
【CoreInk】天気予報をグラフ表示する【UIFlow】
前回は天気アイコン、気温、降水確率の3時間ごと12時間分の取得をやってみました。
今回はグラフ描画に挑戦してみます。
表示するものはどうするか
大きいアイコン
・現在の天気
数値
・現在の気温
・降水確率
グラフ
・折れ線グラフ
・30h/1hcyc気温 計17個
・棒グラフ
・30h/1hcyc降水量 計17個
電子ペーパーのサイズが200✕200 pxなので、9pxづつの棒グラフで17個にしようと思います(5px30個にしようと思ったが、細かすぎた)
取得するAPIは前回同様、OpenWeatherMapを使います
◆現在と1時間毎
https://api.openweathermap.org/data/2.5/onecall?lat={lat}&lon={lon}&exclude=minutely,daily,alerts&units=metric&lang=ja&appid={API key}
lat={lat}&lon={lon} は取得地域の緯度経度
exclude=minutely,daily,alerts は取得データの除外
これやらず、すべて取得したら処理できなかった。
JSONデータの取得
天気アイコンと数値取得は前回と同じ方法
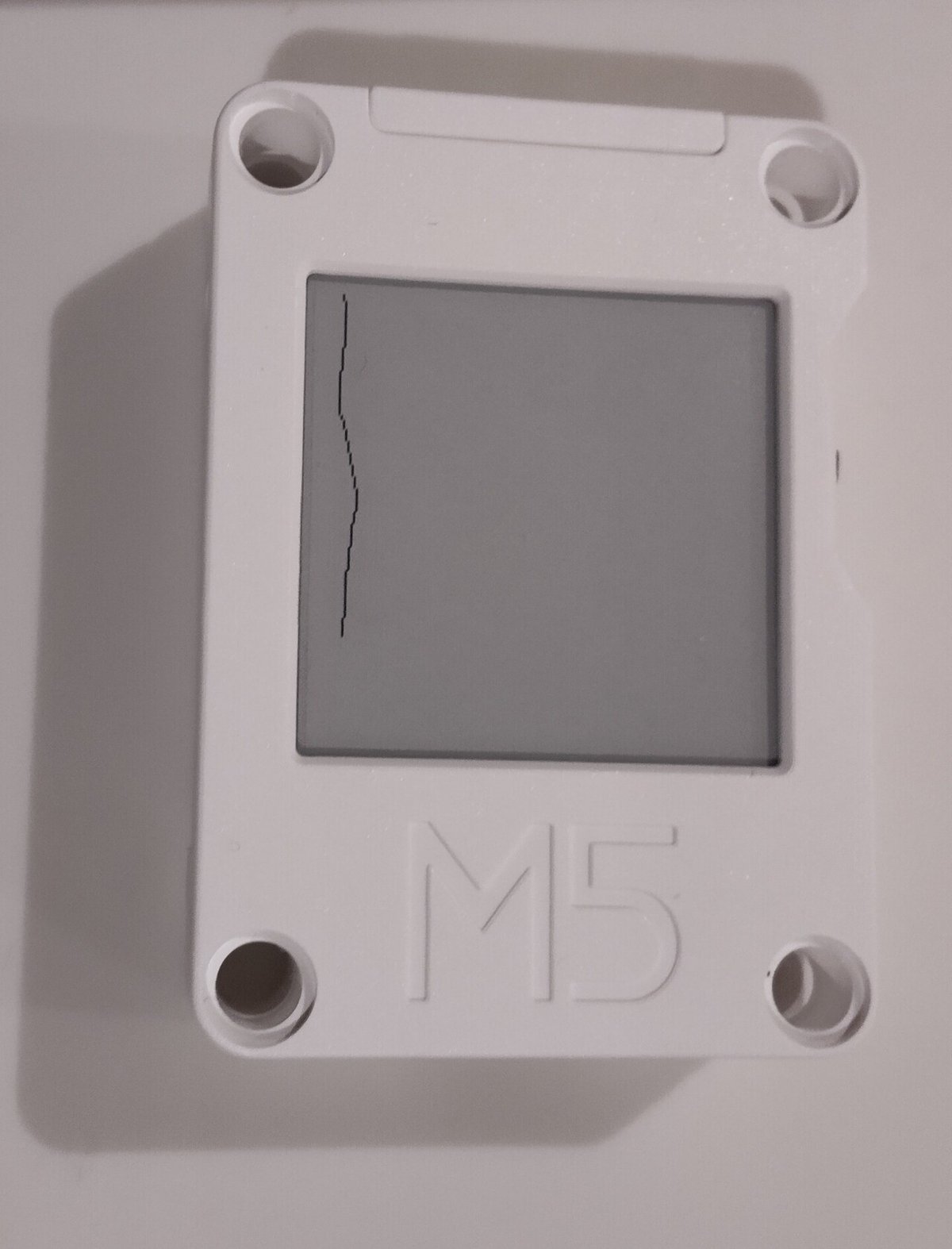
グラフはリストブロックを使って、すべてのデータを取得後に折れ線の始点終点を割り当てる。
また、Y軸の上限下限をリストの最大最小値から決める
このように構成したいと思います
◆リストブロック
・17個のリストを作成。
・ループカウンタに順に値を入れる
・線と点の座標をループカウンタでリストから取得
でやってみます。


左上が(x.y)(0.0)で右下が(200.200)なので、向かって左が下になるように描画しました。※上のブロックと写真は5pxで30個取得で実施したとき
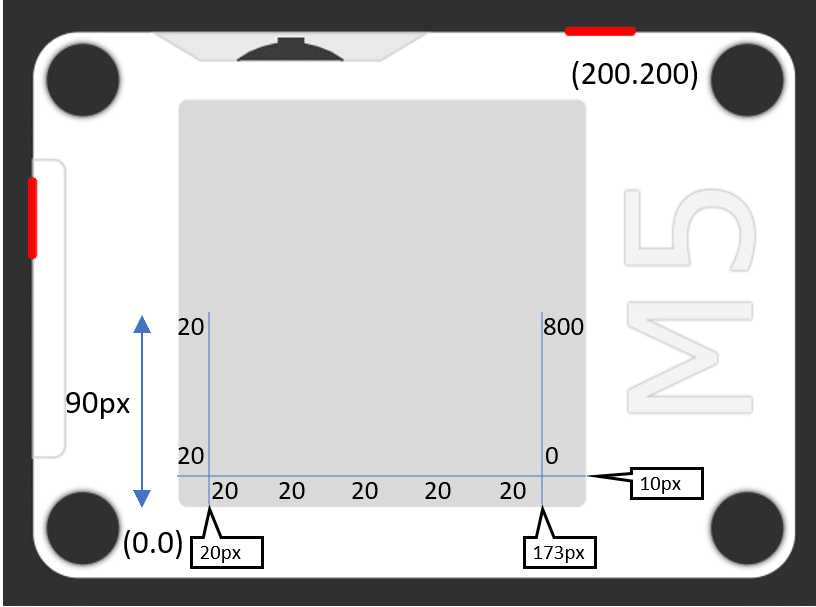
プロットの仕方
◆気温
下の絵のように上限下限を設定し、温度は20℃の幅にする

よって、20℃を80pxにするので、温度は4倍
降水量の棒グラフとなるべく被らせたくないので、上限値を最大値から求めて、下限をそのマイナス20にします。
最大値✕1.1が20以外、25以下、30、35、40
の5パターンで、プロット位置をオフセット
上限値が30℃の場合は値をマイナス10してから、4倍して0点分のオフセット分(10px)足したところがプロット値

X軸は適当、上とずれがありそう
◆降水量
下限値は0固定、上限はリストの最大値から算出
(最大値✕1.2÷10の整数+1)✕10
を上限値とした
よって、(最大値÷80px)✕取得降水量
がプロット値
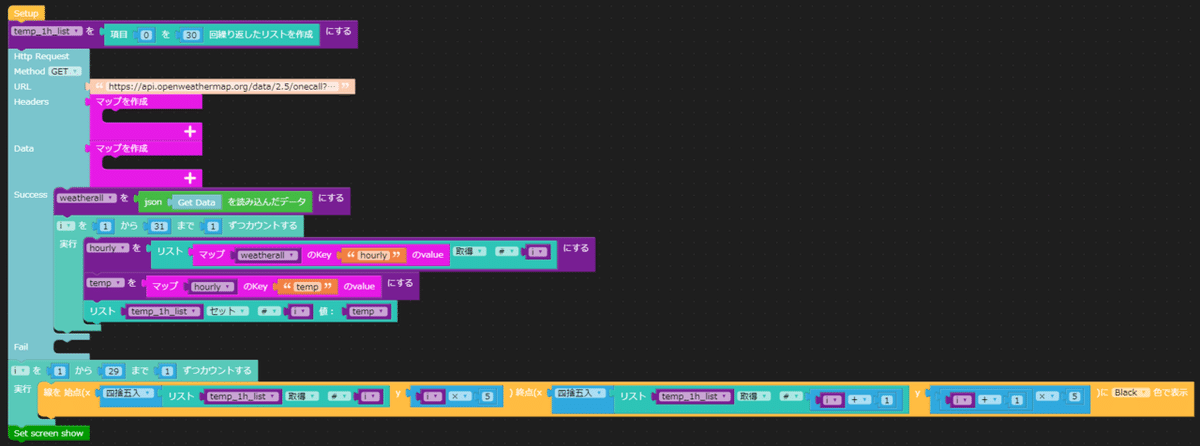
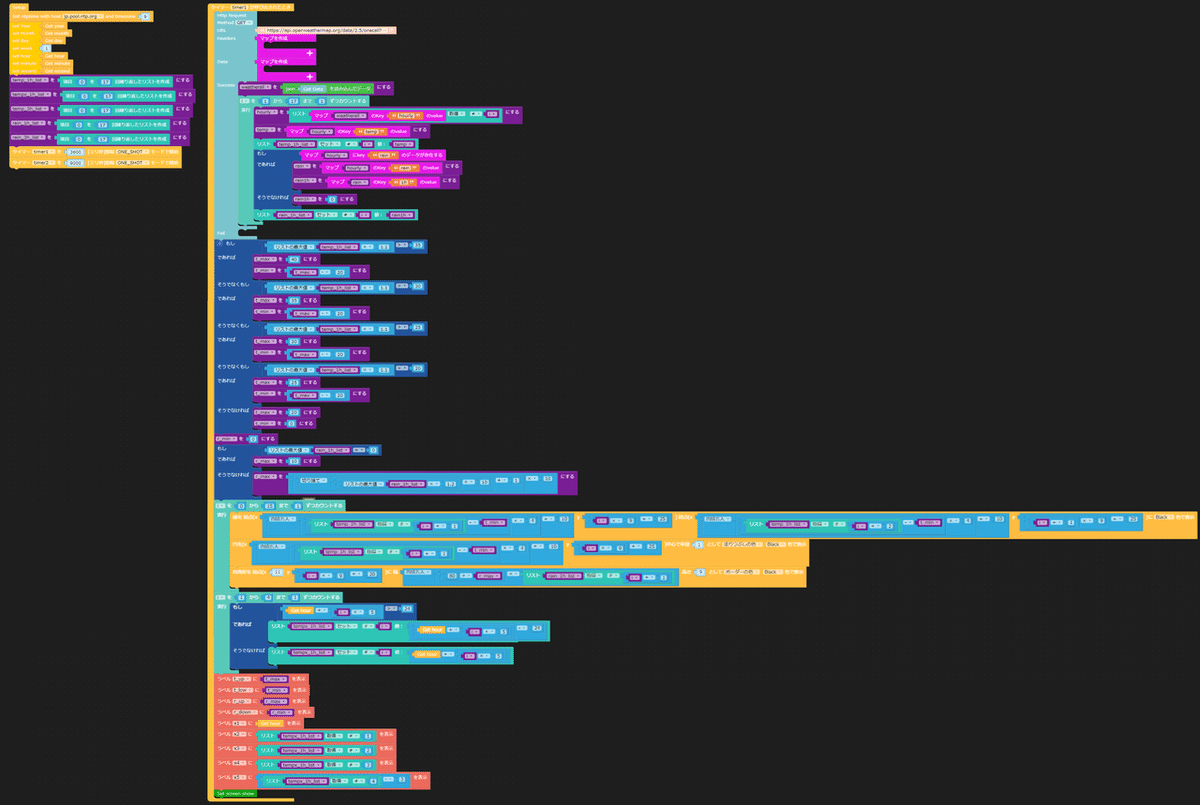
◆ブロック
こんなブロックです

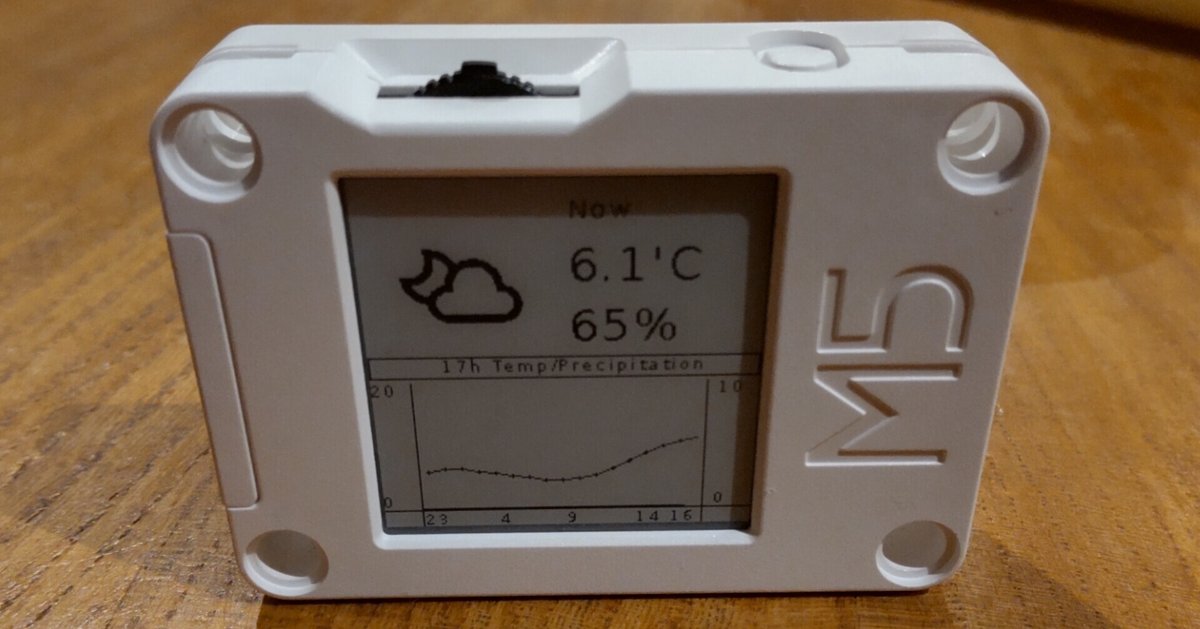
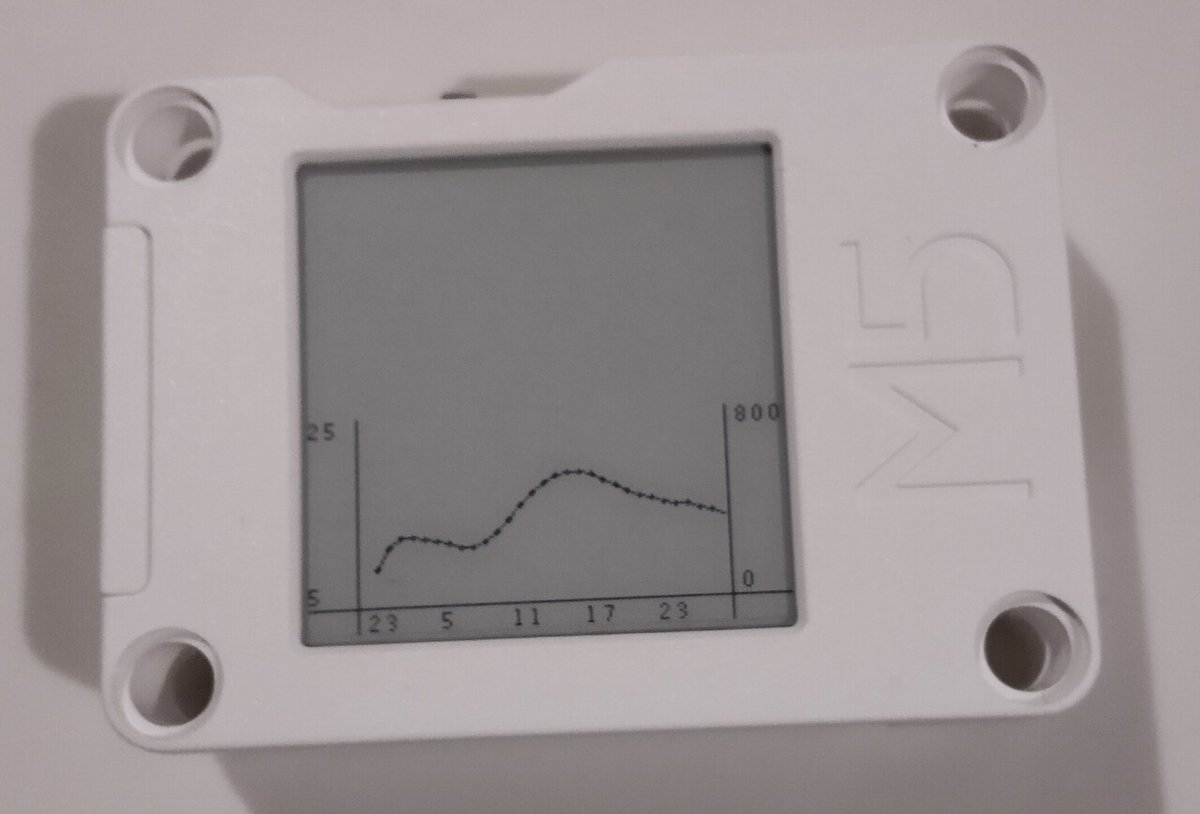
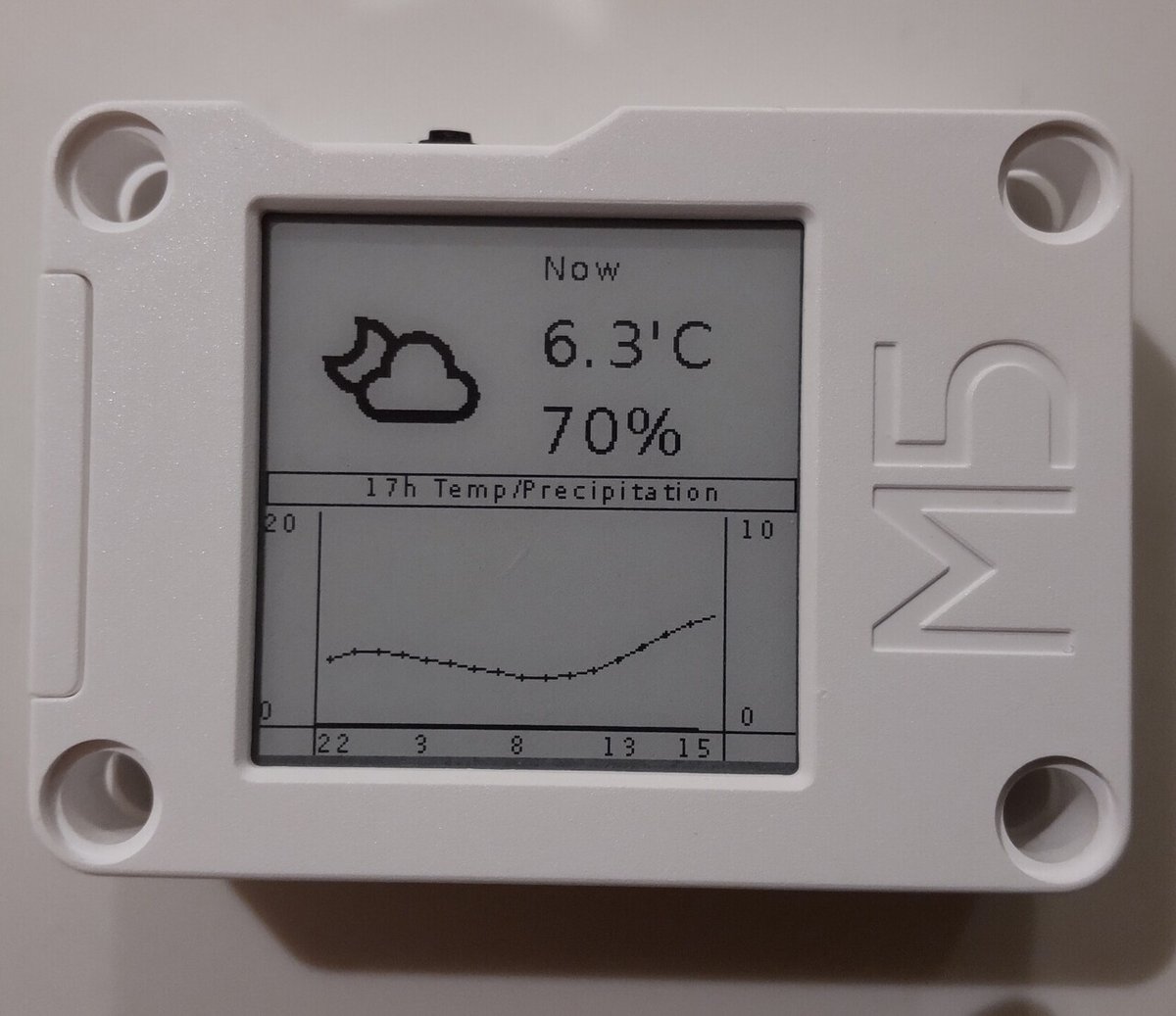
1時間毎の17時間グラフはこのような結果になりました。

雨予報が欲しくて、ジャカルタの天気予報を表示しました。
グラフの切り替え
実は3時間毎5日間という予報データも取得できるから、
1時間毎と3時間毎をスイッチで切り替えようと思っていましたが、
画面小さいしあまり使い勝手がよくなさそうなのでやめました。
定期更新
現在の天気等は15分毎、1時間毎グラフは1時間毎で更新
現在の天気と気温、降水確率、の表示は前回とほぼ同じなので、ブロック紹介は省略。
グラフの横軸の時間はRTCで取得した時間から適当な間隔で表示させました。
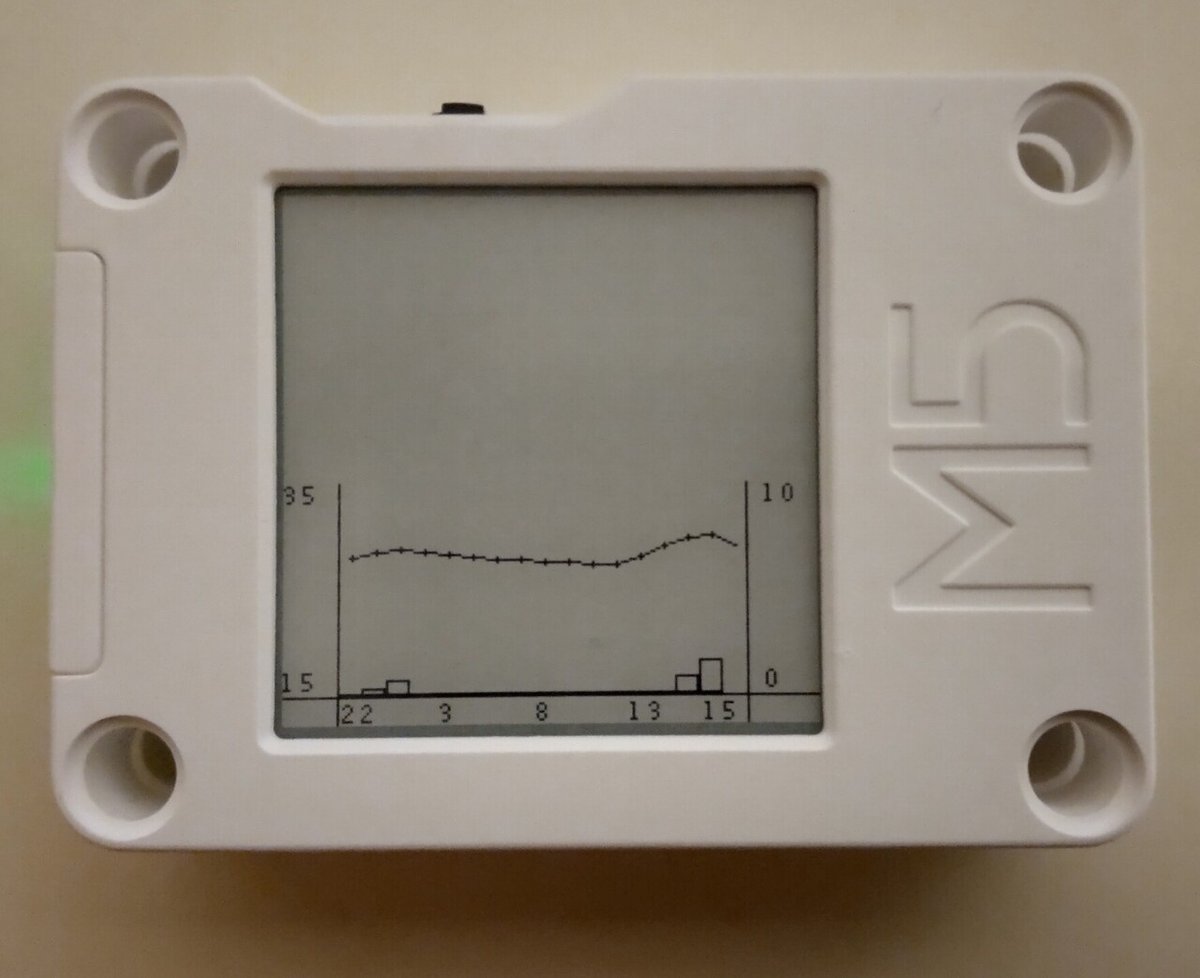
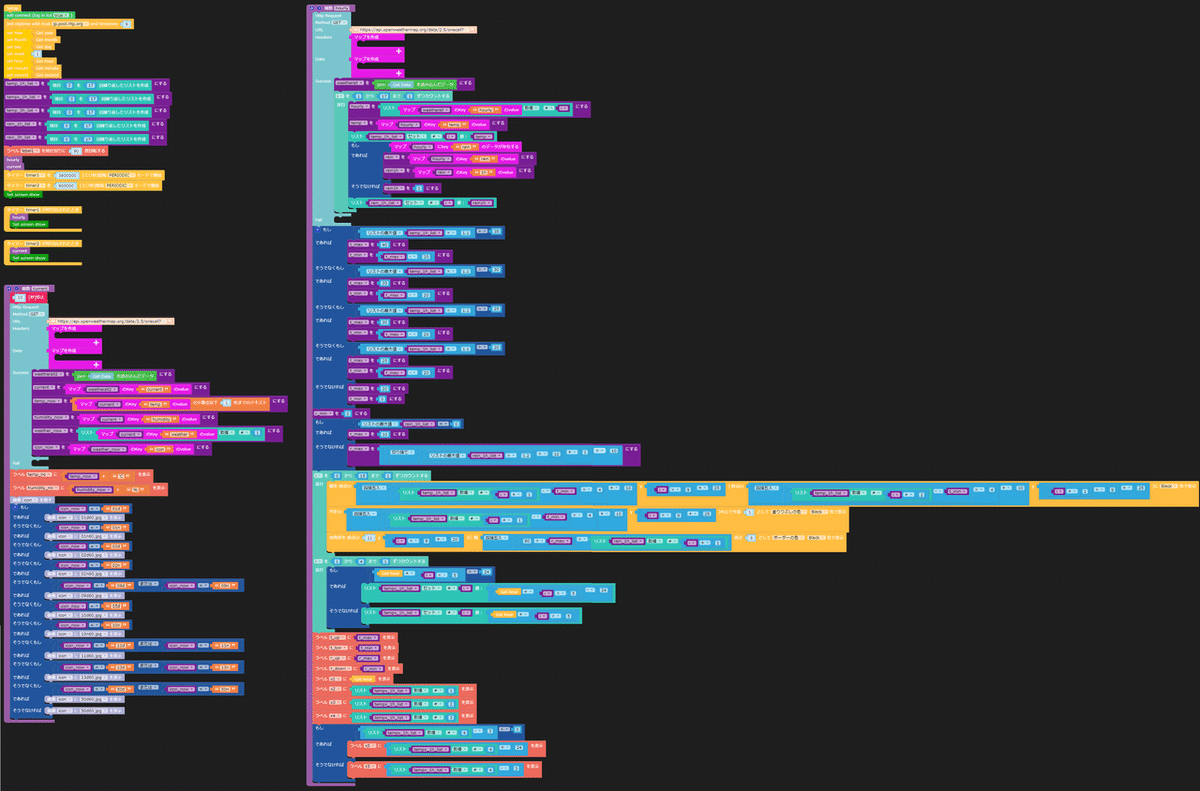
完成
このようなブロックと表示結果です。


今回はだいぶ実用的にできたような気がします。
雨の予報がないので分かりづらいですが、棒グラフが出るはず
次は同じコンセプトでM5paperで作成してみたいと思います。
せっかくnoteを使ってるので、ソースコードを有料としてみます。
プログラミング素人のデータですが、よければどうぞ。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
