
プロが教える、お片付けレイアウトまとめ【#10~#12】
「お片付けレイアウト」は、デザインの現場だけでなく、企画書作りなど様々な場面で使える初心者向けのレイアウトテクニック集です。
散らかった情報を整理するので「お片付けレイアウト」って名付けました。
noteでは3回ずつ紹介していきます。それぞれ短い動画なのでよければ。
書体、書体の大きさ、行間など一定のルールをあたえると統一感が出て、読みやすくなる。【お片付けレイアウト#10】

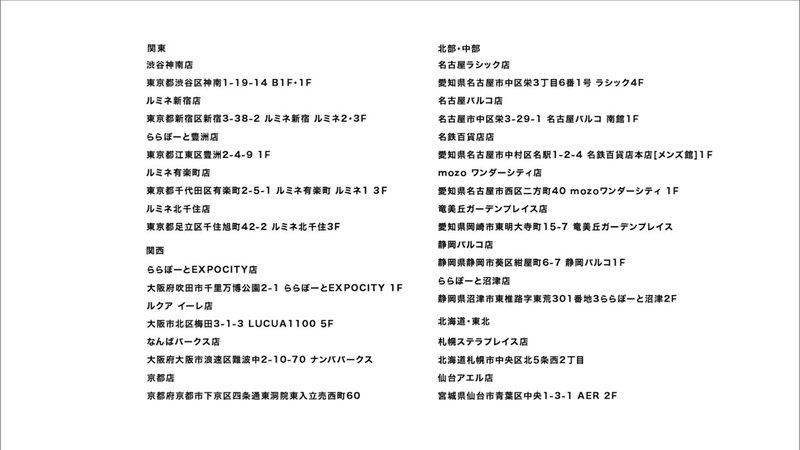
こちらは、店舗別アクセス情報です。
地域別で分かれてるはずですが、一緒になっています。
今回はこれを

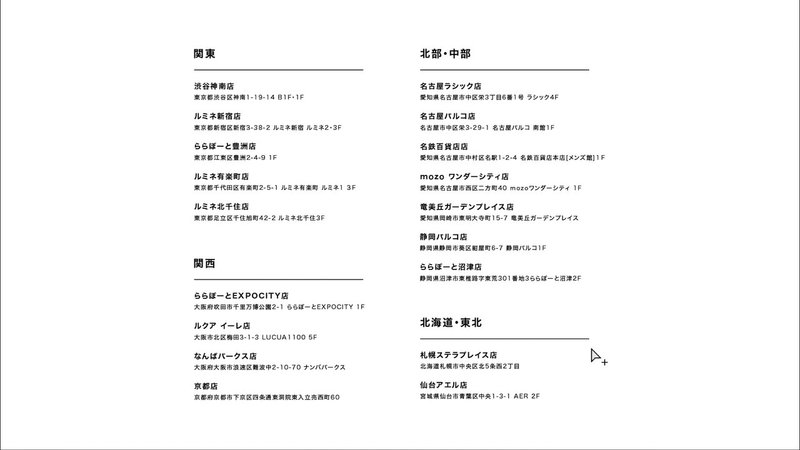
こうしてやりました。
分かりやすくなりましたね。
ポイントや意識する部分などは動画をぜひご覧ください。
余白をいれるということは、見えない境界線をいれるということです。【お片付けレイアウト#11】

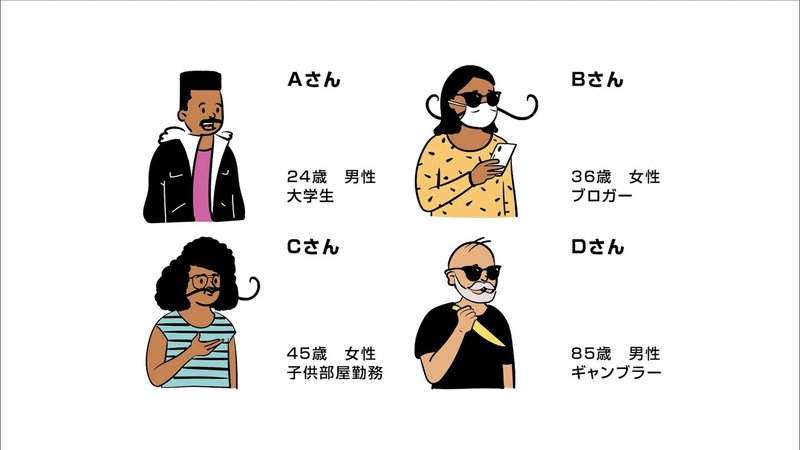
こちらは某会社の簡単な従業員プロフィールです。
情報のまとまりがなく、別要素間の距離も近いため、どちらの人物の情報なのかも分からなくなっています。
こういった場合は、余白を意識してコントロールしてみましょう。
解説や作業風景はぜひ動画で。
ルールを増やして、読み手にどう読んだらいいかヒントを与える。【お片付けレイアウト#12】

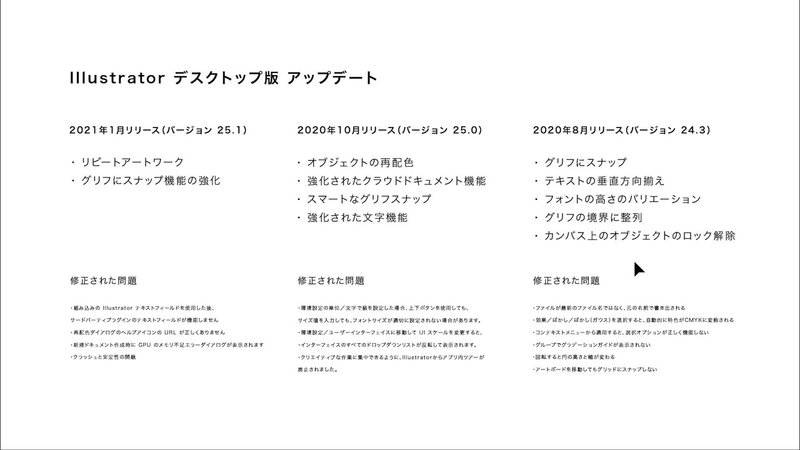
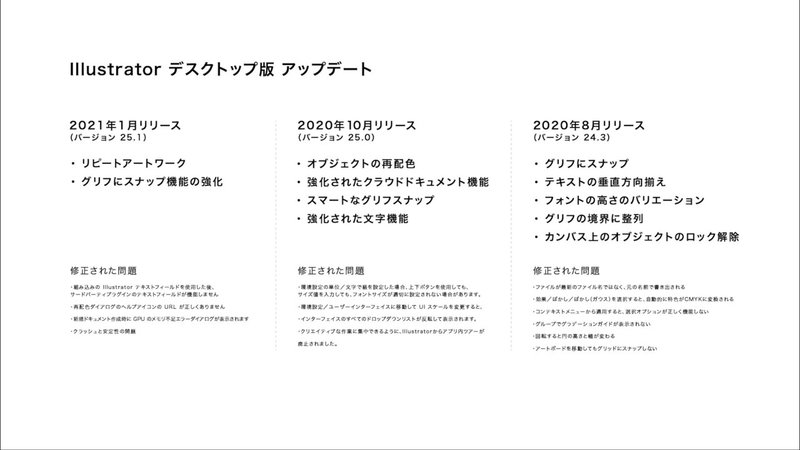
こちらはイラストレーターのアップデート情報です。
Adobeからコピペしてきました。
うまいことレイアウトしているように見えますが、
情報量が多いこともあり、どこからどう読み進めていけばいいのか
分からなくなっています。
こういった場合はルールを増やしてみましょう。
ルールを増やして作ったのがこちらです。

解説やポイントはぜひ動画で
他の動画は、ぜひ再生リストから
それでは今日はこの辺で。
よければ、チャンネル登録・サポートお願いします。
またねー。
この記事が気に入ったらサポートをしてみませんか?
