
サントリー山崎 トップページ 商品紹介ページ#1日1サイトレビュー
【サイトの種類】
・ブランディングサイト
【業種】
・酒類製造、販売
【概要】
ビールや飲料が有名なサントリーのウィスキー銘柄「山崎」のブランディングサイト。京都に日本最古のシングルモルトウィスキー蒸留所を持つ。
【目的】
(メイン)サイトを名刺代わりにし、商品をイメージづけする。ウィスキーといったら一番最初に思い出してもらえて、長く売れ続ける状態をつくる。
(サブ)商品の味わいを思い出してもらい、販売につなげる
【商品価格帯】
8,000円~13,000円くらい
多分ウィスキーの中では高価格なんですよね。
【提供できる価値】
・(希少性)選んだ土地(京都山崎)で水質、気候にこだわり作っている。
・(希少性)受賞歴があり、世界最高品質のウィスキー
・(希少性・権威性)歴史ある蒸留所で作られていて、酒のブレンドをするブレンダーも居る。
【ターゲットユーザー】
(悩み)休みの日の夕方や1日の終わりに、ウィスキーやハイボールを作って飲む事が楽しみのひとつだ。気ままに音楽を聴きながら飲んだり、知り合いの相談を受けながらだったり、ひっそりとした時間を過ごしている。誰に邪魔されることなく疲れを癒すひそかな楽しみの一つになっている。
(趣味)ランニング、ゴルフ、映画鑑賞
(性別)男性
(年齢)50代
【文字】
・A1明朝
・游明朝
〔PC版〕
・見出し 30px
・本文 16px~18px
〔スマホ版〕
・見出し 24px
・本文 14px
LPカンプを作った時、今までスマホ版16pxで作ってたけど、14とかもあるんですね。多分50代むけのページだと思うけど、14pxでもOKなんだ。
【ボタン】
ホバーすると色がつく。
「○○○○を見る >」で解りやすい。


関係ないけど、SNSシェアボタンが凄く解りやすくスタンダードな物でした。40半ば~50代向けとしてこうしたのだろうか?

【キャッチコピー】
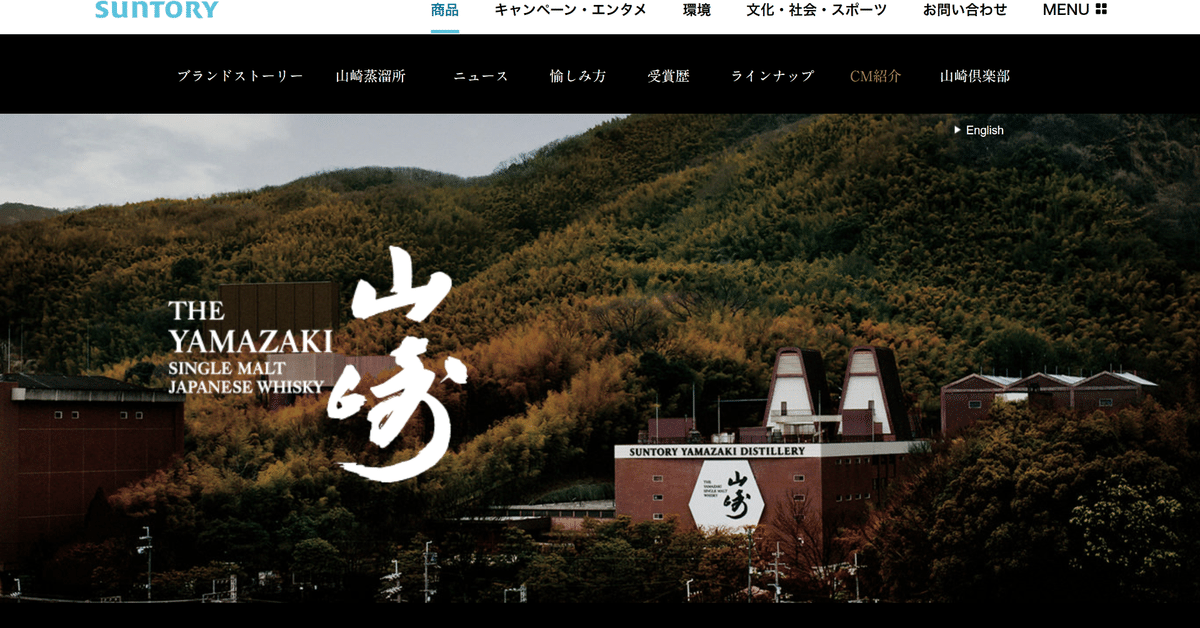
なし。代わりにファーストビューにロゴが大きく置いてあって、背景が蒸留所の画像。
【グローバルナビ】
グローバルナビにかなり大きめに画像が入っていてとても解りやすい。
商品画像以外に飲み方の画像まであり、凄く理解しやすいと思った。
ナビの縦は、余白に対して約1/5で文字が入っている。
上段・縦幅:54px 文字:12px(PC版) ロゴ:18px
下段・縦幅:90px 文字:16px(PC版)



下層ページには、トップページへ戻る為の山崎ロゴが入っている。
ヘッダーロゴが入るため、ナビの項目の文字は16px→14pxへ調節されている。

01.【トップページ】
【気になったところ】
・トップページの画像修正がレトロな印象でウィスキーのイメージに合っていてすごい。なぜか黒部ダムやプロジェクトXを思い出した。
・ナビの下に英語切替え機能つけている。
・あんまり関係ないけど、蒸留所の形が山崎の瓶型でスゴイ!

・フォントがA1明朝で、ウィスキーのすっきりした味わいに合ってるし、上品で良いなあと思った。
・ニュース欄を読む人は山崎自体に興味を持っている人だから、すぐそばにメルマガ登録を置くのは、なるほど~と思った。

・画像修正でブラックに置く場合、黒っぽく乗算をグラデーションでかけていたけれど、青もありなんだなとこの画像で気づいた。

・ページの最後に「山崎クラブ」への誘いと、このWebサイトの更新情報を出していた。
・トップページ自体が山崎について色々知って、山崎を中心に楽しもう、みたいな内容?だった。

・フッターの作り方(ロゴを中央に置いて、下にリンク)が綺麗で高級な商品に合いそうだなと思いました。

【ページ全体の構成】
《1》MV
《2》ニュース欄
《3》ブランドストーリー-リンク
《4》蒸留所-リンク
《5》愉しみ方-リンク
《6》受賞歴-リンク
《7》商品ラインナップ-リンク
《8》CM紹介-リンク
《9》山崎クラブ-リンク
《10》更新情報
《11》SNSシェアボタン欄
《12》フッター・フッターリンク
・商品紹介をかなり下のほうにもってきている。認知度が高い商品だからだろうか?
・ニュース欄がかなり上で(他のサイトだと下の方にある事が多い)昔懐かしいホームページを思い出した。

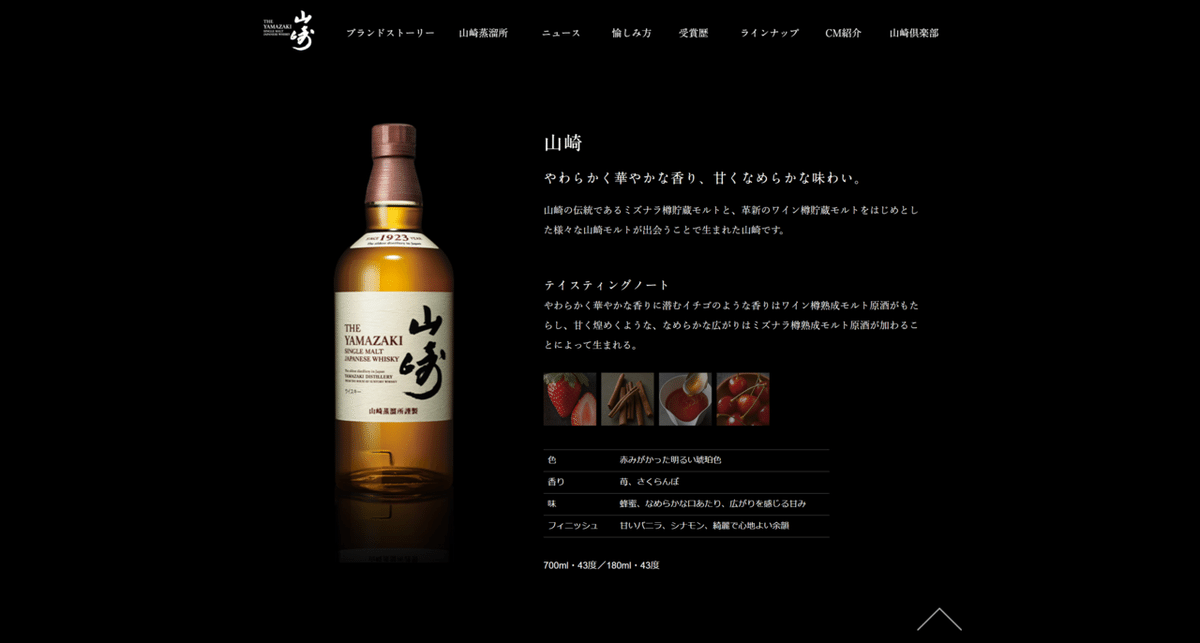
02.【商品ラインナップページ】
【気になったところ】
・はじめに樽を置くことで、「作っているんだな」とわかる。
・名水で仕込んでいる、歳月をかけて熟成させている、職人がブレンドしてる、受賞しているという内容の文章が書かれている。

・ページ内リンクのつけかたがとても解りやすい。
画像入りで、タイトルの下に>をつけていて、凄く理解しやすい。

・商品紹介部分の画像が凄く大きくて綺麗だなと思った。
右側の文章では、味わいについてとても詳しく書かれている。
味わいのイメージ画像まであり、これは買ってしまうと思った。
1.商品名
2.サブキャッチ:味わいについて
3.製法について簡単に説明
4.味わいの特徴について説明
5.味わいのイメージ画像
6.味の特徴の表。飲んだ時後の味わい、香りなど、様々な角度から書かれている。
7.内容量、度数
8.受賞



【ページ全体の構成】
《1》MV
《2》ページ内リンク
《3》各商品紹介
《4》SNSシェアボタン欄
《5》おすすめコンテンツ
《6》山崎クラブ-リンク
《7》フッター・フッターリンク

偶然見つけたサイトなのですが、これは凄いと思ってレビューしてみました。味わいのイメージ画像まで入れてくるのは本当に凄いなと思い、画像の大きさやグローバルナビに様々な画像を入れることで解りやすさに配慮しているのが良いなと思いました。これは買ってしまうなと思えました。
この記事が気に入ったらサポートをしてみませんか?
