
GCコントローラーの絵を描いた
今日はサムネのイラストにある、ゲームキューブのコントローラをillustratorで描いて過ごした。
この前、XBOXコントローラーを描いて、サムネを作ったりしたが、それに味を占めて今度はGCのコントローラーを描こう!と思った次第であります。
絵を描くくらいに好き。
スマブラと共に、青春の傍らにGCコントローラーあった。
描くにあたっては、家にあるコントローラーの写真を撮って、それを下地にillustratorで描き起こす。
所謂、トレースなのである。
illustrator基礎動作の練習と、デフォルメのトレーニングになる。

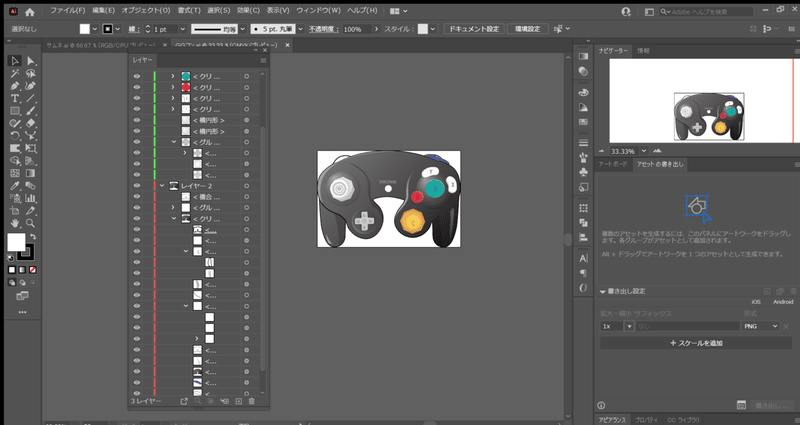
これは、制作画面。
気づいたら、すごいオブジェクトの数だ。
ボタンとはスティックなど、作る部位だけじゃなく、グループとかクリッピング機能を利用し、入れ子状に影とか光沢とか、細かいパーツを追加して描いていきます。
ちまちました作業です。
設計図を下地に、パーツを組み合わせていく作業は、まるでプラモデルを作ってるみたいだ。


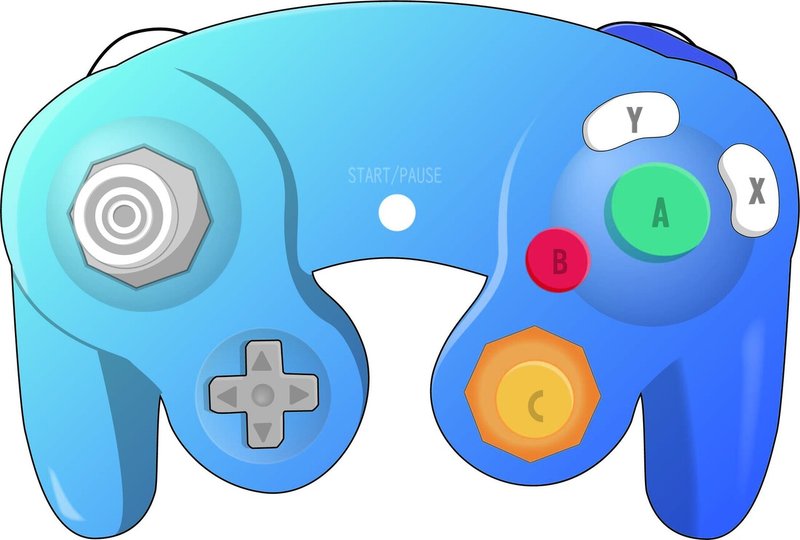
できたものはこれ。
なんか、個別に書き出すと色味が全然違う。
地をグレーと黒のグラデーションにして、黒いコントローラーを作っていった。
陰とか明るいところは乗算とかスクリーンで描いて、オブジェクトの再配色で色を変えてみようと思った。
実はオブジェクトの再配色をうまく使いこなせたことがないので、今回やっとそれなりに使えたと思う。
グラデーションだろうと、簡単に色を変えれてすごいぞ!便利だぞ!

その後は、サムネ用に適当なA4のプロジェクトを立ち上げて、リンクファイルとしてコントローラーを配置。
背景とか、コードとかを適当に置く。
ジオラマを作るみたいですね。
コントローラーの絵は、リンクファイルとしてデーターを引っ張っている。
そうすると、元のデータを更新すると、そのまま反映されるようになる。
その際元のデーターは、最初の作業風景の写真のように、アートボードをオブジェクトにピッタリ合わせると、作業がしやすい。
やらないと、クソでか当たり判定になってしまう。
「オブジェクト」→「アートボード」から「選択オブジェクトに合わせる」とか選ぶといろいろいい感じにできる。
配置については、上と下が切れるの前提なので、真ん中に少し余白を取って小さめに置くと、サムネ用にアップした時のトリミングがしやすい。
jpgで描き出しているが、「書き出し形式」→「アートボード毎に書き出し」にチェックをいれてやっているが。
もっといい方法があるかもしれない。
ゲームキューブのコントローラーは、スティックのリング?の部分が8角形になっているのですき。
どうして、switchのコントローラーはどうして八角形じゃないんですか!
粉出てるじゃないですか!
この記事が気に入ったらサポートをしてみませんか?
