
[PS版]できるまでシリーズ(制作過程GIFアニメーション)の作り方
こんにちは、オクソラです。
以前からTwitterなどで「できるまでシリーズ」として、作品ができるまでの簡単な制作過程アニメーションGIFをアップしています。
こんな感じのものです。
すでにこの手のチュートリアルは出尽くしてる感ありますが、Photoshopで簡単に作れるのでざっくりと僕の作り方を紹介したいと思います。
STEP.01
下準備
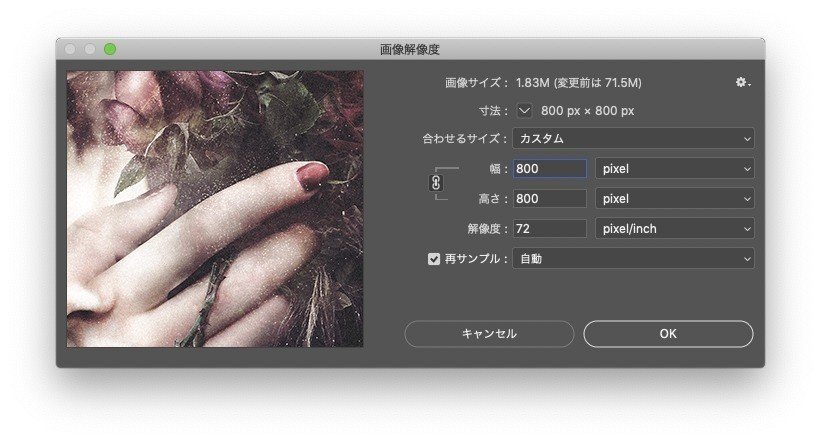
まずはアニメーションGIFにしたい作品のPSDデータ(レイヤー統合前)を開きます。このままではファイルサイズが大きので、サイズ・解像度をweb表示用に小さくして別名で保存します。
〈サイズ:800pixel × 800pixel 解像度:72〉くらい。

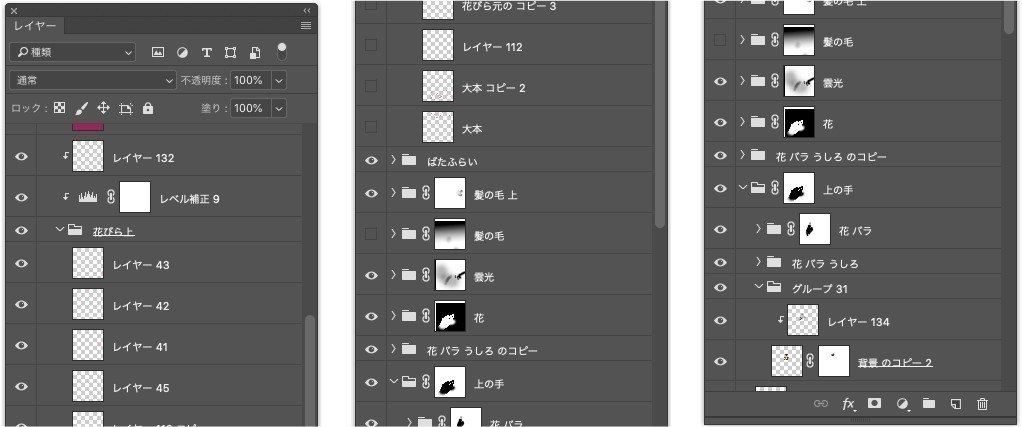
次にレイヤー構造を整理していきます。
僕の場合、無駄にレイヤー構造が複雑になっているのと名前の整理を途中からあきらめるので結構ぐちゃぐちゃになっています。
なのでまずはレイヤーを整理しながら、構造を把握していきます。
(元からきちんと整理できていればこの作業は特に必要ありません。)

STEP.02
画像を連番で保存
アニメーションGIFにするために、連番画像を作成していきます。
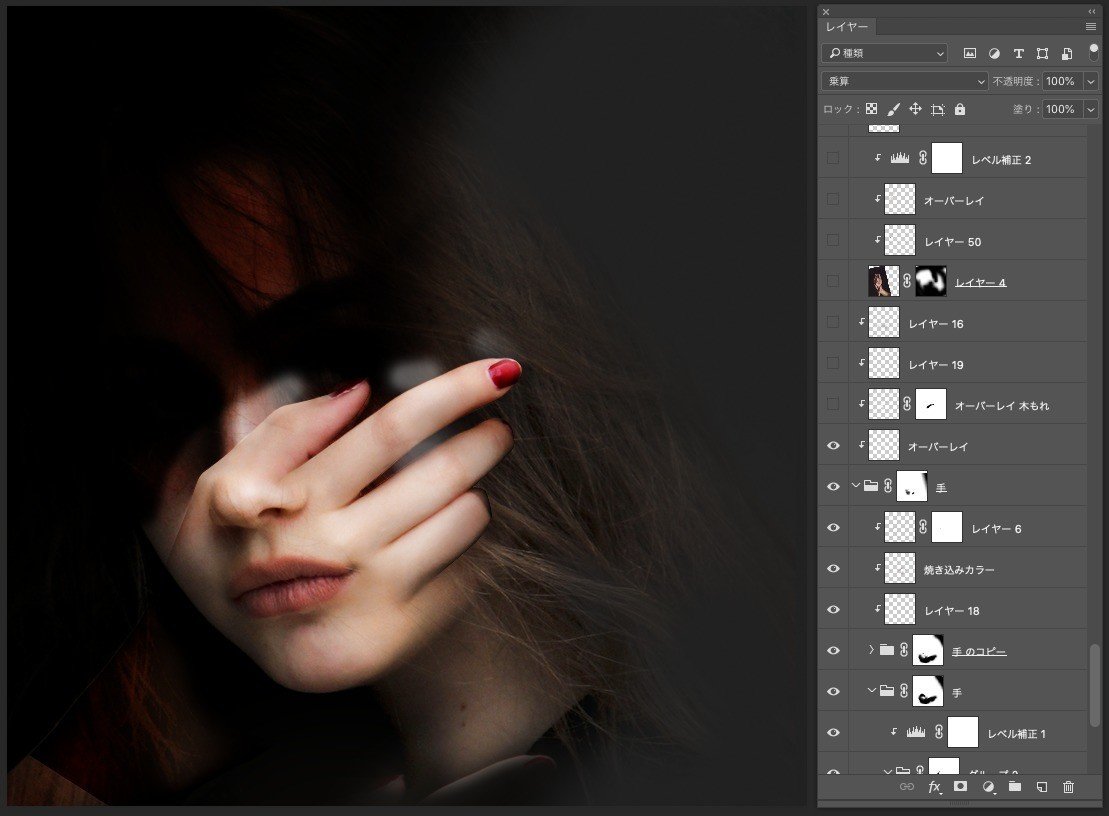
制作過程順にレイヤーを表示させながら、1枚ずつweb用に画像を保存(option + command + shift + S)していきます。


レイヤー順に下から表示させながら保存するのが一番簡単ですが、レイヤー構造によってはアニメーションにしたときに制作順に見えなくなるので、ひとつずつレイヤーを確認しながら制作順になるよう画像を書き出していきます。
また、レイヤーひとつずつだと変化が分かりづらくなることもあるので、画像によってはいくつかのレイヤーをまとめて表示させると分かりやすくなります。これは作品に応じて適宜調整します。
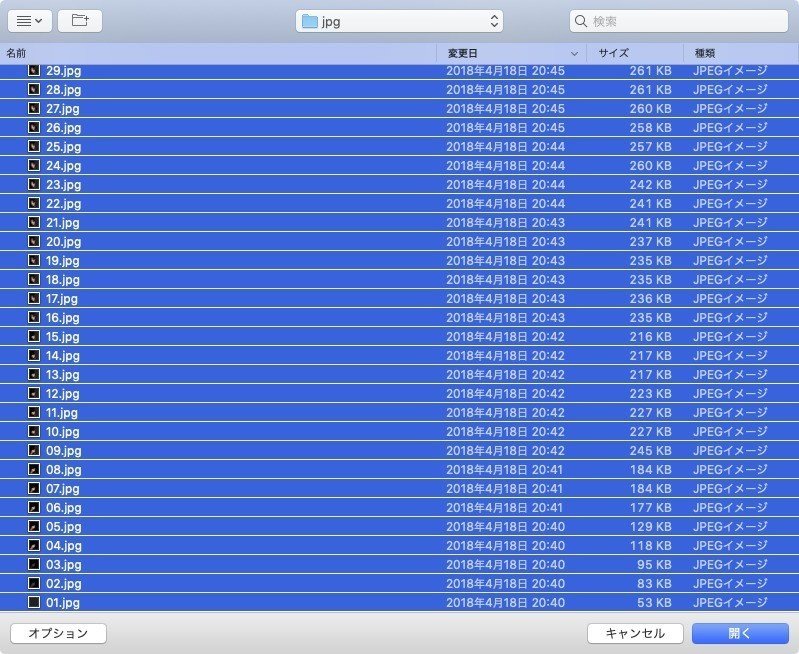
新規フォルダを作成し、ファイル名は連番(01、02、03〜.jpg)になるように全て同一フォルダに保存します。

あとはひたすらこれを繰り返して連番画像を作成していきます。
STEP.03
連番画像の読み込み
ここからやっとアニメーションGIFにしていきます。
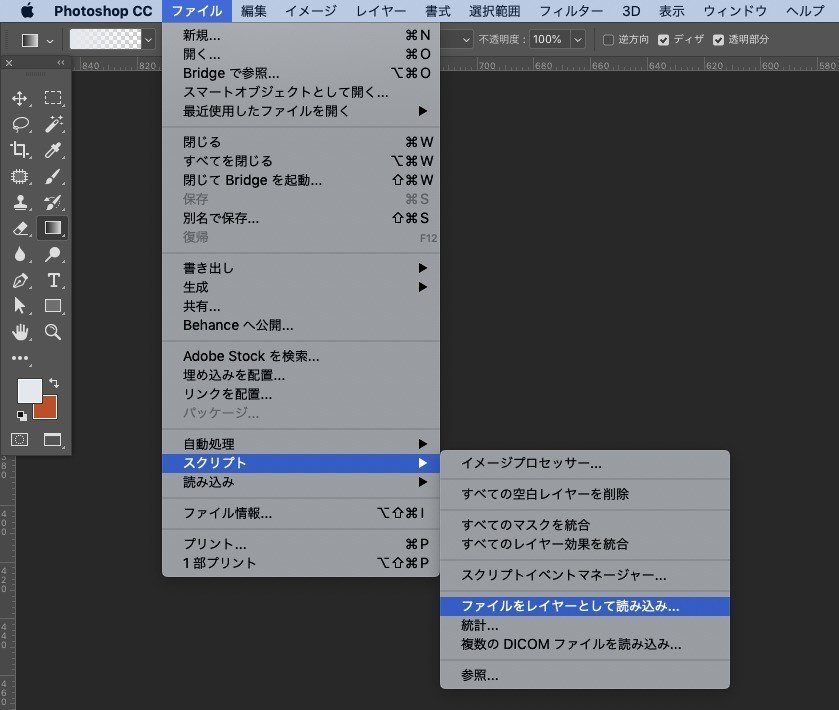
「ファイル → スクリプト → ファイルをレイヤーとして読み込み」を選択します。

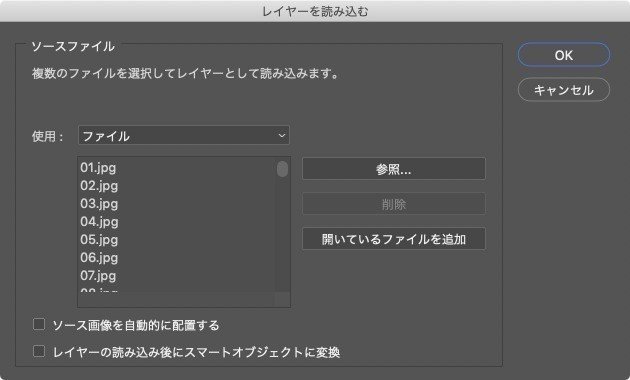
「参照」をクリックしてSTEP.02で作成した連番画像をすべて選択し、「開く」をクリックします。


ソースファイルに連番画像ファイルが全て表示されていることを確認し、「OK」をクリックします。

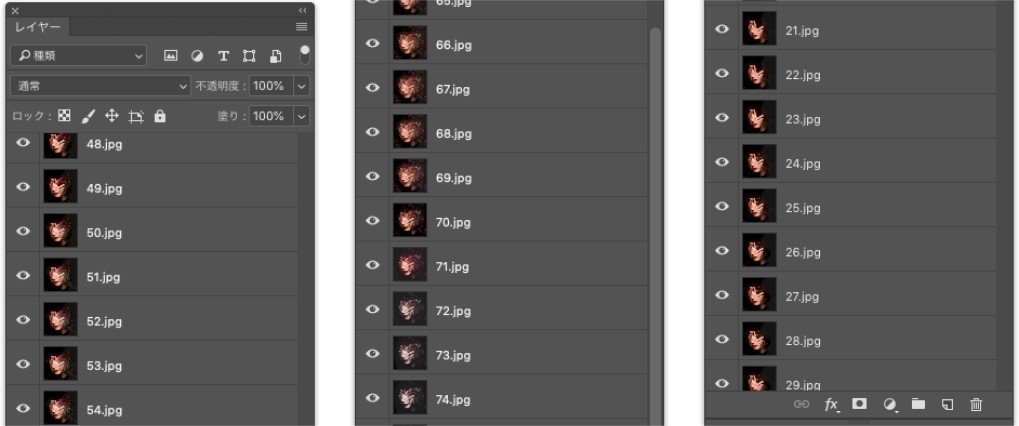
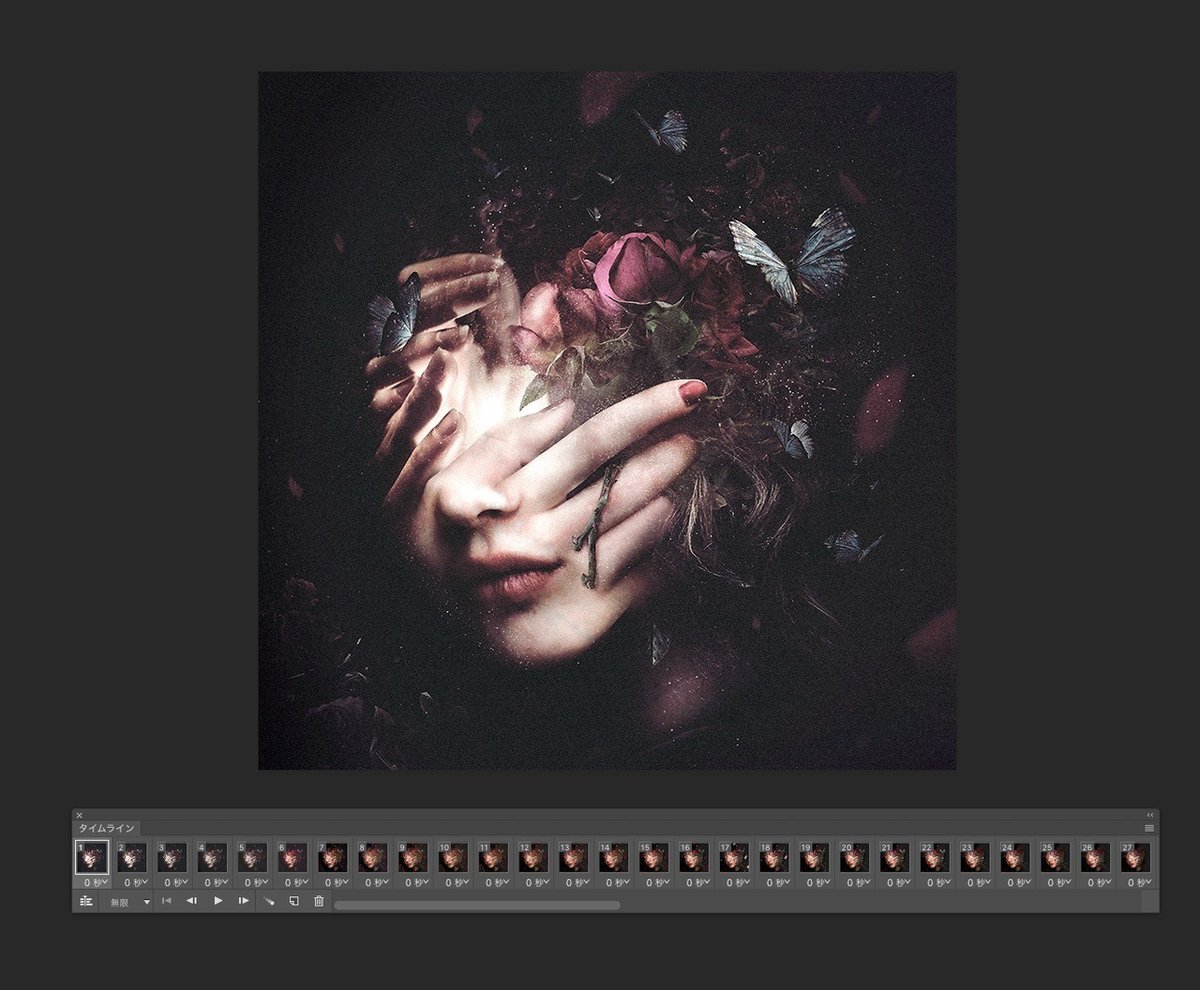
レイヤーパネルに連番画像がすべてレイヤーとして表示されます。

※別の方法として「画像シーケンス」で読み込み、ビデオタイムラインで作成することもできます。
STEP.04
レイヤーをフレームアニメーションに
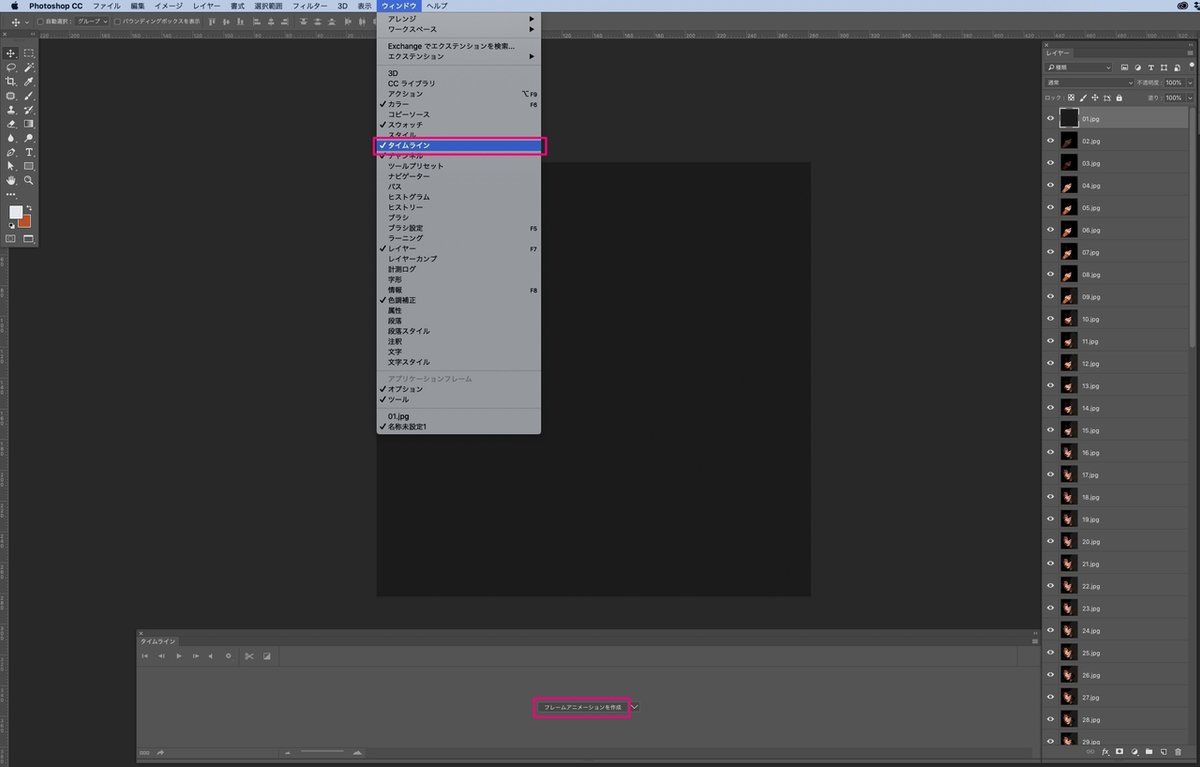
「ウインドウ → タイムライン」をクリックして、タイムラインパネルを開き、「フレームアニメーションを作成」をクリックします。

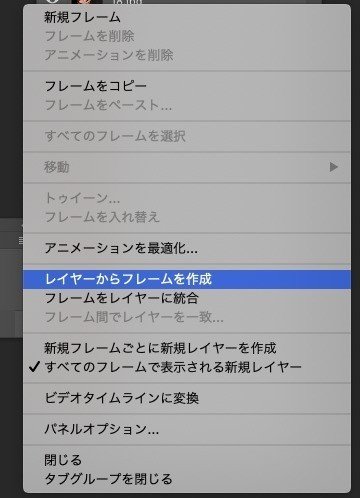
タイムライン右上のメニューボタンから「レイヤーからフレームを作成」をクリックすると、全レイヤーが個別のアニメーションフレームに変換されます。



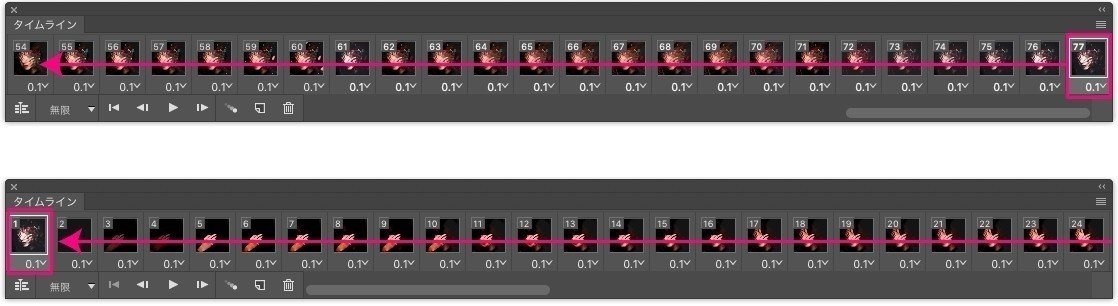
おそらく並び順が逆になっているので、タイムライン右上のメニューボタンから「フレームの入れ替え」を選択すると01〜順に入れ替わります。
STEP.05
アニメーション速度(秒数)の調整
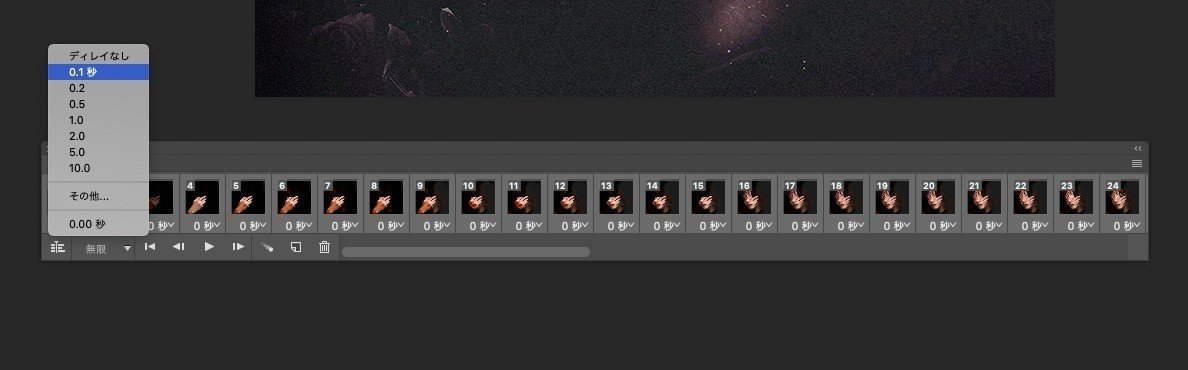
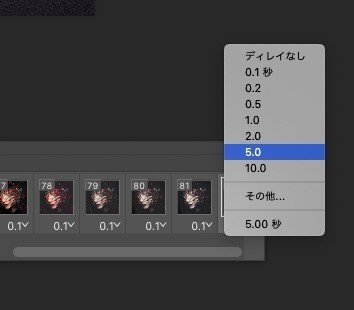
初期設定ではフレーム下の秒数が「0秒」になっていますが、このままだとアニメーション速度が速いので「0.1〜02秒」くらいに変更します。

個別に変更してもいいですが、shiftを押しながら全てのフレームを選択し、一括で変更することも可能です。秒数はお好みで調整してください。
STEP.06
アニメーション調整(フェードアウト)
最初に完成画像を表示後にフェードアウトさせてからアニメーションをスタートさせていきます。
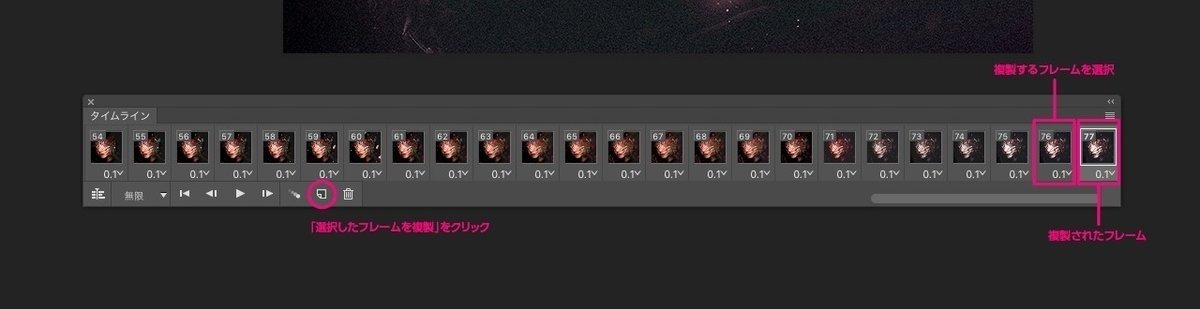
一番最後のフレーム(完成画像)を選択し、タイムラインパネルの「選択したフレームを複製」をクリックします。

ドラッグして一番最初に持っていきます。(新規フレームを作成でレイヤーパネルから表示切り替えでもできます。とりあえず完成画像が一番最初のフレームになるようにします。)

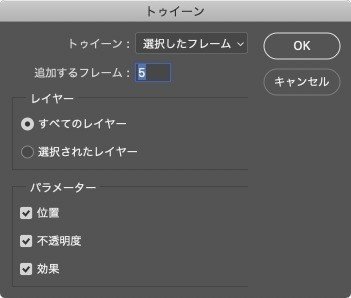
最初のフレームと2番目のフレームを選択し、タイムラインパネルから「トゥイーン」を選択します。

追加するフレーム数(とりあえず5で大丈夫です。)を入力してOKをクリックします。

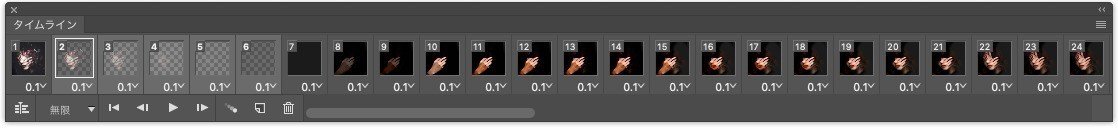
トゥイーンフレームが5つ作成されます。

最初のフレーム秒数を「2秒」、最後のフレーム秒数「5秒」に変更します。

◎秒数はお好みで調整してください。
STEP.07
GIFアニメーションの書き出し
「ファイル → 書き出し → web用に保存(従来)」を選択します。
(option + command + shift + S)

プリセットメニューから「GIF」を選択します。カラーは「256」、ループオプションは「無限」を選択します。
ファイルサイズを小さくしたい場合はカラー数を少なくしたり、画像サイズを調整してください。

左下の「プレビュー」をクリックするとwebブラウザで表示確認できます。
問題なければ「保存」をクリックしてアニメーションGIFファイルを任意のフォルダへ保存します。
STEP.08
完成
これで制作過程GIFアニメーションの完成です。
作品ができていく過程を見るのって面白いですよね。

文章で書くとややこしさありますが、実際作業的にはシンプルなものなので、慣れれば簡単に作成できると思います。
Photoshopで作品を作られている方ならすぐ作れると思うので、いろんな方のいろんな制作過程アニメーションGIFが見れたら嬉しいなあと思います。
この記事が気に入ったらサポートをしてみませんか?
