
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.6
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
ワークアウト:Level.3(イベント店舗管理アプリケーション)

ヒント:お客さんと管理者が案内時に使うものを想定、コレクションビューの表示バリエーションを理解することが狙い(マッピングビュー)。
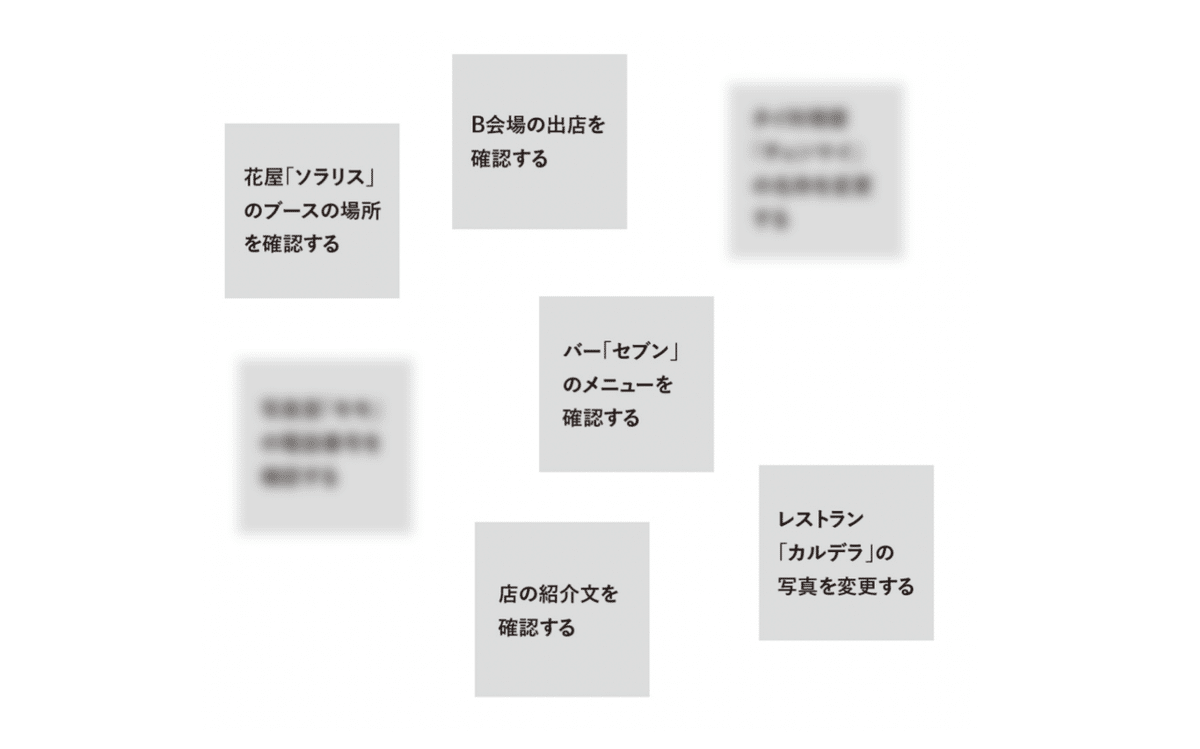
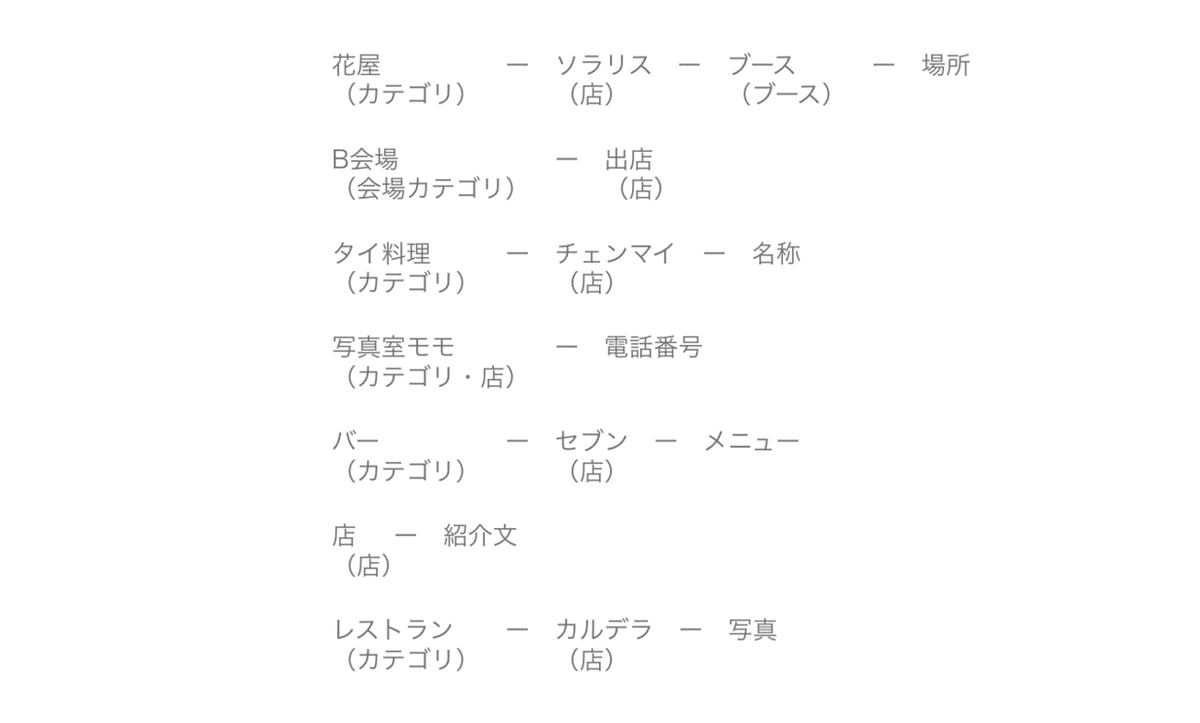
オブジェクト抽出
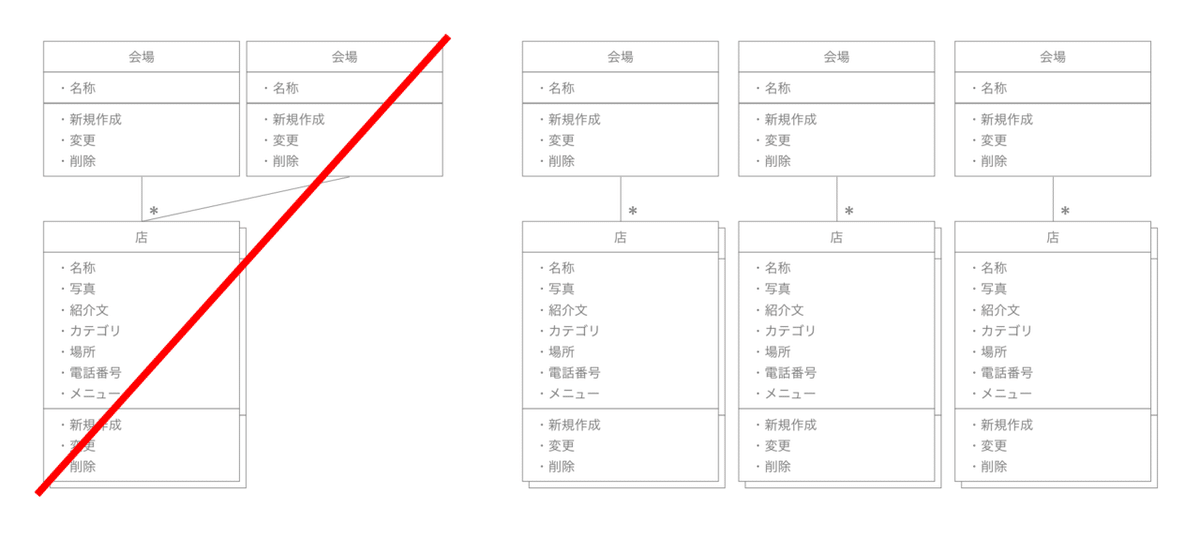
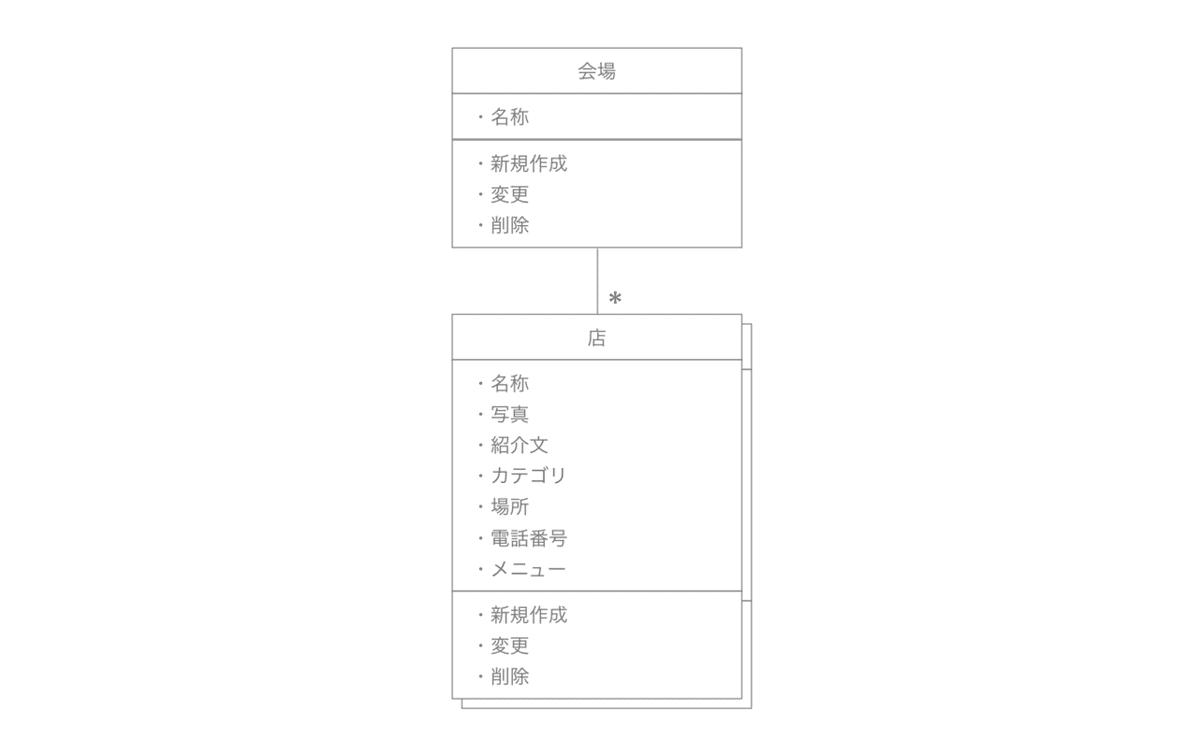
メインオブジェクトは「店」と「会場」。複数の相関関係については、呼び出す「会場」は「店」に対して一つですので、会場が複数ある表現は下記のよう。でもミニマム表現でいいので、下記のよう。アクションが抜けたり、プロパティが抜けたりと様々。メインオブジェクト抽出は全員無事一致。


誤り

こちらが正解
各々が事前作成したレイアウトを見ていく

No.1
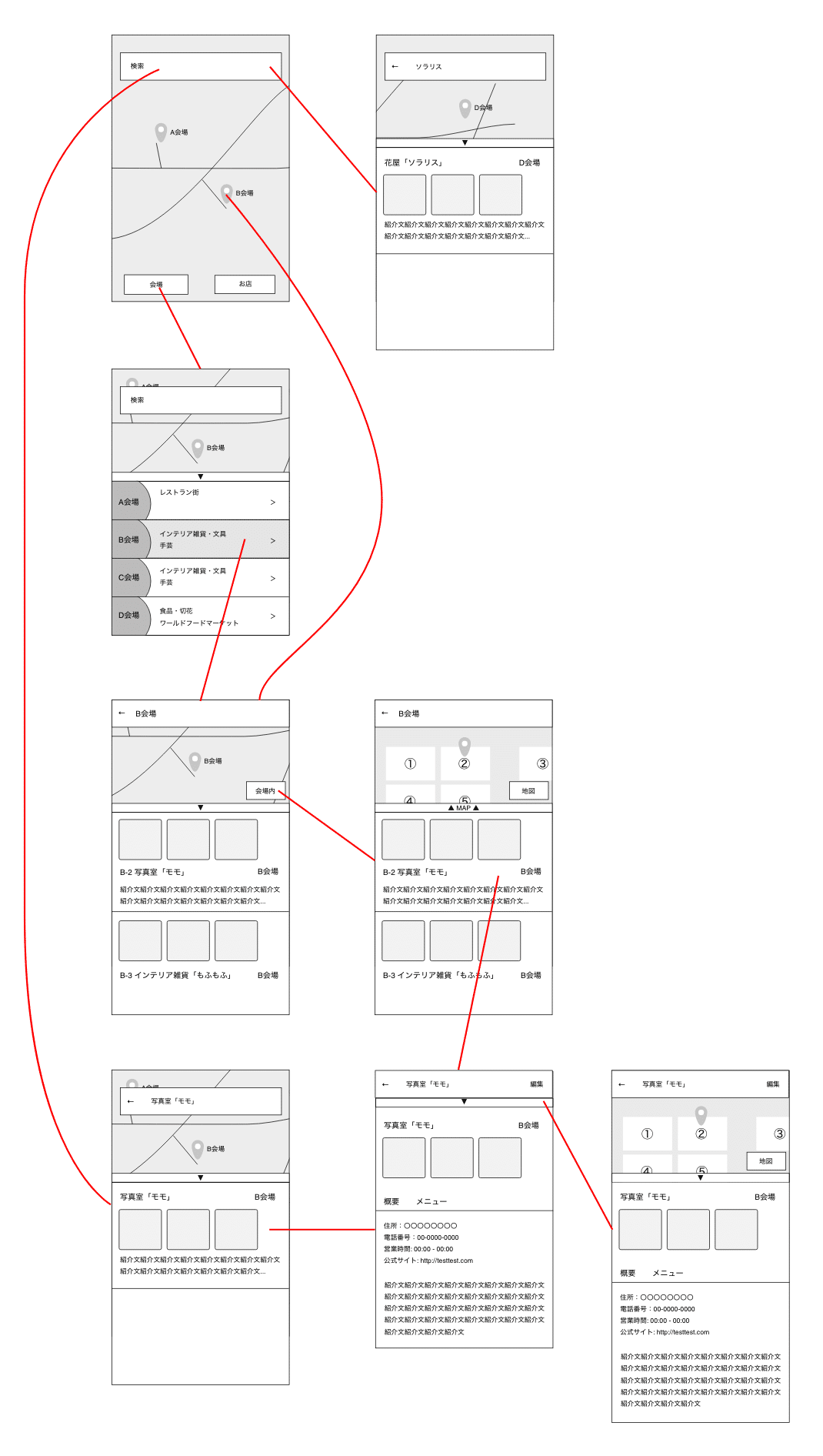
スマホアプリを想定。TOPページがあるのと、SPならではのタブなどを用いた画面分割で使いやすさを向上。店舗の位置呼び出しなど、実際にあるアプリをイメージして作成。検索バーがあるのがGoodです。新規作成は漏れ。

No.2
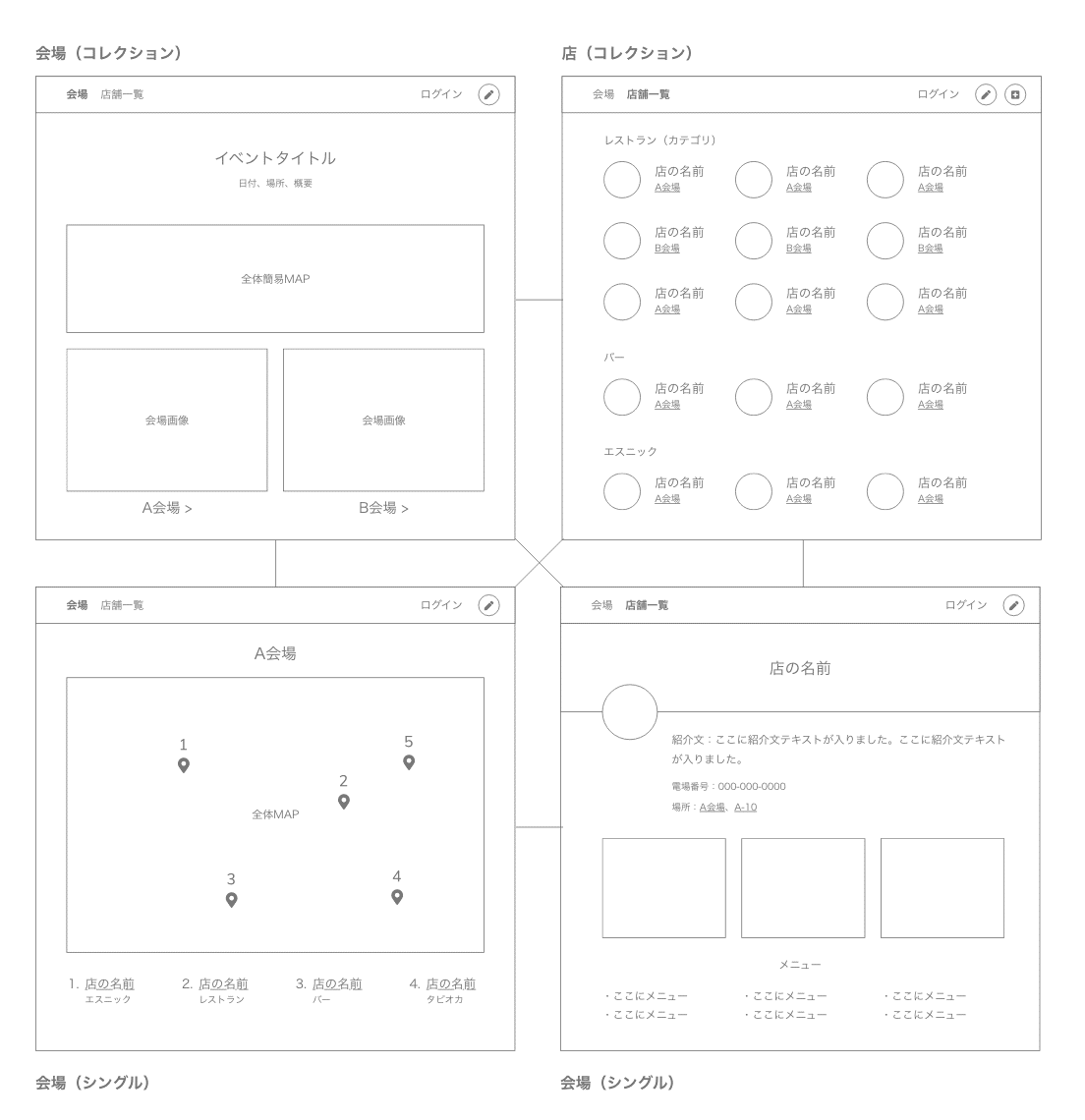
No.2は私が作成しました。管理者とお客さんのユーザーがいることを想定して、ログインを設け、編集・新規作成・削除などは一定のユーザーのみ行える仕様です。イベントタイトルと概要、全景MAPを追加し、会場コレクションをTOPページとして考えました。店のコレクションにフィルタがない、会場コレクションに検索がないので、利便性の考慮が少しかけて反省です。店のコレクションをリストビューで表現しましたが、写真をメインにしたレイアウトでもいいかもです。

No.3
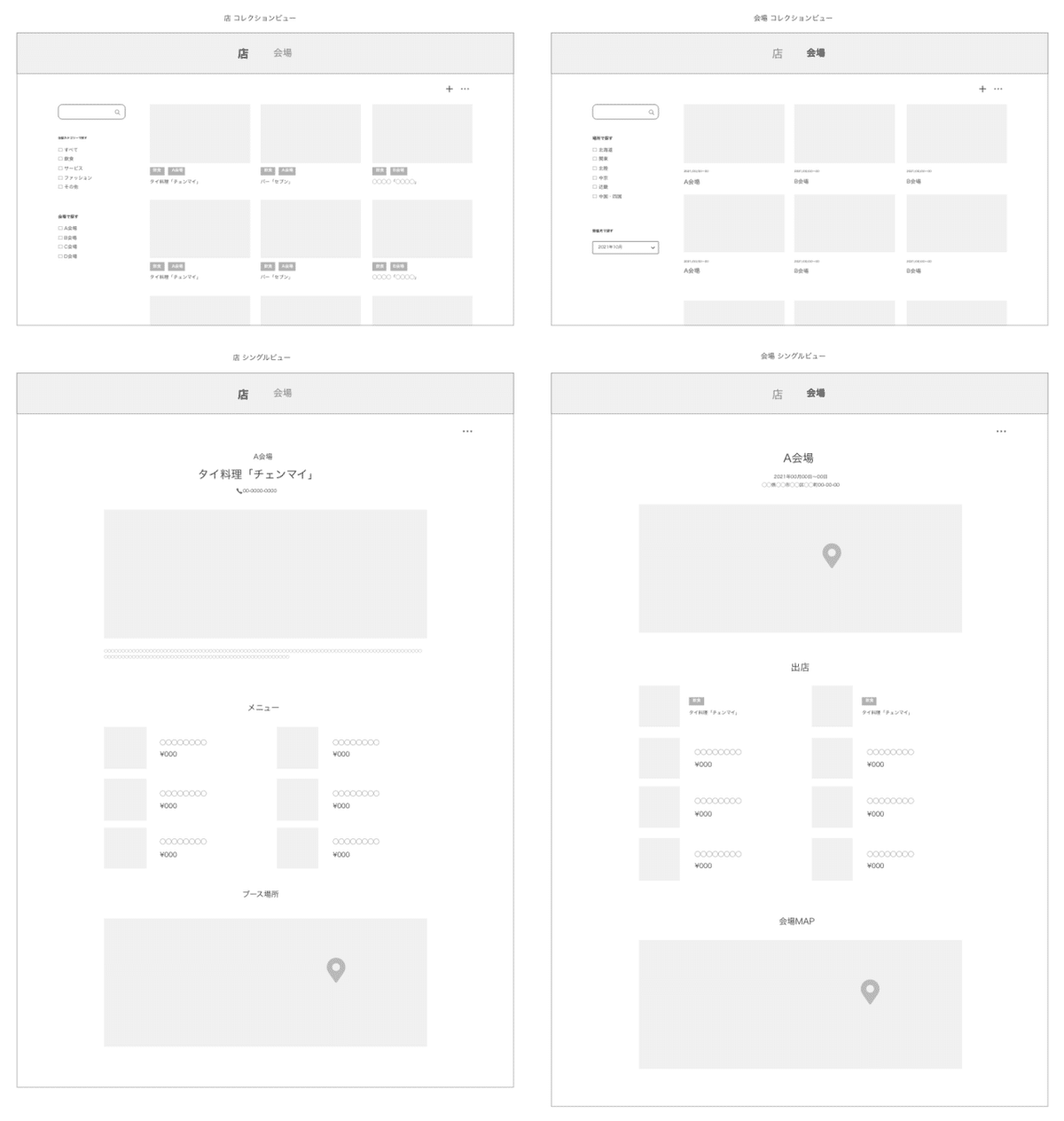
全国展開されるイベントを一括に管理・閲覧できる仕様を想定しているため、会場のコレクションビューのフィルタに「開催時期」「開催都道府県」が追加されています。こちらも検索バーとフィルタが充実しています。会場のコレクションビューにはフリーワードによる検索は不要と話し合いました。店のシングルビューのブース場所がマップ表現になっており分かりやすいです。

No.4
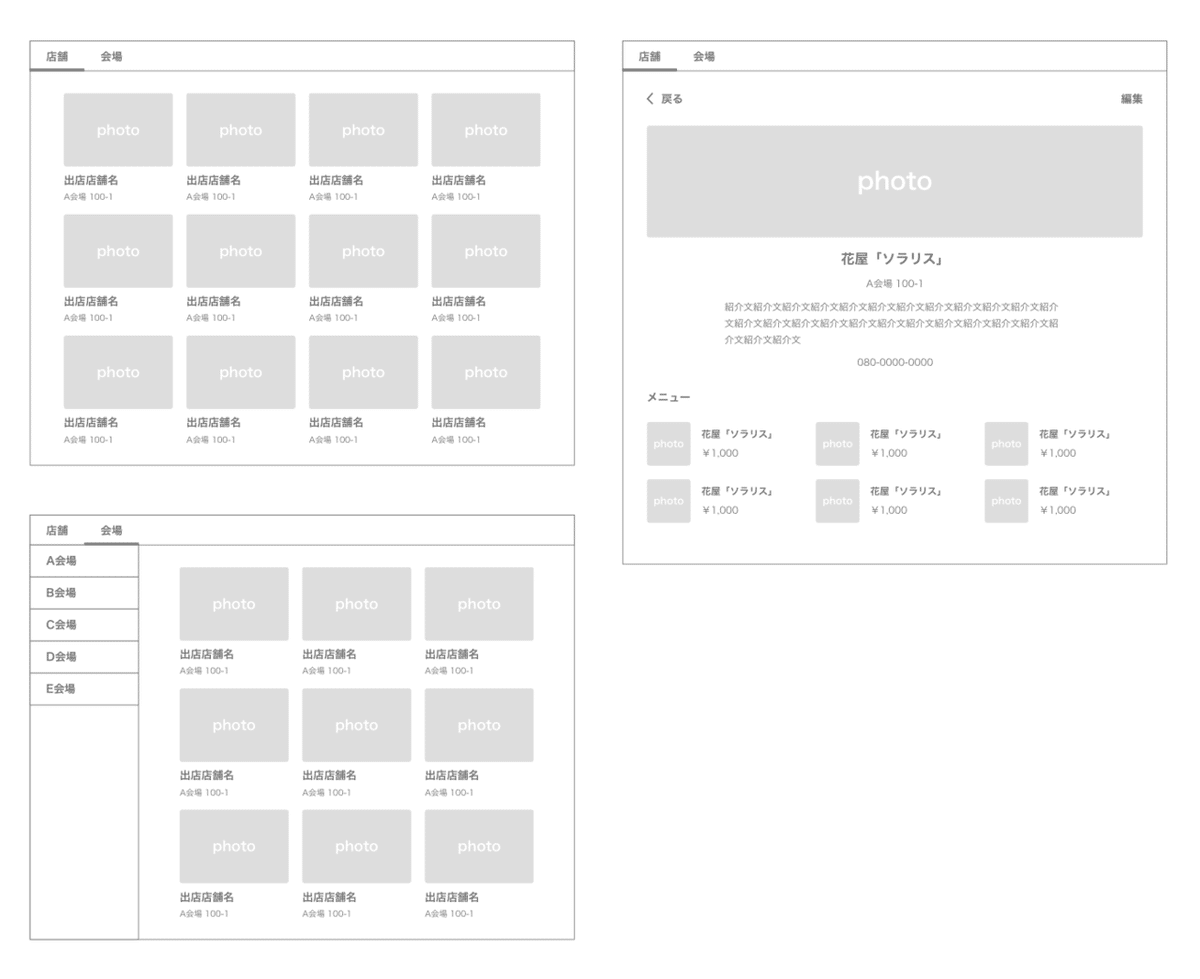
No.4は会場のシングルビューを設けず、パーンで分けてレイアウトしています。会場のコレクションビューに「すべて」タブと検索やフィルタを設けると、店のコレクションビューも不要かも。とチームでは話し合いました。店のオブジェクトを写真をメインに表現しているので、内容が理解しやすいと思いました。
総括
各々、同じ課題に取り組んでいるのですが、イメージしたイベントの種類や規模、想像したメインユーザーのユースケースなどでレイアウトにかなり違いが出ました。最後に改めて要望を確認し、一体どんなイベントなのだろうと話し合ったのですが、出店する店の種類がさまざまなことから、百貨店の中で開催されるイベント、または地域の商店街で開催される町おこしイベントなどではないかと推測。要望から色々なことが汲み取れるので、どんなものを想像したか?が重要になりそうです。

次回も事前にレイアウトなどのアウトプットを用意することに決まりました。続きます。
Day.7へ続きます。
この記事が気に入ったらサポートをしてみませんか?
