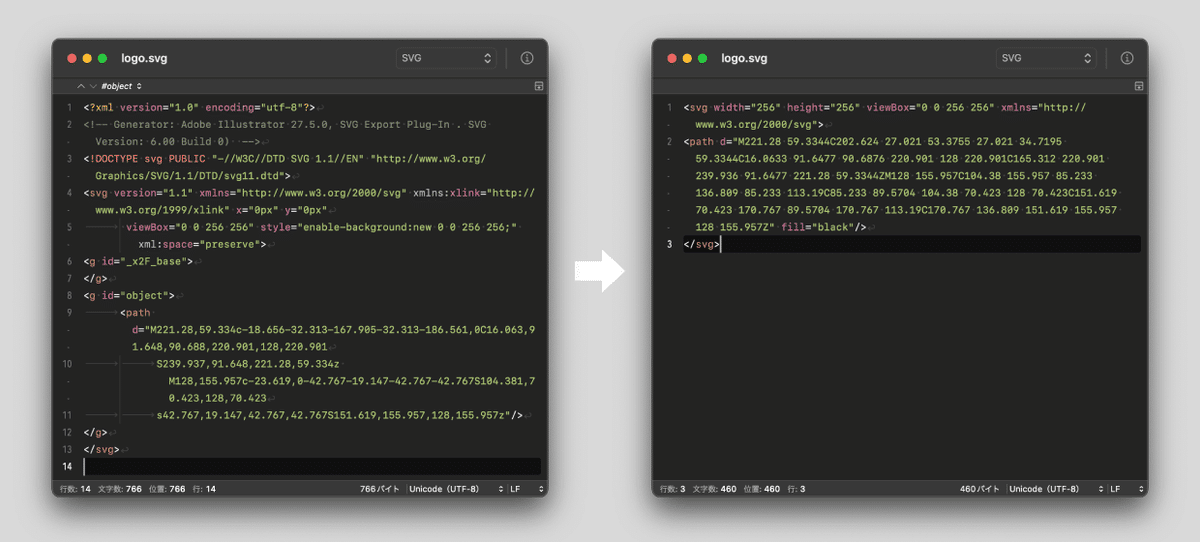
6-1: SVG データを用意する
ディスプレイ用のデータを元に、大きめのサイズで SVG データを用意する。小さく作ってしまうと数値の小数が省略されてパスの形状が乱れてしまう恐れあり。余白込みで作ると使い勝手がよい。
ウェブサービスやアプリ、もしくは手作業でで SVG コードを最適化する。

6-2: PNG データを用意する
とりまわしが楽で使用頻度の高いサイズのPNGファイルを用意する。サイズはロゴの利用シーンによって変わるのでクライアントと相談する。

以上です。
ロゴを作る際、ビジュアルが決定するまでのフローは非常に重要で、時間と手間もかかります。
しかしながら、考え抜かれたコンセプトと洗練されたビジュアルが完成しても、最後の「今後利用されるデータ」が雑で扱いにくいものだったら、「使いたくないロゴ」や「残念なロゴ」と思われてしまうかもしれません。
その会社やブランド、サービスに最初に触れる機会がロゴデータだということも多いため、扱いやすい丁寧なデータづくりを心がけたいところです。
[営業]ロゴデザインのお仕事お待ちしております。
いいなと思ったら応援しよう!