
【Tableau Tips】マークを整列させて表示させる方法
今回はマークを整列して表示させる方法をご紹介します。
一覧表を作成するときに知っていると便利だと思います。
実際に私は業務でViz作成するときにこの技よく使っています。
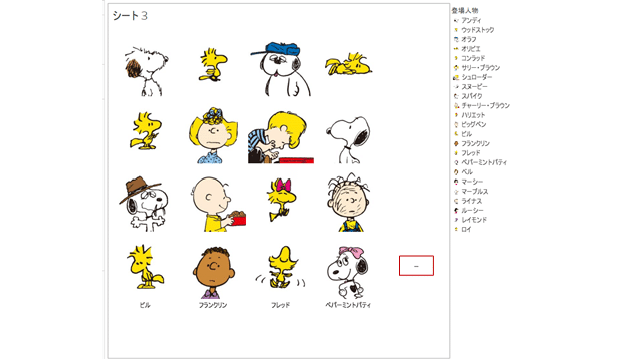
マーク(今回の例は形状を使用)を並べようとワークシートを作成すると、ワークシートをダッシュボードに配置したとき下記キャプチャのようにコンテナの大きさによって全部表示されない問題が発生します。
Tableau を触り始めたばかりのころ、今回ご紹介する方法を知らず、この … には大変苦しめられました。(手動でワークシートを入れたコンテナの大きさを調整していました‥トホホ)

シート

①列数を制御するパラメータを作成する。
許容値は範囲を設定し、最小の列数と最大の列数、増減の範囲をそれぞれ最小値、最大値、ステップサイズを設定します。

②INDEX関数で通し番号を付与する。
注意ポイント!
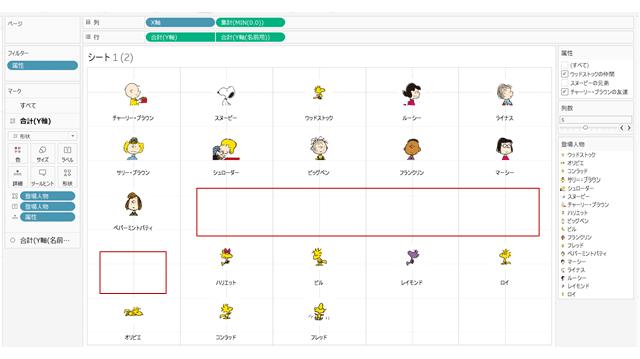
元データでNo.のような通し番号の項目を作成することでも実装は可能です。しかし、フィルターで絞り込んだ際、フィルターされたデータが穴ぼこになってしまうため、実装したい機能やデータの持ち方によって実装方法を検討するのが良いです。
↓赤枠のように、フィルターをかけると除外されたデータの場所が穴になってしまう

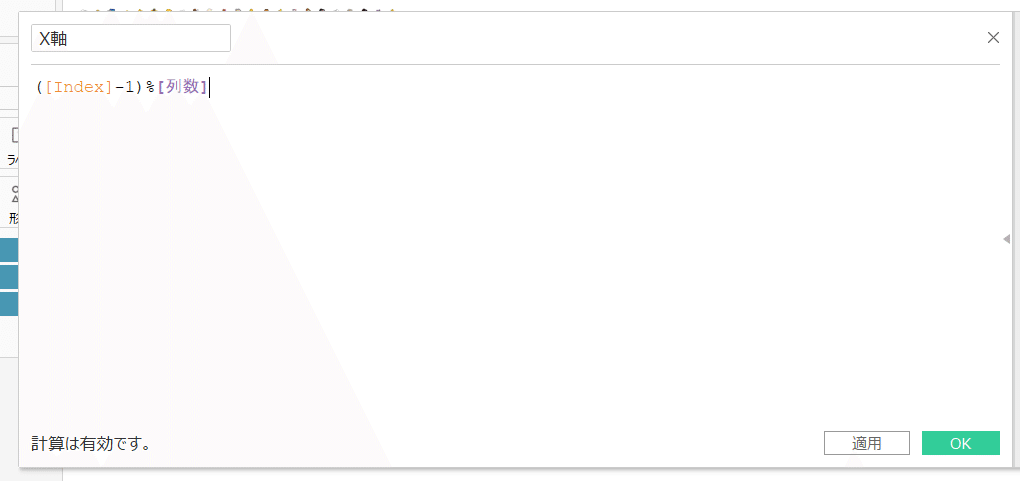
③X軸とY軸を設定
・X軸
Index-1を表示したい列数で割った余りでX軸を導出する。

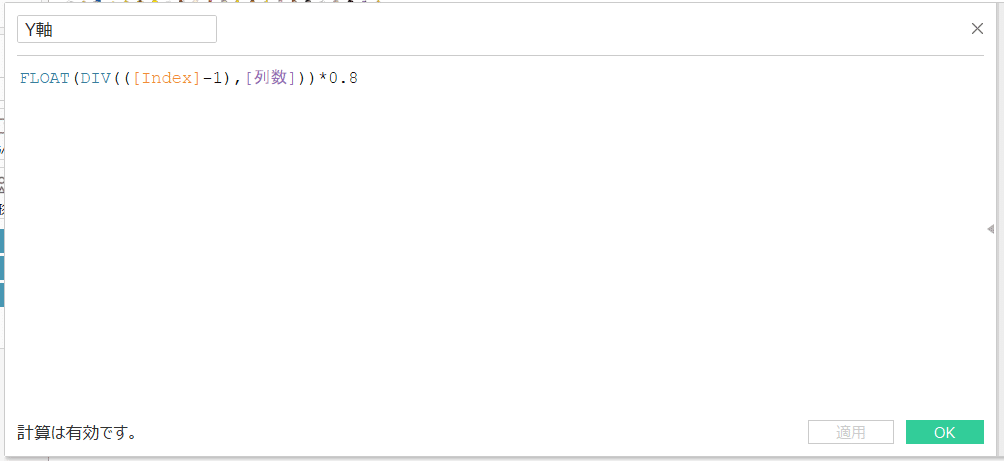
・Y軸

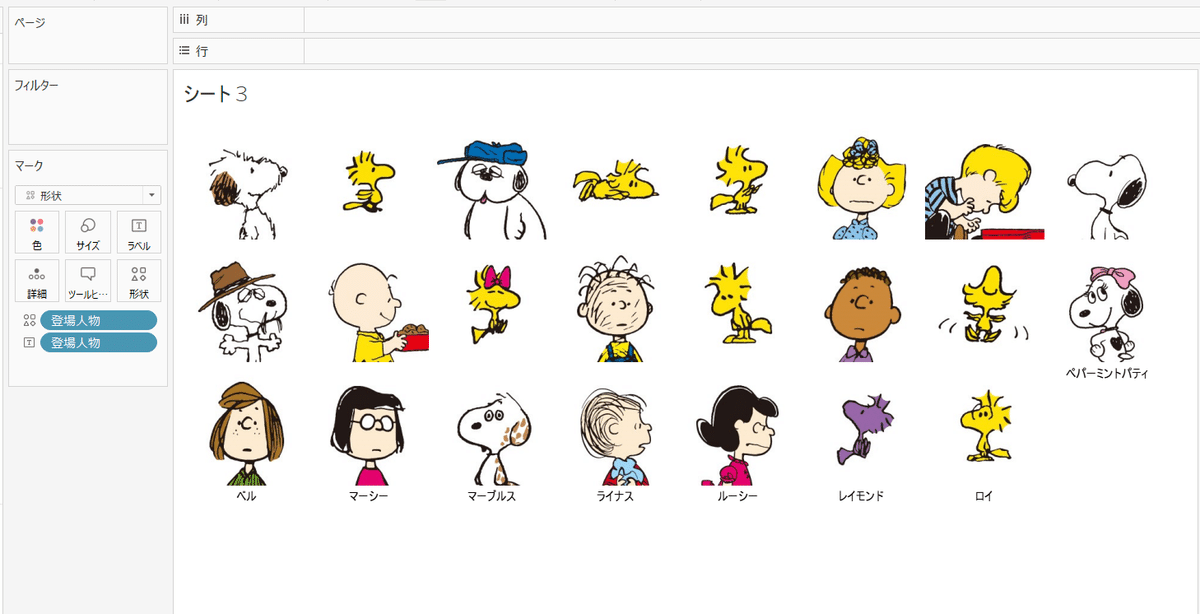
④マークを形状に設定し、表示したい項目を設定する。
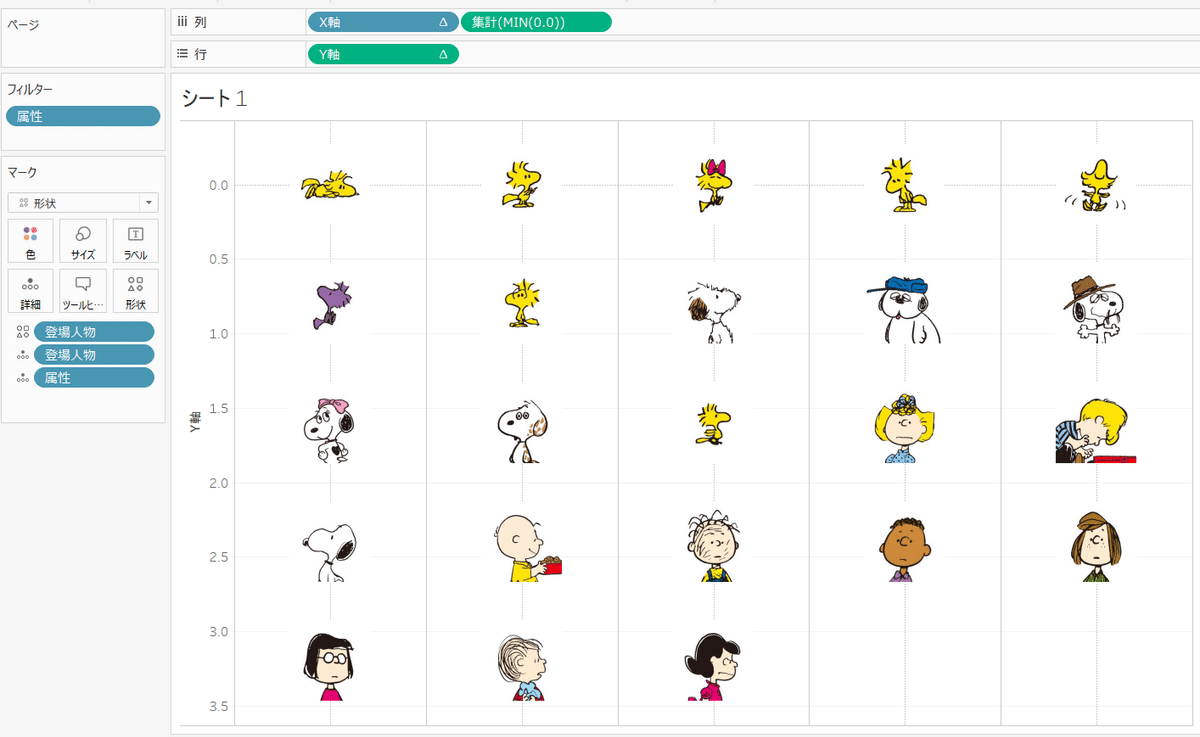
⑤③で作成したX軸とY軸をそれぞれディメンションとして行と列シェルフに入れる。
列シェルフの上で右クリックし、新しい計算を作成でMIN(0.0)を作成

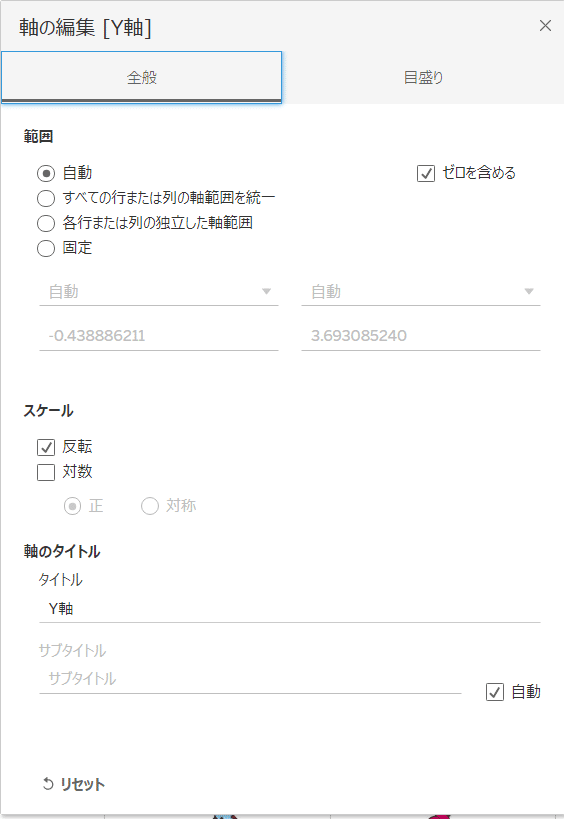
⑥軸の編集で、スケールの反転にチェックを入れ、ヘッダーを非表示にする。

後ろの罫線が不要であれば書式設定で罫線をなしに設定する。
完成!
Appendix.
形状の下や上などにテキストラベルを配置しようとすると、形状から少し離れた位置にラベルが表示されてしまうことがあり、配置したい位置へ調整するのが難しいです。
この場合、形状とテキストを二十軸にして別々の軸を持たせることで、画像とラベルそれぞれの調整が容易になります。
画像とラベルそれぞれ高さを調整したい場合はY軸を二十軸に、横の位置を調整したい場合はX軸を二十軸にします。
X軸とY軸を設定することでマークを整列させ、パラメータを使って列数を簡単に選択することができます。
Tableauって意外と手動でゴリゴリやれば何とか出来てしまったりするので、私はついついテクニカルなやり方を考えることを後回しにしてしまいがちです。。ですが、メンテナンス性含め、スマートな実装を心がけていきたい次第です!
写真は、コメダ珈琲で食べたフルムーンバーガーが美味しかったので採用しました。まだまだ暑いですがお月見の季節🎑🌕
この記事が気に入ったらサポートをしてみませんか?
