
UI/UX Design
Xのフォローはこちらから⇨X:@AISAN0101

いいね!フォローと通知ボタンお願いします👍

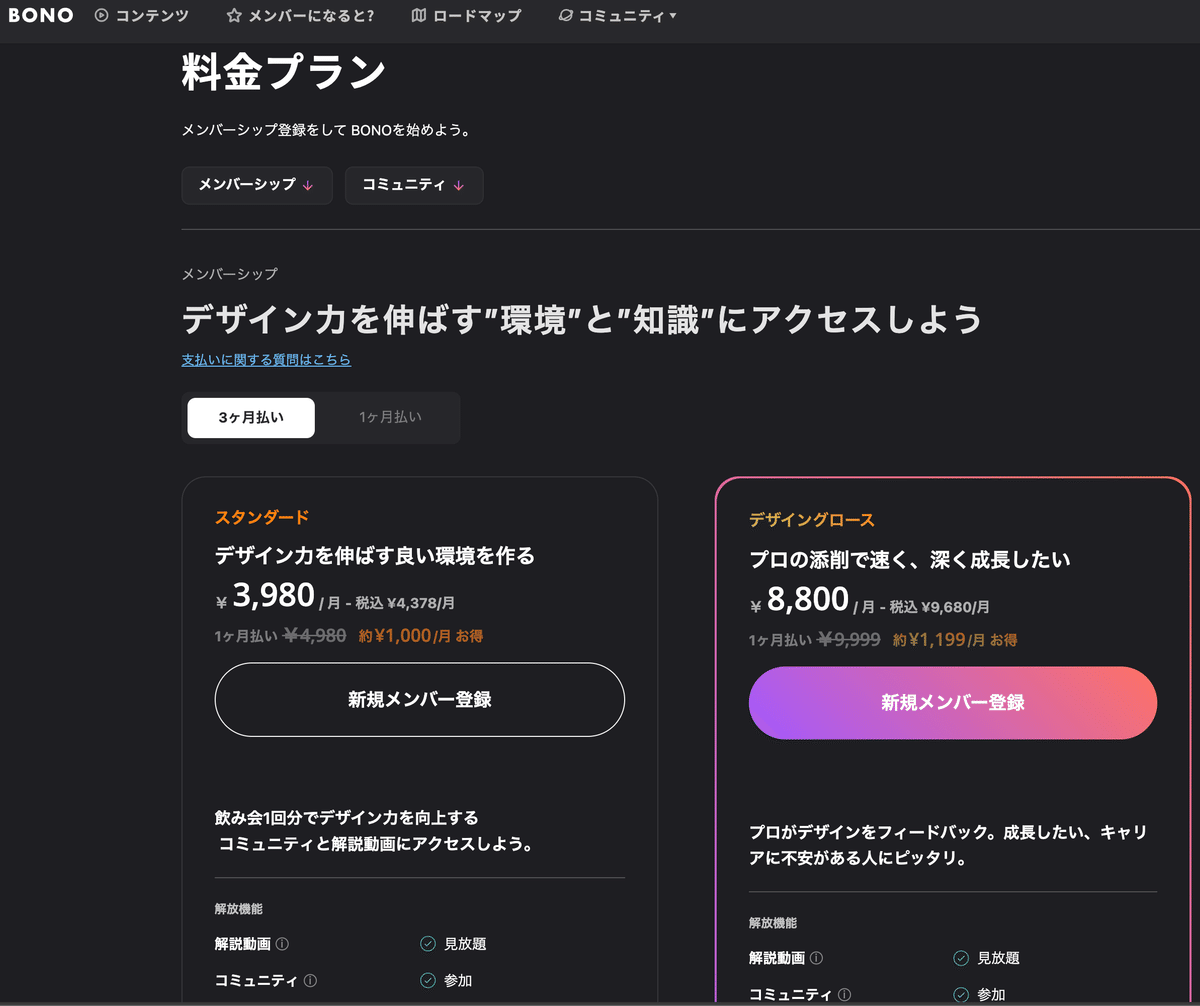
BONO UI/UX Design

UI/UXデザインの仕事とは
未経験からUI/UXデザイナーになるための3つの基礎の習得。ポートフォリオ作成について
ユーザを主語にして最適なUIをデザインして体験するお仕事
UI/UXデザインはソフトウェアを作るためのデザイン
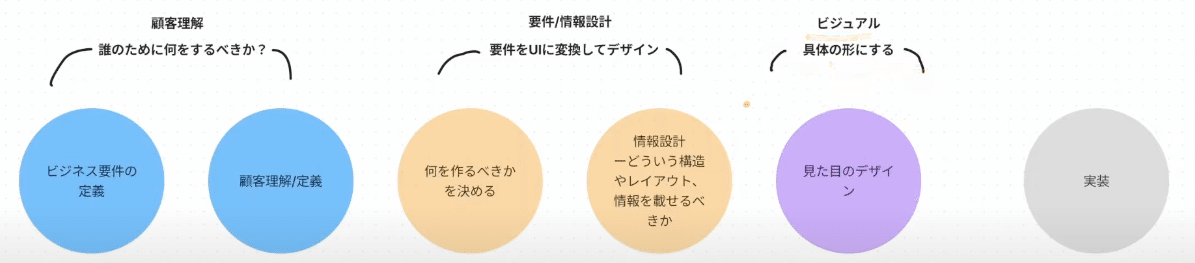
誰がいつ使うのか。を考え”最適な形”を決定する
ユーザや目的に向かって”どうするか”をアイディアから考え、議論するDesign
サービスこんな感じで次は良くしよう(議論)
そのために次は何をする必要があるのか(UI/UX) *主に、UI/UXデザインの仕事
UIでやるならどんな感じになるのか(UI/UX)
実装してリリース(プログラム)
結論
ポートフォリオが必要(自分を現す成果物)
3つの基礎
基礎内容を意識したら、世の中のプロダクトのデザインを真似して作る!
「デザイン👀」ザクっくりと言うと良い見た目を作れるか
- 良い見た目を作れるか。(デザインの作法:ガイドライン、デバイス知識、ユーザビリティ)
- 触りやすく情報が整理された見た目を作れるか
- UI特有の仕組みの理解(グラフィックデザインにも通ずる基礎的な能力と同等)(表現力:グラフィック力/-色/サイズ/余白etc…)
<勉強法>
1. UIトレース(すでにあるUIを模写)
2. ガイドライン(システムとスタンダード)
・パターンを知る
・OSの基本UIと理由を学ぶ
3. Daily UI(毎日1画面作成)
・グラフィック作成
・よくあるUIパターンを作成
https://www.bo-no.design/rdm/uivisual-course「情報設計💻」インタラクションデザイン:ユーザが製品とのやりとりを決定できるか
・ユーザと製品間の総合作用を設計するプロセス
⇨ユーザが製品とどうやりとりし、製品がユーザの要求にどのように応答するかを決定
・機能の目的/ユーザのニーズや課題/ユーザがどう言う時、利用するかによって”設計をどうするか操作性の最適化”変わってくる=UI設計スキル
要件⇨具体力の要素
1. UIパターン(操作性)
・UIスタンダード
・ガイドライン
2. 分解力(情報と構造を理解)
・ロジカルシンク
・施工の構造化
3. 情報設計(コンセプトと合う雰囲気)
・伝えるビジュアル設計
<勉強法>
1. 機能要件からUIデザイン (使うUIデザイン)
・使うサービスを見ずにデザインする
・もしこの機能があれば?のデザイン
2. UI要件のまとめ方 (なんでこのデザイン、この機能の良さは)
・ユーザフロー/ストーリーから、UIパターンを出し、必要な情報を整理
3. UI基本の情報構造(読み込む)
・オブジェクト指向(OOUI)での情報整理
・既存サービスからUIパターン
https://www.bo-no.design/rdm/infomationarchitect-beginner「顧客理解👥」誰のためのUI(ペルソナ)???をベースにデザインできるか
・UIには人が何かを目的に扱うもので、どういう人向けに作るべきか。によって優先度が変化、結果何をすべきか。どういうUIにすべきか。が決まります。
・UI/UXデザイナーは、UIを通して体験を作り出し、ユーザに価値を提供する職業。常に”顧客”を主語にし、デザインをする考え方が必要。そのためのスキル
=ユーザ理解の意義=
・現状理解
・ユーザ定義
・リサーチ
・課題/ニーズ把握
解決策
・機能アイディア
・要件定義
=ユーザ理解をサービス価値へ=
・顧客理解(誰のどんな問題を解決)
・整理力(顧客に届く具体案)
・プロトタイピング(具体アイディアを形に)
<勉強法>
1. UXアプローチを学ぶ(顧客理解からアイディアを出す手法)
・顧客理解の手法を知る
・顧客中心にアイディアを出す手法を知る
2. サービスを0からデザイン(誰かに届くものを作れるか)
・誰のためのサービスかを考える機会
・作詞したら他者に見せて伝わるか(検証/フィードバック)
https://www.bo-no.design/rdm/ux-beginner#howtodo
UI/UXデザイナーへのロードマップ(*重複内容含む)
1~2ヶ月:デザインとはなんぞや
・Figmaの操作:基本〜Autolayoutまでやる!
・UIトレース:サービスでUIパーツの作り方を覚える!
・Figmaの操作を引き続き💪

3~9ヶ月:3つの基礎
グラフィック基礎
:UIの見た目を作る基礎を作りながら習得/グラフィック知識/真似てデザイン
何もない状態からUIをデザイン
:DailyUIなどを使って作る部分を作成/サービスを1つ主要画面を0から作成
情報設計基礎
:目的、ユーザビリティを考慮したUIの組み立て/UI要件定義/OOUI/ユーザフローetc..
機能単位でUIデザイン
:決まった目的/要件に沿って機能やサービスのUIを作る練習

ユーザ中心で、0からサービスを企画してみよう!
:調査やヒアリングして、ゼロベースからサービスのプロトタイプをデザイン

とりあえず、ポートフォリオ作ろう!

UIデザイナー採用:何が見れるの?
UI/UXデザイナーの場合
ビジュアル作成スキル
UIデザインの構築力
ユーザ中心の発想/提案力
デザインの自走:要件を共有すれば適切なデザインパターンを作れる
チーム共有/議論促進:なぜそのデザインなのか共有
要件理解:目的を理解、議論できる
デザインスキル
パーソナリティ
組織フィット
良いポートフォリオとは
UIデザイナーの採用でないを見られるのか
ポートフォリオで見せるべスキル
ポートフォリオの構成
作るコツ・まね/何作れるの
見て逆算しよう!
既に、UI/UXデザイナーになっている人のロードマップを5感で感じる
ポートフォリオの探し方
note
BONO
Vivivit
Redesigner
Q:ポートフォリオを作る媒体は何で作れば良いですか?
A:ここも、顧客理解!採用者が見やすいと思う媒体で表現しよう!
応募したい企業ではどんなサービスを利用しているのか!
わからないときは、自分が表現しやすい媒体で!(Ex:Notion, PDF etc…)
*大事なことは、何をどう伝えるか!
トップページに掲載するべき8つの〇〇
ポートフォリオは、3つ以上がベストかと!
顧客理解からデザインを出したもの
1. 0からサービス作成
2. 既存サービスを題材にヒアリングしUI改善したもの複数画面に誇るUI制作したもの
・1つの機能を作成したもの
1. 相乗りタクシーアプリの相乗り部分のみをデザイン
2. 求人サイトの検索機能、フィリターをデザインビジュアルスキルがわかる制作物
1. Daily UI
2. LandingPage
3. 要件や目的はそこまで意識しなてくよい
プロセスの説明が提案力になる
デザインスキルは綺麗な画像を作るのが目的ではなく、仕事での目的や要件を実現するためのデザインである。
「基礎的なデザインスキル」
「伝えるデザインスキル」
「なぜこのデザインが最適なのか伝えるスキル」
「チームで動くスキル」
あるとポイント高い要素
自分が作成したアウトプットの意図を伝えることが大事
論理的に作成したのか
組織内に属した時の、コミュ力
UIの議論できるのか
ポートフォリオの参考概要
概要
・タイトル
・担当範囲(明確に)
・制作時期デザイン物(結論first)
・デザインした具体物
・実物に近い形で触れるプロトタイプ
・これにした理由/ポイントはこれ!結論に至ったプロセス
・基本的なデザインフローを踏む
⇨・ブレインストーミング:ユーザフローを書いて課題を考える。
・量が多くても思考過程をちゃんと置くと良い
・プロセスをまとめるコツ
・プロトタイプとフロー図
・書く前み”伝えるスキル”を明確にしておく最後
・結果
・反省点
It's me Design I'm a Humanということ計画しよう〜
予め計画を立てておくことで、脳の無駄な考える時間を減らす
新しい領域を踏み出す第一歩
⇨前回何をしていたのか。/なぜこれをやっているのか。を常に意識する必要がある。自分を強くするための筋道
⇨目標を立てると、自信と目標との間のギャップが見える。多くの人は高い目標を設定する傾向がある。そこから学ぶことは多々ある。
WHY👇
それらを「どうして達成できなかったのだろうか?」を考えることで、自己理解を深め、その力があらゆる挑戦に対する強さに変わる。
自己の成長のための最適な方法を探求し続けることで、人間は進化し、思考は活性化します。自分が作り出したデザインを評価し、問題点とその解決方法を探ることで、更なる成長を促します
デザイン学習の計画の立て方
目標=制作物を設定(日々の達成度:できたか。できてないか。の2択に絞る。)
期限を設ける
⇨朝の6-8時やる!。夕食食べた2時間やる!etc…デザイン学習の時間のいつ、どこでで、どれくらい。計画する。
自分でフィードバックサイクルを作る
以上を踏まえて、成長できるか。できないかは、ジブン次第!!!
最後まで読んでいただき、ありがとうございます!
次回も読んでいただけることを心よりお待ちしております!
この記事が参加している募集
「サポートエリアへようこそ!ここではさまざまな形であなたをサポートします。質問や意見、励ましのメッセージなど、お気軽にお寄せください。一緒に学び成長しましょう!あなたのサポートを心待ちにしています。」
