『オブジェクト指向UIデザイン』をチームで読み合わせ。day.3
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
第3章:オブジェクト指向UI設計の実践
オブジェクト指向UIの設計ステップ
モデル:オブジェクトの抽出
インタラクション:ビューとナビゲーションの検討
プレゼンテーション:レイアウトパターンの適用
※どこから始めてもいい
例:生徒名簿アプリ(架空のアプリのUI作成ステップ)
ステップ1:オブジェクトの抽出
リサーチや要求分析であげられるタスクを並べ、まずはぼんやり形を考える。そこから「名詞」を抽出(その際、ユーザーの関心になりそうなものを抽出)、オブジェクトには「こと」と「もの」がある。
例:りんご、食べる、食べ方。名詞とそれらの関係を抽出し、名詞同士の関係を整理し(線で繋ぎ)、「名詞」を汎化し、粒度を整える。
タスク:「3年C組のある生徒の成績を確認する」
名詞抽出:3年C組 ー 生徒 ー 成績
関係(汎化):組 ー 生徒 ー成績
タスク:「修学旅行の日付を確認する」
名詞抽出:修学旅行 ー 日付
関係(汎化):イベント ー 日付※UML=Unified Modeling Language(モデリング言語、関係性を現した図、class図やパッケージ図など色々あるものの総称)フローチャートとは違う。daiagram.net などのツールもある。例:UMLって?
名詞の関係性をつなげ、オブジェクトを特定する。同じ名詞をまとめ、ネットワーク状につなげる。「メインオブジェクト」を決める。※印で多重性をメモする。
※多重性=生徒は一つの組、でも組には多数の生徒。複数ある方に※印
 Qiita:class図でも使用されている(※、0-1など)
Qiita:class図でも使用されている(※、0-1など)
メインオブジェクトに付随するオブジェクトをプロパティにする(サブオブジェクトをまとめる、名称・カテゴリー・生徒数:成績など)
メインオブジェクトは関心のメインを選ぶ。
・メインオブジェクトの選び方のポイント:主要なものは何かと自問する。線の多さで判断でも。
・ユーザーが「本当に何が知りたいか?」を考える。
動詞を手がかりに、タスクからアクションを見つける。(新規作成、削除など)確認するは表示を指すのでアクションには含めない。
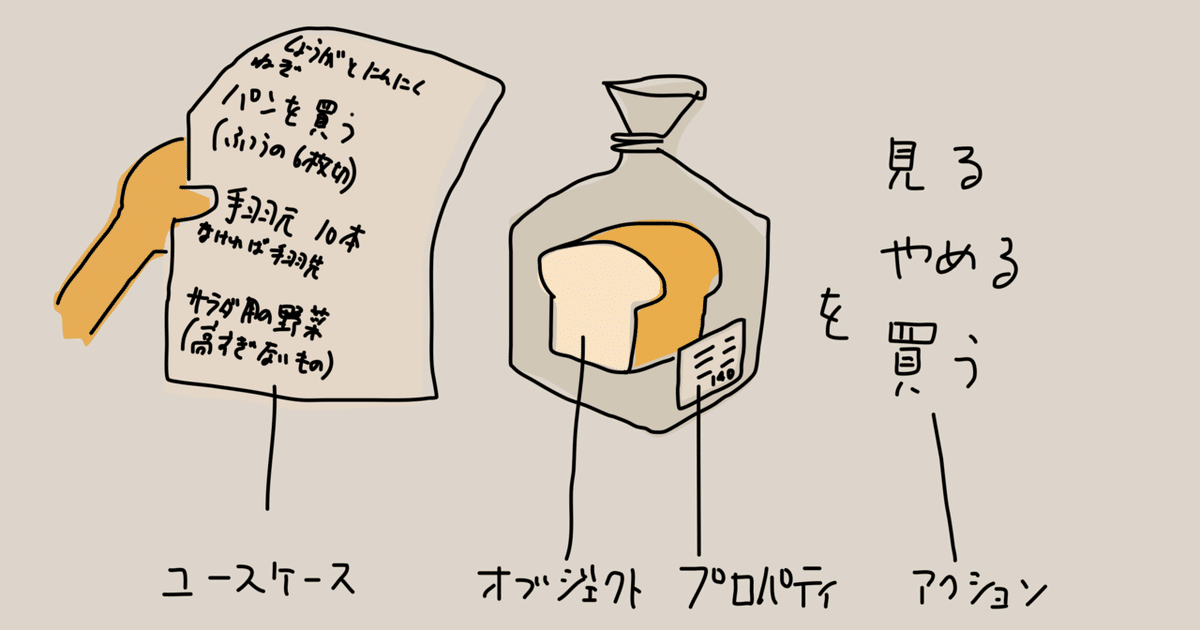
買い物に見立てると、上記のような図。(ユースケースがタスク、カゴに入れるがアクション。)
ステップ2:ビューとナビゲーションの検討
コレクションビューとシングルビューがある。眺める(一覧)とよく見る(詳細)。メインオブジェクトには、コレクション・シングルビューを与える(どちらかがない場合もある)。メインオブジェクトの中からルートナビゲーション項目を選定する。アプリケーションにおける重要なオブジェクトのみ配置し、アイコンなどを使用し、モノを想像させる。
・メインオブジェクトの中から特に大事なものを並べる
・「機能」ではなく「もの」が並んでいる
・動詞ではなくオブジェクト名
・オブジェクトの語尾に(〜システム、管理、一覧、閲覧、確認、紹介、参照、登録、情報、収集)などの文字をつけない。冗長になるので。
・ルートナビゲーションを選択すると、コレクションビューが表示される。
ラベリング:グローバルヘッダー「スタッフ」→「スタッフ管理」にしてしまったなどのケースもある。Day4に続きます。
この記事が気に入ったらサポートをしてみませんか?