
Google UX Design Certificateを修了して
はじめに
Google UX Design Certificateを修了したので内容をまとめておこうと思います。修了証明はこちら。
受講した理由はUXスキルのアップデート
これまで専門書を読んだり先輩のやり方を見たりしながらほぼ自己流でUXを実践してきましたが、UXをディレクションすることが増えるにつれ、間違って理解している部分はないかと不安を感じるようになりました。そこで、信頼のおけるソースからUXを学び直し、私自身のUXスキルをアップデートすることにしました。
UXを学べるプラットフォームはいろいろとありますが、このGoogle UX Design Certificateは、Google社員が講師陣を務め、彼らが実際に使っているツールやフレームワークを教えてもらえるため、グローバルで最新の方法論を現場ですぐに活かせそうだと感じ、このコースを選びました。
Google UX Design Certificateとは?
Coursera(コーセラ)に用意されているコースのひとつです。Courseraとは、スタンフォード大学のアンドリュー准教授が中心となって2012年に設立したオンライン学習プラットフォームです。Courseraは「高等教育は限られた場所で恵まれた学生だけに与えられるのではなく、世界中にいる志ある人に受けてほしい」という彼の思いから設立されました。世界中の大学や企業がコンテンツを提供しており、受講すると学位や資格を取得できます。
Google UX Design Certificateの受講者数は2022年末時点で66万人を超えています。コースのボリュームは週10時間ペースで進めて半年かかるくらい。進めるスピードは自由で、数ヶ月で終わらせる人もいれば、一年かけてじっくり学んでいる人もいます。私は半年で修了しました。コースの言語は英語ですが、ブラウザの翻訳機能で日本語にできるので英語が苦手な私でもなんとかなりました。全7コースあり、各コースの最後にはクイズや演習があります。受講料は約13,000円(半年間の受講の場合)という安さ。日本国内の他のサービスだと、テックアカデミーが284,900円(12週間)、DMMが334,800円(16週間)なので、13,000円(24週間)がいかに安いかがわかります。
主な受講対象者は、UXデザイナーを目指している方や、業務でUXが必要になった方などです。FigmaやAdobe XDなどのデザインツールを使ってプロトタイピングする課題もあるので、そうしたツールを習得したい人にもおすすめです。
コース概要
全7コースあり、各コースの課題をクリアしながらUXプロセスをひと通り学んでいきます。コース1で基礎を学び、コース2~5でデザインプロセスを実践しながら1つのプロジェクトを作り上げます。そしてコース6と7では追加で2つのプロジェクトを作り、ケーススタディと呼ばれるポートフォリオを制作します。
Course 1 : Fundamentals of UX Design
UXの重要性
UXデザインの基本的な概念
優れたUXデザインの特徴
初級UXデザイナーの一般的な業務
UXデザイナーのキャリアパス
デザインスプリント
UXリサーチの方法
UXリサーチにおけるバイアス
Course 2 : UX Design Process (Empathy, Definition, Ideation)
ユーザーニーズとペインポイント
共感マップ
ペルソナ
ユーザーストーリー
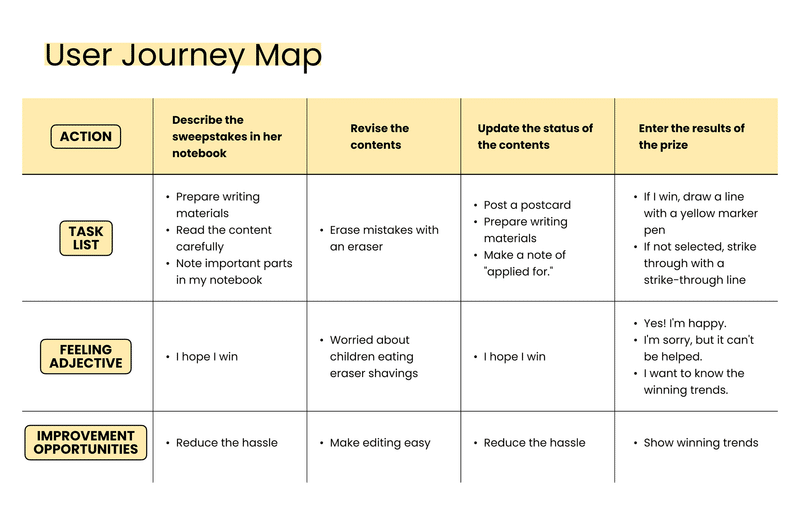
ジャーニーマップ
問題ステートメント
アイデア出し
競合調査
Course 3 : Wireframe, Lo-Fi prototype
目標ステートメント
ストーリーボード
プロトタイピング
ドローイング
情報アーキテクチャの原則
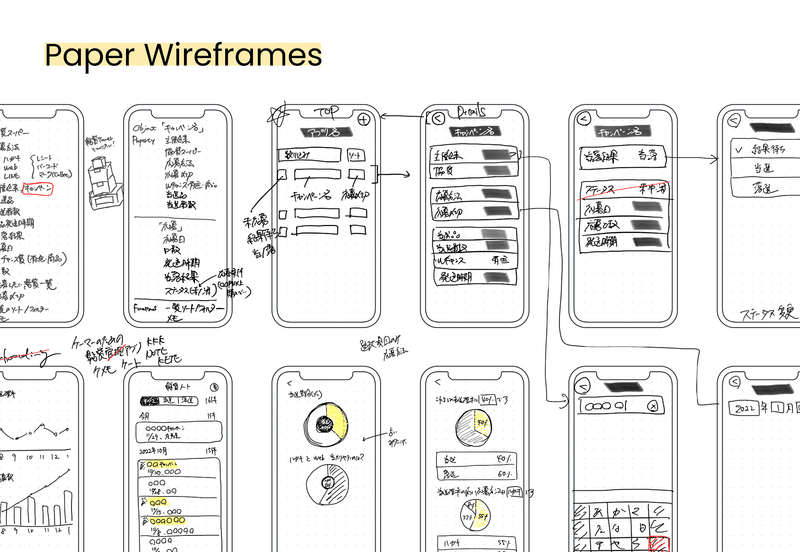
モバイルアプリ向けワイヤーフレーム
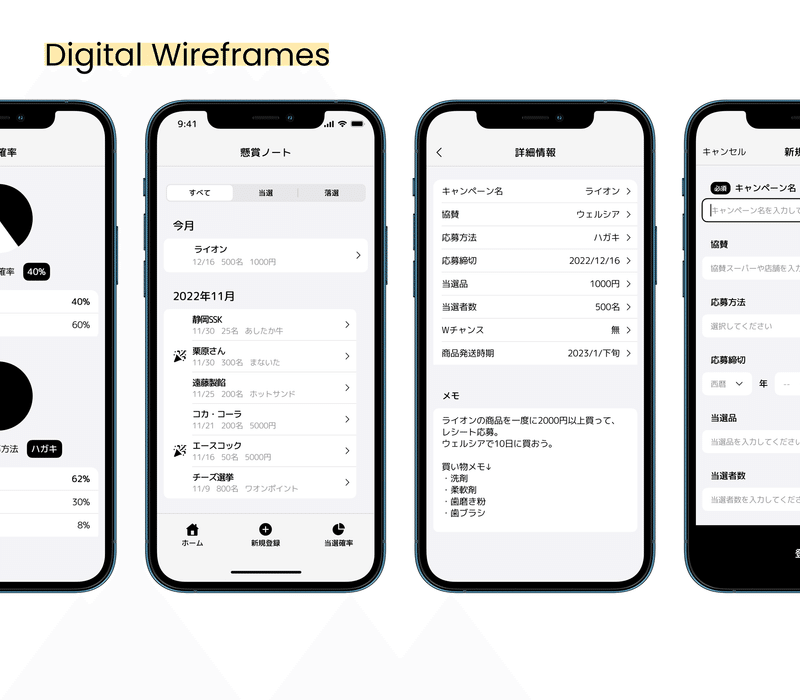
Figmaを使ったデジタルワイヤーフレーム
紙を使ったインタラクティブなプロトタイピング
Figmaを使ったLo-Fiプロトタイプ
バイアスとダークパターン
Course 4 : User research, Usability testing
UXリサーチの準備
ユーザーのプライバシー
ユーザビリティ調査
アフィニティ図
インサイト
Course 5 : Hi-Fi Prototyping with Figma
Figma入門
ビジュアルデザインの要素と原則
デザインシステム
デザインレビュー
エンジニアリングチームへのインプット
ケーススタディ1
Course 6 : Responsive Web Design with XD
Adobe XD入門
Webサイトのための情報アーキテクチャ
サイトマップ
Webページの一般的なレイアウト
ケーススタディ2
Course 7 : UX Design for Social Good
ソーシャルグッドにフォーカスしたデザイン
モバイルアプリとレスポンシブWebアプリ
プログレッシブ・エンハンスメント
グレースフル・デグラデーション
ケーススタディ3
各コースから重要な項目をピックアップして紹介したいと思います。
Course 1 : Fundamentals of UX Design
UXの重要性
UX(ユーザーエクスペリエンス)とは、ユーザーがプロダクトに触れたりサービスを体験したりすることで得る一連の感情のことです。ユーザーがポジティブな感情を抱くとき、プロダクトやサービスのUXは良いと言えます。本コースでは良いUXの条件として、「使いやすく、公平で、楽しく、有用であること」を挙げています。
「使いやすい」とは、プロダクトやサービスの目的や構造が明確であることです。たとえば、To-Doアプリでは、タスクを新規作成したり、タスクのステータスや内容を変更したりすることが、明確な画面遷移によって達成できることが重要です。
「公平」とは、所属、性別、人種、能力に関係なく、すべてのユーザーに高品質のエクスペリエンスが提供されていることです。たとえば、メッセージアプリのキーボードの絵文字リストには、様々な肌の色と性別に中立なアバターが含まれています。
「楽しい」とは、ユーザーを喜ばせ、ユーザーとプロダクトに前向きなつながりを生み出すことです。たとえば、マイクロインタラクションのようなアニメーション、個人に即したパーソナライゼーション、カスタマイズ機能などです。
「有用」とは、ユーザーの問題を解決することです。たとえば、DropboxやOneDriveといったオンラインクラウドストレージアプリは、ローカルPCにもデータが保存され、ローカルPCのHDDやSSDを圧迫してしまう問題がありました。これを解決するために、データをクラウドのみに保存してローカルPCの空き容量を増やす機能が実装されました。
デザインスプリント
デザインスプリントとは、本格的な製品を数ヶ月かけて開発するのではなく、わずか1週間で製品のアイデアをすばやくアイデア化し、プロトタイプを作成し、検証する方法です。理解、アイデア、決定、プロトタイプ、テストの5つのフェーズがあります。私は仕事でアイデア出しをサポートすることが多いのですが、半年以上かけてアイデア出しをしてもアイデアが得られないチームを数多く見てきました。そして多くの場合、デザインスプリントのように短期間に集中してアイデア出しを行うことで、半年かけても得られなかった素晴らしいアイデアが生み出されることを知っています。Google版デザインスプリントについて詳しく知りたい方は、Google Venturesによるデザインスプリントを参考にしてください。
Course 2 : UX Design Process
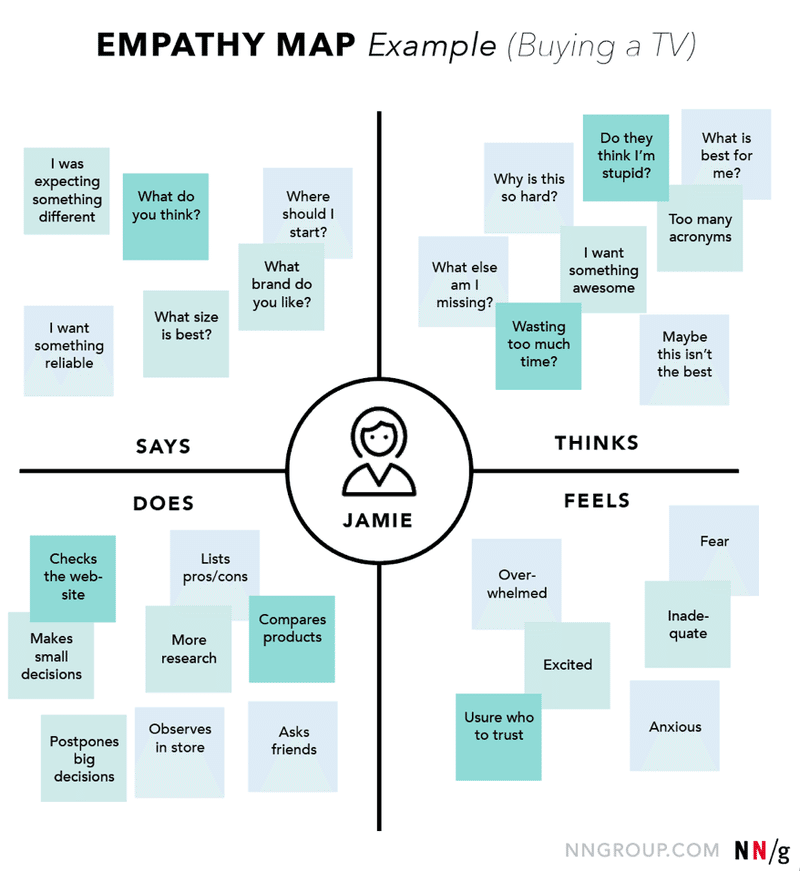
共感マップ

共感マップは、ユーザーインタビューの結果をまとめた地図です。ユーザーが何を言い、何をし、何を考え、どう感じているかを示す4つのエリアで構成されます。共感マップは次の手順で作成します。
Step 1
紙の中心に円を描き、そこから上下左右に線を伸ばします。中心の円にユーザー名を書きます。名前を付けておくと、インタビューを振り返る場合に役立ち、他のマップと区別できます。
Step 2
左上のエリアにユーザーが言ったことを正確に書き留めます。自分の言葉で要約してはいけません。ユーザーがインタビュー中に何度も言うことは、おそらく大きな問題点なので、目立つように書くといいかもしれません。
Step 3
右上のエリアには、ユーザーがボディーランゲージ、口調、またはその他の目立つインジケーターを通じて伝えた感情を、口頭で表現していなくても追加します。感情のいくつかを推測することはできますが、ユーザーについて推測しないように注意する必要があります。
Step 4
左下のエリアには、ユーザーが実際に行ったステップと行動を書きます。
Step 5
右下にユーザーが表現する感情を書きます。ユーザーがインタビュー中に明言していない場合は、「これはどのように感じますか?」という質問で感情を調べることができます。
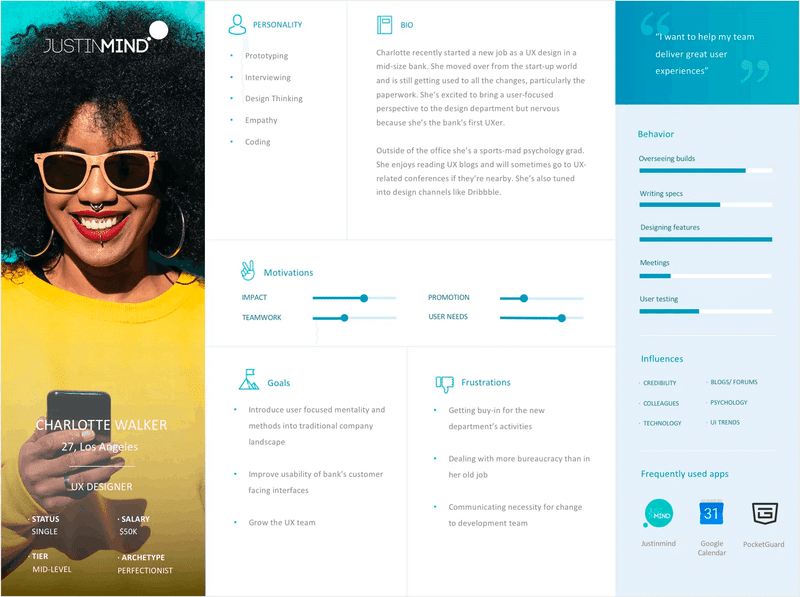
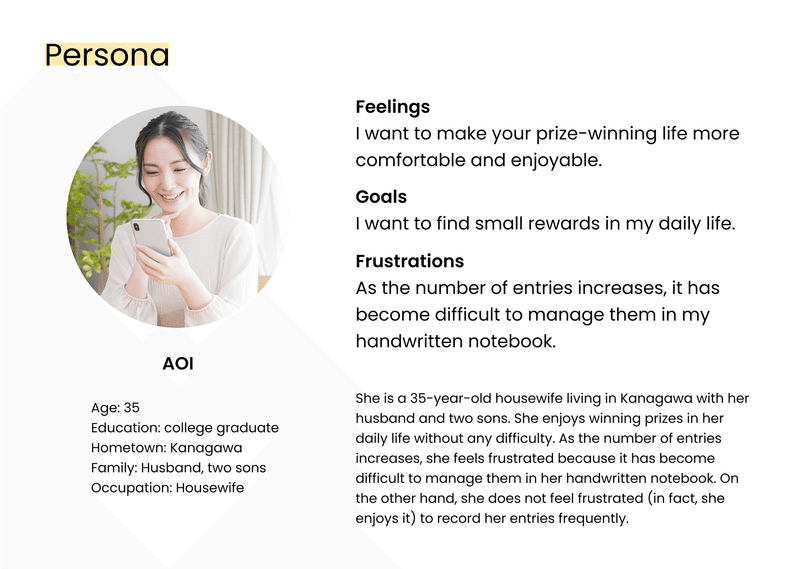
ペルソナ

ペルソナは架空のユーザーで、その目標と特性は、より大きなユーザーグループのニーズをあらわします。ペルソナがユーザーニーズをすべて満たすことは不可能であり、特定のコンテキストにおいて製品を効果的に使うユーザーの行動と目標にフォーカスします。
ユーザーストーリー
ユーザーストーリーは、ペルソナの視点から語られる架空の一文のストーリーです。「誰が、どんな行動を、何のために行うか」という形式で記述します。
たとえば次のようなシーンの場合、
アニカは中規模の広告会社のマーケティングインターンです。週に2回、彼女は朝の会議の前にチームのために、近くのコーヒーショップで6〜12杯のコーヒーを注文します。しかし、注文が不完全なのか、受け取りに時間がかかり、寒い思いをしていることに気付きました。事前に注文し、注文状況を追跡し、受け取りのタイミングをより正確にスケジュールする方法が必要です。
ユーザーストーリーは次のようになります。
私は、チームのためにコーヒーを注文するマーケティングインターンとして、より正確に注文したり、受け取りのタイミングをスケジュールしたりできるように、事前にチームメンバーの注文をまとめて送信し、注文状況を追跡したいと考えています。
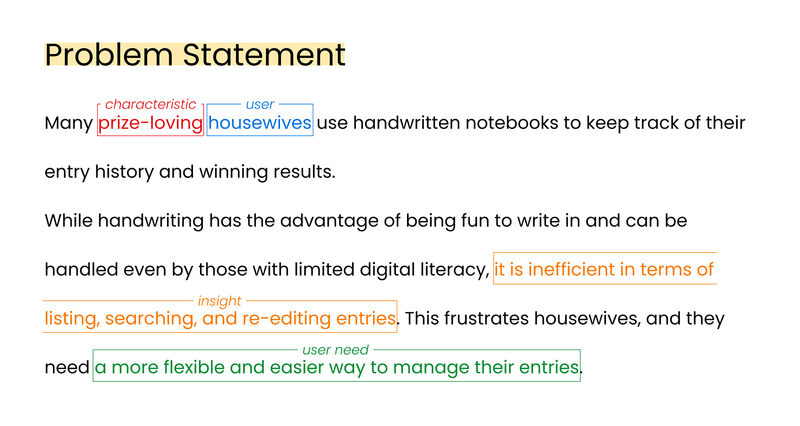
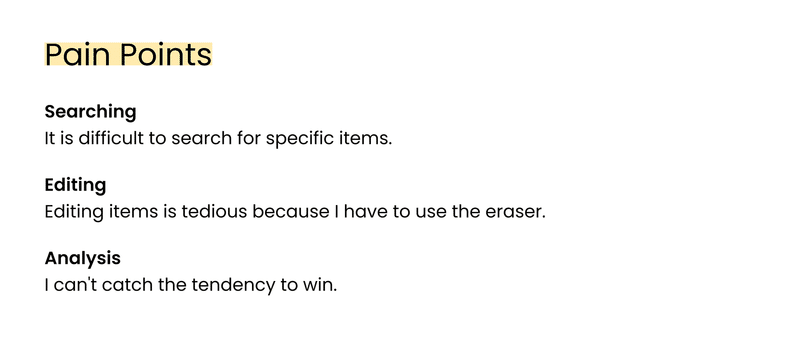
ペインポイント・問題ステートメント
ペインポイント(問題点)とは、ユーザーを苛立たせ、ユーザーが必要なものを手に入れるのを妨げるUX上の摩擦です。ペインポイントは、「金銭問題」「品質問題」「プロセス問題」「サポート問題」の4つにカテゴライズされます。ペインポイントを定義したら、問題ステートメントを作成します。問題ステートメントは「ユーザー名」「ユーザーの特徴」「ニーズ」「インサイト」で構成され、たとえば次のようになります。
アーノルドは多忙なエグゼクティブであり、自分の代わりに犬を散歩してくれる人を探すアプリを、簡単に使いこなしたいと思っています。なぜならば、彼はテクノロジーに疎くて既存のアプリを使いこなせないからです。
Course 3 : Wireframe, Lo-Fi prototype
目標ステートメント
目標ステートメントは、製品とそのユーザーにとっての利点を説明する短い文で、デザイン上の課題に対する理想的なソリューションを提供します。目標ステートメントは、製品が誰にサービスを提供するか、製品が何をするか、そして製品がどのようにユーザーのニーズを解決するかで構成されます。たとえば次のようになります。
TradeConferenceアプリは、ユーザーが地元の展示会で顧客とつながる機能を提供することによって、ビジネスオーナーが新規顧客とつながる方法に影響を与え、ビジネスを拡大することができます。展示会の参加者を分析することによって、効果を測定します。
ストーリーボード
ストーリーボードは、製品に対するUXを視覚的に説明するパネルです。そこには登場人物、シーン、ソリューションが描かれ、ユーザーが直面している問題が記述されます。ストーリーボードには「ビッグピクチャーストーリーボード」と「クローズアップストーリーボード」の2種類があります。
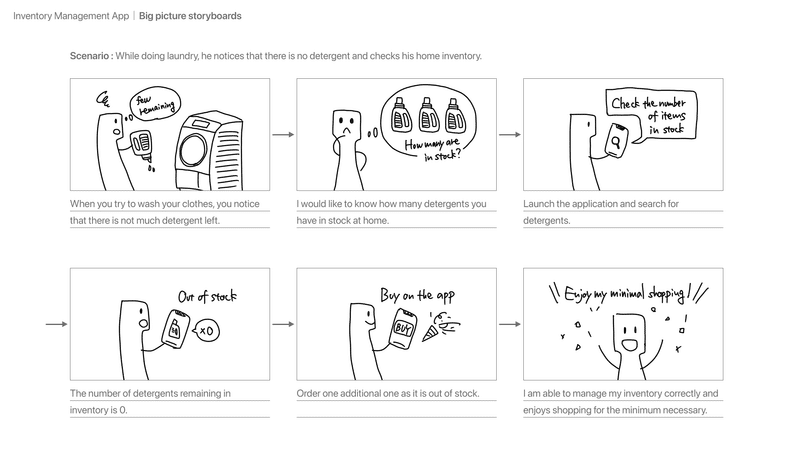
ビッグピクチャーストーリーボード
ビッグピクチャーストーリーボードはユーザーにフォーカスします。「ユーザーはなぜこの製品を使うのか」「ユーザはどのようにこの製品を使うのか」「ユーザーはなぜこの製品を使いたいと思うのか」を描きます。私が本コースで作成したのは次のようなものでした。

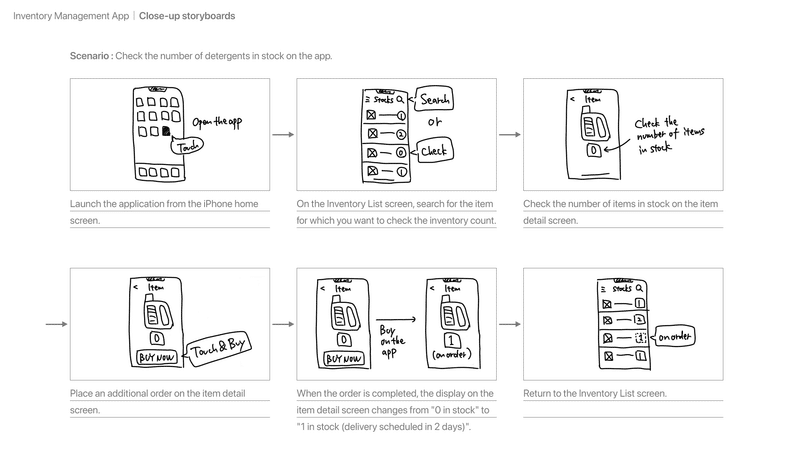
クローズアップストーリーボード
クローズアップストーリーボードは製品にフォーカスします。アプリであれば「各画面で何が起こるのか」「ある画面から別の画面に遷移するために、ユーザは何をするのか」を描きます。私が作成したのは次のようなものでした。

ダークパターン
ダークパターン、もしくは欺瞞的(ぎまんてき)なパターンは、ユーザーをだまし、ユーザーの意図に反してアクションを完了させてしまうことです。2010年にUXデザイナーのHarry Brignullが11種類のダークパターンをまとめました。UXデザイナーとして遭遇する可能性のあるいくつかのダークパターンを紹介します。
Forced continuation
警告やリマインダーなしでユーザーにメンバーシップの料金を請求する。
Sneak into the basket
ユーザーが商品を購入しない場合、カートから商品を削除しなければならず、見落としやすい余分なステップとなる場合。
Hidden Cost
チェックアウトの最後まで明らかにされない、ユーザーのカート内の隠れた、あるいは予期せぬ料金のこと。
Confirmation testing
ユーザーが何かを選択する際に、罪悪感を抱くように仕向けること。
Urgency
今日の "驚きの価格 "を見逃す前に、ユーザーに商品を購入するよう説得すること。
Scarcity
ウェブサイトが、在庫数が限られていることをユーザーに強く意識させること。
Course 4〜7
コース4以降は、生徒それぞれが違うデザインプロジェクトに取り組み、ケーススタディと呼ばれるプレゼンシートを作成します。私のプロジェクトのひとつは在庫管理アプリでした。私が実際に作成したものをお見せしながら、残りの項目を紹介していきます。
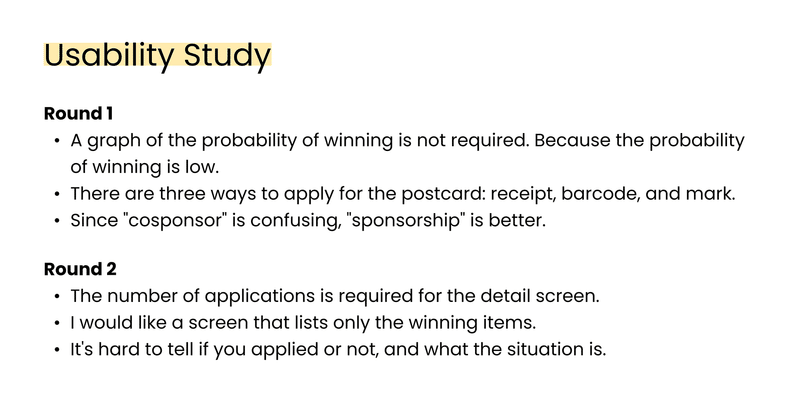
ユーザビリティスタディ
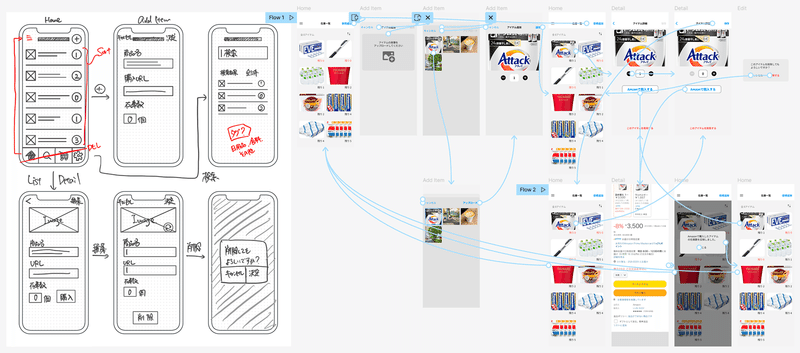
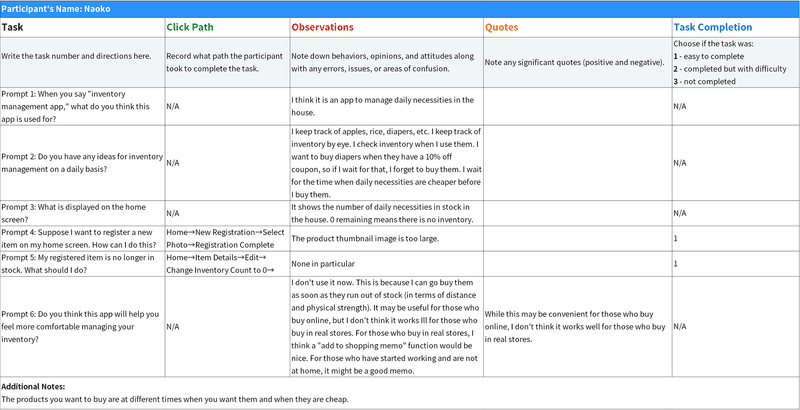
在庫管理アプリのワイヤーフレーム、およびインタラクティブなLo-Fiプロトタイプを作成し、ユーザー調査を行いました。2枚目の表のように、ユーザーに行ってもらうタスクを並べ、タスクごとにユーザーの挙動を観察した結果を書き記すフォーマットを用意し、9名の方に協力して頂いてテストを実施しました。


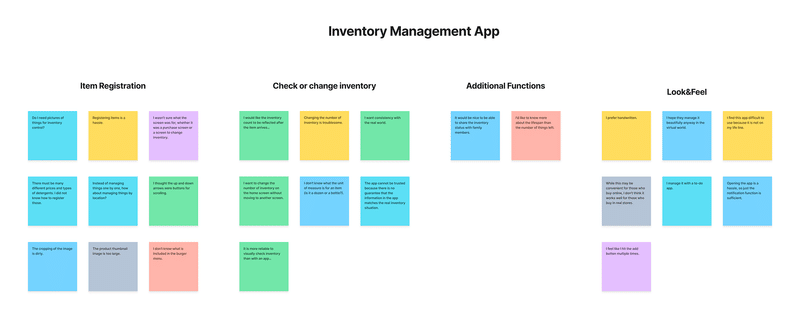
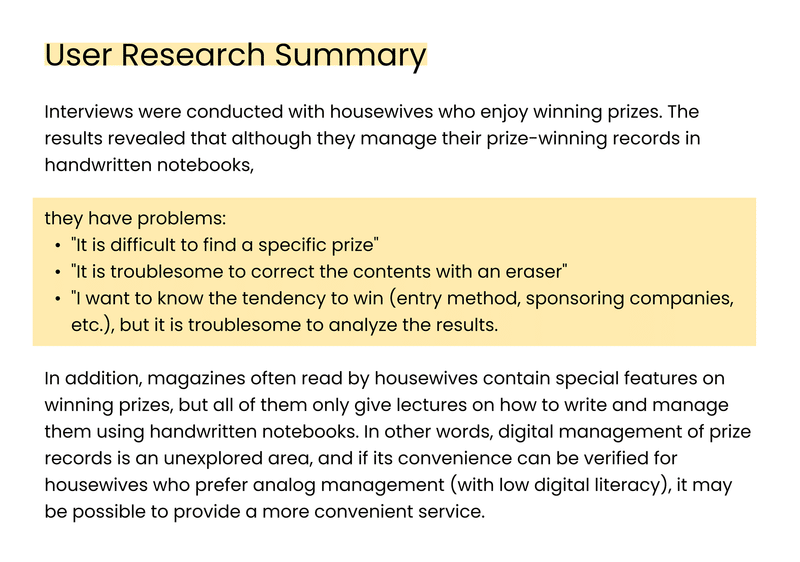
アフィニティ図
9名のテストの結果、様々な意見や発見が見つかったので、それらをアフィニティ図と呼ばれる方法で整理しました。アフィニティ図の作り方は、まず、テストでわかったことを短い文で付箋に書き出します。次にそれらをカテゴリー別に分類します。

(直面した課題)
ユーザビリティテストを終え、ユーザーは「アプリを使って日用品の在庫を管理したい」と本気で思っていないことがわかりました。プロトタイピング前の簡易インタビューではニーズを掴んでいましたが、実際にインタラクティブなプロトタイプを使ってみたユーザーの感想は、「やっぱり面倒くさい」「在庫管理に致命的な問題はない」というものでした。
そこで、ユーザビリティテストの中で「懸賞記録を管理したい」というニーズを発見していたので、懸賞好きな主婦のために応募履歴を管理するためのアプリをデザインすることにしました。デザインの現場ではこうした手戻りによく遭遇します。デザインプロセスをやり直すことはとても大変ですが、こうした問題を発見できることがアジャイル型プロセスの意義なので、問題を発見したことを喜び前向きにリスタートしましょう!
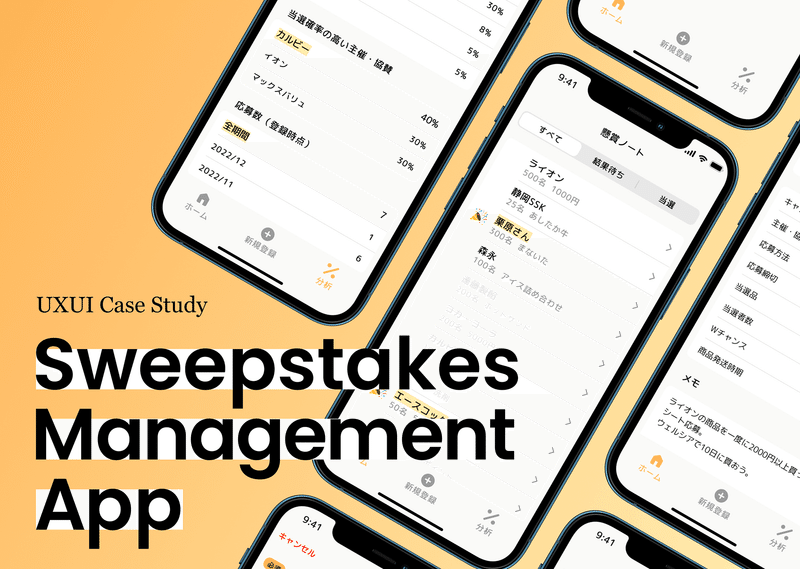
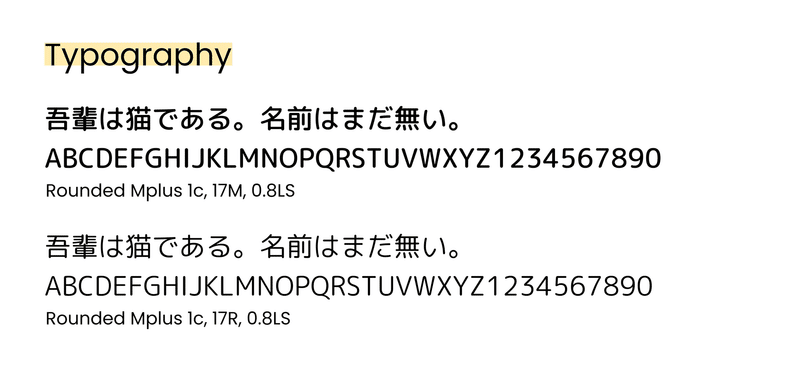
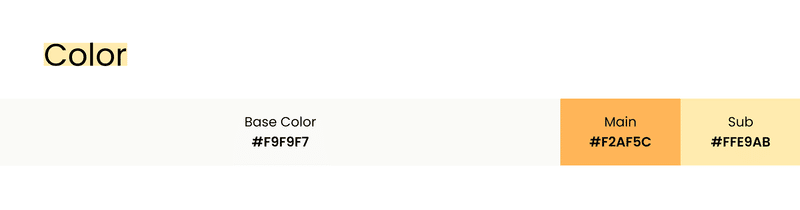
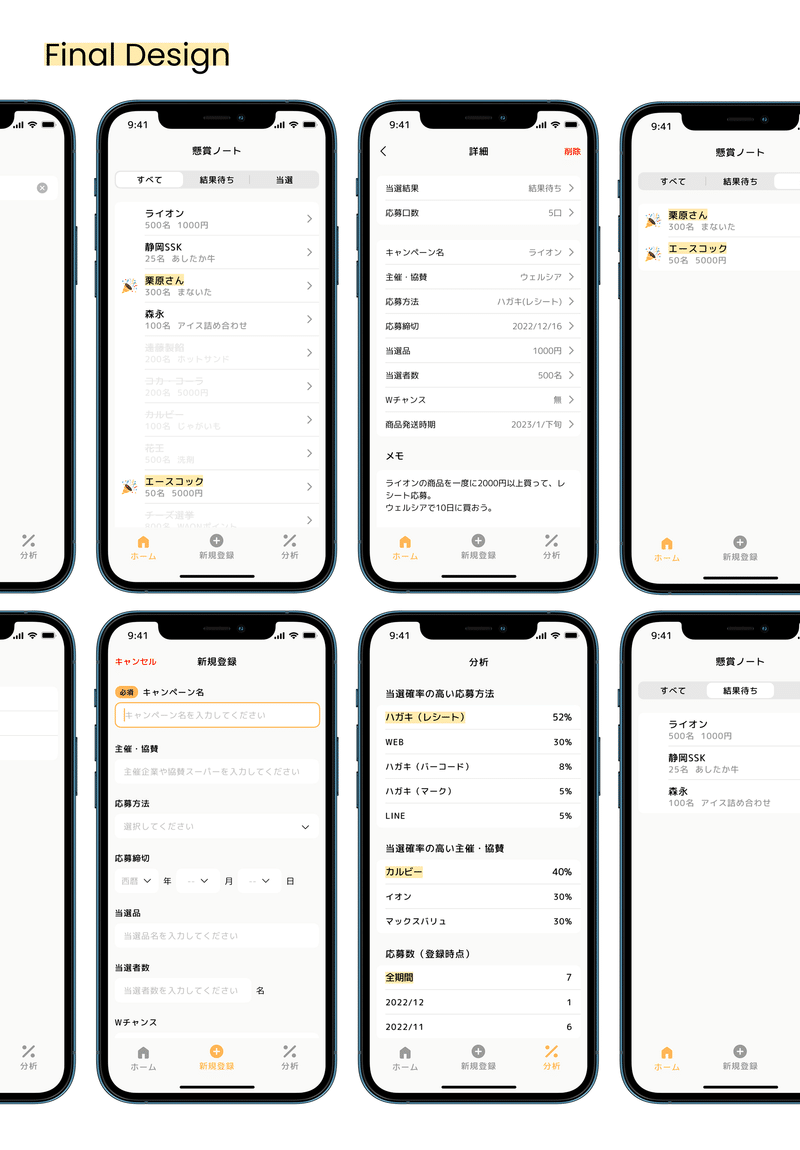
ケーススタディ
最後に私が作成したケーススタディを紹介します。ケーススタディとは、UXデザイナーとしてどのような問題を発見し、どのようなプロセスによってそれを解決したのか、そして最終的に何を作り上げたのか、をまとめたプレゼンテーションシートです。これをポートフォリオをして利用する場合は、採用担当者の目線で構成し、美しいビジュアルに仕上げる必要があります。












おわりに
以上、ほんの一部ですがGoogle UX Design Certificateの内容を紹介しました。受講してみて、期待通りにUXデザインを体系的に学べたなと思います。内容についてもエントリーレベルとはいうもののかなり満足で、実際に手を動かして作成する課題が多く、苦しくもありましたがなんだかんだ楽しかったです。UXデザインに関わる身として、UXデザインの成果をどうビジュアライズして対外的にプレゼンするか?と悩んでいましたが、本コースで制作したケーススタディがひとつの解になる気がしました。
この記事が気に入ったらサポートをしてみませんか?
