
【初心者も5分でできる】フォトショ「生成塗りつぶし」で消しゴムマジック風に
Adobeの生成AI「Firefly」がPhotoshopに搭載されて使えるようになった新機能「生成塗りつぶし」。
これまで、この機能を使ってアニメ調のキャラクターを描画させたり、写真の背景をまったく違う情景に差し替えたりしてきました。
ここでは「生成塗りつぶし」で、Google Pixelスマホでおなじみの消しゴムマジック風に、写真の不要な部分を消去する処理をやってみます。
例によって、Photoshop初心者でもすぐに試せるよう、なるべく簡単に手順をご紹介しますが、ひょっとすると、今回は5分もかからないくらい簡単かもしれません。
Photoshopで消しゴムマジック風処理をする

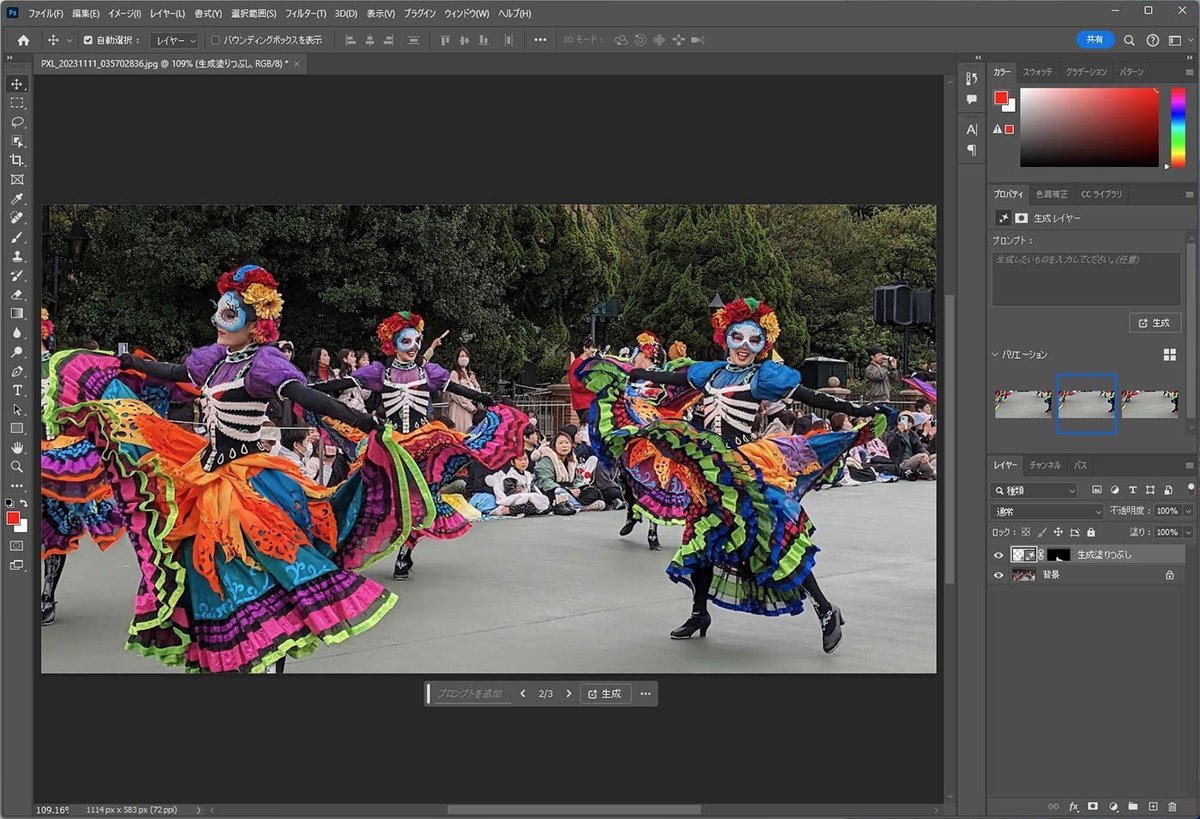
まずは元になる写真をPhotoshopで開きます。今回のサンプルでは、写真下側の手前に写り込んでしまっているポールとロープを消していきますね。

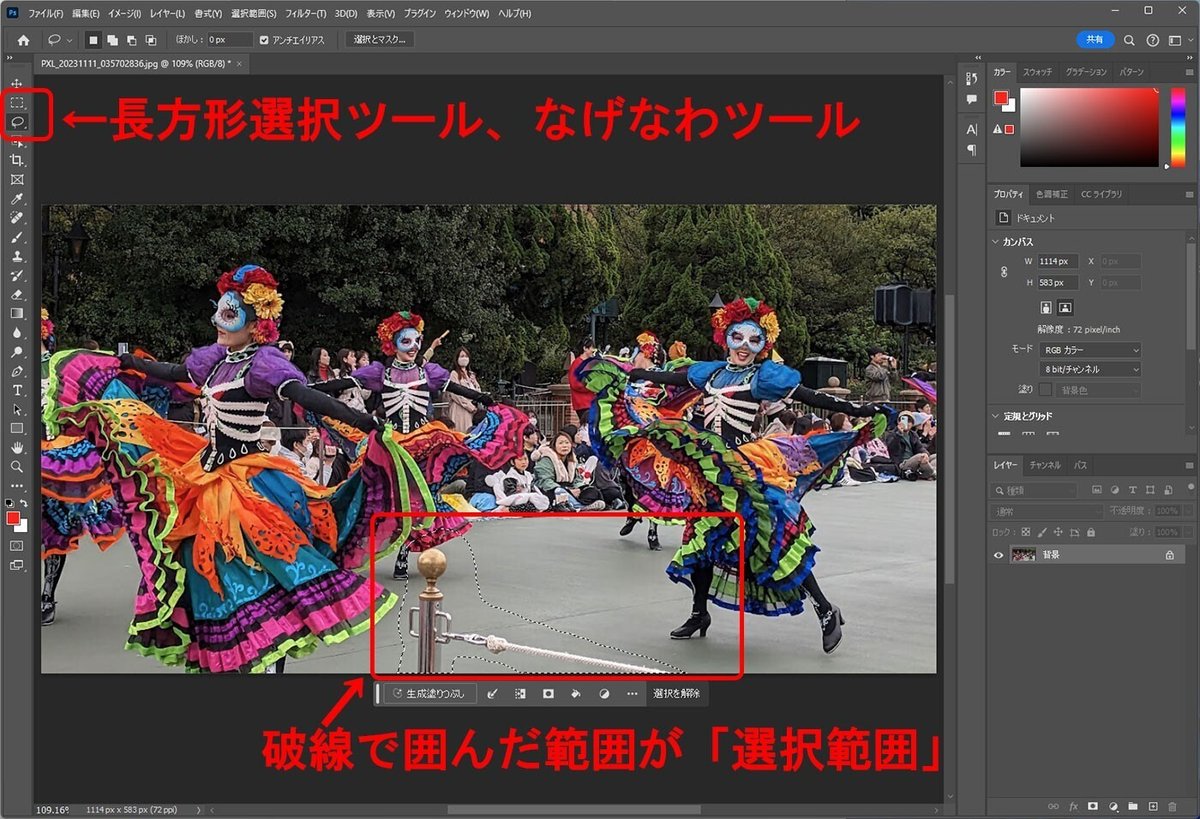
消したい部分を、選択範囲でおおまかに囲みます。Photoshopの画面左側にある縦長のツールバー、上から2つめと3つめにある選択ツール「長方形選択ツール」や「なげなわツール」を使ってみましょう。

作例では「なげなわツール」を使ってフリーハンドで選択範囲を描きました。最終的にはAIがいい感じに処理してくれるので、本当にアバウトでOKです。
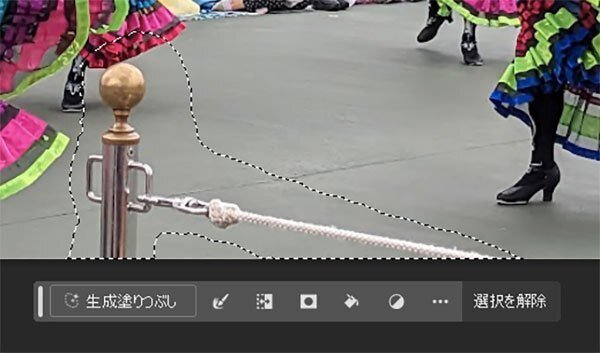
選択できたら、写真の下に表示されている横長のバー「コンテキストバー」に注目。

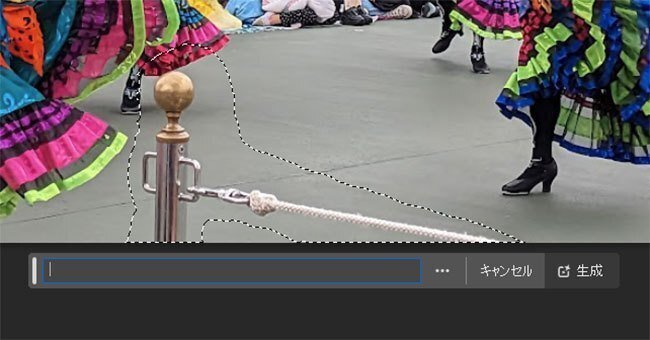
ここにはAIに描画させるための命令文(プロンプト)を入力できますが、今回はただ消去するだけなので、「生成塗りつぶし」をクリックしたら、特にプロンプトは入力せず、空白のまま右の「生成」を押しましょう。

そして、実行後の写真がこちら。ポールとロープがなくなって、周囲に合わせた自然な地面が描画されました。また、選択範囲にかかっていた奥のダンサーのスカートも、消えることなく再現されています。

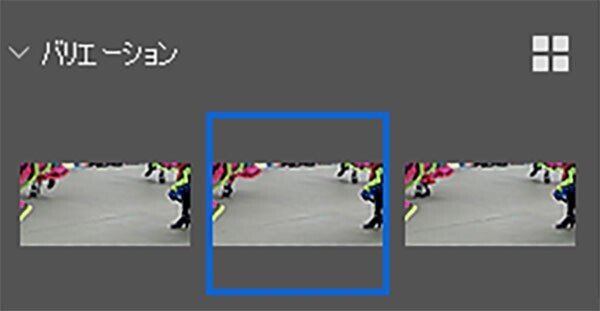
AIに描画させた結果は、Photoshopの画面右側「プロパティ」パレットに3パターンのバリエーションが提案されます。もっとも気に入った生成結果を選べば完了です。

この生成結果のバリエーションで見どころだったのが、踊っているダンサーの脚さばきをAIがキチンと3パターン出してきたところ。こういうところが単なる塗りつぶしではない面白味だな、と思いましたね。
