
Illustrator:③アートボードの中にアートボード。
アートボードの使い方でIllustratorの作業効率化を目指す「アートボード運用法」の第3回目です。今回はアートボードの実践的な使い方になります。
基本的にCC2020での挙動でお話しますのでよろしくおねがいします。
前回、第2回のときに「アートボードの中にアートボード」を設定できる話をしたと思います。できることは知っていてもどういう場面で活用するべきか、またどのように運用するべきかを扱った記事やサイトはないように思うので、自分なりの使い方とその運用方法をご紹介したいと思います。
「アートボードの中にアートボード」を作る場面は
「仕上がりサイズの外側に余白を付けて出力する必要がある場合」
だと思います。
デザインの詳細や注釈を入れて出力したい際などにおすすめです。

その他にも
・紙面の一部を仕上がりとは別の画像や印刷物として出力したいとき
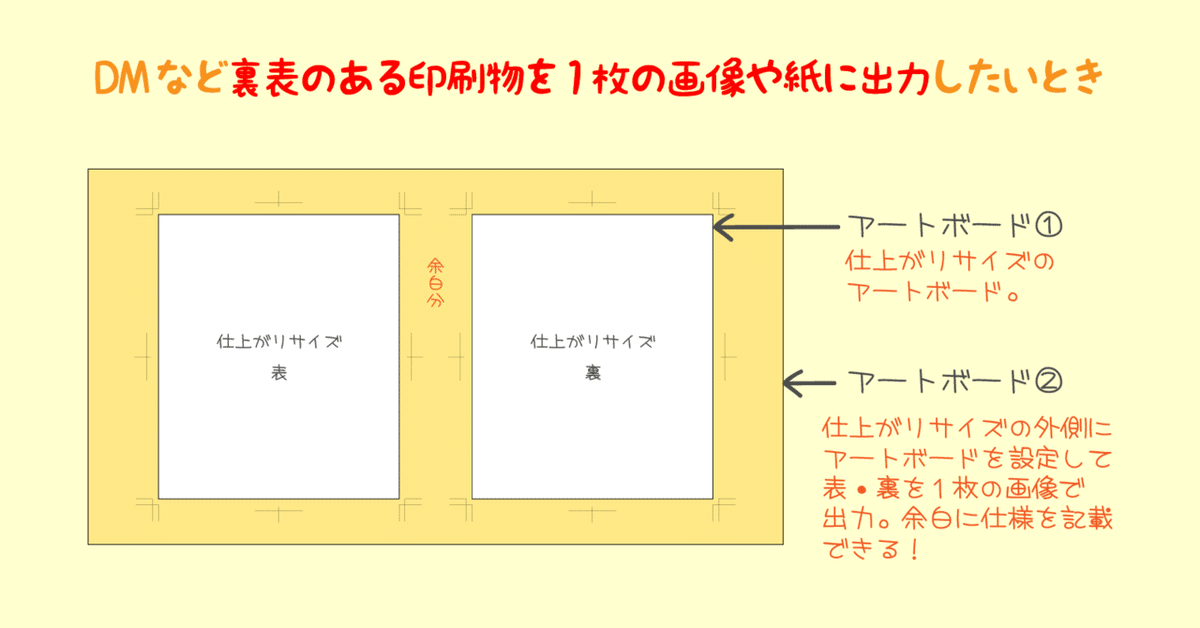
・DMなど裏表のある印刷物を1枚の画像や紙に出力したいとき
などでも使えるかなと思います。


一応、画像出力時に「アートボードごとに作成」のチェックを入れなければ、アートボード外のすべてのオブジェクトを含んだ画像を出力することができます。ですが、その場合オブジェクトとの間に余白のない画像が出力されてしまい見た目があまり良くないです。また、非表示になっていないオブジェクトすべてが画像に入ってしまうので、不必要なものを非表示にする手間がかかってしまいます。
デザインとしてクライアントに提出するカンプの見た目が悪いのは個人的には仕事をする上でまずいかなと思っています。ちょっとの手間でクライアントがデザインカンプをみた際の印象が良くなるならば手をかけない理由もないと思います。
編集時にはアートボードを仕上がりサイズで設定しておいたほうが整列の観点から圧倒的に楽な上、編集時にアートボードを仕上がりサイズに設定しておくことにデメリットはないと思います。
入稿時や、データの出力時に柔軟に対応でき、編集時にも楽な「アートボード内アートボード」で制作してみたはいかがでしょうか?
以下にアートボードの中にアートボードを設定するメリットをまとめます。
①最終的な入稿データでアートボードを仕上がりサイズで付けないたくない場合も、編集時には設定しておくことで編集が楽になる。
②カンプの余白を設定できるので見た目がキレイ。
③デザインに表・裏があっても各面の仕上がりサイズでアートボードを設定できるので編集時に楽。
④名刺などの複数パターンが存在するデザインも表・裏の仕上がりサイズのアートボード+余白のアートボードをセットで複製、再配置できるのでデザイン管理が楽。
⑤分割画像を作る際にも楽。
[まとめ]
アートボードの中にアートボードを作れば、「仕上がりカンプ」や「サイズや詳細を注釈したカンプ」など用途に合わせて画像を一括で出力できる。
用途に合わせて使ってみましょう。
次回は、アートボード運用法について考察したいと思います。「④アートボードと画像書き出しの微妙な関係」について考えたいと思います。
この記事が気に入ったらサポートをしてみませんか?
