
Illustrator:2022から搭載の「新3D機能」でDimensionと連携しよう!
![]()
Illustrator CC 2022より新しい3D機能が追加されました。
皆さんは使ってみましたか?詳しい使い方に関してここでは割愛しますが、自分が新3D機能の中で驚いたのが「スクリーン用に書き出し」に3Dデータの形式である「obj」が追加されていたことです。
このデータでの書き出しが追加されたことによりIllustratorからDimensionへ3Dデータを読み込むことができるようになりました。

これまでは3Dソフトがない場合、Dimensionで使える3Dデータを作るためにphotohopの3D機能を使ったり、adobe stockで購入する必要がありました。これからはIllustratorで簡単な3D制作ができるようになったので、それらオリジナルの3DオブジェクトをDimensionで読み込んでマテリアルの設定をしたり、背景画像に合わせてオブジェクトを配置したりすることが、今までよりも楽に行えるかと思います。
ちなみにphotoshopの3Dは22.5 をもって、機能を削除するプロセスを開始するそうです。。。
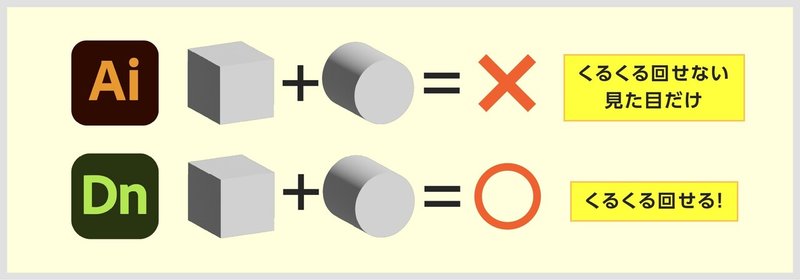
「マテリアルや光源の設定もできるしIllustratorの新しい3Dだけでいいじゃん。」と思う方もいらっしゃると思いますが、現状Illustratorでは複数の3Dオブジェクトの座標情報も含めた組み合わせは作ることができません。あくまで見た目だけの組み合わせになるので、オブジェクト全体の向きを一括で変更したり、光源を一括で変更することができません。つまり比較的複雑な3Dオブジェクトを作る場合、Illustratorでパーツを作り、Dimensionでそれら3Dオブジェクトを組み合わせる必要があります。

また、3DレンダリングソフトであるDimensionの方がマテリアルや光源などの設定をIllustratorよりも細かく指定できるので、制作するデザインによってはDimensionを使うほうが良い場合もあります。

![]()
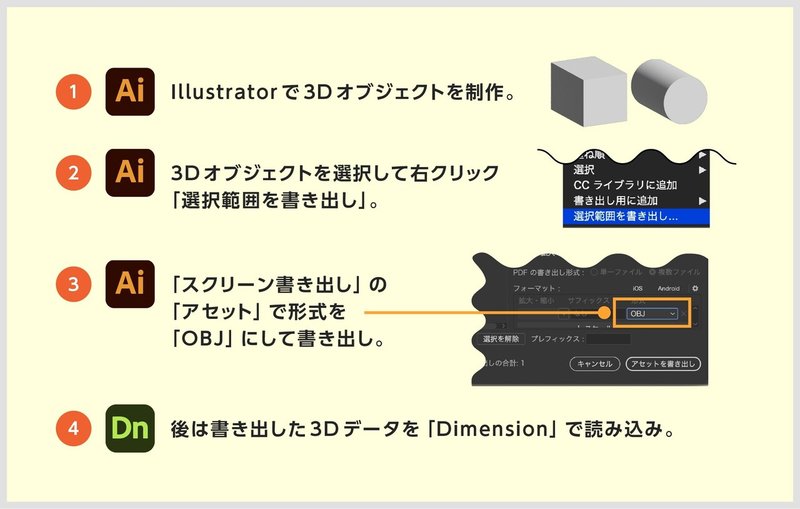
新3D機能は、Illustratorからのパーツの書き出しも簡単にできます。
![]()


あとは読み込んだデータを組み合わせて、Dimensionで3Dデータを作成するだけでOKです。
![]()
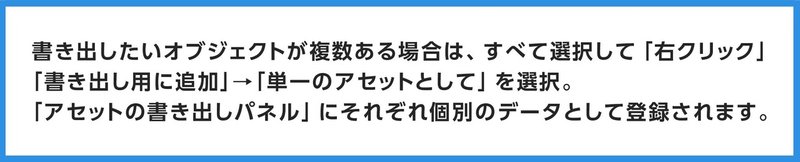
簡単に書き出しできるのですが注意点もあります。
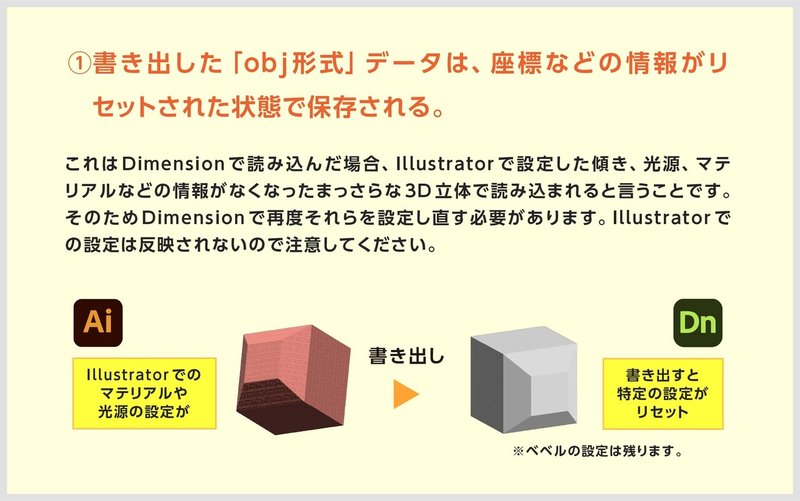
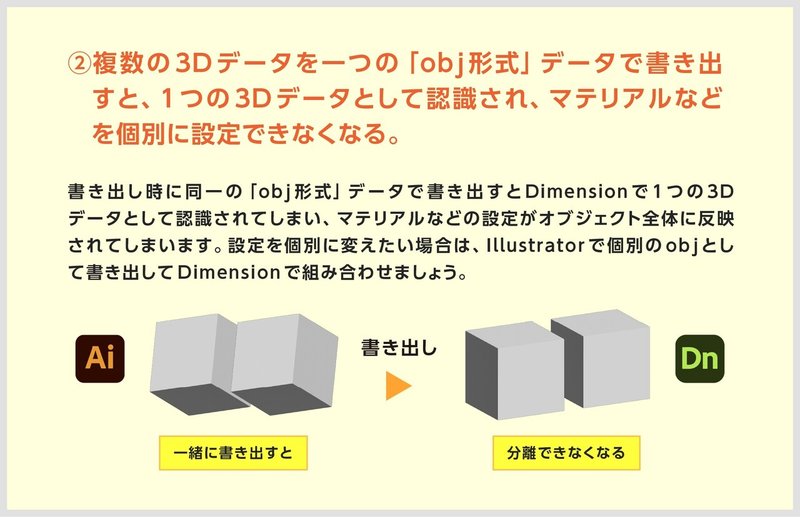
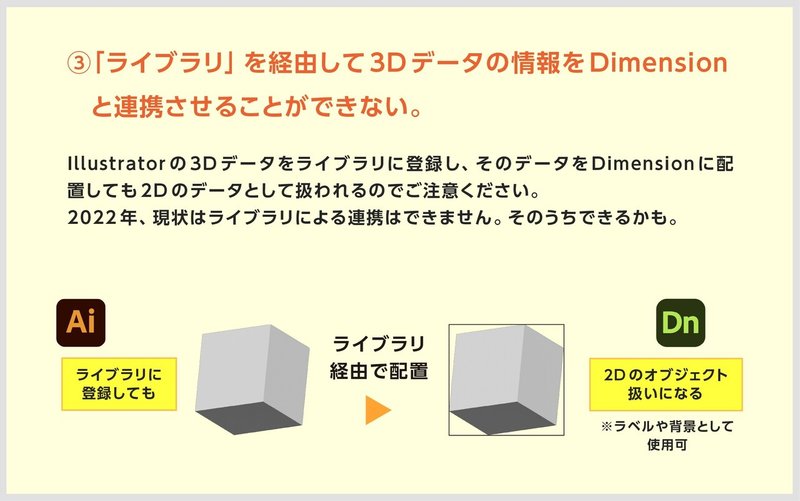
![]()




![]()
いくつか注意点がありますが、Dimensionがぐっと使いやすくなったかなと思います。工夫とやる気次第にはなりますが、色々できそうだなと思いました。いくつかIllustratorとDimensionの連携で制作してみました。



単体のパーツだけでも質感に拘りたい場合はDimensionでマテリアルの処理をしてもいいかもしれません。
Dimensionを使用できる環境に方はぜひお試しください。
![]()
この記事が気に入ったらサポートをしてみませんか?
