
自作フォント作ってみた【FontForge】
FontForgeを使って自作フォントを作ってみたのでいろいろまとめました.
簡単な利用(お遊び)向けの日本語での解説があまりなかったので,誰かの助けになれば幸いです.
ことの発端
さいきん研究室で「ありそうでない嘘の漢字」を考えるのが流行ってます.

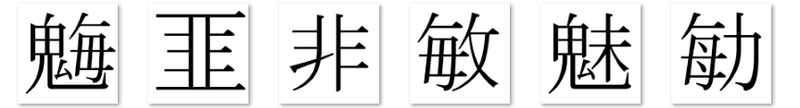
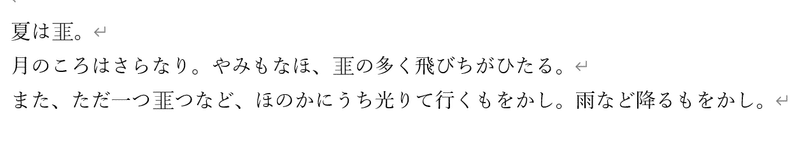
この画像には本当は存在しない漢字がありますがわかりますか?
正解は左の2つです.左から2つ目は違和感を覚える人も多いと思いますが,1つ目も本当はありません.
とまあ,そういった遊びをしていると,「実際にパソコン上で入力できるようにできないかなあ」と思いました.
なので実装します.
自作文字の入力
色々調べてみると,”外字”として設定する方法だったり自作フォントで設定する方法が見つかりました.
今回は自作フォントについてまとめるので外字については触れませんが,気になる方は上記リンクから飛んでみてください.
自作フォントについても様々な方法があるようで,手書きの文字を取り込むもの(PaintFont),ブラウザ上でできるもの()など軽く調べただけでもたくさん出てきました.
今回は,パソコン上でいろいろ操作ができるものが好ましかったのでFontForgeというアプリを採用しました.インストール方法は適当に検索すれば出てくるので自分で頑張ってください.
FontForge
インストール出来たらデスクトップ上にこのようなアイコンがあると思います.起動してください.

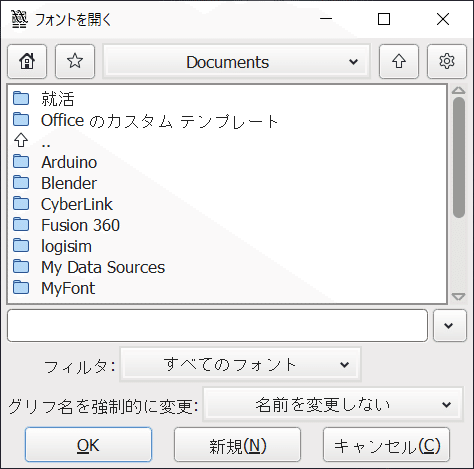
起動すると次のようなウィンドウが出てくると思います.ここで「新規」を選択して次に進みます.

文字がズラーっとしたウィンドウになります.苦手な人はこの時点で頭が痛くなるでしょう.

ここで,「エレメント」→「フォント情報」からフォント名を好きな文字に変更できます.”MS明朝”とか”メイリオ”とかのノリです.ここでは”usonokanji”にしてます.

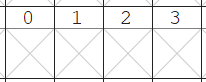
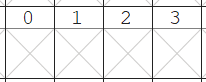
「OK」を押して元の状態に戻りましょう.この画面の説明になりますが,勘のいいひとなら気づいてると思います.

0,1,2,3 の下に どう書くかを設定します.

こんなノリです.
ですが,今回の目的は手書きフォントを1から全部作ることではないので,こんな馬鹿正直なことはしません.大事なことは「嘘の漢字を入力できるようにする」ことです.
なので,1 の欄に嘘の漢字を設定していきます.(つまり「1」を入力したときに設定した嘘の漢字が出力されるようになります.)
嘘の漢字を作っていく前に「ファイル」→「保存」から保存しておいてください.このアプリケーションは日本語の入力がダメなようなので,日本語は使わないようにしましょう.日本語で設定したフォルダ内とかの保存もやめた方がいいかもしれません.
嘘漢字 作成
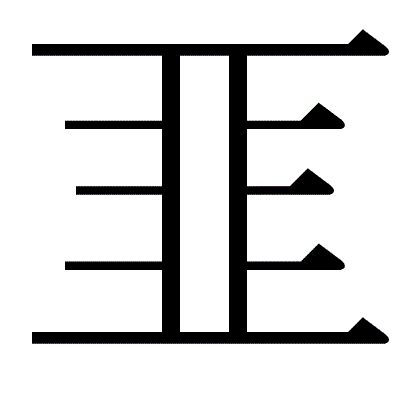
さっそく嘘漢字を作っていきます.まずこの漢字を作ることにしましょう.

この漢字の構成元となるものは「非」です.

適当なサイトから「非」の画像をダウンロードしましょう.ここオススメです.「非」の画像ダウンロードすることなんて普通ないのでいい経験になると思いますよ.
ダウンロード出来たらその画像をもとに,ペイントソフトなどでコピペを繰り返して頑張って作りましょう.

ポイントは上下にある横線を少し気持ちだけ太くすることです.実際に自分でオリジナル漢字作るときは好きなようにこだわってみてください.
では,元となる画像が準備できたらFontForgeへ持っていきます.
このとき,画像データ・保存場所は日本語を含まないようにしてください.
FontForgeで実装
FontForgeのこの「1」の下の灰色の × が書かれている箇所をダブルクリックしてください.

するとこのようなウィンドウが出てきます.ここが作業スペースです.

ここで,「ファイル」→「取り込み」からさっき作った画像データを取り込ませます.ここでファイル名に日本語があるとエラーが出たりします.
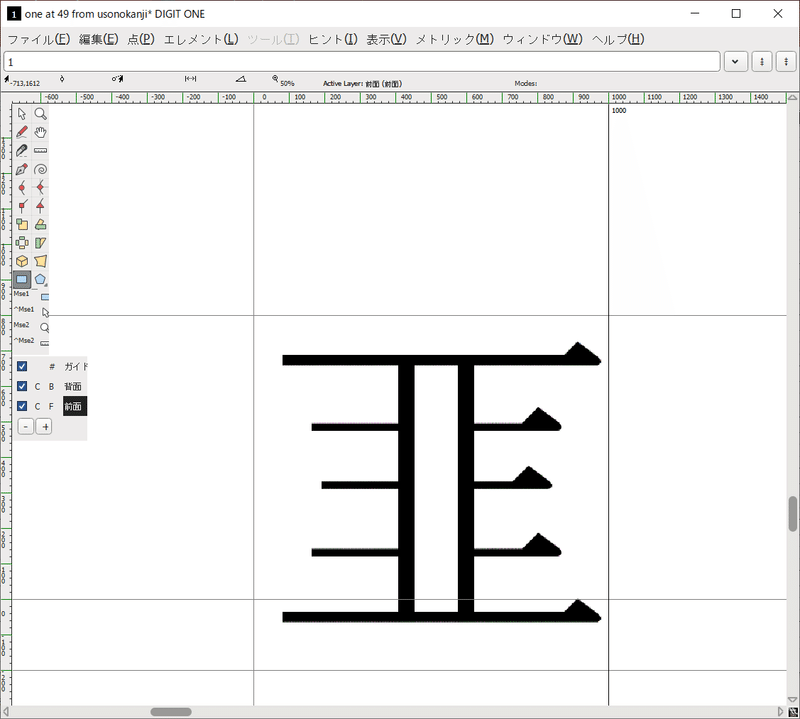
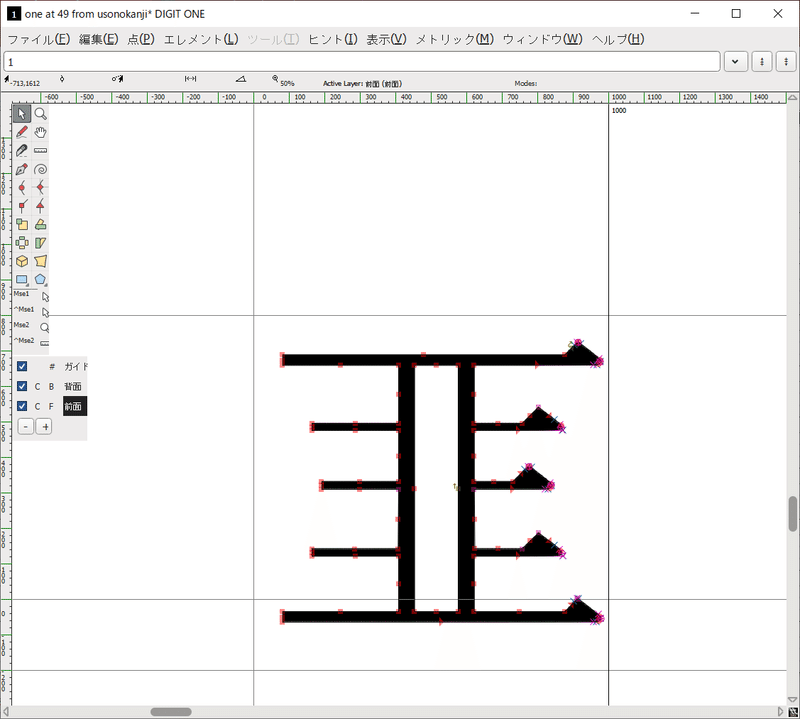
うまく取り込めるとこのようになります.

この状態で,画面左の「前面」という部分がクリックされて選択されている(黒くなっている)ことを確認します.これ大事です.

次に「エレメント」→「自動トレース」をクリック.これで下記の図のように少し変化したと思います.

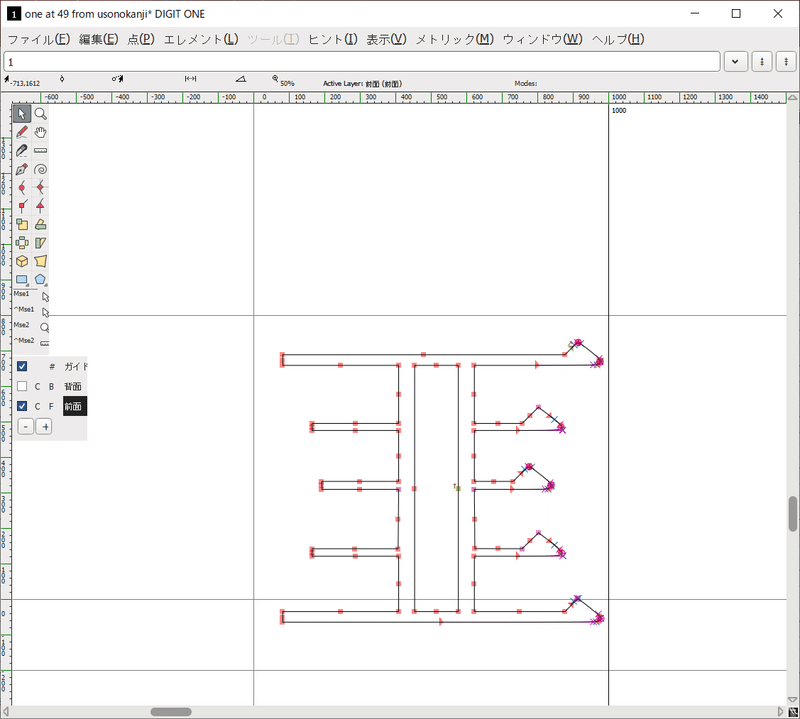
ここで背面と書かれてるチェックボックスをクリックして,取り込んだ画像を非表示にするとこうなります.

うまく輪郭をトレースしてくれました.これでこのウィンドウを閉じても大丈夫です.

こんな感じで「1」の欄にしっかり設定されてると思います.
フォントとして出力
これをフォントとして出力します.
フォントにはTrueTypeとかOpenTypeとかよくわからない種類があるそうです.調べたけどよくわかりません.よくわからないけど,まあうまくいった方法を記します.
「ファイル」→「フォントを出力」をクリックすることで次のようになります.どこに保存するか設定できます.

赤枠で囲まれている箇所からどの形式で出力するか設定できます.とりあえず「TrueType(Symbol)」に設定しましょう.
この設定だと1バイトの文字しか出力できないらしいですが,「1バイトの文字ってなに??」という方は気にしなくて大丈夫です.今回はこれでいけます.
「生成」を押すと,ちょっとした注意が表示されますがまあいいです.無視して「はい」を押します.(ちゃんとしたフォントを作りたい!!っていう方は目を通してください.)
つぎに”問題が見つかりました”と英語でいろいろ言われます.これも無視して「生成」でいいです.

これで指定した場所に保存できました.

あとは生成されたデータ(ここでは「usonokanji.ttf」)を右クリックして「インストール」します.
嘘の漢字を試す
とりあえずWordで試してみましょう.

いまは”游明朝”で入力されてますね.「Ctrl」+「A]で全選択して,フォントを変えましょう.先ほどインストールした”usonokanji”は…

ありました!!!

うわーーーーーーーーーーー
2とか3とかは設定してないので□で表示されますが,1はしっかり設定したものになってますね.

ほぼほぼ違和感ないです.
終わり!!!!!
豆知識
・インストールしたフォントは「C」→「Windows」→「Fonts」内に収納されてるので,選択して削除で消せます.
・ペイント上で操作して嘘漢字を作成する際に拡大縮小はオススメしないです.(多少の歪みも許容するなら別)別の方法として,FontForgeに取り込んでトレースした後に拡大縮小する方法もあります.
参考サイト
・(68) 【オリジナルWEBフォント作り#1】fontforgeを使ってみる。
あとがき
初めてNoteに投稿したので四苦八苦しました.画像の大きさとか改行とか可読性高めるの難しい...
何はともあれ,読んでいただきありがとうございました.
この記事が気に入ったらサポートをしてみませんか?
