
webサイト分析(7)星野リゾート採用サイト
人生で一度は泊まってみたい星野リゾート。今回は施設サイトではなくリクルートサイトを分析してみます!
【概要】
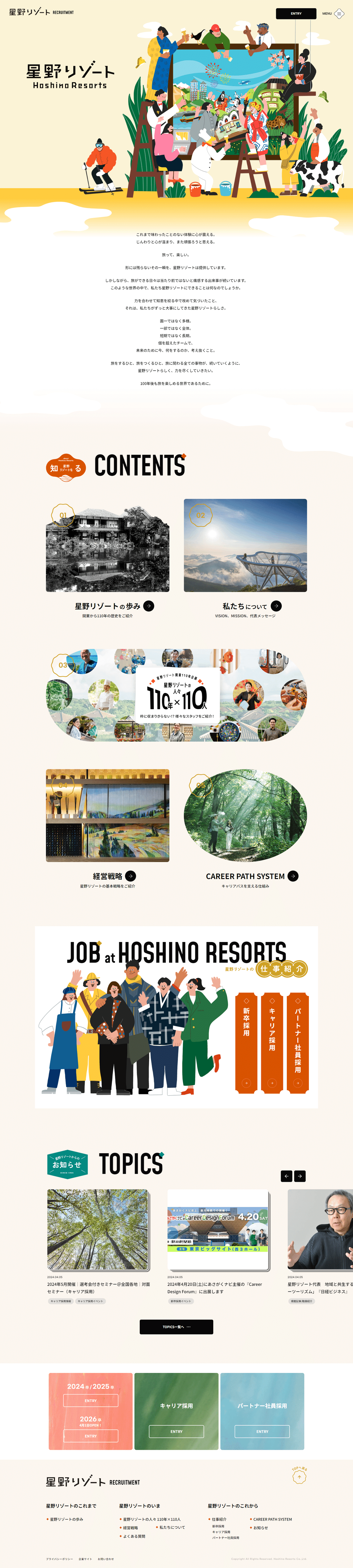
星野リゾートの公式リクルートサイト。
星野リゾートとは軽井沢を拠点に日本全国~海外のリゾート施設を運営する会社。リゾート・温泉旅館運営、ブライダル、別荘マネジメント、エコツーリズム、スキー場運営を事業として行っている。
【想定ターゲット】
星野リゾートで働きたい人、どんな働き方か知りたい人
新卒・中途・アルバイト・契約社員
【第一印象】
メインの絵が可愛い!カラフルでポップな印象。
ホテル・リゾート施設=高級 というイメージを勝手ながら持っていたので
このポップさに驚いた。堅苦しくなく、親しみやすい印象。
【デザインポイント】
ヘッダー
ロゴ・エントリーボタン・メニューの部分がヘッダーと思われる。
固定になっているので、サイトを読み進めていて応募したい!と思ったらすぐにエントリーできる。

ナビ
・エントリーボタンをホバー→黒いメニューが表示。右から~などの動きはないが表示速度早い。このとき、ハンバーガーメニューが形を変える!(CLOSEの右)
このとおり▼
①三本線から×に。
②ひし形の白い部分(ハンバーガーメニュー背景)は180度時計回りに回転
・MENUがあった位置にCLOSEが表示される
(26卒のエントリー始まってる⁈早~!!)

・MENUをホバーする→ハンバーガーメニューが形を変える!ただ↑のENTORYのホバーとは動きが違うのがおもしろい
ホバーすると・・
ハンバーガーメニュー背景のひし形が白から黒に
ひし形が90度時計回りに回転して四角形に
三本線が斜めに!(これびっくり初めて見た…)


メインビジュアル
写真ではなくイラストのみ。
動きがついているのは桜の花びらと雲
桜の花びら→上から降り注いでいる
雲→上下にふわふわ動く
イラスト分析
・11人の人が1つの絵を描いている。人だけでなく、鳥と牛も描かれている
・1人はスキーをしている
・様々な肌の色をしている人たち。服装、性別関係なくみんなが笑顔!
・描かれている絵には、桜・神楽(おそらく)・花火・飛行機・蛍・屋形船・棚田・紅葉・温泉(?)・チーター(おそらく) が描かれている。
▼
日本の四季を表現している・・?
チーター風の動物は、周囲の葉っぱからジャングルにいるとも見て取れる・・→星野リゾートが海外進出したことを表現してる・・?
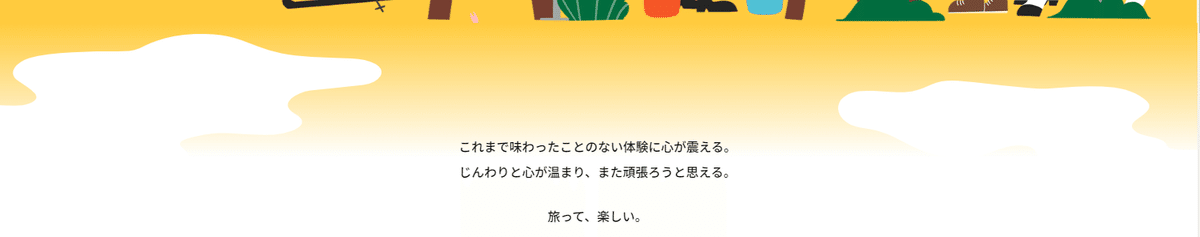
メッセージ
白い背景に黒テキストのみで表現している
フォントサイズは全て同じだけど、行間に余白を持たせることで
[語りかけている口調] を表現しているように感じる。
逆にここで、部分的にテキストを大きくすると圧を感じちゃうのかな、、?と思った。

CONTENTS
・5つのコンテンツに分けて星野リゾートを知る項目になっている
・画像&テキストのエリアをホバーで01(数字)部分を囲むほわほわ部分が回転する!(ただ回るんじゃなくてうにょうにょしながら回転!)
矢印部分、黒かった背景が黄土色に変わる
→黄色ではなく黄土色にしているところ、(星野リゾートの歴史を知ったり企業を知るコンテンツだからかな?)ポップになりすぎず、でも目を惹く色になっていた。


・05のコンテンツは丸く切り抜かれている・・・なぜだ・・
変化が欲しかったのかな?四角ばかりだと単調に見えたのかもしれない

仕事紹介
新卒・キャリア・パートナー社員採用の部分をホバーするとy軸基準に1回転
あえてイラストを用いてるからか、写真では出せないポップさと楽しさが出ている

TOPICS
動きがあるのは2部分のみ
①横並びTOPICS上の左右の矢印
②TOPICS一覧へ…のボタン
①は、ホバーで色反転(黒い枠)
②は、ホバーで黒から黄土色へ。文字の左側に→も追加で表示される

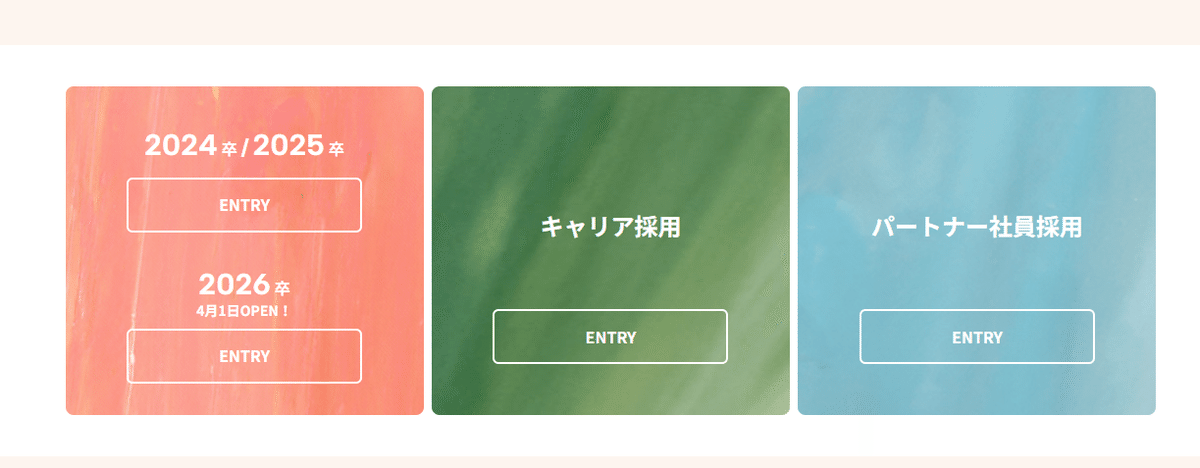
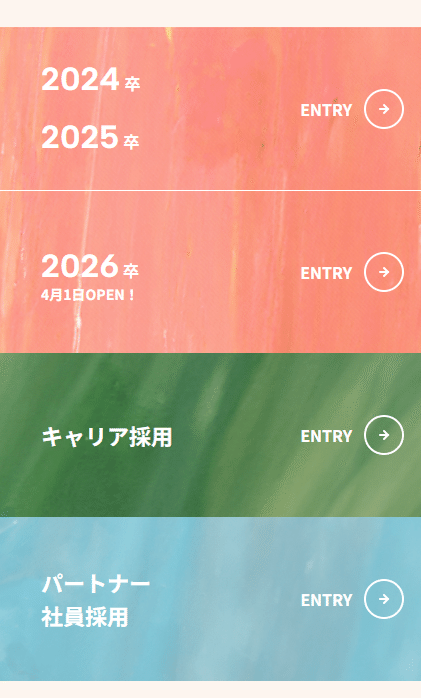
エントリーボタン
背景がベタの1色ではなく、あしらいが施されているのがおしゃれ。
ENTORYをホバーすると、色反転し ENTORY+ と表示される

フッター
ホバーで透過
TOPへ戻るボタンはホバーで囲みの内側だけ色反転
黒が濃い目に見えるのは気のせい?はっきりしていて見やすい
左上の「星野リゾートRECRUITMENT」をクリックしてもトップに戻れる!

全体
メインビジュアル~メッセージ間背景の切り替わりが
あしらいというか、余韻が残されていた。細部にまでデザインの工夫がされており、面白かった!


【カラー】

【フォント】

【レスポンシブ】
メニューをクリックしたときの表示
→画像の形が山型から楕円に

CONTENTSが縦表示。03の部分は楕円から円形に!

エントリーボタン
縦表示に。ボタン同士の隙間が狭くなった(ほぼなくなった)
→SP表示で隙間はここにいらないのか、と

フッター
TOPへ戻るボタンが中央に来た。押しやすい

【考察・感想】
リクルートサイトは社員の写真が多く使われているイメージがあったが、このサイトはイラストを主軸に写真も併用することで、柔らかさ・ポップさ・親しみやすさが表現されていた。
写真だけだと堅くなりがちなので、上記の工夫をすることで、より一層
”『星野リゾートでの』仕事の楽しさ” を知ることができるのでは、と感じた。勉強になりました!

この記事が気に入ったらサポートをしてみませんか?
