
【キャラデザ生成術概論】 キャラ設定とイラスト制作の実演
※ この記事は画像生成AIやChatGPTが流行る前に書いて放置していたものです。もしAIをツールとして活用できたならもっと別の方法を考えたと思います。ChatGPTにアイデア相談したり、AIで構図のラフスケッチを発注するとどうなるかは、また今度実験しようと思います。
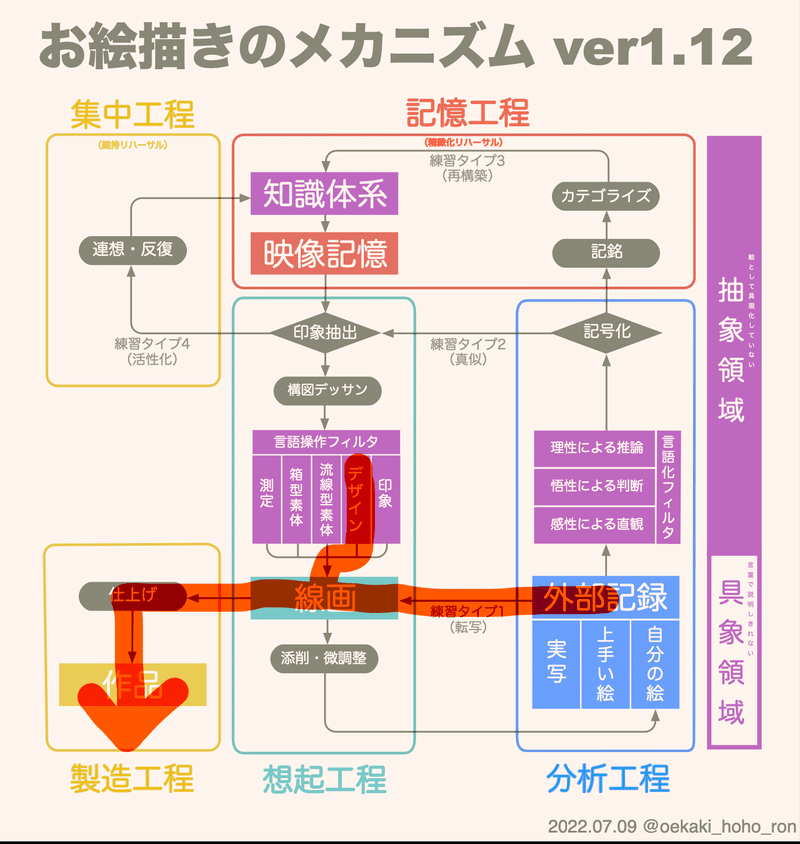
まえがき
キャラデッサンというとかなり広い範囲を指す技術なので、明確な理論化は難しいと思います。現段階でできることは難解なキャラデッサンのノウハウについて、できるかぎり情報処理の量を減らして簡略化することです。難しさ故に挫折しやすい第一関門をどうやって突破するかにフォーカスした練習方法や作品制作の思考方法を確立すべきです。

イラストレーターのさいとうなおきさん(@_NaokiSaito)は、小難しいノウハウを使わず楽しく気楽にイラスト制作を出来るようになるYoutubeチャンネルを運営されています。初心者が陥りやすい、人体デッサンを難しく考え過ぎて中々オリジナルのイラスト制作に取り掛かれない状況を解消し、余計な考えを排除してキャラデッサンをする方法を教えてくれます。
人体デッサンの練習では解剖学が必要と思われる為か、やるべきことが多すぎて精神的に疲弊します。その為、初心者が真っ先に解剖学に手を出すのはお勧めできません。だからと言って、いきなりイラスト制作をやるにもハードルが高いと感じるでしょう。しかしこの動画は、そのハードルが実は技術的ではなく精神的な問題だったと気づかせてくれます。ただ処理すべき情報量が多過ぎてひるんでいただけです。まず言われた通りのやり方で作ってみて、解剖学などの勉強はその後にやった方が目的が明確になります。
この記事ではおすすめ動画を4つ紹介します。それぞれ「キャラデザイン」「ポーズデッサン」「構図」が学べる内容となっています。キャラデザインでは描くキャラの見た目を考える方法。ポーズデッサンでは見栄えするポーズを取らせる描き方。構図ではポーズを取ったキャラの配置。よく初心者が悩むポイントを鋭く突いてます。
また、キャラデザインに必要となる配色理論の基礎知識と、デジタル着色の基礎技術についても再現性のある手順を検証して、この記事に従えば色付きのイラスト作品を完成させられる内容となっています。分かりやすく言えば「カラーリング」「ライティング」「シェーディング」の基礎の習得です。
STEP 1 キャラデザインのアイデア
まず最初に、描きたいキャラクターを用意する所から始めます。模写やファンアートでも絵は描けますが、オリジナル作品のキャラを描きたい時には画力とは別の能力が必要となります。単純にアイデアを持っているかどうか、発想力があるかどうかという考え方も出来ますが、出来れば外見が魅力的で見栄えするキャラの具体的なデザイン手順が知りたい所です。
さいとうなおきさんの動画では、キャラ立ちするシルエットや配色について、情報量の少ない2頭身の素体で効率的にデザインする方法が提案されていました。デザインのディテールを試行錯誤する時にいちいち丁寧に描く必要がなく、初心者にも実践できそうな方法です。
さいとうなおきさんのYouTubeチャンネルが停止されたため動画は削除されたので、内容を簡単に説明しておきます。まずキャラコンセプトを「〇〇の○○」という簡単な文章で決め、それを極端にデフォルメした2頭身素体にパーツをくっつけていくことでデザイン方針を考える。2頭身とはいえ矛盾があると立体が破綻するので、ここでディテールを詰めておけばキャラデザにおいて必要な情報が揃う。それが完成したらキャラデザの資料として十分運用できるので、高い頭身のキャライラストに反映させていく。という内容でした。動画内でさいとうなおきさんは「戦うペンギン姫」のキャラデザを実演されていました。
この動画で言うところのキャラデザとは、漫画などの登場人物というより、どちらかと言えばマスコットキャラなどのデザインを想定しています。ビジュアルで目を引くように配色やシルエットを意識しながらアイデアを練る具体的な手順として参考にできます。今回の記事では、実験的に即興でマスコットキャラ1体のキャラデザインをしていこうと思います。
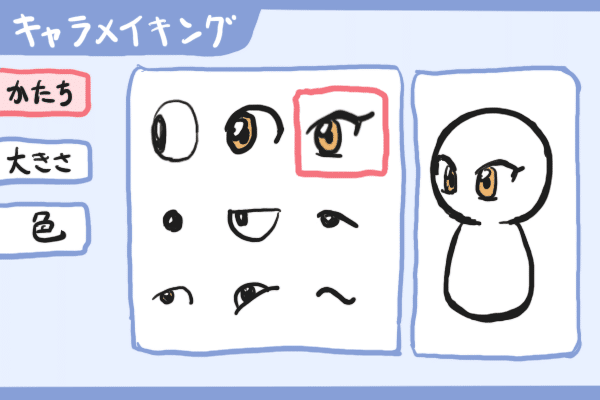
ここで重要視するのは構想の練り方ではなく、練った構想を試し描きする具体的な手順についてです。動画では2頭身素体で描くことで情報量を抑制していますが、人によっては2頭身キャラが受け付けられないこともあるので、ディテールや精度などの情報量を排除した素体であれば何でも良いことにします。後ほど配色テストをする素体を作成するのが目的なので、必要なパーツがあるべき位置に描画された線画さえ手に入れば良しとします。それに、デザインさえ把握できれば異なる頭身の素体に変換できるので、2頭身でデザインしたものを後から6頭身などに描き起こせば良いです。
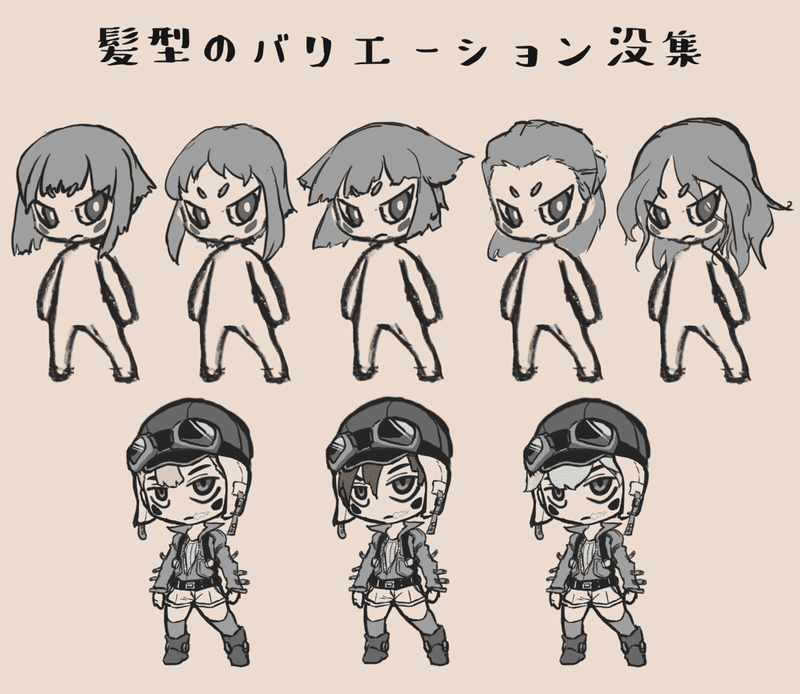
情報量を抑制して描く理由は、いくつかのバリエーションを少ない手間で描いて比較する為とのことです。ここまでで作成した素体は複製出来る状態でレイヤーを管理しておき、髪型や服装などを着せ替え人形のようにして比較します。いきなりアニメの設定資料集みたいにキッチリした線の絵で描かず、丸チョン程度の単純化された絵でも着せ替え人形として機能します。2~3頭身の素体で描くと人体比率の狂いが判断できず単純に造形美のみに集中できるので、画力に自身のない初心者にはうってつけです。

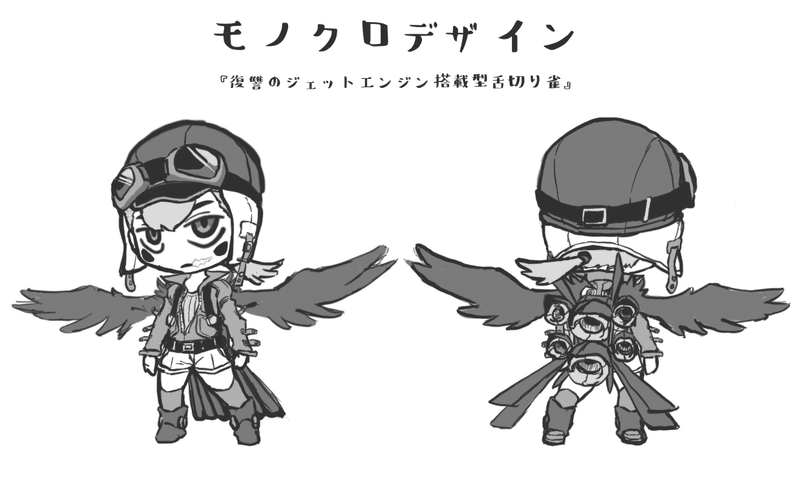
いくつかのバリエーションを比較してアイデアがまとまったら、その決定稿の輪郭線を整えてディテールまで描き込みます。これにて、キャラデザインの線画またはグレースケールのイラストが完成します。漫画で使うキャラデザインの場合、フルカラー漫画でないならモノクロ絵のコントラストで表現することになるため、この時点でグレースケールでパーツの色分けをして本編の作画での見栄えも確認できます。
STEP 2 カラーリング(配色)
イラストにおいて最も目を引く要素はどう考えても「配色」で、それ故に色選びは違和感を生みやすくシビアです。しかし、それはリアルな立体感のシェーディングを再現しようとした場合の話で、「デザインとしての配色」であれば少ない色数の選び方さえ間違わなければある程度のコントロールが可能です。よってこの記事では、少ない色数でシンプル且つコンセプチュアルな配色のキャラデザインを実現する方法に焦点を当てます。
まずは3色の「固有色」
まずは、キャラデザインで使う「固有色」の決定のみに尽力します。固有色は被写体の地の色のことです。ここでは立体の陰影を無視して考える為、キャラのコンセプトについての概念的な配色という意味で「デザインとしての配色」と言いました。陰影などは後の仕上げ工程で適当にCGフィルタをかければ対処出来ます。
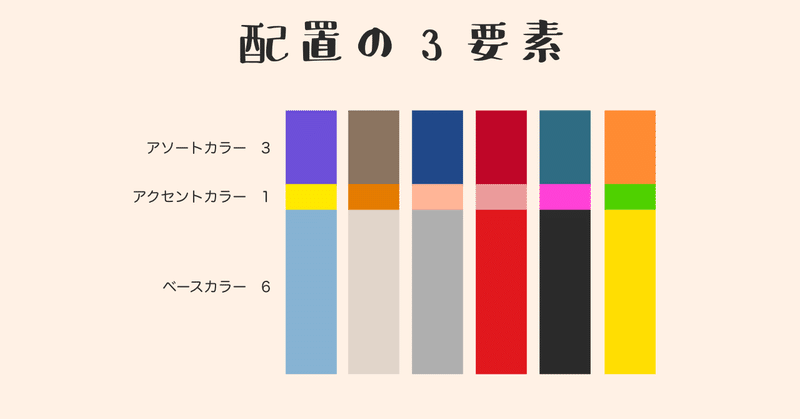
まず「固有色」を決める方法についての基礎理論を説明しておきます。配色デザインは、それぞれ特定の役割を持った3つの色について考えます。その3つの色を「配色の3要素」とでも呼称するとして、それぞれ「ベースカラー」「アソートカラー」「アクセントカラー」と呼ばれています。

「アクセントカラー」は「強調色」とも言われ、目立つことが役割の色なので配色の調和から大きく離れた色が選ばれます。色彩調和を乱す色なので、全体の面積の5%程度にしか使えません。刺激的な色でも狭い範囲に抑えることで良い感じのアクセントになるという理論なので、アクセントカラーの色数は複数でも可能です。ほとんどの場合、ベースカラーに対して大きく彩度が離れた色か、反対の色相の補色を選ぶのが無難です。
「ベースカラー」は「基調色」とも言われ、全体の面積の80%程度の最も広い面積を占める色です。いわばイラスト空間の地の色として使うので、その空間にレイアウトする被写体の色と入り乱れて迷彩色にならないよう、少ない色数で地味に配色する必要があります。
「アソートカラー」は「従属色」とも言われ、ベースカラー(基調色)に従属して調和する配色で構成します。基本的には、アクセントカラーとベースカラー以外の部分は全てアソートカラーに該当し、全体の面積の25%程度に塗られる色です。被写体のパーツの数だけ色数を選んで調和させる為の色彩理論の知識が必要になります。
色彩理論には、配色の調和の雰囲気を分類した「トーン」という考え方があります。配色を考える時、近い色で大人しくするか、対照的な色で賑やかにするか、といったその作品に欲しい雰囲気があると思います。それを色の3要素の「色相(Hue)」「彩度(Saturation)」「明度(Value)」で表される「HSV色空間」で数値的に定義することで、色の相性や組み合わせの関係性ごとに名称を与えて理論化しています。
イラストの配色の方向性はベースカラー(基調色)で決まり、そこから欲しい雰囲気のトーンに整えて調和させます。そのトーンに従って選んだ色の組み合わせがアソートカラー(従属色)です。ちなみに、あえて調和させずにメリハリをつける為に、パーツごとに離れたトーンで配色することも出来ます。
センスがないならランダム生成
それでは、色選びのやり方を考えていきます。配色を考えるにはセンスや知識が必要と思われるかも知れませんが、面倒なのでランダム生成してしまいましょう。ここで紹介する便利ツールは、3色配色をランダム生成するブラウザアプリです。一瞬で配色をプレビューしてくれるのでガチャを引く感覚で使えますし、キャラデザインの際には良い刺激を貰えると思います。配色のサンプルとして、ロゴテキストやロゴアイコンなどで実際に配色が適用された状態をプレビューしてくれます。プレビュー欄をクリックすれば新規生成されます。
続いて、調和した配色をランダム生成するブラウザアプリです。こちらはさきほどの3色配色生成と異なり、調和されたグラデーションの配色パレットを生成します。3色では少ない場合はこちらを使うといいでしょう。ページを開いてSpaceを押せば新規生成してくれます。
配色をランダム生成すると、デザインしたキャラのコンセプトにそぐわないことがあります。もしコンセプトが明確に定まっているならそちらに従っておきましょう。
STEP 3 躍動感のあるポーズ
「ポーズ」とは「pause(姿勢・一時停止)」の意です。キャラデッサンで難しいのは、そのポーズを正しくデッサンできるかではなく、何をしているどの瞬間を切り取ったかを伝えることです。どれだけ人体の比率が正しかろうと、どれだけ難しいアングルを表現しようと、そのポーズからキャラや作者の意図が伝わらなければ「硬い絵」に見えます。よく言えばリアルなポーズと言えなくもありませんが、いかにも練習で描かれてそうな絵になってしまいます。
このときの「キャラの意図」や「作者の意図」の要素がどれだけ濃く現れているかによって、そのイラストの「作品っぽさ」が出ると思います。アニメなどの映像演出において、意味のない演技や構図は視聴者が混乱するのを避ける為使わないという話を聞きますが、その逆をやれば意味深になって「作品っぽさ」が出せるはずです。よって、キャラのポーズを描くときには、明らかに作者が手を加えていると分かるギミックを仕込むと良いと思います。
抽象的な情報は「シルエット」に込める
絵に込めた意図に気づいて貰うにはデザイン的な工夫が必要です。人の視覚は何を基準にものを認識しているかというと、「形」と「色」だと思います(イラストの話なので「動き」は除外)。「色」については「配色」の項目で触れましたし、「形」については「キャラデザイン」の項目で触れましたが、ここでも何が認識されやすいかという観点で考察していきます。
絵において「形」に該当する要素は何かというと、輪郭線、配置、比率、ポーズ、パースなど色々思いつきますが、それら全て含めて最初に認識されるのは「シルエット」であるはずです。つまり、絵を描くときにシルエットに意図を反映させることで、鑑賞者が真っ先に拾ってくれるというわけです。そもそも、人体デッサンの狂いなどはまともに解剖学やパースを勉強した人でないと見抜けません。それよりも、迫力があるかとか色が綺麗という方を先に認識します。魅力の無い絵を描くより、まずは下手だけど目を引く絵を目指しましょう。
絵として描画されたものの中ではシルエットは抽象的な存在で、言い換えると「雰囲気」や「存在感」という概念を形として表しているだけです。人の視覚が正確に認識できるのは注視点と呼ばれるただ一点のみで、被写体の佇まいを認識する際は広い範囲をザックリと視界することになります。つまり、シルエットが大体合っていれば雰囲気や存在感を上手いこと読み取って貰える絵になることが期待できます。
「三角構図」は見栄えの基礎
ここではキャラのシルエットについての話でしたが、他に絵を描く上で扱わなくてはならない抽象的な情報として「構図」が挙げられます。構図とは、被写体の配置で心理的な意味を与え、視認性を向上するのに必須の技術ですが、目には見えない領域に意図が込める抽象的な要素です。
こういった抽象的な表現はセオリー通りやっても必ず受け取られる訳ではなく、どちらかと言えば余計なノイズを除去する為の技術です。映像演出や一枚絵の構図に限らず、キャラのポーズにも同じ考え方を適用しても効果はあります。つまり、無計画にポーズデッサンして意図に反する絵にならないよう、ある程度の計画性やセオリーが必要になります。
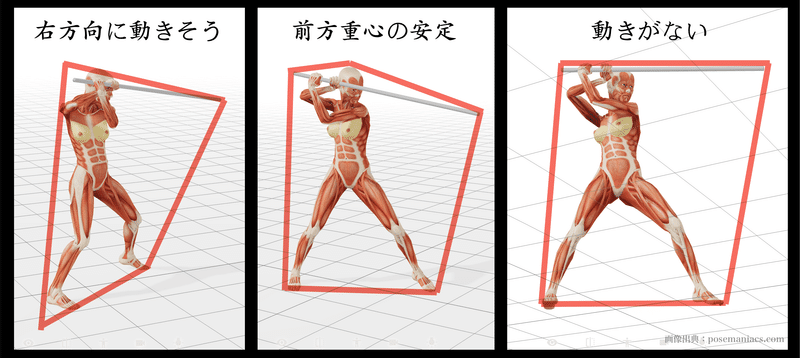
ここで参考になるのが、さいとうなおきさんの動画です。この動画ではキャラのポーズの大枠として三角形を基準にする「三角構図」という手法が紹介されています。やり方は簡単で、三角形のシェイプを自由変形させた枠の中にキャラを作画することで、三角形の時点で発生していた躍動感が継承され、少ない手間で雰囲気や存在感のコントロールが出来るという寸法です。
既に削除されてしまったさいとうなおきさんのYouTubeチャンネルの埋め込み動画です。内容を簡単に書いておきます。キャラの立ち絵を考える際に、なんとなく手足を広げるより、大枠となるシルエットを囲んでおくことでバランスを整える手法。キャラを囲む大枠は3本の直線で描き、基本的には三角形に収めるのがコツ。普通に三角形だと安定、逆三角形だと躍動を与えられる。というもの。
三角形の中にキャラを描く時、三角形からはみ出さないように描くのではなく、その三角形をキャラのボリューム感に置き換えるイメージで描きます。完全に一致させなくとも三角形の存在を示唆できれば良いです。三角構図の内側にキャラのポーズを描く時、三角形の3つの辺にキャラの輪郭線が内接するようにポーズを設計していきます。この三角構図はあくまで平面構成としてのシルエットなので、キャラにパースがかかった状態でも三角形に収めるように描きます。
下図はポーズマニアックスから拝借した1つの同じポーズについて、アングルを変えたときに多角形で囲んだフレームの傾きがどう見えるかを実験したものです。三角形でも対応できなくはありませんが、小道具を持ったポーズになると多角形の方が無理なく解釈できておすすめです。どうやら、三角形に縛られ過ぎてもポーズの選択肢が狭まってしまうので、三角形シルエット=方針、多角形シルエット=ディテール、くらいに考えて自由に描くのが良さそうです。三角形構図はあくまで提案であって正解ではないということなのでしょう。

創作のための練習のための創作
高精度な人体デッサンは初心者にはできませんし、出来るようになるには経験が必要なので今考えても不毛です。練習する為にはモチベーションが必要で、モチベーションは作品制作によって湧き出ます。つまり、上手い絵を描くには練習が必要なのに、練習のモチベーション源である作品制作は絵が描けないと出来ないジレンマがあり、初心者の苦しみはこれに集約されます。もし上手い絵の画力を必要としない作品制作の方法が存在するなら、作品制作を絵の練習として行う夢のようなシチュエーションが実現できます。その第一歩として、絵の上手さに拘らないイラスト制作の方法を考えたいと思います。
今回の記事ではキャラクターの一枚絵を完成させる手順の考察をしますが、絵の上手さには極力触れず、可能な限り手間や複雑さを排除した手順を探っています。主に、キャラデザイン、ポーズ、構図、配色、の4要素を取り上げますが、人体デッサンや解剖学には触れません。こういった縛りの中でどこまで再現性を得られるかという試みです。
STEP 4 構図の決め方
キャラの立ち絵だけなら構図は意識しませんが、一枚絵だと作画フレーム内の被写体配置を考える必要があります。さいとうなおきさんの動画では、作画フレームを等分割して配置する法則に従う方法の説明がされています。この動画で実演されている「三分割構図」は、いくつかのグリッド線を描いてその交点に被写体の重要部を一致させるレイアウト手法です。他にも「レイルマン構図」というものも実演されており、それぞれ完成図の印象が異なるのでいくつかの法則を使い分けられると便利です。
この動画もさいとうなおきさんのYouTubeチャンネルの埋め込みでした。今は削除されているので覚えている範囲で内容を簡単に書いておきます。いたってポピュラーな手法として、画面を縦横ともに3分割するグリッドを書いて、グリッドの交点にイラストの重要パーツを配置することで視線誘導する構図を作る、という内容でした。動画ではグリッドの交点にキャラの顔であったり、相棒のちびキャラの配置したりしていました。
写真の構図から学ぶ
写真などの分野ではこのような平面構成の法則がいくつも提唱されているので、一通り知っておくといいでしょう。ここではググって見つかったものを挙げて行こうと思います。
【構図の種類】【エリア分割系】
日の丸構図
放射線構図(消失点構図)
シンメトリー構図
二分割構図
トンネル構図
サンドイッチ構図
額縁構図
三角構図
【ガイドライン系】
放射線構図(消失点構図)
対角構図
S字構図
【交点一致系】
三分割構図
四分割構図
黄金分割構図
レイルマン構図
フィボナッチ螺旋構図
ただし、上記のような法則だけではイラストの構図について説明し切れないことを留意して下さい。あくまで被写体の重要なパーツを画面上のどの位置に写すかという指標でしかなく、撮影する被写体の配置(シチュエーション)の設計方法ではありません。上記の列挙したものが「平面構成」の法則だとすると、その次に考えるのはイラストの為に実際の空間配置を考慮する「カメラワーク」です。
例えば、さいとうなおきさんの動画で実演されているイラストを見て下さい。そのイラストには、2頭身の「ペンギン姫」と「ペンギン執事」と「魚のポケモン(?)」の3体の被写体が登場しまが、これといって明確な状況設定はされていません。ただ3体が躍動的に画面内に配置されているだけのイラストで、これはあるストーリーの一瞬を切り取ったシーンではなく、パッケージイラストのようなデザインとしてのイラストであると言えます。この場合は平面構成の法則に従って配置決めしやすいのですが、もしストーリーのあるシーンだとすると平面構成のみに囚われるとストーリーが破綻しかねません。
パースの整合性
キャラのポーズの構図の「三角構図」の所でも触れましたが、被写体にパースがついても三角形に収まるように描くという前提があります。これはキャラのポーズに限らず、画面全体の構図(平面構成)でも同じ事が言えます。そこで問題となるのが、見栄えする構図としての配置と、空間パースとしての正しい配置の整合性です。
例えば、キャラ単体のポーズでは人体構造さえ間違わなければ、作画後にレイヤーを移動させてキャラパースを背景パースに一致させて矛盾を解消できます。しかし、キャラが複数いるイラストだとキャラ同士の演技の絡みがある為、個々のキャラが持つパース同士の整合性と、さらに空間パースとの整合性という、3つのパースのすり合わせが必要になります。
さらにそこに構図としてキャラ配置が決まっている場合、キャラを画面上のある位置に配置したとしても背景パースと一致しない可能性があります。複数キャラになるともはや後から配置を微調整することすら出来ない可能性もあり得ます。ラフ段階でなら色々と試行錯誤も出来ますが、完成後にパースの狂いに気付いたらウンザリしますよね。こうならない為にも、演技も構図もパースも事前に意図的に設計さえ出来ればリテイクを減らせるはずです。
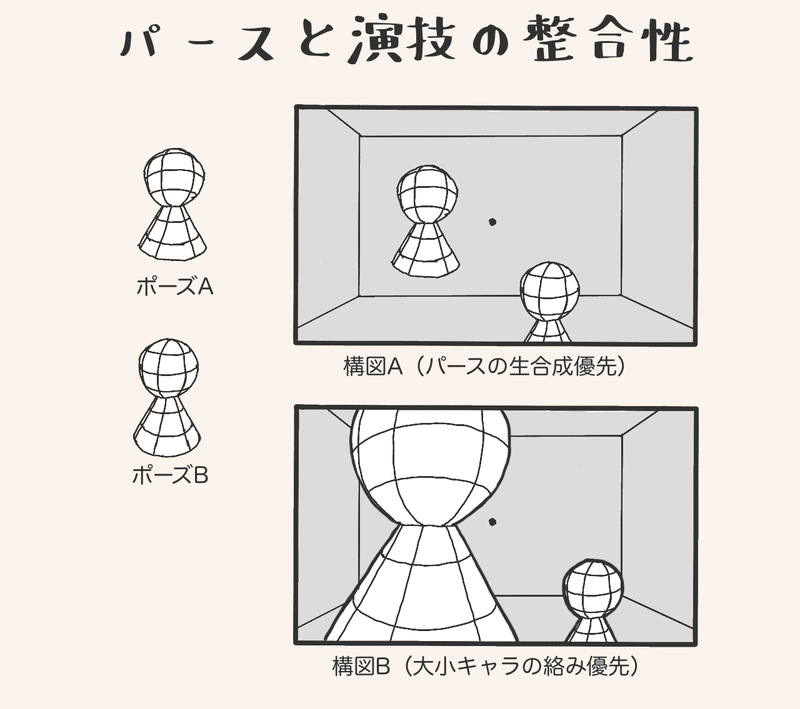
具体的な例を見てみましょう。キャラ単体のイラストとしてポーズAとポーズBを描いたとして、そのキャラのアイレベル(水平断面のカーブ)基準で背景に乗せると構図Aのようになります。しかし、これでは一人浮遊してしまいますし、キャラ同士が絡んでいる様子もありません。そこで、構図Bのようにキャラが隣り合って立っている配置にすると、キャラの身長差は発生してしまいますが一応会話するシーンのようには見えます。このように、キャラ単体のイラストだと構図Aのようにレイヤーを移動させるだけでパースの整合性が取れるのに対し、構図Bのように2体のキャラポーズのパースを合わせつつ演技としても整合性を取ろうとすると、キャラのサイズや画面の収まり(フレーミング)にシワ寄せがいってしまい、あまり良い構図にまとまりません。ストーリーのある演技を描くことを重要視する場合、単純に画面上のレイアウトではなくシチュエーションにおけるキャラ配置を美しくフレーミングするカメラワークとして設計しなくてはならないため難易度が跳ね上がります。

キャライラストの3要素
要はポーズラフ画の段階で整合性を取れば良いのですが、それはつまり「パース」「演技」「構図」の3つの要素を同時に処理する必要があるということです。「演技」とは、キャラの行動を示唆する描写のことで、「会話する」「走る」「くつろぐ」などイラストに込める情報に直結する要素です。「構図」とは、演技の内容を鑑賞者に明確に伝える為のデザインのようなもので、ただ伝われば良い訳ではなく美しさや臨場感を演出するのに必須な要素です。パースとは、演技を見せる為の構図が空間的に破綻させない為に守るべきルールで、構図の見た目を良くしたいからといって破る訳にはいかない一種の縛りのような要素です。
まずは、この3つの要素の優先順位を決めておきます。イラストとはあるシチュエーションの一瞬を切り取るものなので、そこに描かれるポーズには必ず意図が存在します。つまり、最重要なのは「演技」で、その絵でキャラに何をさせるのかが決まらなければ作画に取り掛かれないのは言うまでもありません。そして、次に重要なのは何かというと、絵としての見栄えを整える「構図」です。これは画面上の平面的な配置を基準に考え、心理描写や視線誘導などデザイン的な視点で設計します。
では、残りの「パース」が重要度が低いのかというとそうではありません。というのも、「演技」はイラストとしてのコンセプトで定められる項目で、「構図」はほぼ理論化された項目なので、これらについて後から変更を加えるものではなく、事前に設計を済ませるものです。「演技」を変更するならイラストのコンセプト自体が揺らぎますし、「構図」を変更するなら被写体配置が根底から揺らぎます。つまり、「演技」「構図」「パース」の整合性を取る為に作画中に手を加えられるのは「パース」のみしか残っていません。
画面レイアウトと空間レイアウト
「演技」や「構図」の重要度は絵の運用方法によって異なります。例えば、キャラ設定画などではキャラの演技は「立つ」だけです。例えば、アニメ作画などではキャラの演技は、シーンにもよりますがリアリティが求められます。例えば、本やディスクのパッケージなどでは「格好良いポーズでカメラ目線」といったわざとらしい演技が求められます。
また、アニメなどの映像演出における構図や演技は、長い歴史の中でかなり理論化が進んでおり、とりあえずは「作法」を守ればそれなりの構図が作れるものだと思います。映像演出では既にキャラの配置がストーリーによって設定されている為、後はそのシーンの舞台装置の上でカメラワークを考えれば済みます。しかし、映像演出の作法に従ってもスタイリッシュ(見た目重視のデザイン系の意)なイラストは描けません。スタイリッシュなイラストは空間上の配置より画面上の配置の方が優先される為、映像演出や正しいパースといったリアリティに頼って作画できません。何かしらの根拠が分からないままでは勘やセンスで描くしかありません。
映像演出と同様に、明確な空間レイアウトが存在するシチュエーションのイラストでは、ただ画面上で好きな位置にキャラを配置できるわけではなく、舞台装置の間取りの把握、キャラの立ち位置、カメラの位置など前提となる条件を守った上で、最終的に画面上に映される結果物として構図を考える必要があります。化学反応と同じで正しい分量を守らないと目的の物質が手に入りませんが、これは知識と根気があれば対処できますし、経験によって作業速度も向上します。一方で、デザイン系のイラストの構図は絵描きのMP(発想力)を消費するだけなので、割と何でもありと言えます。しかし、発想するには十分に理論化されていない分野の知識を持っていることが前提となるので、出来ない人には出来ない訳です。
そこで、スタイリッシュなイラストと思われる既存作品の構図を逆算して「空間レイアウト(上面図・側面図)」に落とし込み、スタイリッシュなイラストも平凡な配置で構築されている事を検証してみました。そうする事で、平凡な配置をスタイリッシュに映し出すカメラワークを考える知識として覚えることが出来ます。ちなみに、先ほどから「スタイリッシュ」という適当な言い方をしているので伝わっていないかも知れませんが、例えば『ペルソナ』シリーズのパッケージを彷彿とさせる様なイラストのイメージです。
カメラワークと構図
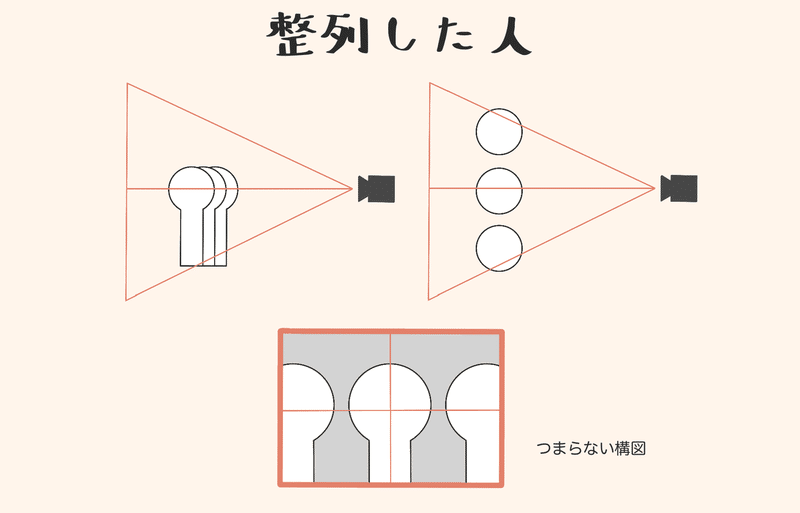
まずはキャラクターが横一列に並んだものを正面から撮影する構図です。ポップなイラストでよく見る構図ですが、奥行きパースがないので単純に画面レイアウトの見栄えだけで勝負するイラストになります。キャラを立たせたり座らせたり、離したり近づけたりするだけで画面レイアウト上の配置をズラして調整できます。構図としてはかなり大人しい部類なので、デザインによって見栄えするよう工夫しなくてはなりません。使い方次第でいくらでも格好良くはなりますが、最も平凡な構図と言えます。

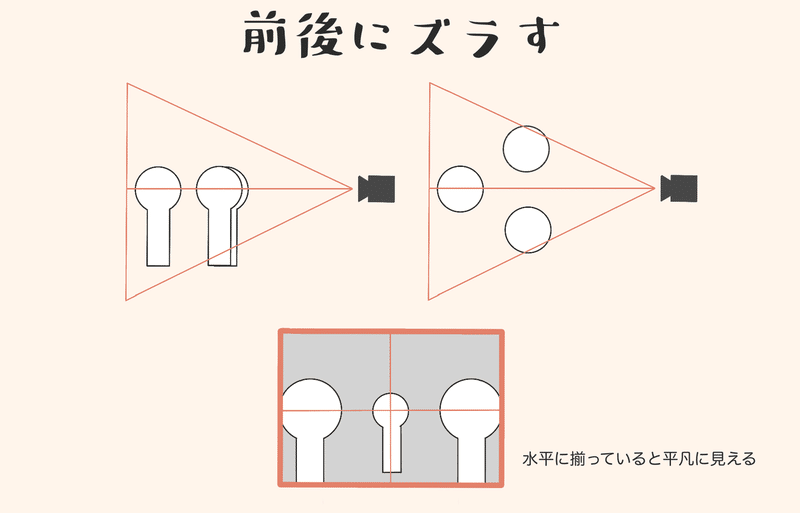
次はキャラが横一列ではなく前後に配置した構図です。奥行きが発生することで画面レイアウトに変化が生まれ、少し動きのある構図になりました。キャラを整列させず三角形に配置することで複雑そうに見えますが、左右対象な構図なので少し不自然です。構図としてはイマイチ遊びが足りません。

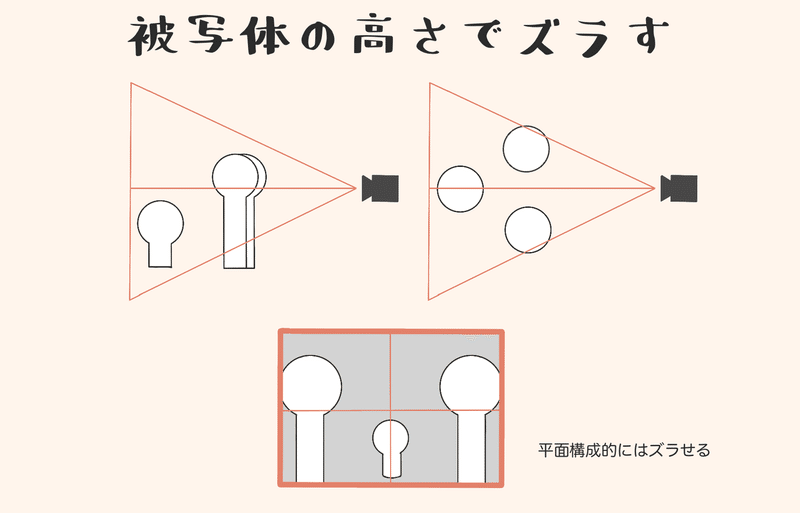
キャラの身長差や姿勢で高さをズラすと画面レイアウト上で三角構図が作れますが、これは最初の横一列の空間レイアウトと同様、平凡な構図なのでデザインで補強する必要があります。絵とは3次元を2次元に再現したもので、どうせなら奥行き方向(z軸)の空間情報が表現されている方が面白いに決まっています。ただ高さを変えるだけだと、何だか図解を見せられている様なつまらなさがあります。

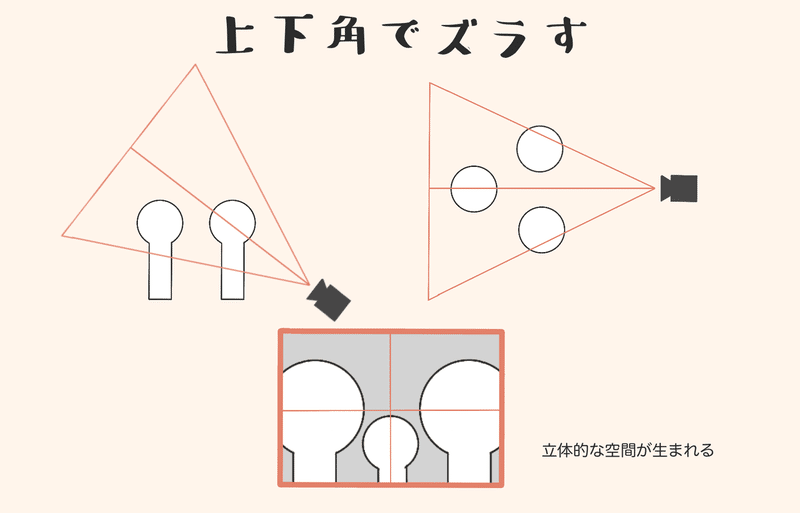
動きのある構図が欲しいなら3点透視図にするのが手っ取り早いです。3点透視では、空間レイアウト上でキャラの立ち位置が奥行き方向にズレていると、画面レイアウト上では上下方向にズレが発生し、さらに被写体の立体感が強調されるアングルで描かれる為、大抵のシチュエーションで単調な構図を避ける事ができます。キャラが横並びになって単調だと感じたら、3点透視の構図にして上下にズラせば改善されます。ただ、パースの整合性を取るのが一気に難しくなるので、作画するには知識が必要です。

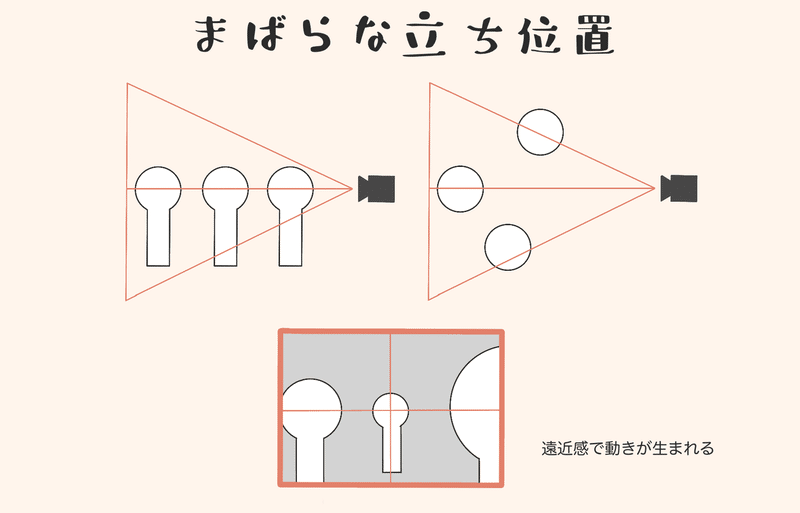
キャラのサイズをバラけさせたいなら、空間レイアウト上で奥行き方向のキャラ配置をまばらにします。スタイリッシュなイラストの構図では明確なシチュエーション設定が無い分、いかにして無造作に配置するかを工夫しているように思えます。これは奥行きの縮小を活用して画面レイアウト上のキャラのサイズをコントロールする手法となります。

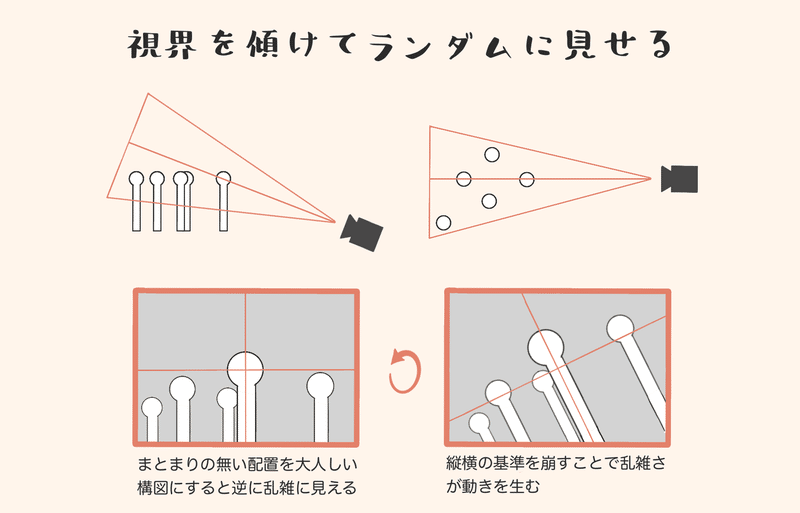
飛び道具となりますが、視界自体を傾ける事で画面レイアウトを不安定に見せることができます。

「3点透視」「まばらな立ち位置」「視界傾斜」を駆使して写真の構図の法則と一致するように画面レイアウトを探るのが、見栄え重視のキャライラストの構図を設計する実用的な手法だと思います。スタイリッシュな構図は、この3つの方法を駆使していかに画面レイアウト上で無造作かつ法則的に配置するかがキモとなります。
画面レイアウトで見栄えする法則的な配置については、写真の構図の三分割構図やフィボナッチ螺旋構図を使った平面構成の配置の法則を参考にします。そして、画面レイアウトで躍動感を生み出す無造作な配置については、空間レイアウトを使って「3点透視」「まばらな立ち位置」「視界傾斜」などを駆使したカメラワークの設計で「演技」「構図」「パース」の整合性を取ります。スタイリッシュな構図は、ストーリーの状況設定がなくとも「見栄え」と「躍動感」をイラストに与えることができます。
写真の構図の知識だけではイラストが描けないと言ったのは、実際の空間にキャラを立たせた上でカメラワークを考え、写真の構図の法則と一致させるには、こうした空間レイアウトを使って設計しない限り、勘で作画するしかないからです。ただ、ストーリーのある漫画本編の1コマの構図としては嘘臭くなってしまうので、ここで提唱した手法は漫画の表紙やポップなイラストなどで活用してみてください。
STEP 5 シェーディングとライティング
STEP1のキャラデザインの工程で既に「固有色」の配色は決定できています。そのキャラのポーズや構図が定まると「シェーディング(陰影)」や「ライティング(照明)」を再現する色塗りを行う為、ここでは光の種類について必要最低限の要素を考えていきましょう。大まかに理解しておくと、可視光は「反射」「屈折」「透過」「吸収」「散乱」「分散」「干渉」などの具合で見え方が変わり、立体物の立体感や質感に関わる光の種類は「反射光」「透過光」「拡散光」「発光」などで、その結果として「ハイライト」「環境光」「逆光」「レフ光」「グロー効果」「陰」「影」などの現象が生まれます。そして、これらの表現は別レイヤーに塗った色を適切な描画モードで合成すれば再現できます。イラストの着色は「固有色」「ライティング」「シェーディング」さえ理解できれば習得できるはずです。
レイヤーの描画モードは種類が多く、似た効果のものばかりで違いが分からない為、何となく使っているだけの人は多いと思います。せめて必要最低限の描画モードを覚えておけば時間短縮だけでなく、頭の中だけでシミュレーション出来る様にもなります。ここでは、ライティングとシェーディングを再現するのに必要な描画モードのパターンを決めておこうと思います。
当初はこの記事内でレイヤー描画モードについてまとめていましたが、文字数がとんでもないことになったので別の記事に移動しておきました。
ハイライトについて
一般に言うイラストにおけるハイライトとは、立体面の明るく見える部分を指します。しかし、光の現象としては明るく見えるものがいくつか存在し、イラストでそれらを再現するにはそれぞれの明るさの発生原理を区別して考えるべきです。そう言う意味で、イラストの色塗りにおいて明るい面について考えることを「ライティング(照明)」と言うことにします。
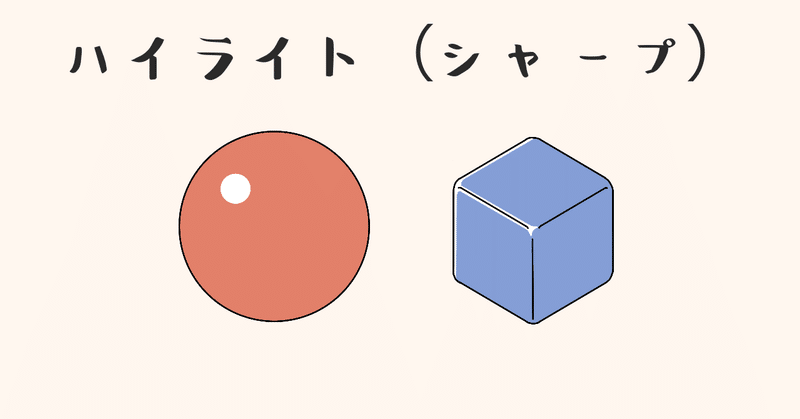
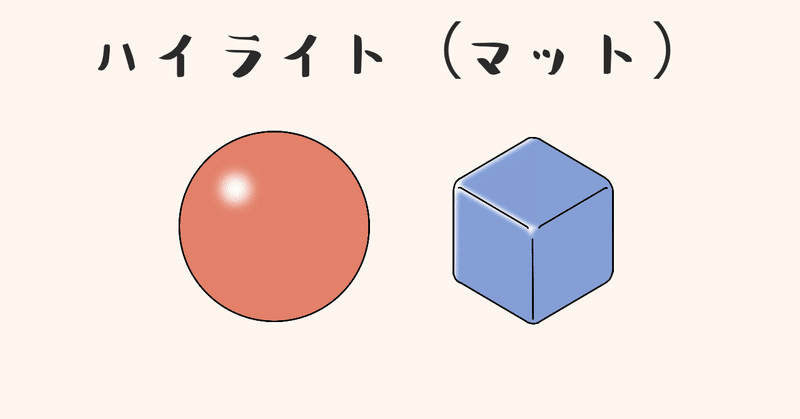
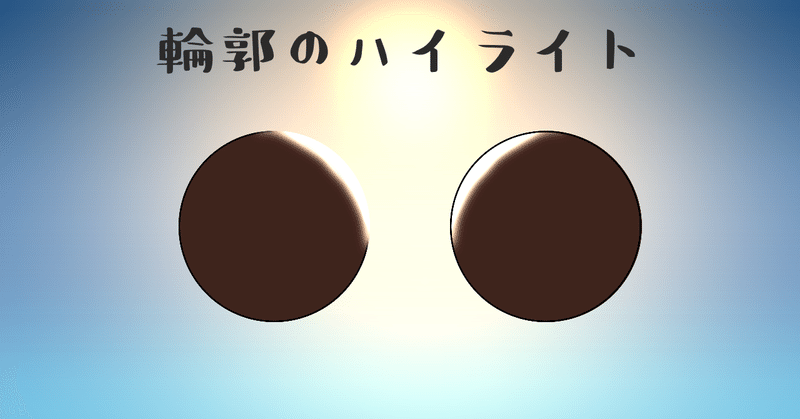
では、厳密には「ハイライト」は何を指すのでしょうか。ハイライトは「鏡面ハイライト」とも呼び、光源からの光が光沢のある表面に反射して見える光源の鏡像を指します。平面での反射では光源の形がそのまま写りますが、球面で起きる反射では光源の形が球面に沿って歪んで見える為、ハイライトを描画するには立体形状を把握する能力が必要となります。そして、鏡面や研磨面のように反射率の高い面だと光源の輪郭線がシャープに見えます。

また、ザラついた質感の反斜面だと面の凹凸によって散乱が起きて境界線は多少ボヤけます。ハイライトの輪郭は被写体の質感を表現するのに役立ちます。よく「ツヤツヤ」「ザラザラ」「テカテカ」という擬音で表される質感は、ハイライトの描き方で表現できます。

「ハイライト」は太陽光や室内照明による現象で、基本的には昼光色(白)の光源として扱います。昼光色の光源の輝度では基本的に人の目には真っ白に見え、それを反射しているハイライトもほぼ真っ白に見えます。
色の付いた光源
光が当たって立体面が明るく見える現象は一般的な「ハイライト」だけではありません。例えばここでは、「環境光」と「レフ光」について考えて見ましょう。
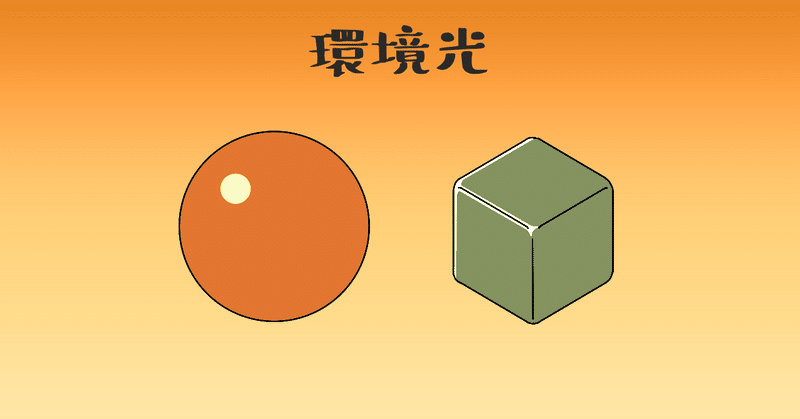
光源が夕日や色付きの照明だとしたら、当然ハイライトの色はおろか、その環境下にある被写体の色味が全て光源の色に染まるはずで、こう言った光源からの光を「環境光」と呼んで区別します。強いて言えば太陽光も室内照明も環境光の一種ではあります。

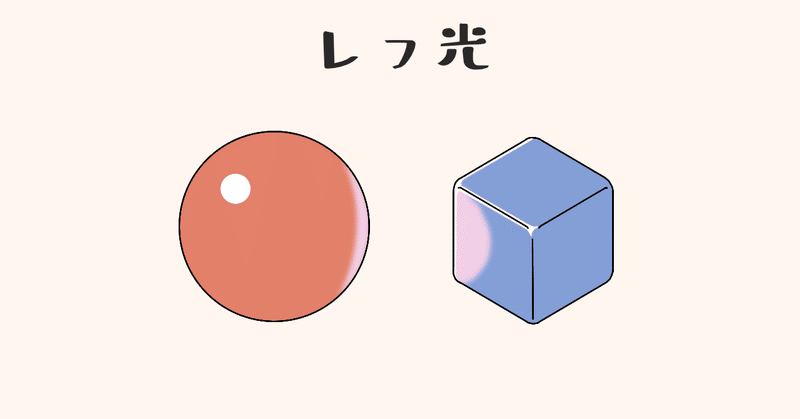
また、ほぼ全ての物体は光を反射することでその固有色を視認できますが、それはつまり反射光に物体の固有色が含有しているということで、反射率の高い物体は光源からの光に自らの固有色を混入させて他の物体に照射する事があります。このように光源からの光ではなく物体からの反射光によって他の物体面が明るくなるとき、その反射光のことを一般的な反射光と区別する為「レフ光(リフレクト光)」と呼びます。カメラ撮影で被写体を自然光で明るくするレフ板が由来です。レフ光は、光源の光線が物体面で反射する際に光の持つ照度を吸収されている為、レフ光を受けた他の物体はハイライトほど明るくならずレフ光の色味を帯びる程度の変化に止まります。

「ハイライト」「レフ光」はいずれも立体面の明度を上げる現象なので、光源色を塗ったレイヤーの描画モードを「加算」や「覆い焼き」で合成してピクセルの明度を上げることで再現できます。「加算」はマイルドなハイライト、「覆い焼き」はハイライトの輪郭に光色が浮かび上がるほど眩しい表現になるそうです。
一方、「環境光」は原理的には「ハイライト」における光源に色が付いただけなので、ハイライトの明度を上げる表現に加えて、環境光の光色を「乗算」で被せて色味を付ける事で再現します。なぜ光の表現なのに明度が下がる「乗算」で合成するかというと、最も明るい昼光色に対して環境光は色付きの光である時点で輝度が低い為です。電球にカラーフィルムを被せたら色が付くと同時に暗くなることから容易にイメージできると思います。
拡散光について
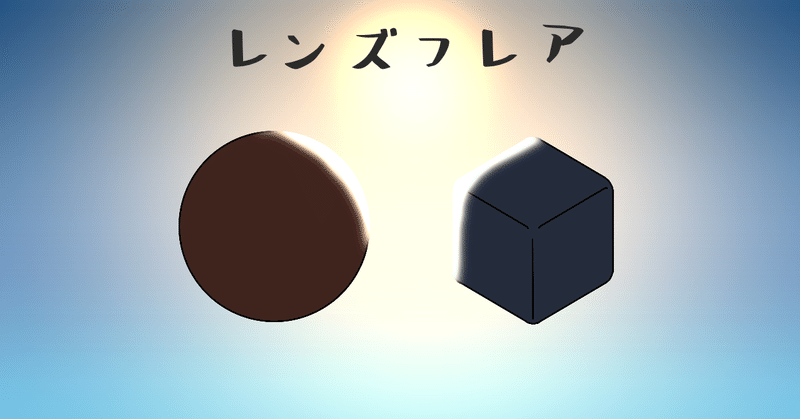
拡散光と言っても拡散して見える原理はいくつかあります。大気中の粒子による乱反射、被写界深度によるボケ、レンズ内での反射によるムラなど、見た目は似ているので同じ処理で再現できますが、発生原理を知っておくとそれらの効果をつけるシチュエーションを見分けられる様になります。
「逆光」とは、カメラのレンズが光源に近い方向に向けられた状態です。このとき、被写体の輪郭に沿って拡散光が発生して後光が射した見え方になります。光源を遮蔽して被写体のシルエットが暗く見え、その輪郭付近に拡散光がボヤけて見える光は「レンズフレア」と呼ばれ、カメラレンズに強い光が真っ直ぐ入るとレンズ内で光が反射して明るさにムラが出来るため発生します。いわゆる肉眼で言う所の「眩しい」状態です。レンズフレアはエアブラシやグラデーションで光のムラ描いたレイヤーを「加算」で合成して再現できます。

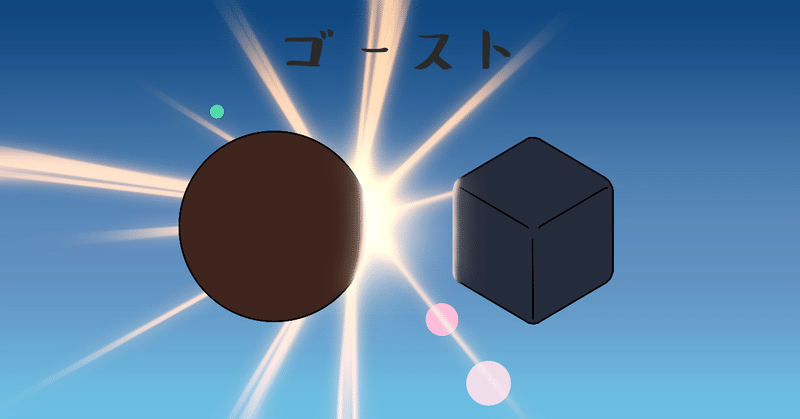
よく見かける六角形の光輪が映り込む表現も、レンズ内の反射でカメラフィルターの形状が写り込む現象で「ゴースト」と呼ばれています。逆光で起きる明度上昇の現象は、物理現象として起きているのではなくカメラの構造が要因でフィルムにレンズ内での反射光焼き込まれているため発生します。ゴーストは六角形や円を描いたレイヤーを「加算」で合成して再現できます。

上の図でも再現してますが、光源と被写体が完全に被らない位置関係の場合、例によってハイライトが発生しますが、環境光の反射光としてのハイライトに加えて、光源の光線が直接視界に入ってきます。すると、光源に近い部分のハイライトは光源に溶け込んで完全に白飛びして見えます。これをイラストで再現するには、エアブラシなどで塗った光源色を「加算(追加)」などで合成します。「ハイライト + 拡散光」という感じです。
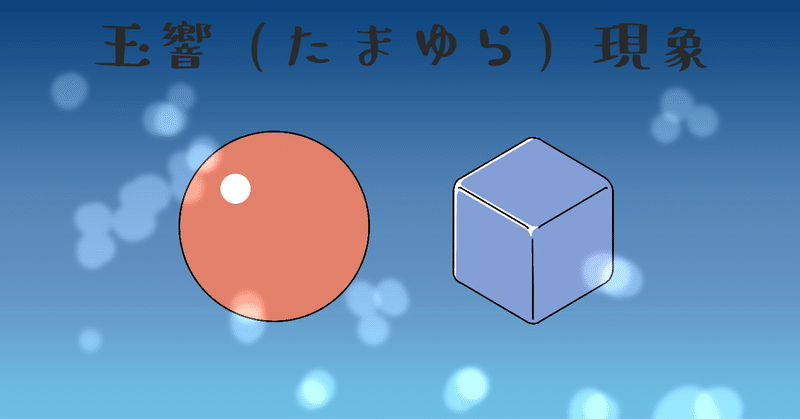
大気中に塵や水蒸気が舞っている環境では、環境光が被写体に当たって反射した光が微細粒子の屈折率で拡散される事があります。この場合は特に明度に変化はありませんが、全体的に色が滲んで見えます。その現象を再現するには、イラストが完成した状態のレイヤーを最上層に複製し、ガウスぼかしをかけ、「オーバーレイ」や「ハードライト」などの描画モードで合成することで、全体の色がしっとりと馴染んだ見え方になります。このような処理は「デフュージョンフィルタ」と呼ばれます。逆光と違うのは、光源の光が拡散されるか、レフ光が拡散されるかという事です。
また、大気中の粒子で光線が屈折してちょうどカメラレンズに飛び込んだ時、その粒子の位置に小さな強い光源が発生した様に見えます。しかし、カメラレンズのピントは被写体にフォーカスしているため、その小さな光源は被写界深度の影響でボヤけて写り込みます。これは「玉響(たまゆら)現象」というカメラの仕様による現象ですが、イラストの表現の一つとして使うこともできます。

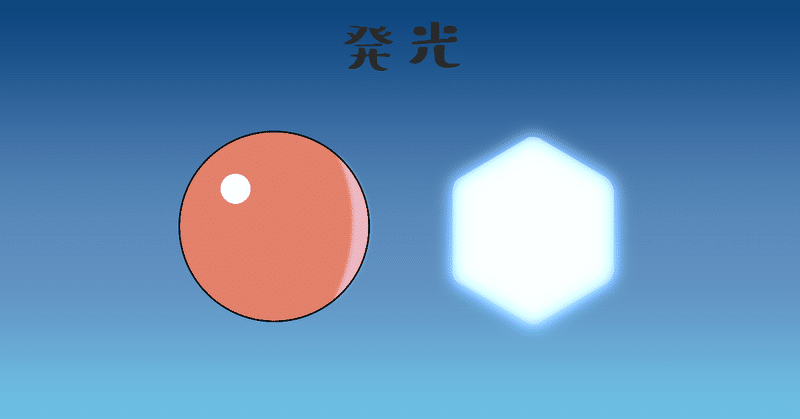
発光について
もう一つ、ライティングにおいて隠し味となる表現として「発光」について触れておきます。発光は被写体自体が光を発することで、一つの光源として振舞う現象です。ただし、ニュアンスとしては太陽や照明ほど明るいものではなく、ほんのりと光っている程度のものに対して「発光」と呼ぶことにします。例えば、炎、ディスプレイ、LED、ネオン、蛍、星空、稲妻などは光源ではなく発光に分類します。

発光する被写体は、絵の中で明るく見えることが前提となります。当たり前の事ですが、環境光より明るいからこそ光って見えています。太陽光の下でスマホ画面が見えなくなるのは、ディスプレイの発光量が足りていないからです。発光物が視認出来るのは薄暗い環境に限られます。そして、発光する被写体をイラストで再現するには、ハイライトと同様に発光する物体の固有色を塗った上に、光色で塗ってガウスぼかしをかけたレイヤーを「加算(追加)」で合成します。こういった処理のことは「グローフィルタ」と呼ばれます。
また、環境光とは別の色の光源がある状況は、レフ光と似た現象が起きます。発光しているのだから当然他の被写体にその光が照射されて色移りします。ちなみに、あまり重要ではありませんがレフ光とは光の軌道が異なります。レフ光は環境光の強い光線を反射しているので、光線の進行方向のみにハイライトが発生します。しかし、発光はそれ自体から全方向に光線を放射する「ポイントライト」として振る舞います。結局は光線の方向にハイライトが発生するだけなので難しい話ではありません。
シェーディングについて
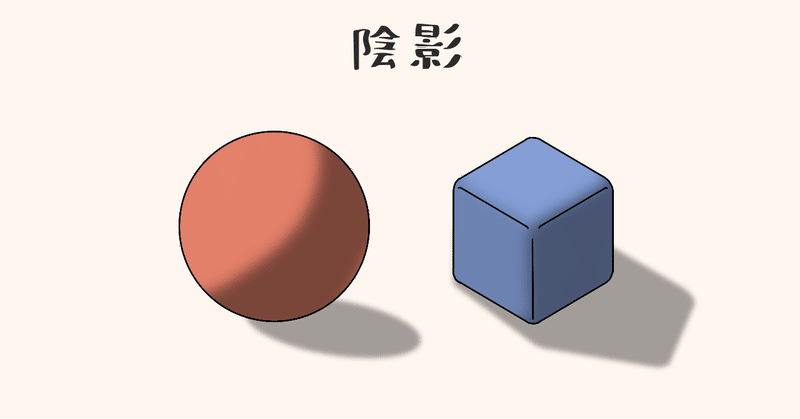
陰影という言葉はどちらも「かげ」の字を書きますが、「陰(シェード)」とは光が届かない面の明度が低くなる現象のこと、「影(シルエット)」とは遮蔽物の形状に沿って明度が低くなる現象のことです。これらは単に明度が下がるだけの現象なのでレイヤー描画モードの「乗算」で無彩色を合成することで再現できます。

ちなみに、遮蔽物が光を「透過」する物体の場合は少々複雑で、基本的には遮蔽物の固有色を含有した色を「乗算」で合成しますが、遮蔽物の屈折率によって明度にムラが発生します。凸レンズに焦点があるように、遮蔽物への光線の入射角によって3次元的な屈折や拡散が起きる為、手描きのイラストで再現するのは難しいです。対策としては、光を透過する遮蔽物を描かないか、透過光の明度のムラを記号的に表現するかしかありません。
補足ですが、リアルな質感を考慮するなら被写体の輪郭線の線画レイヤーにも光の表現を適用させる必要があります。特に強めのハイライトの部分や逆光のシチュエーションでは輪郭線は明度が上がって高すぎて白飛びしているはずです。

色塗りについて独自に考察してみましたが、ガッツリと理論を学びたいなら『カラー&ライト ~リアリズムのための色彩と光の描き方~』でも読むべきですね。
【実演】キャラデザしてみた ~舌切りスズメ編~

ここまでで学んだことの実践として、まずはビジュアル重視のマスコットキャラのアイデアを考えていきます。キャラのコンセプトはさいとうなおきさんの動画でも解説されていた通り、「発注書」なるものを作成するところから取り掛かります。
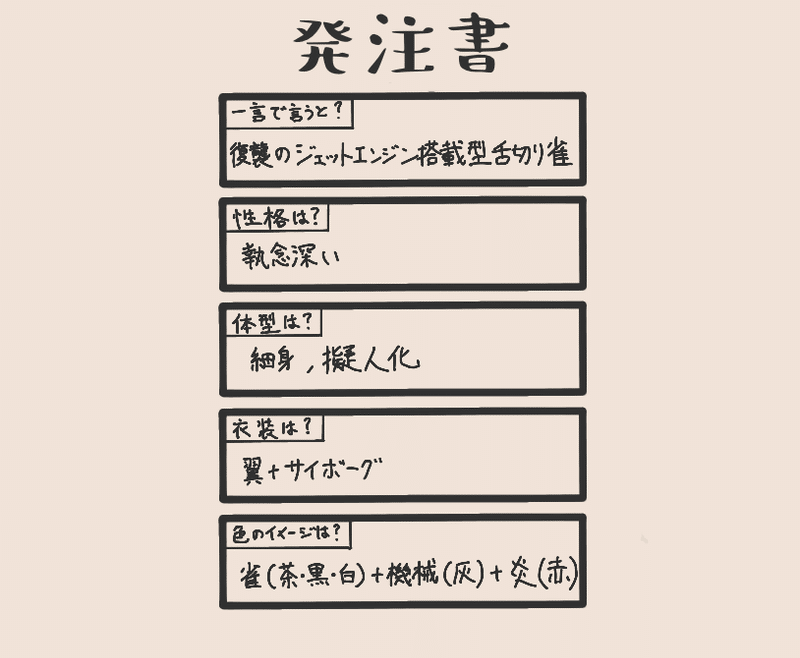
【発注書(キャラデザコンセプト)】
①キャラ像を一言で言うと? (キャッチコピー)
②性格は?(ポーズ・表情)
③体型は?
④服装は?(コスチューム・ヘアスタイル )
⑤色のイメージは?(配色)
この中でも「一言で言うと?」の項目はキャッチコピーに相当する重要な項目ですが、ここの決め方が難しいのが問題となります。適当にキャッチコピーのような文章を考えることは簡単ですが、そこからビジュアルに描き起こすことこそが目的なので、キャッチコピーから②~⑤のアイデアに繋げる必要があります。キャラのキャッチコピーとは、いわばキャラ紹介の見出しのようなもので、「人呼んで○○」という使い方のできる文章のことです。さいとうなおきさんの実演では「戦うペンギン姫」というキャッチコピーでデザインされていました。
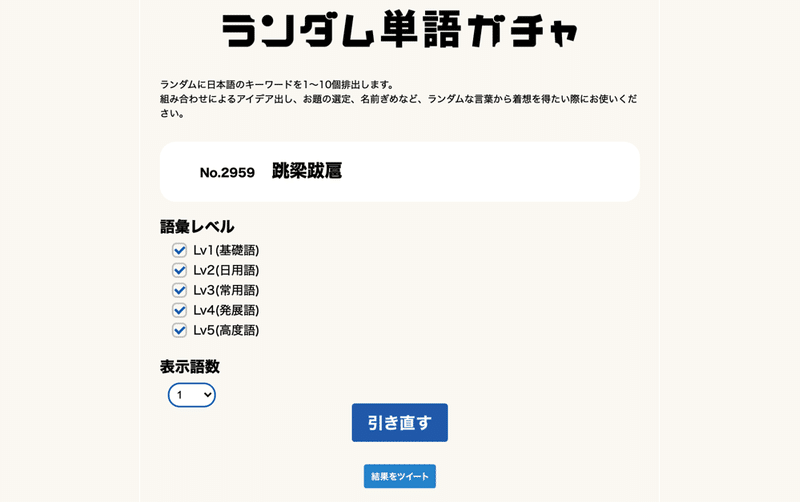
これから即興でキャラデザインをしていきますが、コンセプトのアイデアはランダム生成します。ここでは「ランダム単語ガチャ」というブラウザアプリを利用してランダムに表示される単語を組み合わせてキャッチコピーを考えます。ただ、適当にランダム単語を眺めていても脳内で映像を結ぶことは難しく、キャッチコピーについて何かしらの文法的なフォーマットを決めておき、穴埋め問題のようにキャッチコピーを構築していきます。

キャッチコピーのランダム生成
キャッチコピーの文法として必須となる情報は何か考えます。例えば「戦うペンギン姫」という文法は、「戦う」という動詞、「ペンギン姫」という名詞によって構成されています。さらに「ペンギン姫」は「姫」という肩書きに「ペンギン」という属性が付与された単語です。また、「戦う」についても実際に戦っているわけではなく、「戦闘中のペンギン姫」のようにシチュエーションを指す意味合いにするのは不適切で、これではポーズのアイデアの参考にはなりますがキャラデザインとしてはあまり意味を成しません。この「戦う」はペンギン姫の役割や目的を表す要素で、「温暖化と戦うペンギン姫」と「貧困と戦うペンギン姫」では後続するアイデアの方向性が別物で、「暑さに弱いペンギンと温暖化」と「国のトップの姫と貧困」では展開されるストーリーが異なり、それがキャラのビジュアルの違いにも繋がります。ちなみに「温暖化に苦しむペンギン姫」としてしまうと、これもまた役割ではなく「シチュエーション」を指す意味合いになり、構図やポーズの参考にはなりますが、ビジュアルイメージの参考になりにくいです。
そうすると、キャッチコピーのフォーマットは「目的語 + 述語 + 修飾語 + 主語」もしくは「役割 + 属性 + 肩書き」とするのが良さそうです。「役割」は「戦う」のように動詞単体で表せますが、大抵は「温暖化と戦う」のように目的語が付属する形で表した方が情報量が増えて有利です。「属性」はできるだけビジュアルに関する情報であることが好ましく、「ペンギン姫」「氷の姫」「機械仕掛けの姫」であれば映像としてイメージできますが、「勇敢な姫」「ファザコンの姫」「裏切りの姫」などではストーリーには影響しそうですがビジュアルに直接関係ありません。ただ、キャラの背景にある設定が重要でない場合、「近眼の姫」「顔面蒼白の姫」「男装の姫」のように見たままの身体的特徴が通用することもあります。「肩書き」も「姫」「吸血鬼」「呪術師」など特殊な職業や種族であればビジュアルに直結しますが、「長女」「頑固親父」「ガリ勉少年」などのステレオタイプが想像できるものもギリセーフと言えるでしょう。上記のことを踏まえて、ランダム単語ガチャを引きまくってピンとくる単語のみをピックアップしてキャッチコピーを作ってみました。いくつか単語が出揃うと描きたいキャラ像が浮かぶこともあるので、自分のアイデアにも目を向けておいてください。
【ランダム生成したキャッチコピーの例】
フォーマット:「役割 + 属性 + 肩書」(順序入れ替え可)
「戦うペンギン姫」
「海を守る機械仕掛けの賞金稼ぎ」
「サイコパス診断でスパイを暴くグリーンベレーのカウンセラー」
「託児所の人気者、こたつの付喪神」
「狐の嫁入りの目撃者を死刑執行するコックリさん」
「悪を滅ぼすステルス武者」
「冥土の土産を贈り届ける原子力艦のお母さん」
「鬼ヶ島が誇る最年少悪代官」
「復讐のジェットエンジン搭載型舌切り雀」
キャラコンセプトの発注書作成
では実施にキャラデザインに挑戦してみましょう。ここでは、上記の中から異様にインパクトのあった「復讐のジェットエンジン搭載型舌切り雀」をデザインしてみようと思います。『舌切り雀』というモチーフは、雀のお宿の娘の雀が弱っていたところをお爺さんに助けられ、意地悪ばばに些細なことでイチャモンつけられて舌を切られた上で追い出され、心配して訪ねてきたお爺さんに恩返しと些細なことへの謝罪をする御伽噺です。この中で雀は寛大で義理深いキャラとして描かれますが、もし意地悪ばばへの復讐を誓ったとしたらというifストーリーを派生させることが出来ます。しかもジェットエンジンなどの最新鋭の兵器を搭載したサイボーグ雀という、ビジュアル的に申し分ない要素満載です。「雀」という実在するモチーフがあるのも配色やシルエットを考えるのに助かります。まずはキャラコンセプトをまとめてみました。

2頭身素体のデザイン
まず最初は2頭身キャラの素体を用意します。人体の比率とは無縁なので、パッと見の躍動感や可愛さなどで適当に描いています。顔については「復讐」だから目つき悪いよなぁ程度の思いつきで(後ほど変更)。

コスチュームの資料探し
基本的にPinterestでアイデアの参考を探しています。全体的なデザインは「雀」のイメージに沿う配色やシルエットを意識しています。服装は、ジェットエンジンで飛ぶならパイロットスーツだということで、戦闘機パイロットの装備の画像検索をして軍服のようにしました。元ネタ画像を参考に、コンセプトの「細身、擬人化」に従ってアレンジしていきます。ちなみに、モチーフとなった舌切り雀要素は口元の傷跡で表現しています。
【Pinterestキーワード検索の例】
「戦闘機 パイロット 装備」
「ジェットエンジン ロボット」
「アーマードコア」
「雀」
「鳥 擬人化 イラスト」

コスチュームデザインで画像検索するのは当然ですが、髪型などもバリエーションが多すぎてアイデアがまとまりにくい要素です。今回のキャラの髪型は最終的には、雀のお宿の娘が元ネタだからパンクなスタイルは違和感あることと、空を飛ぶので普通は縛るだろうということで決まりました。しかし、それに至るまではPinterestで「髪型 イラスト」で検索したりして記号を探してスケッチしていました。女キャラの髪型というと、ツンデレはツインテール、お嬢様は黒髪ロング、のようにステレオタイプで済ませることもできますが、独自のコンセプトを掲げると中々ピッタリの髪型が決まらないものですね。

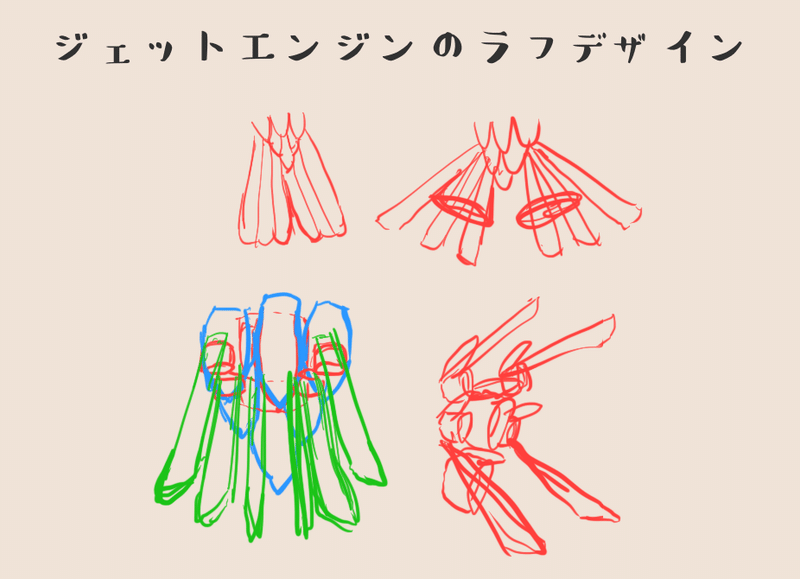
このコンセプトに沿ってデザインする際、最も難しかったのは「サイボーグ」要素です。人体に動物パーツを合体させるのは割りと簡単ですが、機械を合体させると途端にチープになります。サイボーグキャラを作るにはチープさを許容できる世界観にするか、綿密にメカデザインするかが必要です。さらに、機械と人体を完全に一体化させるサイボーグ風と、外付けで装備するパワードスーツ系のデザインも使い分けます。例えば、「舌切り雀 × ジェットエンジン」というデザインで戦闘機に乗った舌切り雀を描いてしまうと、それはただ別のアイテムを共演させただけで「舌切り雀 + ジェットエンジン」です。しかし、今回のキャラだと完全なサイボーグにすると今度は「雀」要素を潰してしまい、そのバランスを取らなくてはなりません。結局、ジェットエンジン型リュックを背負うデザインに落ち着きましたが、それに辿り着くまでは噴射口を足裏や腰に付けてみては邪魔すぎて却下してを繰り返していました(12時間くらい)。

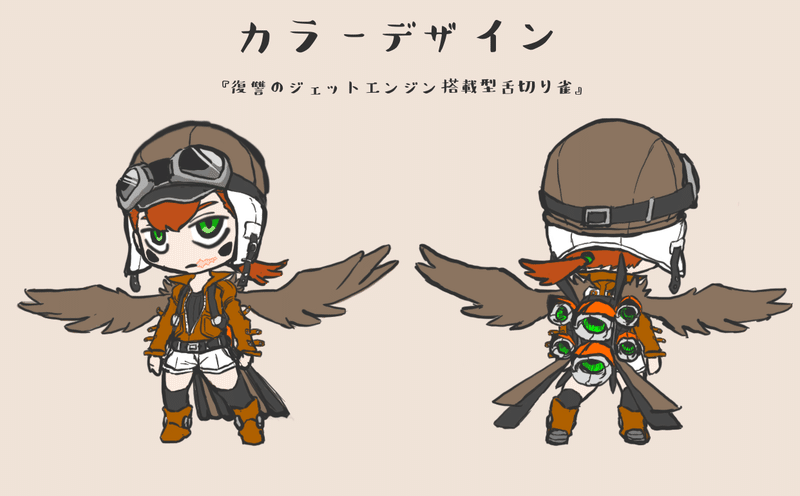
配色はモチーフに寄せてみた
配色についてはほぼ「雀」カラーですが、ベースカラーが茶系だとかなり地味になってしまいます。できるだけ暖色系でまとめつつ、コントラストを確保するため明度の階調を少なめの3段階程度(黒・茶・肌)に抑え、近い明度でも彩度差をつけることで色数を稼ぎました。彩度の高低は、雀要素が低彩度、メカ要素と人間要素が高彩度と使い分けています。雀要素の配色として、実物の雀の模様を再現しようと思いましたが、色の境界線をどこまで単純化するかが難しくて実力不足で断念しました。コンセプト段階でのアクセントカラーは赤としていましたが、ベースカラーが暖色系で被ってしまうので補色の緑系に変更しました。今回は「雀」というモチーフカラーがあるのでランダム配色生成アプリは使いませんでした。

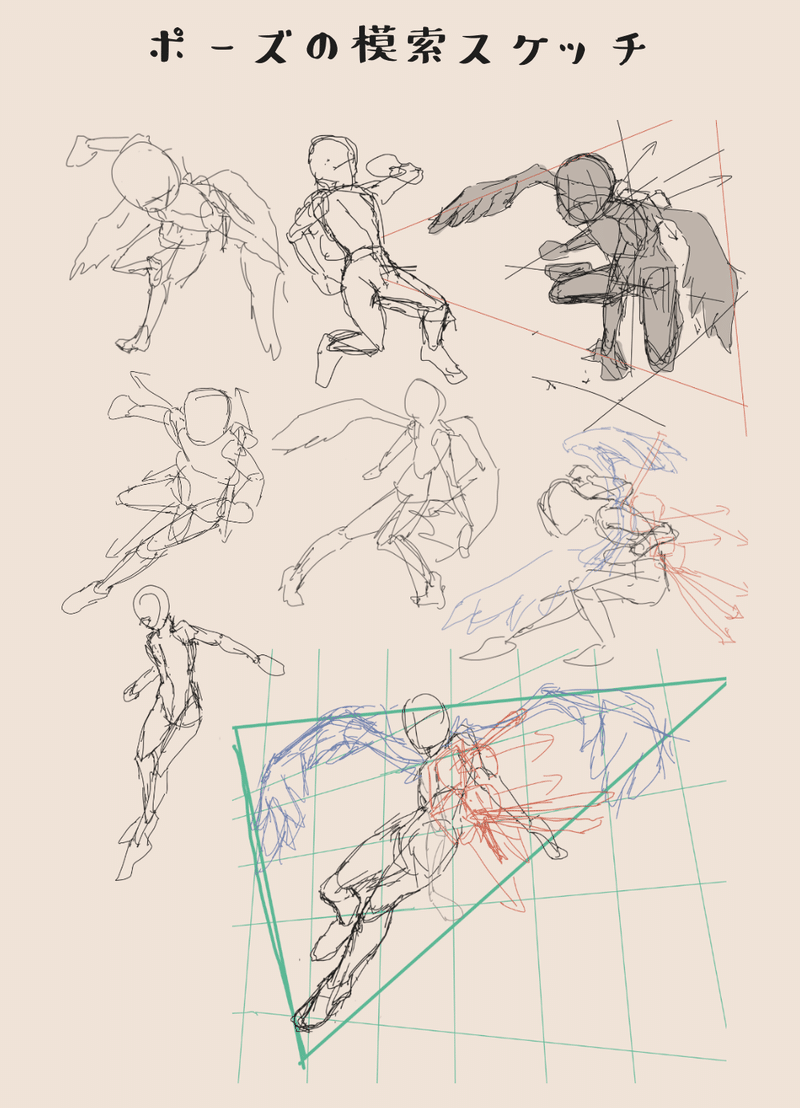
三角構図で6頭身キャラのポーズ決め
方針としては「三角構図」を活用するつもりですが、それはポーズの見栄えを整える効果があるだけです。ポーズ自体のアイデアは自分でイメージしなくてはならない為、ポーズを模索しながらいくつかミミズ線でスケッチしていきます。適当な立ちポーズでも良かったのですが、ついジェットエンジンらしさ要素を入れようとした結果、ホバリング中のポーズに落ち着きました。高速飛行や急加速のようなアクションも考えましたが、大きな翼との相性が悪く断念しました。

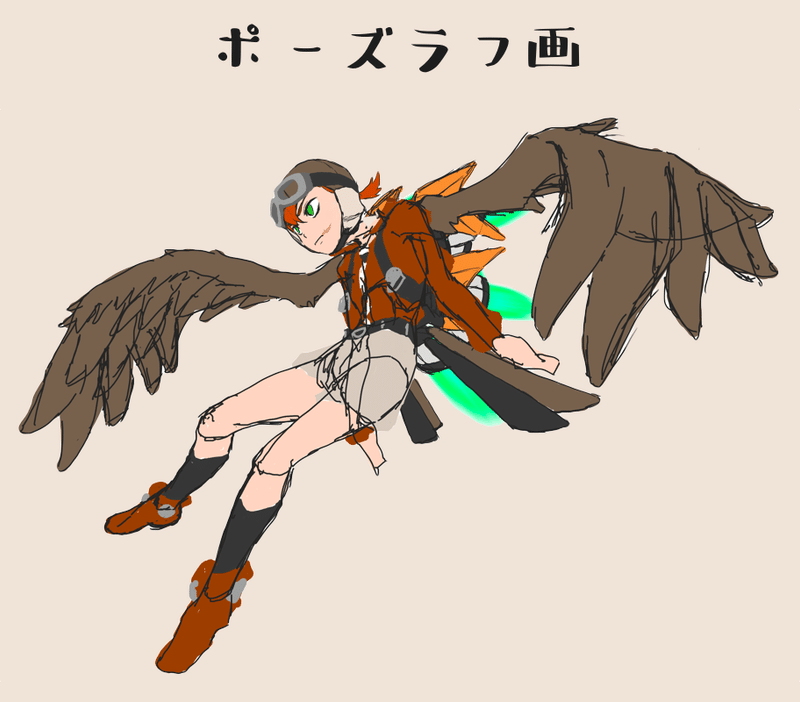
1つ問題なのがジェットエンジンです。2頭身の情報量だから適当デザインで許容できていましたが、まともに描くとチープ過ぎて浮いてしまいます。しかも、単純に構造が複雑すぎて作画の手間がヤバい。キャラが何かしらのポーズを取っているためアングルも複雑で、それに合わせてメカ作画をするには立体感を記号化して対処しました。とはいえ完成した絵は誤魔化しが多く、結局キャラで隠れる部分は端折ることにしました。こういった複雑形状のデッサンは『スコット・ロバートソンのHow To Draw』などで鍛えるしかないですね。まだ熟読できてませんがこの本のお陰で、きっちりと立体デッサンをする上でどれだけ手間をかけてもやりすぎということはないと思えて頑張れました。教本の内容はほぼ人力CADなので、どれだけ頑張っても自分はまだ手ぇ抜いてんなぁと思わざるを得ません。

以上のような誤魔化しで辿り着いたポーズラフがこれです。翼とジェットエンジンは垂直パースに合わせて安定させ、キャラの体は脱力状態なので慣性でブラブラしている感じで構造的な分離を試みています。いろいろと納得いきませんが、現段階の画力では修正すらままなりません。人体デッサンの練習については別の場所で考えると思うのでそちらで。(ちなみにこれ以降、2頭身では描いていた帽子のツバの部分を描き忘れ続けます。雀のクチバシという重要なモチーフなのに。)

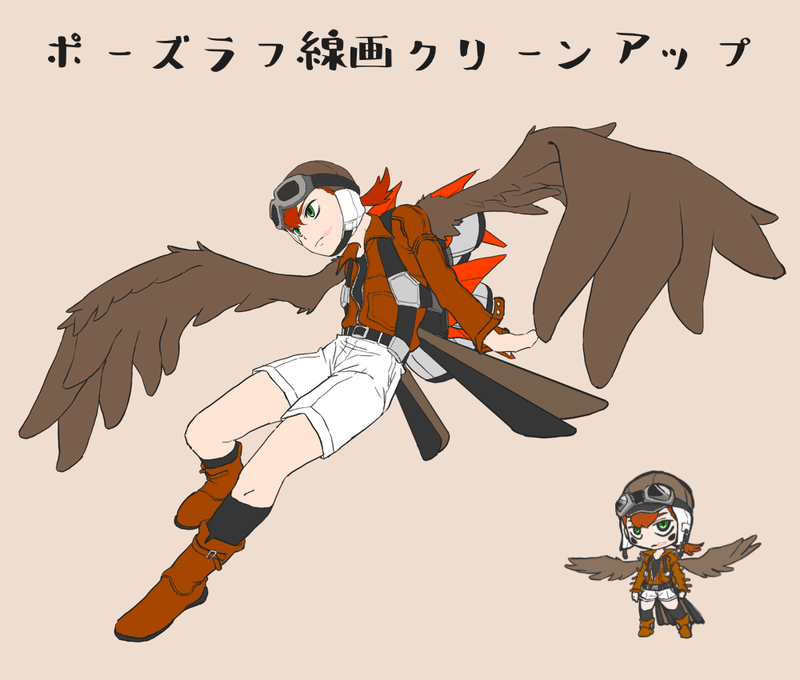
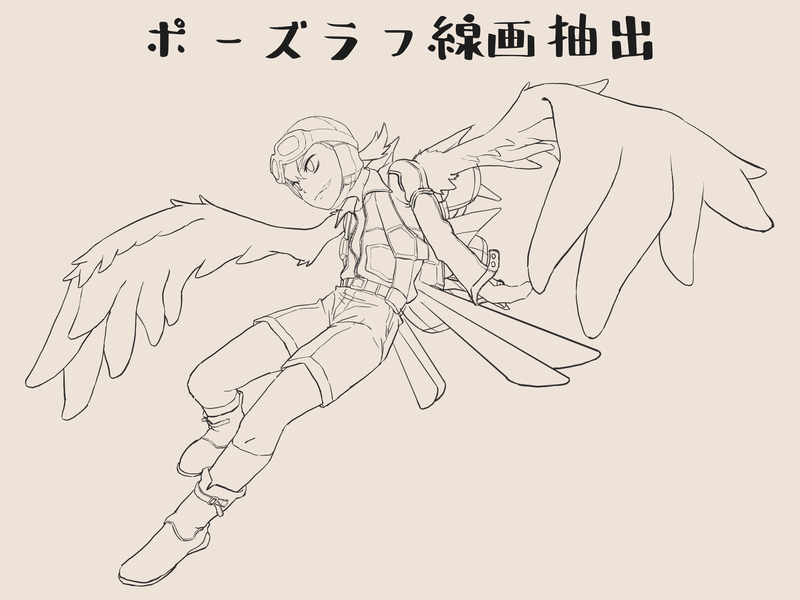
線画のクリーンアップ
とにかくこのままではあまりにも線画が汚いのでクリーンアップしていきます。その過程でパーツの細かい構造を理解していかなくてはならないので、ここからは苦行のようでした。2頭身のゆるキャラでのみの運用なら飾り程度でデザインしても通用しますが、実際にアクションさせる場合はキャラデザイン段階で詳細の構造まで考える必要があるみたいです。結局、仕組みはよくわからないけど立体的な構造だけはつじつまが合うよう修正しながらなんとか完成です。さいとうなおきさんの動画では、カラーラフを2案ほど作成すると良いと解説されていましたが、キャラデザインの構造を理解していないと線画ラフすら自由に描けないことがわかったので今回は1案で手一杯です。ちなみにこの線画起こしが完了するまで合計30時間くらい費やしています。


ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
