
名刺制作のためのAi基礎
こんにちは、おはなです!
はじめて名刺を作ろうと思ったとき、illustratorの操作方法に悩みますよね?今回は名刺を作るときに使用した機能を紹介します。この記事の通りに操作すれば名刺制作の準備はばっちりです!
操作方法を知って
名刺をデザインできるように
なりましょう!
【アートボードの作り方】
まずはじめに作業範囲になるアートボードを作ります。
名刺は表と裏の2枚必要になるので、アートボードは大きめに用意しましょう。(1枚のアートボードで印刷業者のテンプレートを使うのも一つの方法です!)
1:Aiを立ち上げて「新規作成」をおす
2:「詳細設定」を確認した後に「ドキュメント作成」
プロファイルをカスタムにし、以下の項目チェック!
◇アートボードの単位を「ピクセル」→「ミリメートル」
◇アートボードの大きさは幅と高さを名刺2枚分+αで大きめに設定(トリムマークを後で追加する為)
◇裁ち落としは0に(トリムマークを後で追加する為)
◇カラーモードは「CMYK」(印刷するものはCMYK、WEB表示のものはRGB)
◇解像度は「高解像度」(300-350ppi)
◇プレビューモードは「デフォルト」

これで、ドキュメント作成をクリックするとアートボードが作られ、編集できる状態になります。
【トリムマークとガイドライン】
アートボードを作成して編集できる状態にできたら、印刷し裁断するために必要なガイドを配置していきます!
裁断される目安としてトリムマーク(+3mmの位置)を配置します。印刷業者に依頼をする時にトリムマークがないと、どこを切るのか分からなくなってしまいます。
さらに必要なガイドは3つ
◇塗り足し線
(断裁した時のズレで色がなくならないようにする)
◇仕上がり線
(出来上がりの91mm×55mmの線)
◇文字切れ線
(断裁した時のズレで文字が切れないようにする)
さらに、ふちに色を使っている場合は裁断した時に微妙なズレが生じた場合「ぬりたし」をしておかないと白い部分が見えてしまうので、トリムマークやガイドの配置の仕方を覚えておきましょう。
1:名刺サイズの長方形を配置
「長方形ツール」を選択→アートボード上で1クリックすると、長方形のサイズを数字で指定できるメニューが出てくるので「幅91mm高さ55mm」でOKを押します。
2:長方形を2つにする
長方形をCtrl+CでコピーをしCtrl+Vで貼り付けし複製してください。(または、1の方法で同じサイズの長方形を作成)
3:トリムマークを配置する
「選択ツール」→長方形を選択した状態で、上部のメニューバーから「オブジェクト」→「トリムマークを作成」
すると黒いトリムマークが配置されます。

4:3つのガイドを配置する
「選択ツール」→長方形を選択した状態で、上記のメニュバーから「オブジェクト」→「パス」→「パスのオフセット」
オフセットの数字を「3mm」と「-3mm」をそれぞれつくります。
(1つ作った後は長方形を選択しなおしてください)
3つの長方形をすべて選択した状態で、メニューバーから「表示」→「ガイド」→「ガイドの作成」で、3つのガイドがまとめて作れます!

「文字ツール」で表と裏を追記し、レイヤーパネルでトリムマークとガイドを動かないようにロックをしたら、これで名刺制作の準備万端です!

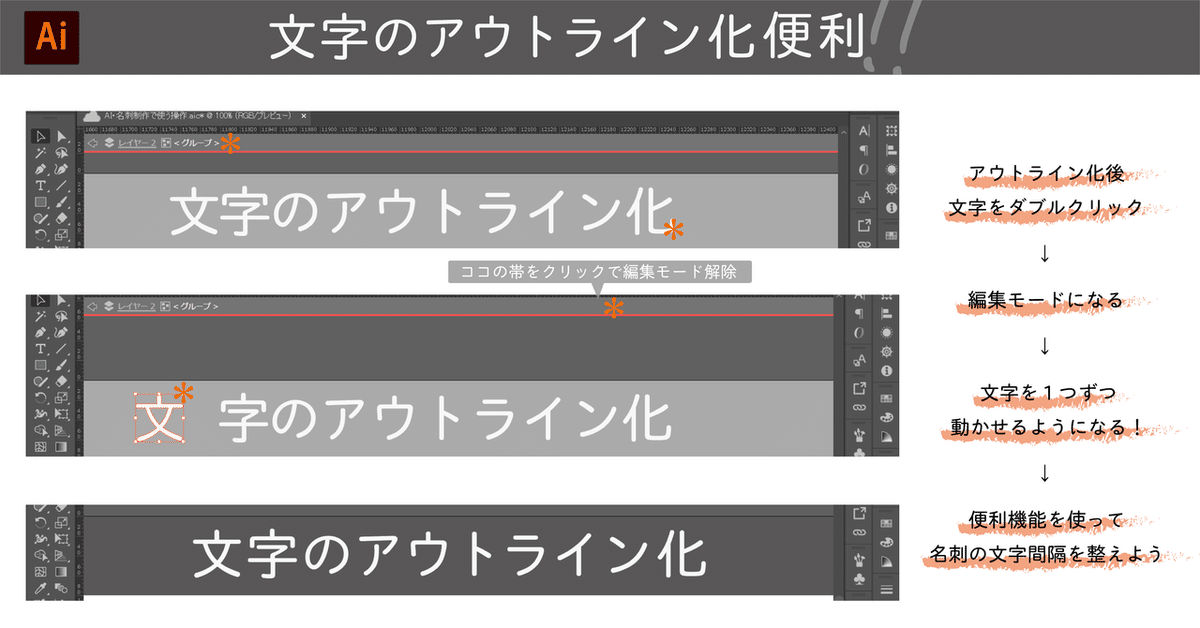
【文字のアウトライン化】
入稿前に必ずチェックしておかないといけないのが、文字がアウトライン化されているかどうかです。
自分のパソコンで使っているフォントが必ずしも他のコンピューターにもあるフォントとは限りません。その為アウトライン化させて、画像として文字を変換しなければ自分のデザインした名刺にならないので忘れずに行うようにしましょう。アウトライン化させて1文字単位で文字間の調節をすることもできるので、慣れればとっても便利です!
1:アウトライン化
選択ツールでアウトライン化したい文字を選択し、メニューバーから書式を選択します。その中のアウトラインを作成を選択するだけで簡単にアウトライン化ができます!


2:アウトラインのし忘れがないか確認
文字がアウトライン化されていないと困るため、念のため漏れがないかチェックしましょう。
メニューバーの「書式」→「フォント検索」でアウトライン化されていない文章の使っているフォントが一覧で出てきます。
ここに何も表記されていない状態にしましょう。(右クリック長押しで文章が出てくるのでそれをもとに探すのも手です)
フォントが記載されているのに対象の文章が見つからない場合は、文章を入力していない文字ツールが残ってしまっているので頑張って探し出しましょう。

【その他のツール】
その他の名刺を作るときに使用したツールを紹介をします!
◇長方形ツール
・クリック&ドラック
(アートボード上で画面をクリックし好きなサイズになるまでドラック、クリックをはなすとその大きさで四角形ができます)
・shiftを押しながらクリック&ドラック
(四角形でも正方形を作りたい時はshiftを押せばすぐ作れる)
・クリックして数値入力
(作りたい四角形のサイズが決まっていたら便利。縦横の数値を入れるだけで簡単に四角形が作れる)
・コーナーウィジェットを直接編集
(カクカクの四角形でなくて少し柔らかい雰囲気の四角形に変更したい時に便利。四角形を選択した状態にすると四隅に◎が出現、そのままクリック&ドラックで角の丸みを調節できます。また、◎をクリックした後にクリック&ドラックすると選択している角のみ丸みの調節ができます)
・変形パネルでコーナー編集
(手動でぷるぷるして丸みの調節がうまくいかない時は変形パネルで数値を入力する方法でも調節できます)
◇塗りつぶし
塗りつぶしたい図形を選択した状態で、以下の6つの方法で塗りつぶしができます。
・ツールバーの下にある塗り部分をダブルクリック
・スウォッチパネル
・カラーパネル
・カラーガイドパネル
・スポイトツール(ほかの図形の塗りをそのままコピーできる機能です。図形を選択→スポイトツール→コピーしたい図形をクリック→塗りが反映)
◇ペンツールと画像トレース
・画像をトレース(アイコンを作りたい時に便利です)
出来るだけシンプルな(白黒がオススメ)画像をAiに貼り付ける→上部にメニューの「画像をトレース」を選択→細かい設定は表示の左側にあるメモのようなアイコン(画像トレースパネル)をクリックして好みの調節をする。
メールのアイコンやTwitterのアイコンをベクター画像で探すのが大変だったので使った機能で、広く応用できるのでオススメです!
画像を張り付けてペンツールでなぞるのも練習にもなるので良いです。
◇線パネルとハサミツール
・線パネル(特にたくさん使いました)
「線の端を丸くする/線の太さを変更」ができるので、常備していました。
・ハサミツール(パスをカットする機能)
”線の端は丸くしたいのだけど、色の切り替わりで線も切り替えたい!”って時に初めて使いました。
1本の線を2に分けてメインの線の端は丸くし、色の切り替え部分にかかる線の端はまっすぐに…という使い方ができます。知ってると便利くらいのツールなので、頭の片隅に入れておいてくれれば幸いです笑
上記のものも画像で説明しようと思ったのですが、想像以上に伝わる画像にならず…技術不足で申し訳ないです。
これらは動画で紹介できるように準備します!
illustratorを使っていると便利な機能がたくさん…
もっと早くに知りたかった!なんて事が多いので、illustratorに触れてこなかった方にこういった記事を読んで、デザインやillustratorの第一歩を踏み入りやすくなってくれたら嬉しいです!
ここまでお疲れ様でした。
読んでいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
