
マウスカーソルづくりのススメ
マウスカーソルづくりは楽しいぞ!
はじめに
どうもこんにちは。ののいと申します。
twitterのフォロワーさんがマウスカーソルの話をしていたのをきっかけに、自分でも作ってみようと思い立ちました。
しかし、ググってもググっても出てくるのは断片的な古い資料ばかりで、「これ1つ読んだら全部わかる!」って感じのまとまった資料が見当たらなかったので、自分なりに方法を簡潔にまとめておこうと思います。
手順は簡単です。レッツ・推しカーソル!
用意するモノ
・使い慣れたお絵かきソフト
ドット絵が打てる、自分の使い慣れたお絵かきソフトを用意しましょう。
そのソフトでドット絵を打つ方法は自分でググってください(丸投げ)。
・RealWorld Cursor Editor(以下RW)
マウスカーソル制作に特化したフリーソフトです。
本当はこれ単体でも絵が描けますが、こちらの記事では絵はお絵かきソフトで打って、こちらのソフトは最低限の設定などに使うようにします。
こちらからダウンロードしましょう。
①ドット絵を用意する
サイズは32×32(pixel)。自分の使い慣れたソフトで、好きなように絵を打ちましょう。アニメーションをつけたい場合はそのコマ数分画像を用意しましょう。

今回はクリスタでやりました。
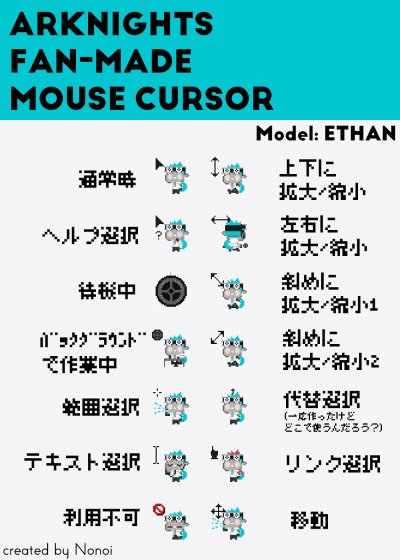
キャラは例によって『アークナイツ』のイーサンです
ワンポイントとしては、真っ白/真っ黒で何か描いた時はちゃんと逆の色で輪郭を囲むようにしましょう。特にカーソル部分。これが無いと場面によって見えづらくなってしまいます。
カーソルの矢印型や読み込み中にグルグル回るヤツなどはRWで挿入できるので、描けない場合は描かなくてもOKです。もちろん自分で描いてもいいですよ。

RWで挿入できるもの:
矢印、時計(アニメーション)、グルグル回るヤツ(アニメーション、2種類)、動く炎(なんで?)
さて、今使っているお絵かきソフトに背景を透過する機能が
ある→透過PNGで保存しましょう(軽い、その上この後の作業が楽です。透過PNGが扱えるならこれ一択)
ない→BMPで保存しましょう(全く圧縮してない究極の画像ファイル。ただサイズは重い。JPEGで保存するとガビガビになります。ドット絵をJPEG保存、ダメ・ゼッタイ。)
②-1 RWで静止画カーソル用のcurファイルを作る
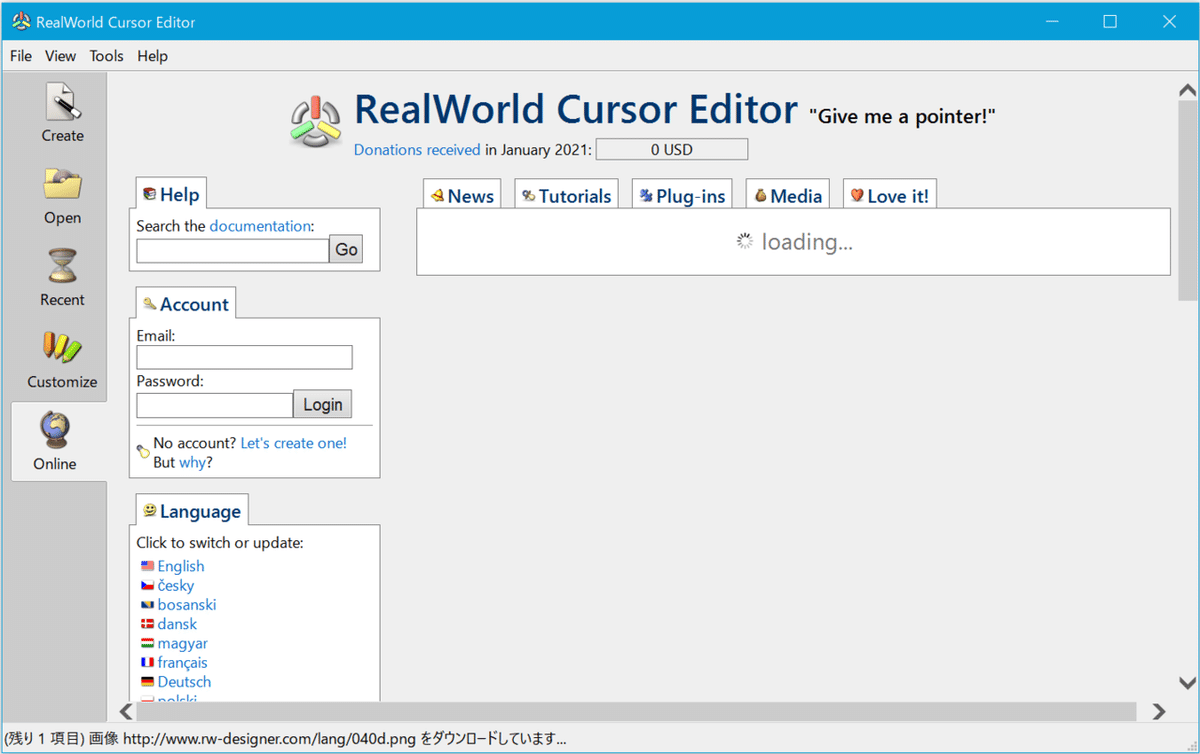
まずRWをインストールして起動します。

デフォルトは英語です。説明するのがめんどくさいので左下の「Language」をスクロールして「日本語」を選択しましょう。

他にもたくさんの言語をサポートしています。
自分が一番分かる言語に変更しましょう。
これで本題に入れますね。

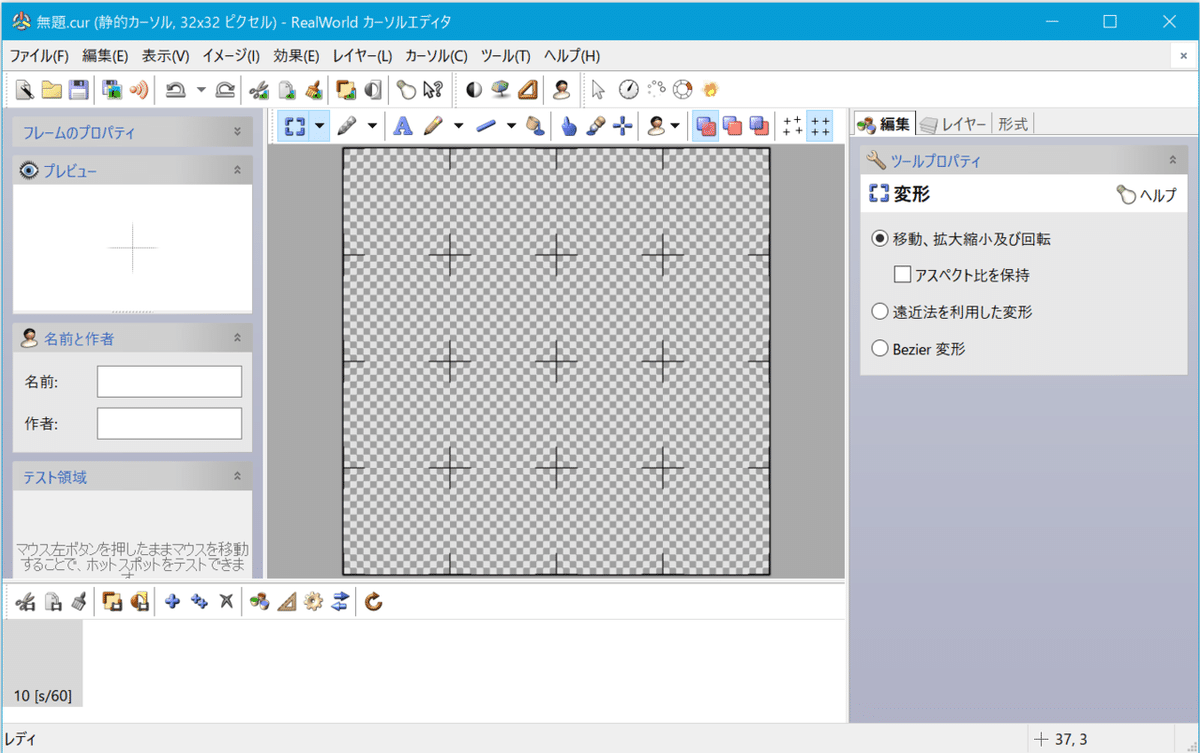
キャンバスサイズは「32-デフォルト」、色深度は「24bits-truecolor」で「作成」を押す。

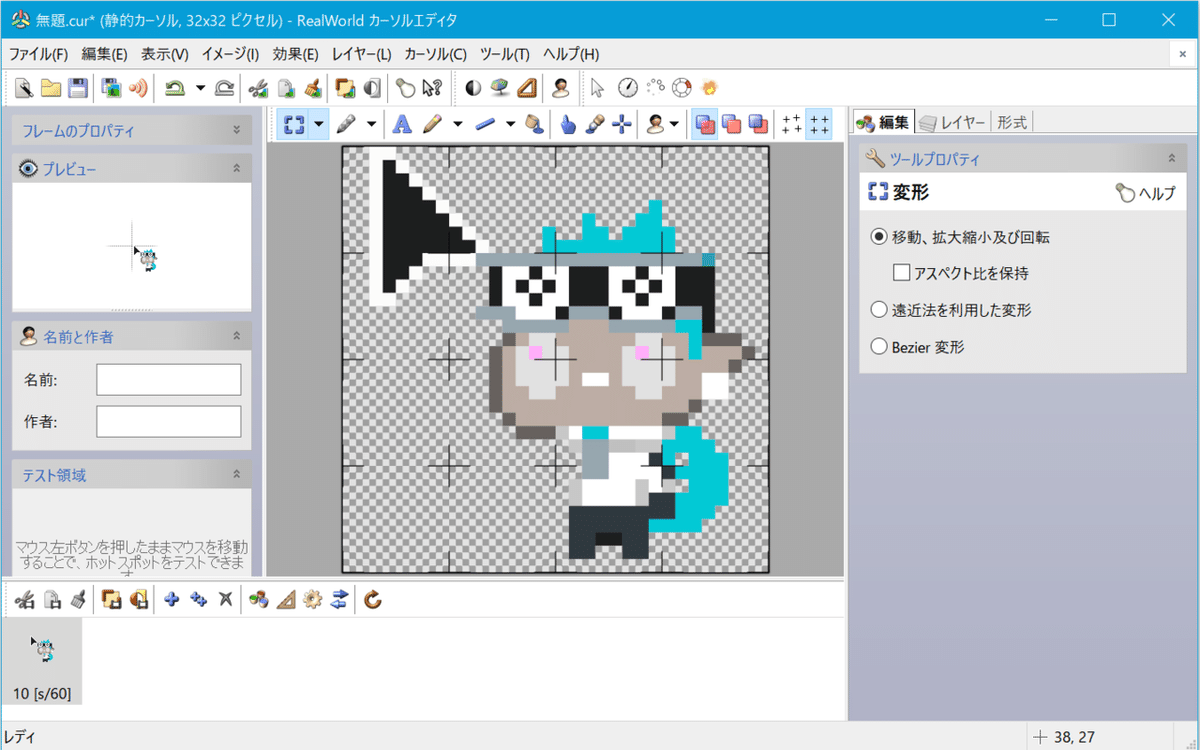
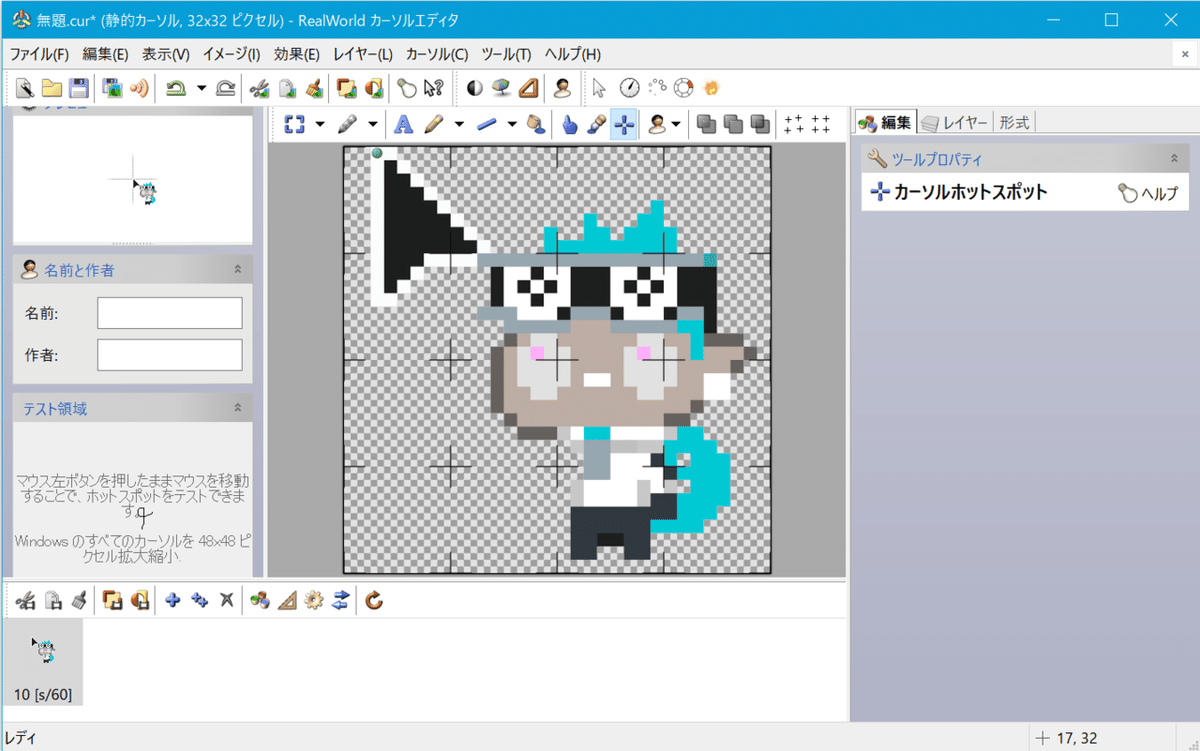
これが編集画面。
ではこの白紙のキャンバスの上に描いた絵をドラッグアンドドロ~ップ。

はい。

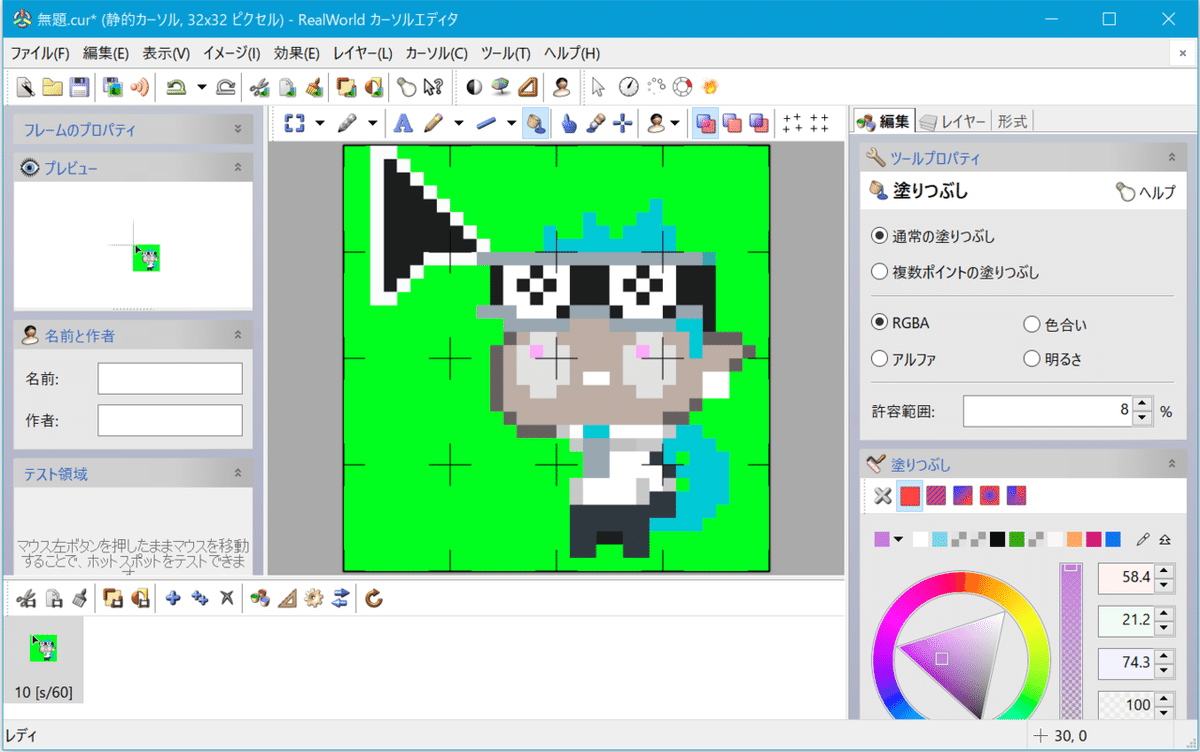
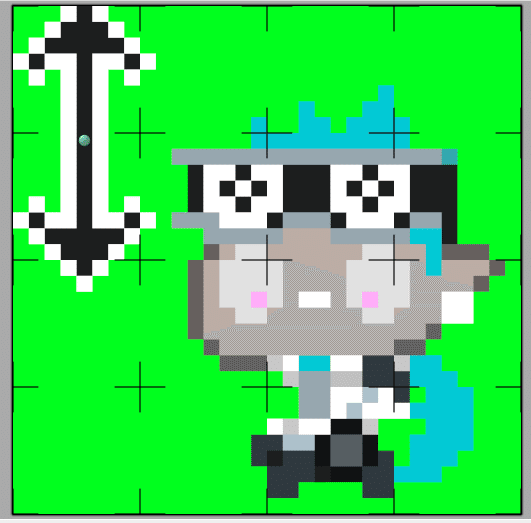
BMPで作った場合は、まず背景を透過させましょう。「塗りつぶし」(バケツマーク)を選ぶかFキーを押し、

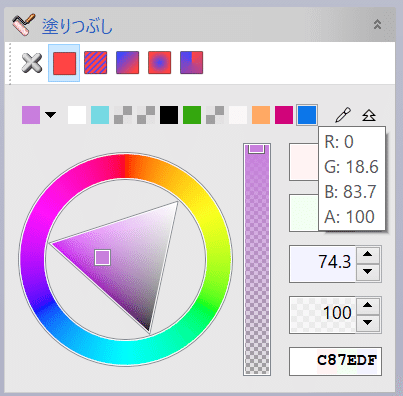
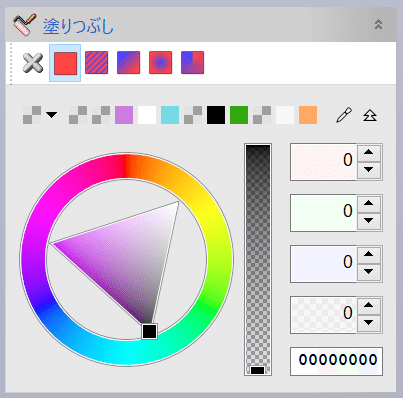
左の三角形の上にある四角を真っ黒な角に寄せて、右にあるバーを一番下までガーッと下げます。

こうです。これが「透明」色だと思ってください。
それから、背景に当たるくりぬきたい部分をこの「透明」のバケツでクリックして塗りつぶします。

これでよし。透過PNGを使った場合と同じ状態になりましたね。
では、そのまま左下の「テスト領域」の上でクリックしながらマウスを動かしてみてください。黒い線はちゃんとカーソルの先から出ていますか?ほとんどの場合はなっていないでしょう。
次は「ホットスポット(カーソルの中心)」を指定します。「ホットスポット」(照準マーク)をクリックするか、Hキーを押してください。それから、先端(または中心)にしたい部分をクリックします。

クリックしたところがホットスポットになります。
基本は矢印の先端や指先を選びますが、


拡大・縮小の矢印やテキスト選択のアイコンの場合は
線の中点にセットすると良いでしょう。
静止画アイコンでいい場合は
ファイル→名前を付けて保存→「(好きな名前).cur」で出来上がりです。お疲れさまでした。
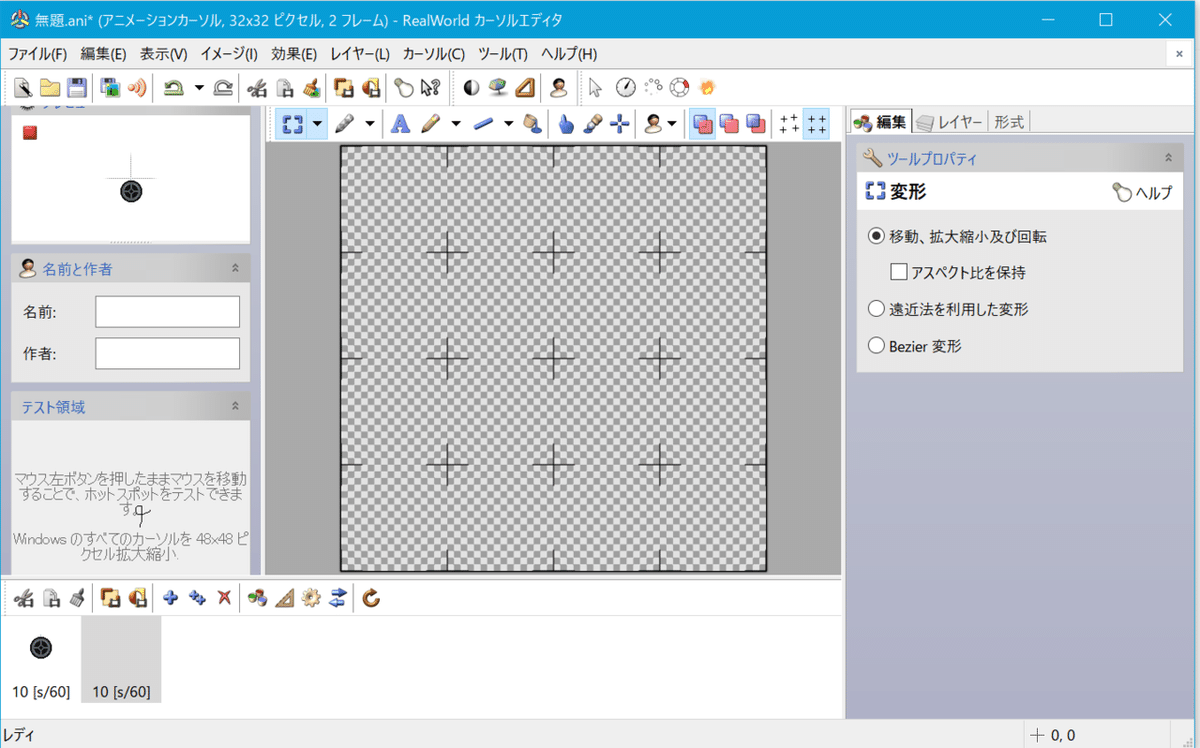
②-2 RWで動くカーソル用のaniファイルを作る

これはヨーヨーです。2枚の画像を用いて、ヨーヨーが回るアニメーションを作ります。
下にタイムラインっぽいものがありますね。青いプラス(+)マークを押して、「フレームを追加」します。それと同時に、バーに表示されているファイル名が自動的に「無題.ani」になりましたね。

白紙のキャンバスが現れるので、curファイルを作ったときと同じように、絵を配置してホットスポットを指定します。
アニメーションの速さを変えるには歯車マークを押します。
あとはcurファイルと同じように
ファイル→名前を付けて保存→「(好きな名前).cur」で出来上がりです。お疲れさまでした。
完成
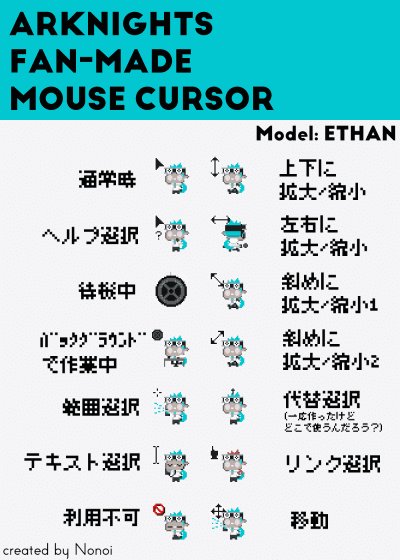
出来上がったマウスカーソルがこちらです。

この画像をクリックするとgoogle driveからダウンロードできます。
(できない場合はこちらから)
カーソルの設定方法は各々で調べてください……。
改めまして、お疲れさまでした!良き推しカーソルライフを!
はい。
あのねえ。
※この記事のおまけの続きになります
イーサンが日本で実装されてからずっと「イーサンのスキンが欲しい!」とは言いましたよ?
あんな!!!!!!!!!!!!!!!
クソデカ感情を!!!!!!!!!!!!!!!
スキンで!!!!!!!!!!!!!
投げつけろとは!!!!!!!!!!!!!!!!!
言ってないんですよ!!!!!!!!!!!!!!!!!!!!!!
それは、大陸版での実装から実に1年が経とうとしていた2020年10月25日の夜。それは突然発表された。

しばし発表された瞬間の狼狽っぷりにお付き合いください。
【速報】イーサン スキン実装決定#アークナイツ
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
ありがとう!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!謝謝地球!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!https://t.co/DZFjn6tTzf
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
全人類全地球全宇宙全レコードを買ってくれた大陸の伊桑オタクに感謝します 本当にありがとう
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
ありがとう……この世にカメレオンを生み出した創造神とか……マダガスカル島とか……あと……阿鬼先生多忙な中本当にありがとう……
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
そして衝撃の事実に気づいてしまうワシ
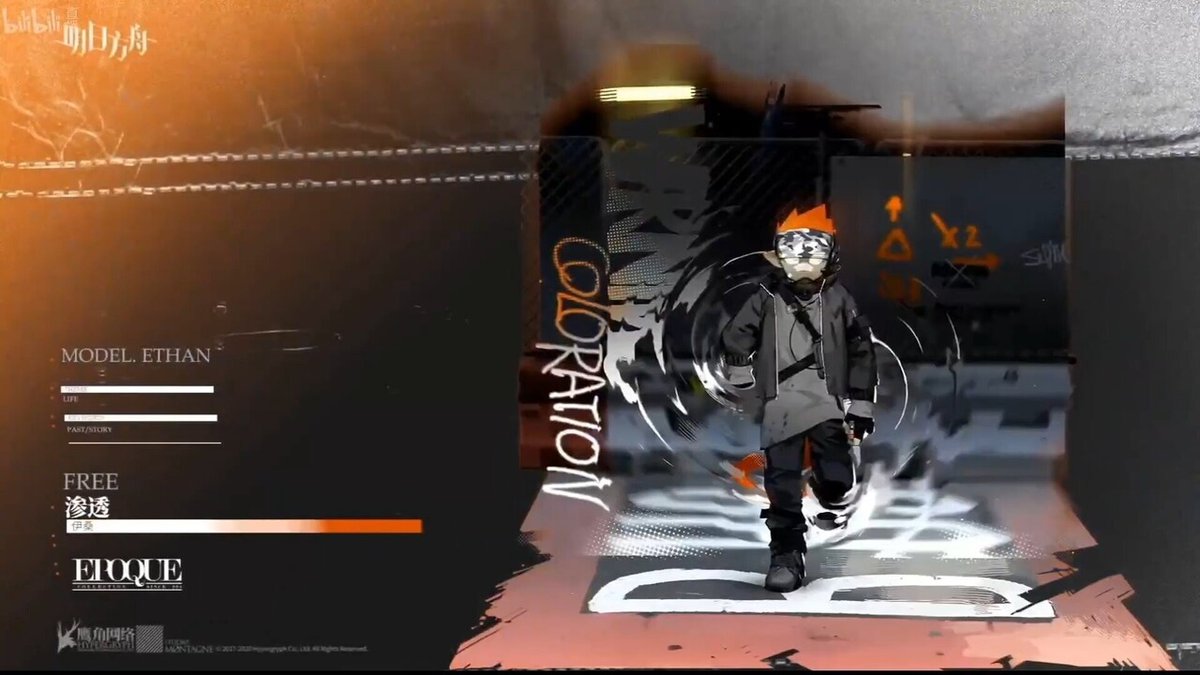
EPOQUEシリーズっていうのはそれぞれのキャラの過去を表しているらしくて……つまり伊桑のレユニオン時代の姿とかかもしれないとです……
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
赤……そういうことなのか……? https://t.co/auQLpylqxv

論文によれば、カメレオンが赤くなるのは興奮/緊張した状況下にある時。
つまり……警戒色。
ショックのあまり歌い始めるワシ。
どんな最後が待っていようと、もう離せない手を繋いだよ
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
隣で、君の側で、魂がここがいいと叫ぶ
そして理由が光る時、僕らを理由が抱きしめる時
誰より近くで、特等席で、僕の見た君を、君に伝えたい
君がいる事を、君に伝えたい
アカシア
たった一瞬の このきらめきを
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
食べ尽くそう二人で くたばるまで
そして幸運を 僕らに祈りを
まだ行こう 誰も追いつけない くらいのスピードで
それは心臓を 刹那に揺らすもの
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
追いかけた途端に 見失っちゃうの
きっと永遠が どっかにあるんだと
明後日を 探し回るのも 悪くはないでしょう
感電
失うことに慣れていく中で
— ののい@新刊通販🦎 (@nonoisanityzero) October 25, 2020
忘れてしまったあの日々でさえも
それでもまだ先へ
なんて思えるのは
君がいるから
幽霊東京(YOASOBIのAyaseさんの曲です これはカバー版)
首元のガードが堅い服装、長袖長ズボン、あたりを気にするような視線。そして、警戒色。
あのねえ。
……
……
アンタのこと一生忘れねえからな!!!!!!!!!!!!!!!
お前が戦場で死んでも!!!!!!!!!!!!!!
絶対屍拾いに行くからな!!!!!!!!!!!!!!
最後までスクロールしてくださりありがとうございました。改めまして、あなたの推し活も幸せなものでありますようにお祈りしております。
この記事が参加している募集
サポートしていただけると、今後の生活に役立たせていただきます!
