
レイヤー描画モード全知識 ~光学と色彩学で解説~ 【自分用メモ】
※ この記事はレイヤー描画モードに関する知識をまとめようと思ったら多すぎてキリがなかったため、気が向いた時に加筆するだけの勉強ノートに甘んじたものです。
デジタルで絵を描いている人なら、ほぼ確実にイラストの色塗りで「乗算」や「オーバーレイ」などの単語を目にしたことがあると思います。そして、大体の使い道は知っていると思います。ですが、物理現象としての光の表現を再現する方法は知っているでしょうか。昼行と夕日の違いをどう塗り分けるか、逆光の眩しさの再現方法は、反射光による色移りの再現方法は、発光する物体の表現方法は、リアルな空間の陰影をシミュレートする思考方法は。絵とは空想上の空間を実在感を以て再現する為に描くもので、つまり現実の物理現象の知識と、それをデジタルで再現する設定方法は、上手いデッサンをする為の画力に匹敵するほどの武器となります。
というわけで、この記事では、色の原理や配色デザインの為の「色彩理論」、色塗りに必要なライティングやシェーディングを理解する為の「光学」、それらの理論をイラストの色塗りで再現する為の「レイヤー描画モード」について勉強したことをまとめます。
ただ、勉強を初めて気付いたのですが、特に光学の分野が奥深すぎて簡単にはまとめられなかったので、もう少し時間をかけて加筆していく予定です。この記事に書かれていることは現段階での解釈です。イラストの色塗りで光の表現を自由自在に操ることを最大の目的としているので、その為であれば独自解釈も辞さない所存です。
色の理論
イラストの色塗りを理論的に学ぶ為には色彩理論は必須です。デジタルのドローイングアプリで色を作成するには、色彩理論に乗っ取ったインターフェースを操作することになります。基礎知識として習得しておきましょう。
HSV色空間とは
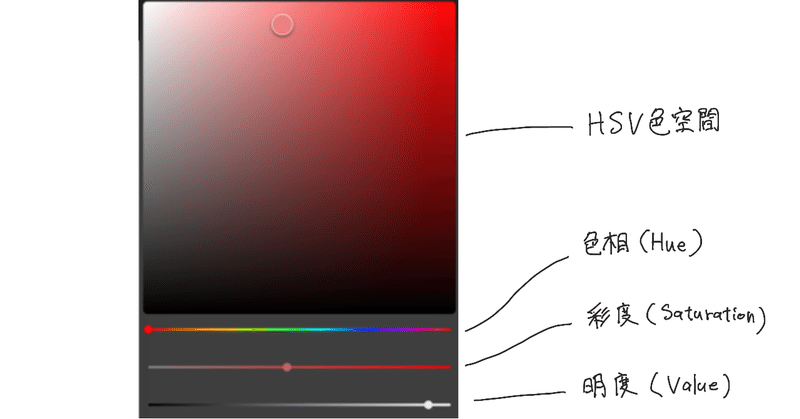
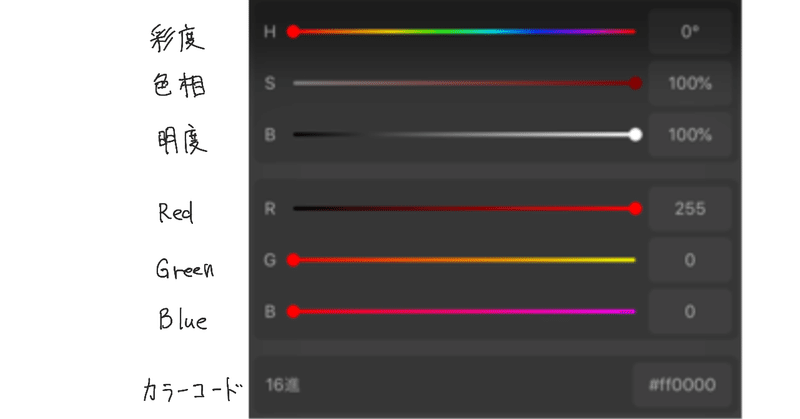
色は「HSV色空間(もしくはHSB)」で数値的に表します。色相(Hue)、彩度(Saturation)、明度(Value、Brightness)の3つの要素があるのは絵描きにとって常識です。全ての色を数値化する為のパラメータとして使います。HSV値は、色相は0~360°、SVは0~100%で表されます。絵を描く時の色選びは、基本的にはHSVを基準に考えます。

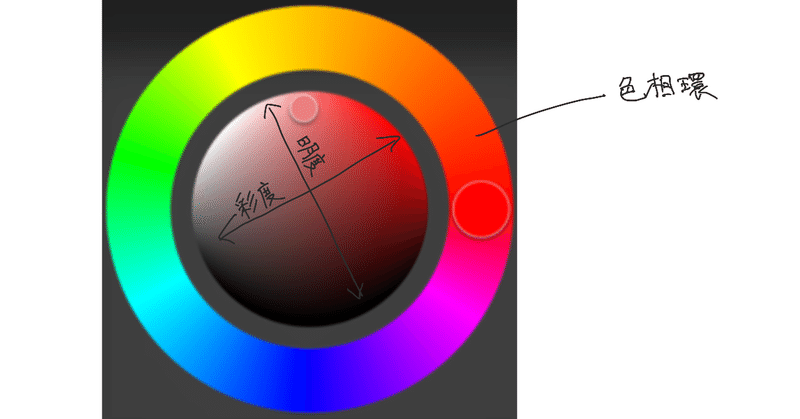
また、大抵のドローイングアプリでは、HSV色空間とほぼ同様の情報量を以た「色相環」で表示することもできます。これは3次元的な色空間をそれっぽく再現したものと言えますが、あまり使い勝手はよくありません。色彩理論に即したインターフェイスというだけで、イラスト向きではありません。ちなみに、元々の色相とは可視光の波長の色のグラデーションで、人が視認できる範囲の上限の紫外線と下限の赤外線の部分を無理やりループさせて円形にしている為、0~360°で表現しています。

RGB表色系とは
「RGB」というのもよく聞くと思いますが、これは光の三原色の赤(Red)、緑(Green)、青(Blue)のことで、デジタル画像の色表現の方式の一つです。3色はそれぞれ0~255の値が与えられ、光の加法混色の理論に基づいて色を表現され、3色とも0なら黒、255なら白となります。このRGB値は、レイヤー描画モードでピクセル色を演算する際に使用するので原理を理解しておく必要があります。この記事ではRGB値で色を表現する際に「RGB(0~255, 0~255, 0~255)」という表記をします。

CMYK表色系とは
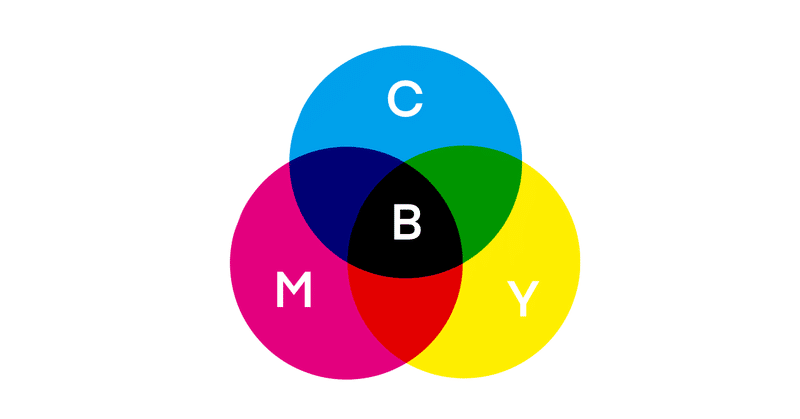
ついでに、「CMYK」について触れておくと、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、ブラック(blacK)のことで、これもRGBのようなデジタル画像を作成する為のカラーモードですが、RGBがデジタル表示を前提とした光の三原色であるのに対し、CMYKは印刷物を前提とした色の三原色です。印刷時の発色のクオリティに違いが出るので注意が必要ですが、これは印刷データとして書き出すときにカラーモードを設定すればいいので、絵を描いている最中には関係ないと言えます。

明るさの指標(明度・輝度・照度)
上述したのは、色空間とカラーモードの事なので特に重要な話ではありません。重要なのはその色がどう見えるかです。そのような指標を「心理物理量」と言います。あまり気にしたことはないと思いますが、同じ明度の色、例えば赤と青の2色を見比べた時、青の方が暗く見えます。これはHSV値で表される明るさとは別に、色相そのものが持つ明度である「固有明度」の影響で、見た目の明るさに差が生まれるからです。イラストの色選びは色彩理論としての数値ではなく心理物理量を基準に決定していくことになります。
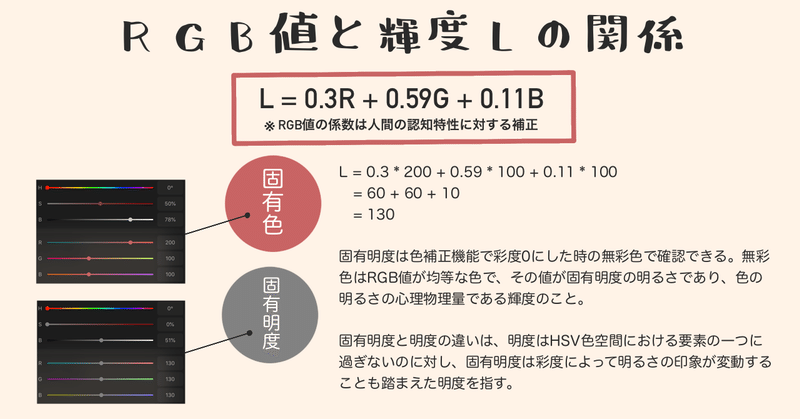
明度とは
明度とはHSV色空間における要素の一つ、つまり光の眩しさを表す値ではなく色味を表す値です。明度が高いと固有色が現れ、明度が低いと黒になります。色のパラメータである明度に対し、人の認知を基準とした明るさでは「輝度」という言葉を使いますが、輝度については後述します。

また、物体の色とは、光源の光をその物体が反射することで視認できるもので、物体の本来の色(HSV)を正しく見ることは原理的には不可能です。必ず薄暗かったり眩しかったり光源の色が混じっていたりします。極端な例を挙げると、真っ白の明るい色を真っ暗な環境で見ると暗く見えます。これは、明度の高い色も明るく見えたり暗く見えたりすることを示唆します。光源の明るさによって明度が一定でないのは「照度」という概念があるからですが、これについても後述します。
このことから、明度という指標はイラストの色塗りにおいては当てにならないと言えます。ただ、被写体の配色デザインにおいては、その被写体の固有色を設計する為にHSV色空間で考える方が適しています。
輝度とは
端的に言うと、輝度こそが「明るさ」を指します。本来、明るさというのはその環境下でどれくらい明るく見えるかを指すものです。「明度」の説明でも触れましたが、明るい色も暗い環境で見れば黒く見える為、HSVの明度を基準に色作りしていてはリアルな空間を描く事は出来ません。そこで必要になるのが、色を観測したときの明るさの指標である「輝度」です。
例えば、明度の高い色を明るい環境で観測すると輝度が高い色に見え、明度の高い色を暗い環境で観測すると輝度が低い色に見えます。その環境における光源のことを一次光源、物体が光を反射して明るくなったものを二次光源といい、物体の輝度はライティングの影響を踏まえる必要があります。
物理現象としての輝度も重要ですが、人の色認知としての輝度も考える必要があります。色の明度が変化すると輝度に影響するのは容易にイメージできると思いますが、実は色相や彩度が変化すると輝度も変化します。なぜなら、色相は「固有明度」を持っており、同じ明度でも色相ごと明るさが異なって見えるからです。そういった細かい理論はいろいろ存在しますが、ここではとりあえずレイヤー描画モードに関わる考え方のみ理解しておきます。
デジタルでは全ての色をRGB値で表現でき、その値を使って心理物理量を算出する理論がいくつかあります。使い勝手の良いものとしては、RGB値からその色の持つ明るさを算出する公式です。色の明るさとは「明度」ではなく、その色の固有明度すなわち「輝度」を指します。この数式はレイヤー描画モードで使われているものでわざわざ覚えて使う必要はありませんが、心理物理量を基準に色塗りをする際に効果的な描画モードではこのような演算が行われていることを理解できます。公式の中の0.3や0.59といった中途半端な係数を見ると、RGBで機械的に表された色を人間の感覚に変換している様子が伺えます。

照度とは
光源の光が物体面を明るくする能力を指しますが、この現象には必ずエネルギー損失が発生します。光源の明るさそのものではなく、光線の指向性、光源の面積、光源と物体の距離、大気の状態、などいくつかの条件を踏まえて算出した指標ということです。果たして、照度はイラストの色塗りに必要な概念でしょうか。
絵とは、ある架空の事象を切り取って鑑賞者が実在感を覚える為に描きます。すると、その絵の色が明るいかどうかを判断するのに必要なのは、塗られている色の明るさであって、光源の光が鑑賞者に届くまでのエネルギー損失など全く関係ありません。ただ、その実在感のある空間を表現する為に絵の中で起きている物理現象を把握することは無駄ではありません。そう考えると、精密な照度を計算することは不可能ですが、イラストの色塗りで光の表現の実在感を設計する上では必要な知識と言えます。そもそも絵を描く際のライティングやシェーディングで立体感を描画する行為は、塗るべき色の輝度を決める為の照度計算の賜物です。
例えば、「太陽光に照らされたリンゴが何色に見えるか」という問いに答える為にどう言った思考を巡らすでしょうか。太陽光は非常に明るく、リンゴは鮮やかな赤であることは確定しています。このとき、光源の光度と輝度、そして被写体の固有色の明度の情報が手元にあることになります。しかし、リンゴをどのような色で塗ればいいかについては答えが示されていません。そこで必要になるのが照度計算です。計算といっても数式を解くわけではなく、その空間を脳内でシミュレートしてリンゴの色をイメージするだけです。太陽の方向からしてリンゴのどの部位にハイライトが発生し、他の被写体からの反射光で僅かに色移りし、最終的にどれくらいの明るい赤に見えるかというイメージを持てなければ、イラストの色塗りはできません。照度そのものは理解できなくても良いので、照度で表される物理現象の原理を簡単にシミュレートできるようにはなっておくべきです。
「明るさ」まとめ
イラストを描く時の「明るさ」について覚えておくべきことは、色の「固有色・黒さ」を決めるときは「明度」で考え、立体感を表現する為のライティングやシェーディングを設計するときはその空間の光源や被写体の状況から「照度」計算して「輝度」を決めるということです。また、明度と輝度の違いを正しく理解しておかないとレイヤー描画モードの原理が説明できません。

【用語辞典】
・明度 人が認知する色の明るさ。HSV色空間における明るさの指標。
・輝度 放出される光の面積あたりの明るさの指標。真の明るさ。
・照度(ルクス:lx) 面を照らす光の明るさの指標。
・光度(カンデラ:cd) 光源から放出される光の明るさの指標。
・光源、光束、照度、光度、輝度の違い
グラフィクスの基礎知識(準備中)
クロマとかリニアとか色々難しい。
色の物理学・心理学(準備中)
色相による明度変化、明度による彩度変化、色相ごとに彩度が最大となる色を「純色」と呼ぶなど、色々難しい。随時加筆。
RGBによるレイヤー描画モード
ここではレイヤー描画モードの合成の実演とRGB値による計算色で理解できるようにまとめています。合成した色のパラメータはHSVとRGBのゲージのスクショで確認できます。ここで列挙するモードは、写真の現像で得られる効果を再現したものが多いため、色を明るくしたり、色を濃くしたりといった用途で使います。特に光沢や光源など、光の表現では必須の知識となります。
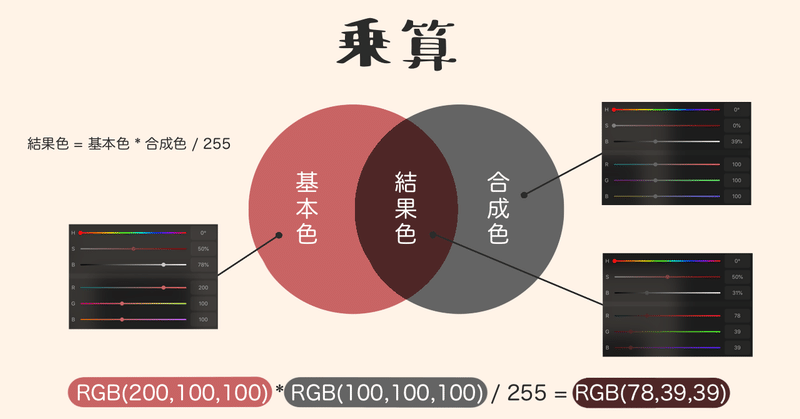
乗算
RGB値を引き算する。明度が下がる。イラストでは陰指定などで使われる。

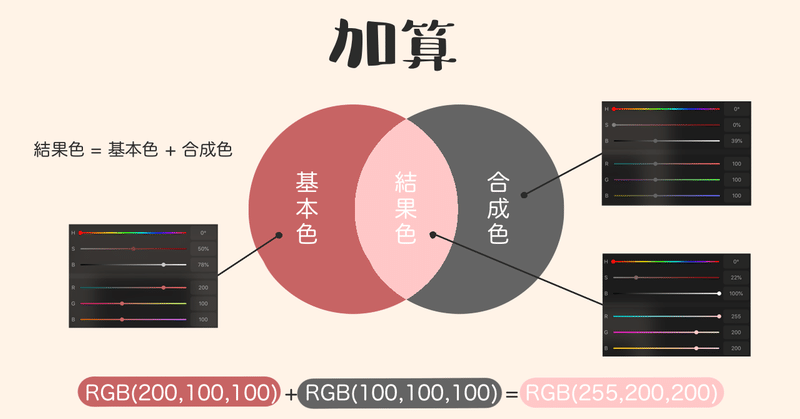
加算、覆い焼き(リニア)
RGB値の足し算をする。明度が上がる。イラストではハイライトなどで使用される。

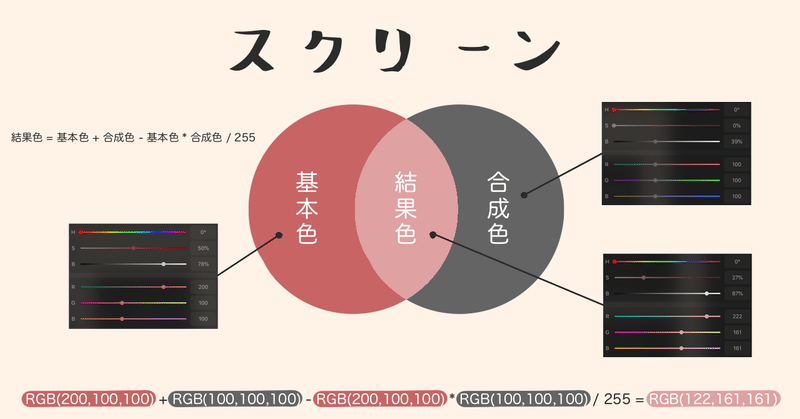
スクリーン
乗算の反対の結果。明度が上がる。イラストではハイライトほど明るくはないが光に照らされている現象を再現するのに使われる。隣接する物体からの照り返しによる色移りなどに使える。

オーバーレイ
基本色の値が128を境に合成方法が変わる。128以下では弱めの乗算、128を超えると弱めのスクリーンとなる。簡単に言えば、明るい部分をより明るく、暗い部分をより暗く、つまりコントラストが強くなる。イラストでは全体的に引き締めて重厚な印象に仕上げる際などに使う。

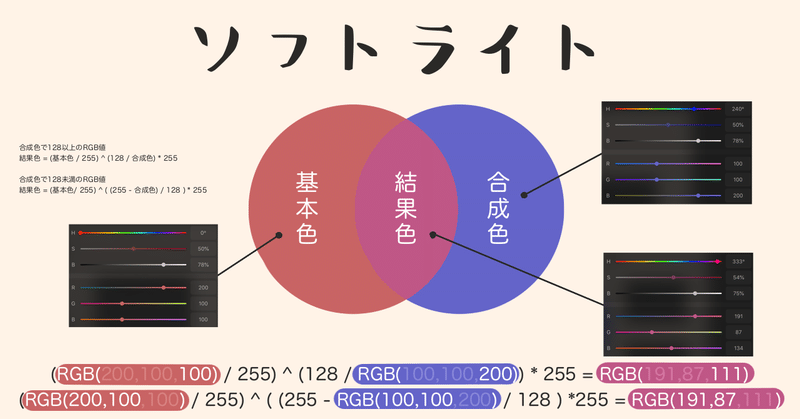
ソフトライト
随時加筆。

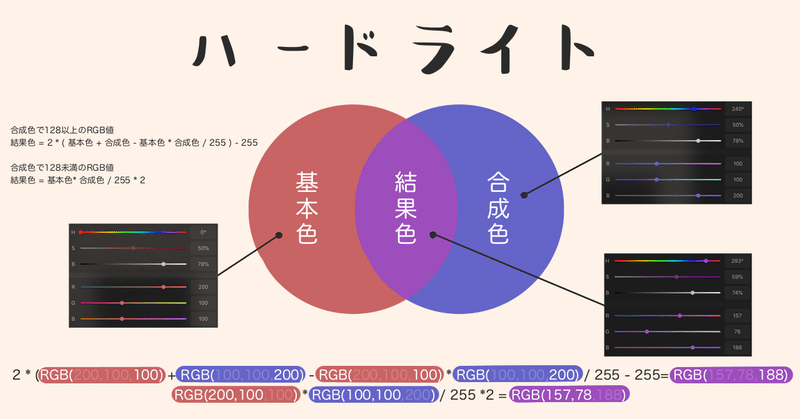
ハードライト
「オーバーレイ」では基本色の値で「スクリーン」「乗算」の分岐がされていたのが、「ハードライト」では合成色の値で判断される。

覆い焼きカラー(準備中)
焼き込み(準備中)
比較(暗)(準備中)
比較(明)(準備中)
差の絶対値(準備中)
除外(準備中)
比較(暗)(準備中)
比較(明)(準備中)
他にも焼き込み(リニア)、ビビッドライト、リニアライト、ピンライト、ハードミックスとかよく分からないモードがありますが、そのうち調べます。あとレイヤーの不透明度の影響とか。
HSVによるレイヤー描画モード
レイヤー描画モードの中でも、心理物理量の輝度を基準とした合成ができるモードがあります。これらはイラストのライティングやシェーディングの印象を維持しながら着色する用途に向いています。
色相(準備中)
彩度(準備中)
カラー(色相と彩度)
合成色を基本色の輝度で統一する。イラストでは「乗算」と同じく陰指定などで使える。ただ、「乗算」はあくまで明度基準で合成するのに対し、「カラー」は輝度基準で合成するのでイラストの陰影の印象を損ねないと言われている。しかし、乗算で塗る場合とは影の濃さが異なるので慣れが必要。


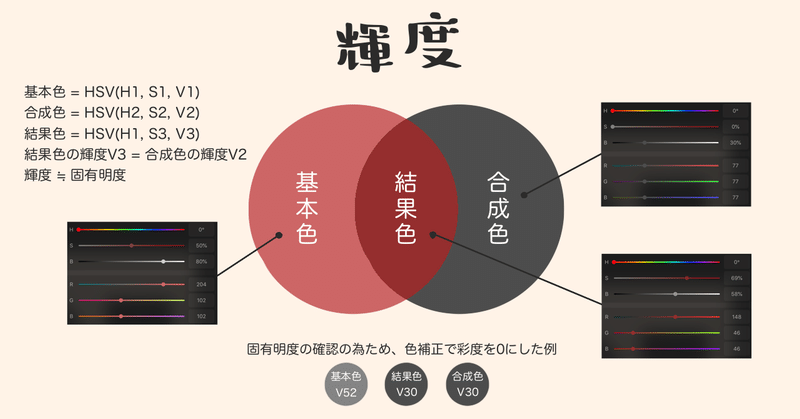
輝度
「カラー」の逆で、基本色を合成色の輝度で統一する。

イラストの色塗りで役立つレイヤー描画モード
レイヤー描画モードの種類は多くありますが、よっぽどのことがない限り全種類を使うことはありません。ここではイラストの色塗りにおいて最低限覚えておくべき描画モードを選んでみようと思います。
光の表現(ライティング)
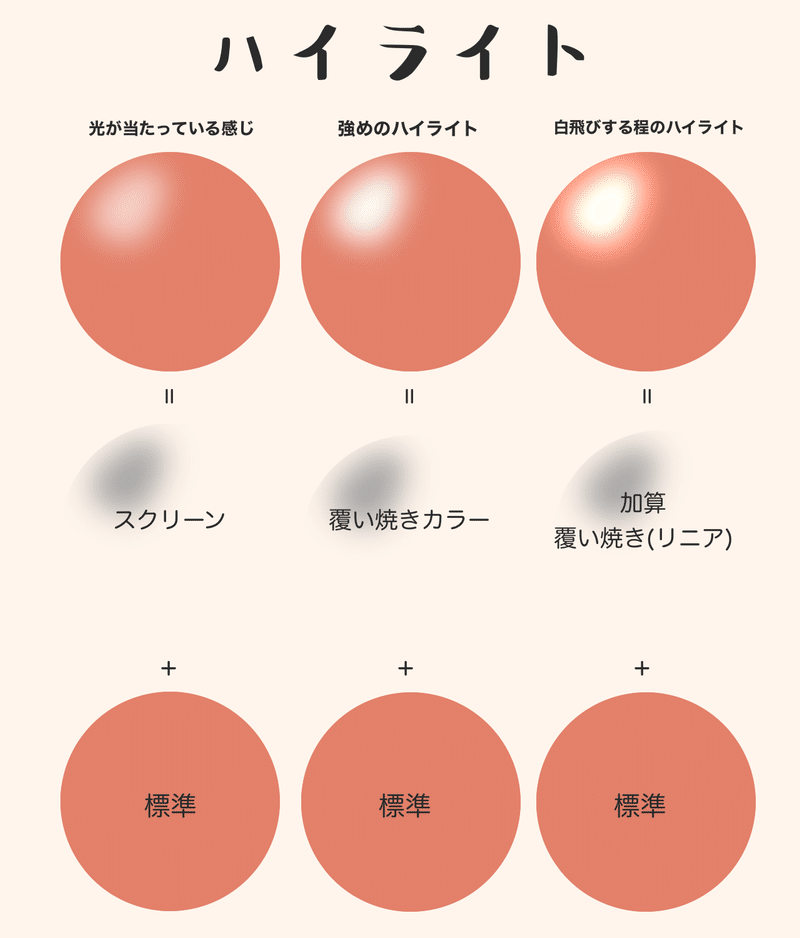
「ハイライト」は3つのモードを明るさで使い分けると良さそうです。「スクリーン」はツヤというよりほんのり明るい部分。「覆い焼きカラー」は強めのハイライトにしたいとき使えますが、下図では確認できませんが「加算」より彩度が高めに仕上がるそうです。「加算」は主に白飛びさせたい程明るい部位に使います。

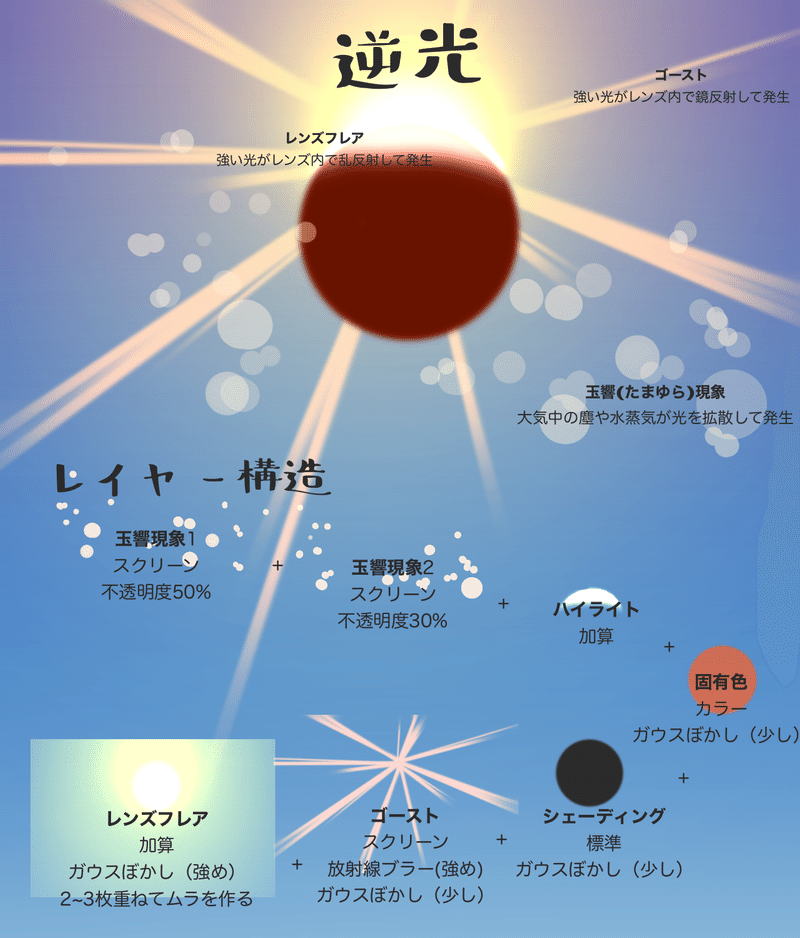
「逆光」の状況ではレンズフレア、ゴーストなどの現象が発生します。また、大気中の粒子で光が屈折してレンズに飛び込んできたときにも逆光に似て強い光を写す玉響(たまゆら)現象が起きます。これらはハイライトと同じように明るさを再現しますが、発生原理に沿って光の強さをコントロールしなくてはなりません。

逆光で直接光源を写したときは、レンズ内で強い光が乱反射して全体的に明るくなる「レンズフレア」が発生し、相対的に被写体が暗く写ります。レンズフレアは光源色を塗ったレイヤーに強めにガウスボカしをかけて「加算」で合成する事で強い発光を再現できます。
また、放射線の光や六角形または円形の像が映り込むのは、強い光がカメラのフィルタ形状に遮光されたものが写り込むことで発生する「ゴースト」というものです。ゴーストは輪郭が明瞭に写りますが、光源そのものではなくレンズ内に入り込んだ光線のみの明るさなので、すこし薄めに「スクリーン」で合成します。
さらに、大気中の粒子が光を拡散することで一部の光が正面からレンズに飛び込んで不自然に明るく見える「たまゆら現象」は、ゴーストと同じく薄めの光になるので「スクリーン」で合成します。ボヤけて見えるのはピントが合っていない為で、ガウスぼかしのボケ具合でピントのズレを表現するために、何枚かガウスぼかし量の異なるたまゆらレイヤーを作成して奥行きを表現すると良さげです。
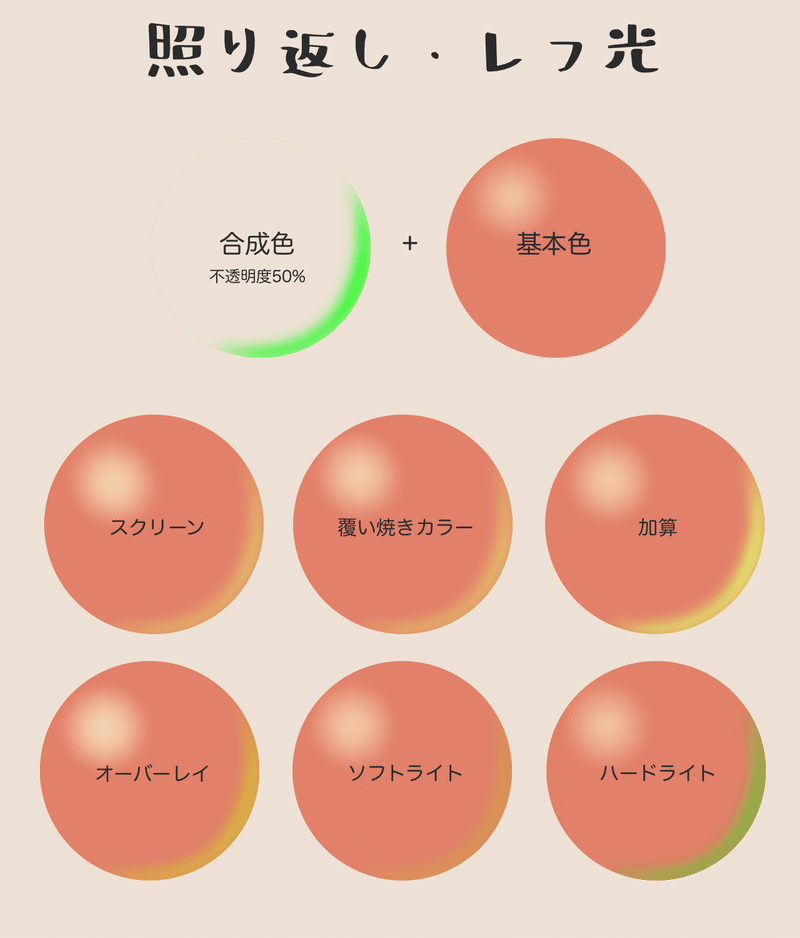
一般的な光源とは太陽や室内証明などその環境下で最も明るい光源を指します。しかし、それほど明るくなくとも弱めの照明や、照り返しなどの光源も存在します。このとき、自ら光を発しているものを一次光源、一次光源の光を受けて輝く物体を二次光源といいます。この二次光源からの光によるハイライトの再現もこれまでと同じ様な方法で可能となります。ただ、光度が弱いためそこまで明るくならないことと、反射する際に物体の固有色を含有したりすることから、再現するときは色移りするようにほんのり明るく合成します。基本的には「スクリーン」が最適だとは思いますが、色々なさじ加減で複雑な効果も得えられるので、他のレイヤー描画モードの結果色がわかる様になったら応用してみたいですね。

一次光源には明るいものだけでなく、自ら微弱に発光する光源もあります。例えば、LED、提灯、蛍、星空など、その光源によって環境が明るくなる事はありませんが、そこから光が発せられているのを再現する必要があります。こういった光源は「グローフィルタ」をかけることで再現できます。やり方は簡単で、まずは発光している物体の見た目の色を塗り、そのレイヤーを複製してガウスボカしを光の拡散範囲までボカし、それを明るくなる描画モードで合成します。「スクリーン」だと物体面がほんのり発光している感じに、「加算」だと明るい光源を拡散するもので包まれたような光り方を再現できます。他にもどのような光り方を表現するかによって色々使い分けるといいでしょう。

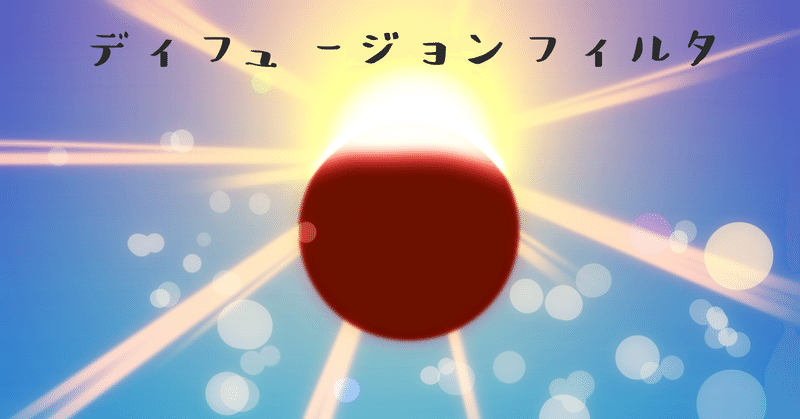
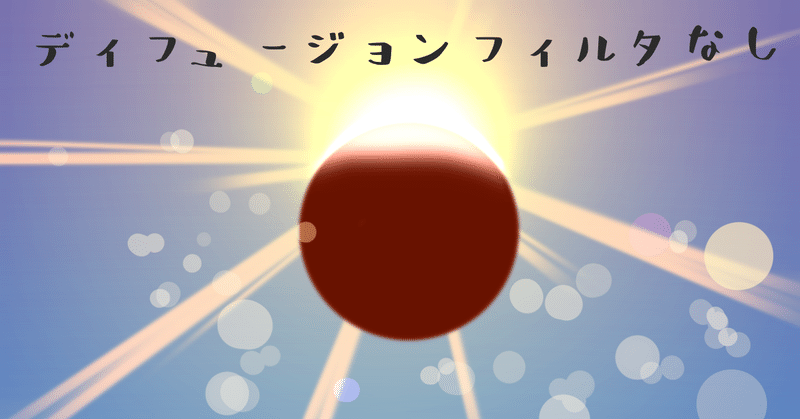
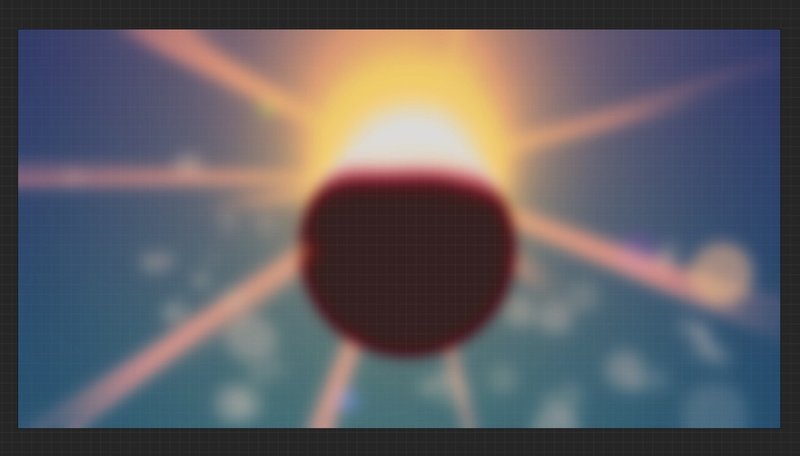
大気中に湿気が多い環境や、黄砂が待っているときは風景が滲んで見えると思います。その様な空気感を再現するのに「ディフュージョンフィルタ」が有効です。これは大気の状態の再現だけでなく、イラスト全体をシットリ重厚に引き締めたいときにも良い効果が得られるものなので、少々ややこしいフィルタですが覚えておくと良いでしょう。


大気の粒子によって光が滲む様子は、光源の光(一次光源)だけでなく被写体のハイライト(二次光源)も含めて適用します。このとき、完成したイラストの中でピクセルの明度が高い部分ほど拡散される光の量が増えて滲みやすくなります。光の量が多い、すなわち明度の高いピクセルのみを滲み要素として濃いめに合成するには、アルファチャンネルを使ったマスク機能で合成色レイヤーを部分的に透過したものを「オーバーレイ」などで合成します。下図は明度を不透明度に変換して切り抜いた合成色レイヤーです。暗い部分では背景が透過されているのがわかると思います。

基本的にはネットで見つかるノウハウではPhotoshop用のものが多いですが、Procreateでもマスクにモノクロ画像をコピペすることで同じ効果が得られます。「合成色」レイヤーに「マスク」を追加し、そのマスクに「モノクロ素材」をコピペすればアルファマスクが再現できます。
■(ガウスはしなくてええのか?)

陰影の表現(シェーディング)
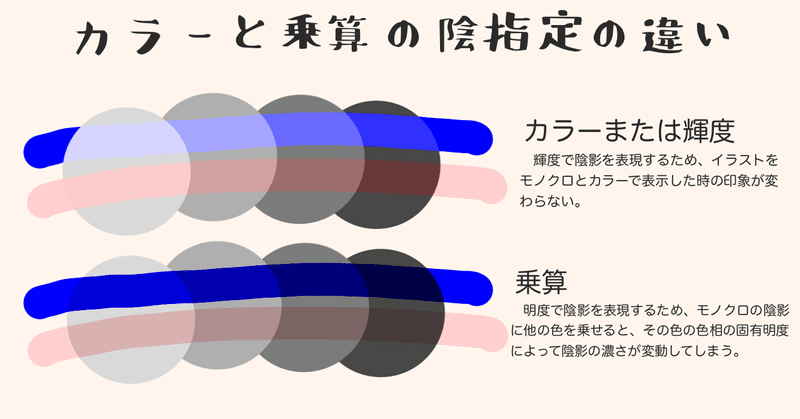
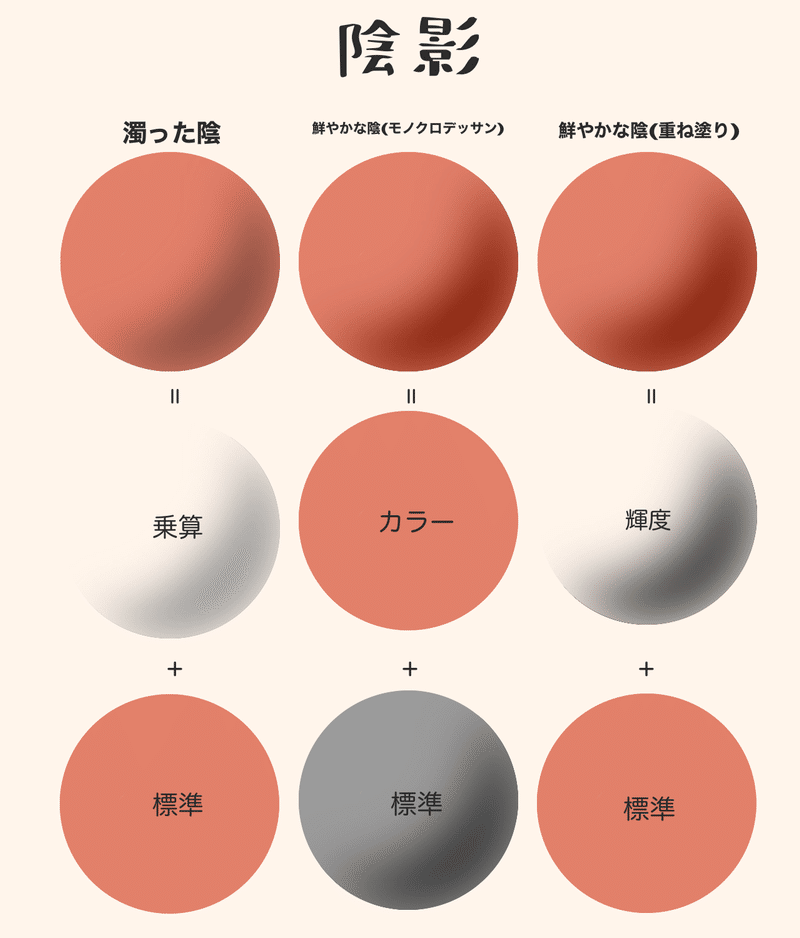
被写体の立体感を再現するためには陰影(シェーディング)の色塗りをしますが、ピクセルを暗くするレイヤー描画モードには「明度」で演算するものと、「輝度」で演算するものがあります。明度基準の「乗算」は下図のように少し濁った仕上がりになり、輝度基準の「カラー」「輝度」だと鮮やかに仕上がります。「カラー」「輝度」は結果色は同じですが、レイヤー構造に違いがあります。「カラー」はモノクロで全ての陰影が塗られた陰影レイヤーに固有色レイヤーを被せる方法、「輝度」は固有色レイヤーに陰だけを重ね塗りする方法です。イラストの色塗りにオススメなのは、仕上がりの色味と作画の手間の観点から「輝度」だと思われるのですが、試しにやってみると影の彩度が高すぎてイマイチでした。思考雨錯が必要です。

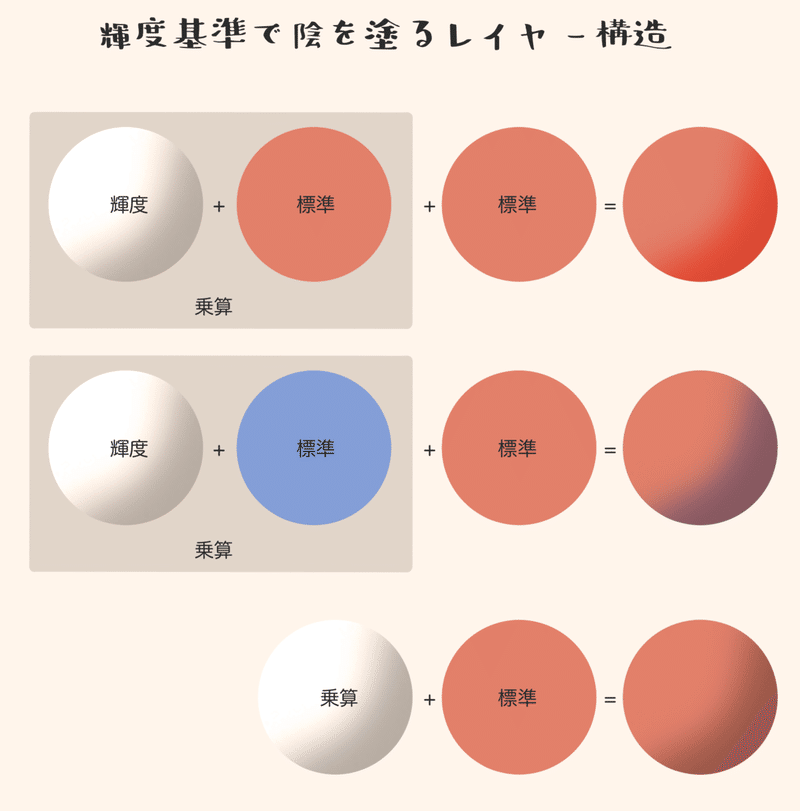
輝度で陰レイヤーを作成するとき、ただグレースケールの陰影を「カラー」「輝度」で合成すると、本来のコントラストが損なわれて均一な輝度になってしまいます。輝度基準で陰影を作成するのは、輝度を統一するのではなく、輝度を統一して陰を作成して乗算合成する為です。中々にややこしい手法なのでこれのメリットが想像し難いかもしれませんが、ただ鮮やかな陰が塗れるだけではありません。「輝度」を使う際は「乗算」の時のレイヤー構造と違って、「輝度」の陰指定レイヤーを合成する固有色レイヤーが1枚追加されているのが分かります。これはイラストの線画をベタ塗りしたマスクレイヤーで、もう一枚下の固有色レイヤーの複製で構いません。そしてこの追加した固有色レイヤーの色を塗り替えることで、陰影の輝度を維持したまま陰の色味のみを変更出来るようになります。乗算合成する陰影の色と輝度を管理するスマートな方法です。キャラのパーツごとにマスクを分けていれば細かい陰色の試行錯誤が出来て効率的です。ちなみに、描画モードを「輝度」ではなく「カラー」を使うときは、乗算するレイヤーグループの中の上下を逆にするだけです。

明度による陰影と、輝度による陰影では鮮やかさに差が出るという実例を用意しました。そもそも合成する色が異なるので当然ですが、やはり「カラー」「輝度」だと色が濁らずに済みます。ただ、必ずしも鮮やかな方が良いわけではなく、シチュエーションによります。


ちょっとお洒落な色味にしたいときにはグラデーションをかけると良い感じになります。グラデーションを合成する描画モードでも様々な効果が得られるので、色々試してみるといいでしょう。

まとめ
イラストの色塗りでの定番の描画モードは以下の通りです。
【オススメ描画モード】
照射面 「覆い焼きカラー」
光沢面 「加算」
逆光 「加算」
拡散光 「スクリーン」
照り返し 「スクリーン」
グローフィルタ(表面) 「スクリーン」
グローフィルタ(内部) 「加算」
ディフュージョンフィルタ 「オーバーレイ」
陰影 「輝度」「乗算」
グラデーション 「焼き込みカラー」「ピンライト」など
参考文献
※ 【絵を描くための色彩学】明度と輝度の違いとは
※ ブレンドモード詳説
※ なんとなく、からぬけだそう。知っておきたい描画モードの仕組み
※ 加算とスクリーンを正しく使い分けて綺麗な光を描くヒント
この記事が気に入ったらサポートをしてみませんか?
