
webサイト分析(8)すみだ水族館
今回は東京スカイツリータウンにある「すみだ水族館」のサイト分析をさせていただきます!(私は水族館好きなので既にワクワクしてます✨)
【概要】
東京スカイツリータウンにある完全屋内型水族館「すみだ水族館」のHP。
【想定ターゲット】
どんな人:家族連れ、団体、カップル、友人同士
流入理由:すみだ水族館の特徴を知りたい。どんな生き物がいるか知りたい。営業時間を知りたい。アクセスを知りたい。等
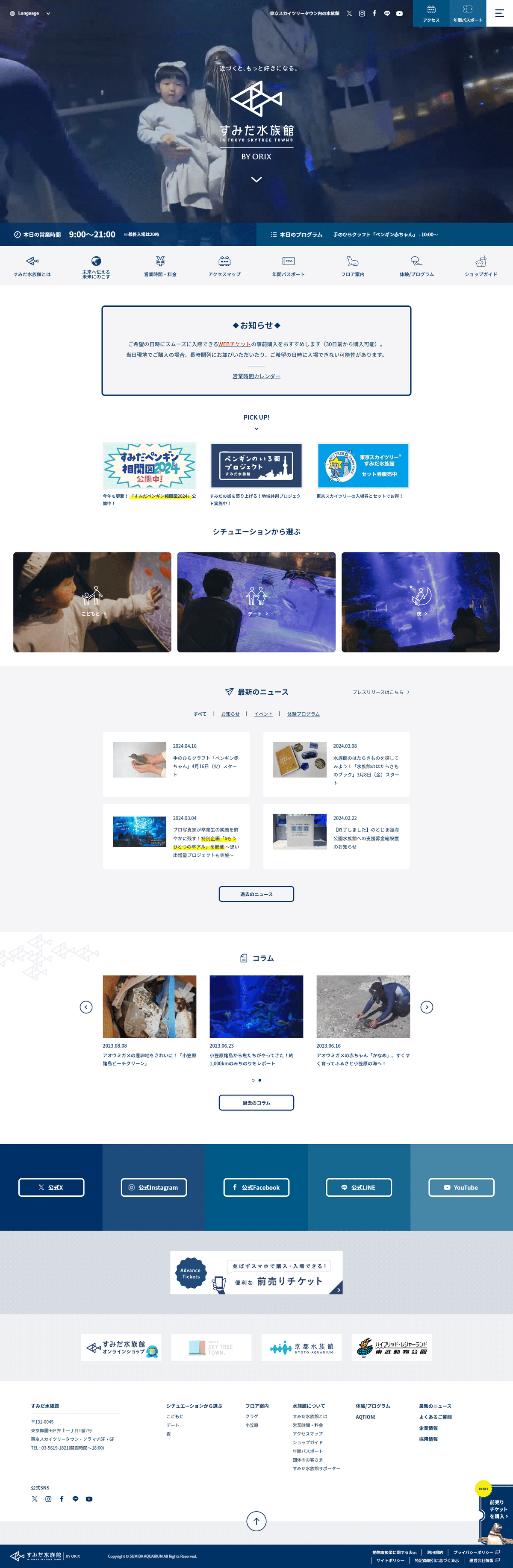
【第一印象】
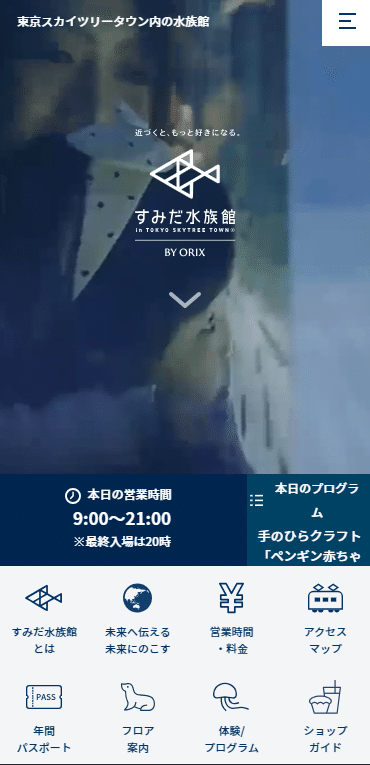
ファーストビューで泳いでいる魚たち・スカイツリー・子供連れの動画が映し出された
→家族で楽しめるスカイツリー近くの水族館であることが
文字を読まなくてもすぐに分かった。
【デザインポイント】
ヘッダー
・言語の変換、各種SNSへのリンクボタン、アクセスマップ、パスポートについて、ハンバーガーメニューが配置されている
・”東京スカイツリータウン内の水族館” と書かれているため、アクセスマップまで飛ばなくても場所は分かるようになっている
(あ、東京スカイツリータウンを調べればいいのか!となる人も多いのでは・・?)

ハンバーガーメニュー
・三本線で有名なハンバーガーメニューですが、このサイトのハンバーガーは真ん中の線だけ短い、、、(なぜだろうーー?ググっても出てこない。3本同じ長さにするよりも、クリックする人が増えるのかな?「真ん中だけ短いぞ~なんでだろう?」と)
・ハンバーガーをクリック後は、1番上の線と1番下の線で×印になる動き。真ん中の線が消える。



メインビジュアル
泳いでいる魚たち・スカイツリー・子供連れ・カップルの動画が映されている→スカイツリーが近くにあること、子ども連れやカップルにもおすすめな場所であることがぱっと見で分かる。
ⅴの形のボタンを押すと、お知らせに飛ぶようになっている↓

メインビジュアル下~お知らせ
・メインビジュアル下に当日の営業時間、開催予定のプログラムが書かれている。
・営業時間は太字になっており、分かりやすい(視覚に入ってきやすい)
・各種案内を押すとそのページに飛ぶようになっている
・画面中央に各種案内(グレー背景の部分)が来たらペンギンの「前売りチケット購入」のボタンが右から出てくる

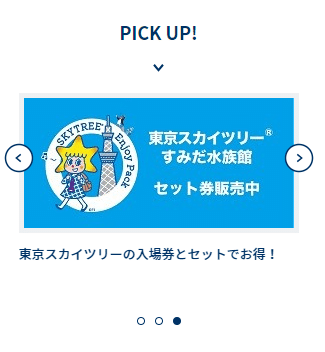
PICK UP!
クリック後ピックアップコンテンツに飛べるようになっている。
ホバーすると暗くなる(少し)
実際コンテンツに飛んでみると。。。!!!!
デザインがとても可愛らしかった!なんならページ画像ごとここに載せてもよいのでは・・・!?というぐらい可愛らしかった!(特にペンギン相関図)

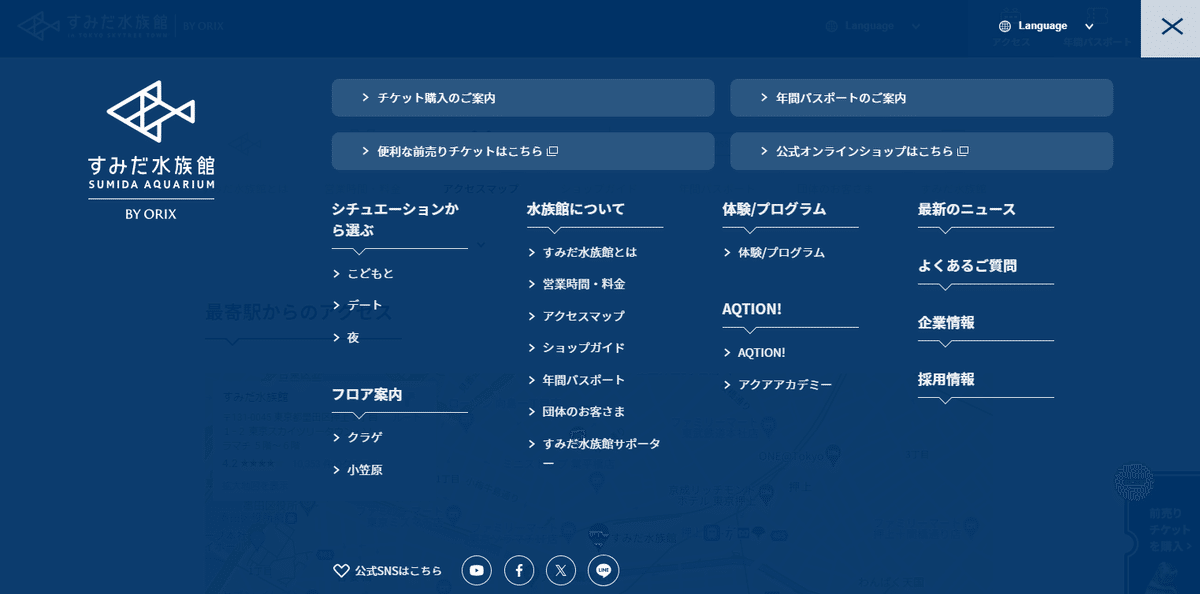
シチュエーションから選ぶ
ファーストビューと連携しているのか、
こどもと
デート
夜
というシチュエーションに分けられていた。
ホバーすると白い〇が出現する。(↓画像ではデートをホバー)
クリックすると、各シチュエーションに合うプランが紹介されていた。
とても親切&時間まで書かれていて丁寧な印象を受けた。

最新のニュース
すべて、お知らせ、イベント、体験プログラムの4つに分類されており、直近の4つが表示される形式。
ホバーでテキストが紺→青っぽくなっている

コラム
矢印ボタンを押すと3つの写真が一気に変わるスライドショー形式。

各種SNS
ファーストビューにはアイコンのみ載っていたが、ここにはテキストも書かれていた。ホバーでちょっと透過&拡大されるので分かりやすい。
自分がサイトを見る側だったら、前売りチケットのボタンはもっと上、トップの方に持ってきてほしいかも・・!(早く購入しちゃいたい時は特に、、)

フッター
オリックス関連の京都水族館へのリンクボタン等が設置されている。
(東部動物公園のページ飛んでみたけど関係性が見つけられなかったm(__)m)
フッターナビはドロワーメニューとほぼ同じ。
下部の矢印ボタンでトップに戻る(ここテキストあった方が分かりやすそう!)

動きに関して
ホバー時やクリック時の動きはあまり見られなかった。ベーシックな動きのみだった。
【カラー】
青を基調として使われていた。水族館=海=青、このイメージが一致していたので違和感なくサイトを読み進めることが出来た。


【フォント】

【レスポンシブ】
あ、、本日のプログラムのところが途中で消えちゃってる💦
ここでも画面中央に各種案内(グレー背景の部分)が来たらペンギンの「前売りチケット購入」のボタンが右から出てくる。

変更部分①PICK UP!
3つ並んだ表示→スライドショー形式に。

変更部分②別サイトへのリンクボタン
4つ並べて表示→スライドショー形式に。
変更部分③フッターナビ
一覧表示→アコーディオンメニューに。

【考察・感想】
最初のファーストビュー部分が動画になっているため、動きに印象付けられました。ページの下部にいくにつれ、特徴的な動きは見られなかったですが、その分シンプルかつ誰が見ても分かりやすい構成をされていました。
飛んだページが可愛かったり、親切に説明されているページもあったので、そのページ分析も第2弾でやっていきたいです!
【★私ならこうする★】
・WEBチケット購入ページ、当日の営業時間の案内、プログラムの案内をファーストビューにもっていく→まずここをすぐに知りたい!という人が多いのでは?と思うため。(その分サイトの滞在時間は少なくなるかもですが。。💦)
・ハンバーガーメニュー開いた後のページ(ドロワーメニュー)のホバーしている部分をもっと分かりやすくする
→今は少し暗くなるようにデザインされていますが、ホバー部分だけ色を変えても分かりやすいのでは?と思いました。
・過去のニュースや過去のコラムのボタン、スライドショーの矢印ボタンはホバーで色反転にする
→現状、ホバーで色が薄く明るくなりますが、分かりにくい印象を受けたので色反転にしたらもっとホバー部分が分かりやすいのでは、と思いました。
【余談ですが・・】
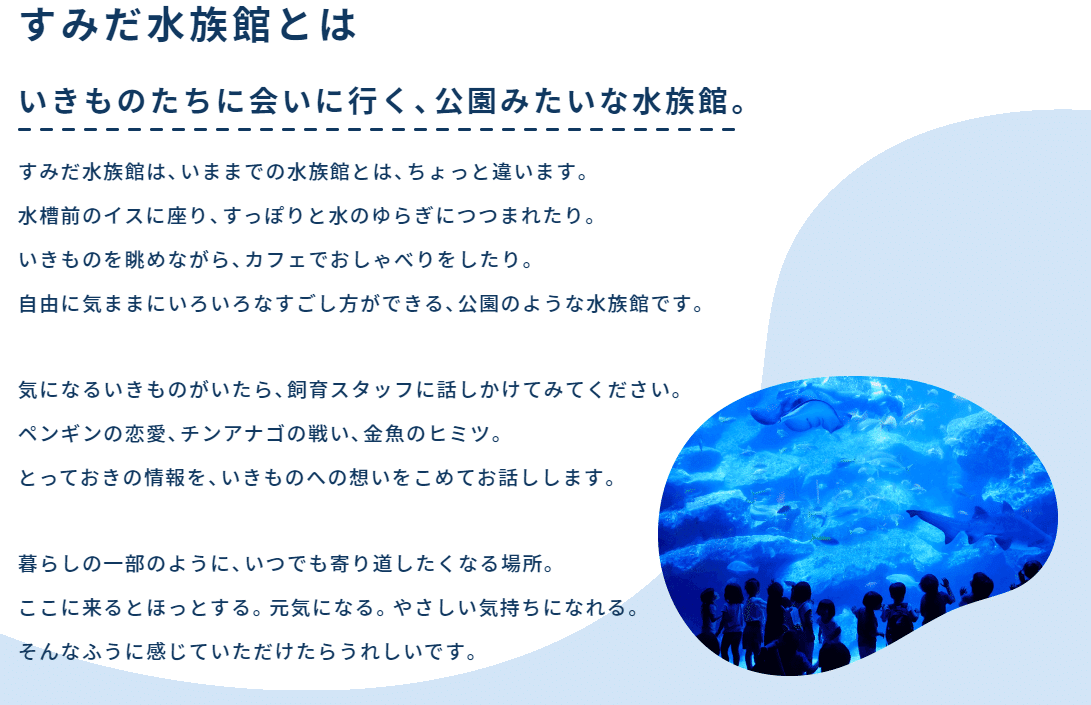
「すみだ水族館とは」というページに飛んだ時、説明文が素敵だなあと思ったので紹介します✨
スタッフさんに話しかけていいんだ!いろいろ聞きたいなあ~と思わせてくれる文章、”いつでも寄り道したくなる場所”という優しくもインパクトのあるワード。
ライターさんがいらっしゃるのか、スタッフさんの言葉なのか、そこまでは分かりませんが、言葉選びが素敵で感動しました。♡


この記事が気に入ったらサポートをしてみませんか?
