GitHub Gistでソースコードを公開する
プログラムのソースコードをコード用書式のないブログや自分のウェブページ等に公開するときは、GitHub Gistを使用すると便利です。
GifHubに慣れていない人とソースコードを共有したり、参考になるコードを拾ってきて自分用のメモとしておく場所としても使えます。
GitHubにログインしていれば、以下のページからGist(コードの集まり)を作成することができます。
また、GitHubのどのページからも右上のアイコンから「Your gists」を選べばOKです。

Gistを一つも作っていなければ以下のような画面になっているので、「Create a gist」から一つ作成してみましょう。

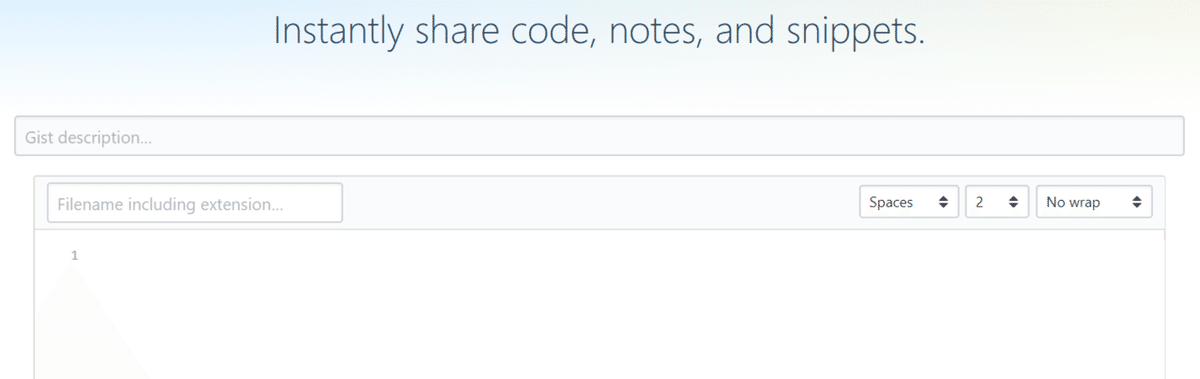
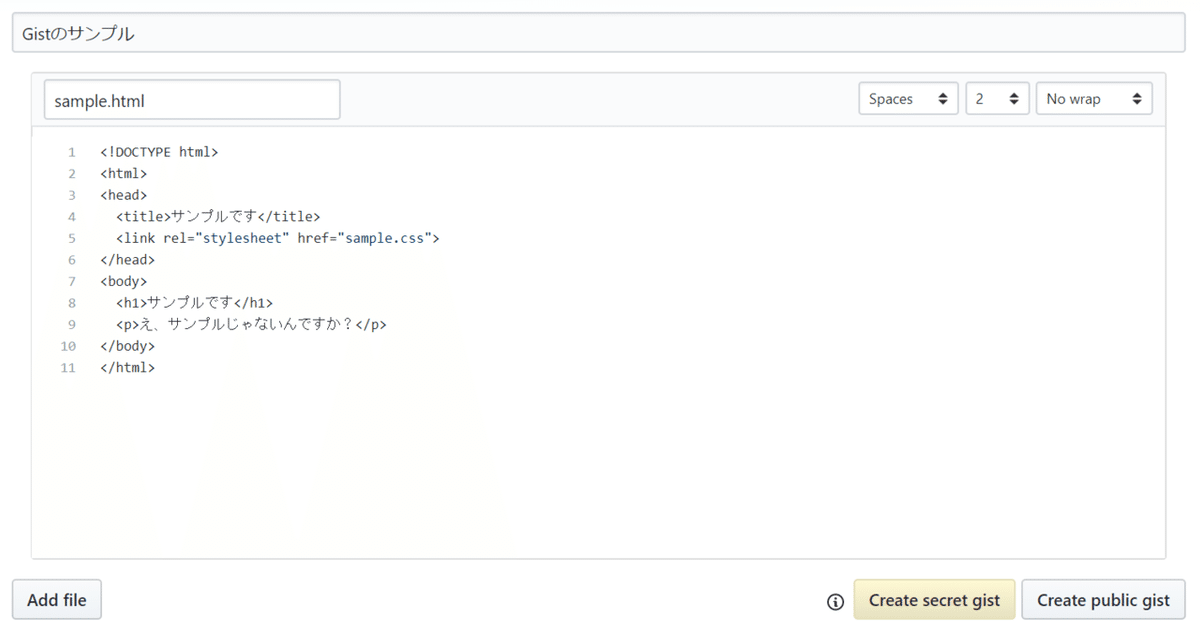
以下のような画面に移ります。

左側のところで、Gist(コードの集まり)の説明をする「Gist description」と、そのGistに記載する個々のコードのファイル名を記述します。
ファイル名には拡張子(.htmlや.js)を含めます。

右側の「Spaces」と「2」はエディタでTabキーを押したときに入力されるインデントに関する記述ですが、そのままでよいでしょう。
「No wrap」は折り返して表示するかどうかです。好みで決めましょう。
いずれも表示だけの問題なので後から変更できます。

エディタの部分に何か書いてみましょう。手持ちのソースコードをコピペしても構いません。
左下にある「Add File」は手持ちのソースコードをアップロードするボタンではないのでご注意(後述)。

何か入力すると、右下の二つのボタンが有効になります。

これ以上追加するファイルがなければ、Gistを非公開にするか(Create secret gist)、公開にするか(Create public gist)を選びます。
公開/非公開とはいっても「検索エンジンに引っかかるか/引っかからないか」の選択だけで、いずれもインターネット上に公開はされています。
ただ、生成されるURLが複雑なので、検索エンジンに引っかからなければページを見つけられることはないと考えておいてよいでしょう。
ブログに埋め込んだりリンクを貼ったりしてコードを公開する場合は、検索エンジンに引っかかるようにしたいのか否かで secret か public かを選べばよいでしょう。
ちなみに、secretからpublicには後から変更できますが、その逆は無理なようです。(Gistの削除はできます)
ここでは検索に引っかかる必要はないとして「Create secret gist」を押してみます。
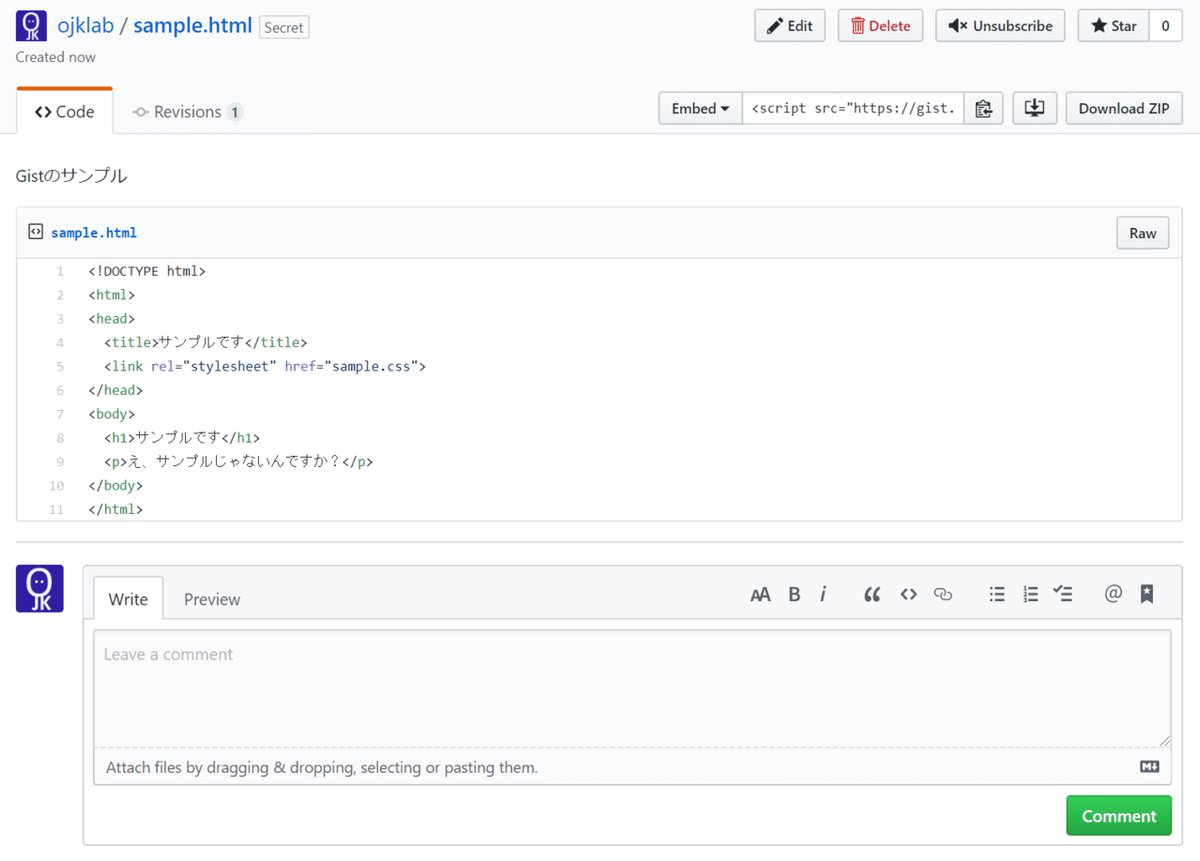
しばらく待つと以下のような画面に遷移します。

これでGistが登録されました。
ブログからリンクする場合は、ブログにこのページのURLをコピー&ペーストすればOKです。
下の方を見ると、Gistに対してコメントが追加できることがわかりますね。これはGitHubにアカウントを持っている人なら誰でもコメントできてしまうようです。
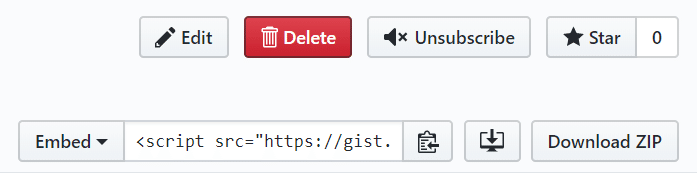
右上にいろいろなボタンがあります。

「Edit」を押すとGistを再編集できます。
GitHub Gistの良いところは、再編集したときに過去のバージョンがちゃんと残って、どこを変更したのか確認できることです。
自分のウェブサイトにコードを埋め込みたいときは、「Embed」というところにある「<script src="https://gist...」という部分をコピーして、HTMLファイルにペーストします。
右側にある「クリップボードに矢印」のボタンを押せばコピーできます。
コードが埋め込めるタイプのブログにも貼り付けられるかもしれませんが、scriptタグなので大抵のブログでは不可でしょう。(noteは不可でした)
さて、「Edit」から再編集して(Create gistではなく)「Update gist」すると、上のほうにあるタブの「Revisions」の横の数字が増えます。

Revisionsタブを開くと、以下のように変更した部分が表示されます。

この画面を公開したり埋め込んだりすることもできるので、コードを編集していく解説を書いたりするときにも便利です。
