
【初心者も5分でできる】Photoshop「生成塗りつぶし」でAIキャラ描画
Adobeの生成AI「Firefly」関連機能の使い方を初心者にもわかりやすくお伝えしている本シリーズ。
今回は定番の画像処理アプリケーションAdobe Photoshopで、選択範囲内にテキストで指示した画像を生成してくれる「生成塗りつぶし」のやり方を紹介します。
以下の手順に沿って進めれば、Photoshop未経験者でも5分程度で「生成塗りつぶし」のAI描画をひととおり体験できるはずです。
背景になる画像をPhotoshopで開く
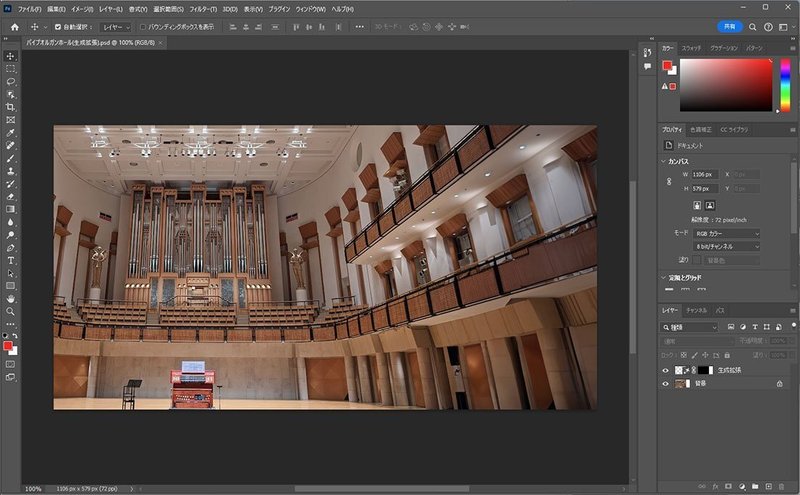
まず、手持ちの画像をPhotoshopで開きましょう。これが背景になります。

ちなみにサンプルとして開いたこちらの画像は、前回のPhotoshop「生成拡張」でAIに画像を拡張させるの手順で、元画像からやや横長に拡張したものです。特にサイズへのこだわりがなければ、スマホやデジカメで撮影した画像そのままで問題ないでしょう。
AIに描画させる場所は「選択範囲」で指定する
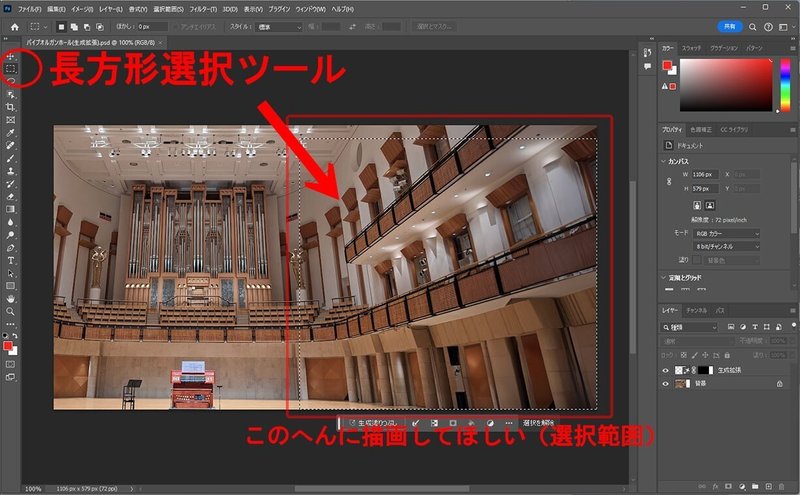
「生成塗りつぶし」にあたって、画像のなかでAIに描画させる位置は「選択範囲」で指定します。
「塗りつぶし」とは言うものの、ここでの選択範囲はAIに「だいたいこのあたりの位置に描画してね」と指定するくらいのニュアンスだと考えてOKです。

ここではシンプルに、画面左側の縦長のツールボックス上から2番目にある「長方形選択ツール」で、画像のおよそ左半分を四角く選択してみました。
選択範囲ができたら、画面下方に小さく表示されている横長のバー(コンテキストタスクバー)へ、AIに描画を支持する命令文(プロンプト)をテキスト入力します。

ここでは「日本のアニメ風 甲冑を着た美少女」で試してみます。プロンプト入力が済んだら、コンテキストタスクバー右側にある「生成」ボタンをクリックです。
バリエーションから好みの結果を選んで生成完了

画像が生成されると、画面右側の「プロパティ」パレットに、3パターンのバリエーションが提案されます。それらを見比べて、好みの結果を選んだら生成塗りつぶし完了。


なお、Fireflyにはまだ生成する画像の得意/不得意があるようで、「日本のアニメ風」というスタイルも正直「惜しい…!」な出力が出てくることが多い感触です。


また「甲冑」についても、胴当てなどのパーツをリアルに描くのは得意なようですが、兜や籠手の指部分などは不思議な造形になったりします。
ちなみに、選択範囲内の背景も、Fireflyが描画しなおしているようですね。
良い生成結果が得られなかった場合には、もういちど生成塗りつぶしを行いましょう。このあたりは「ガチャ」だと思って繰り返すこともあろうかと。
生成の精度は、きっと今後の学習でどんどん向上していくことでしょう。また、プロンプトを工夫することでよりよい結果を得られるかもしれません。
もっと使いこなしたいAdobe Firefly
Adobe Creative Cloudを使っているなら、Photoshopの「生成塗りつぶし」「生成拡張」のほかにも、Illustratorでベクター画像をAIに生成・編集させることができる「テキストからベクター作成」や「生成再配色」も利用できるので、いろいろ試してみるのがオススメですよ。
この記事が気に入ったらサポートをしてみませんか?
