
CAROME 下層ページ (アイライナー商品紹介)#1日1サイトレビュー
金曜にレビューを行った「CAROME」(化粧品)サイトの下層にある「アイライナーの商品紹介ページ」を観察していきます。
【どこのページを観察するか】
アイライナーの商品紹介ページ
トップページのこの部分のリンク先↓

【アイライナー商品紹介ページの目的は何か?】
・商品の色展開や利点を説明して、販売ページへ誘導する
【ページ全体の構成】
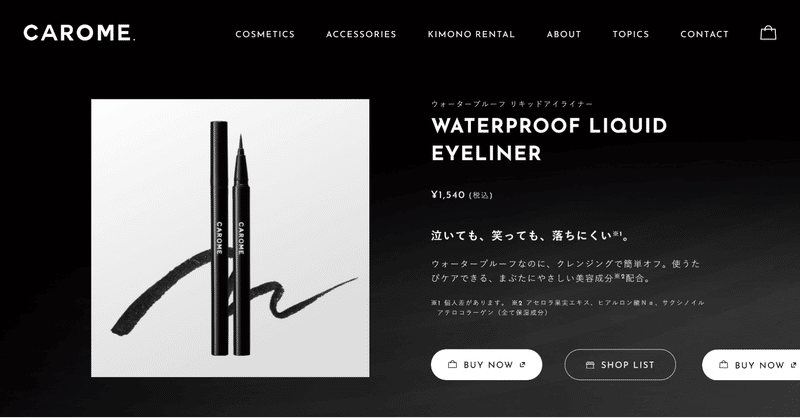
《1》商品欄(MVは無い)
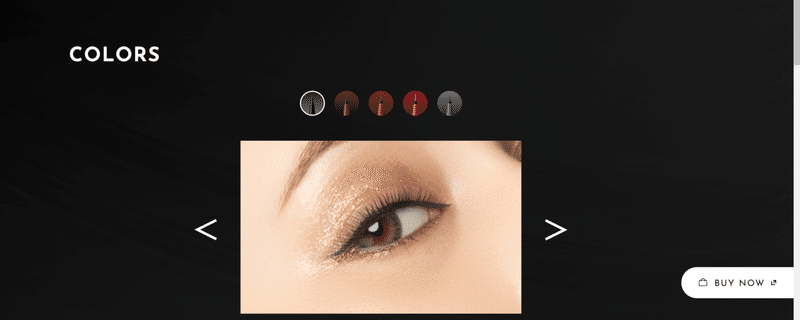
《2》色展開の説明欄
《3》利点の説明
《4》イメージムービー(ブランドムービー)
《5》他商品のラインナップ
《6》オンラインストアへのリンク
《7》フッターリンク/フッター
商品紹介のページで買ってもらう事が目的なので、メインビジュアルは無い。商品ページへのリンク部分がファーストビューに来るようになっている。

【気になったところ】
・「BUYNOW」ボタンが右から出てくるようになっていて、画面右下に固定になっている。

・アイライナーの書き味を目で見て知ってもらうため、商品画像の背景をアイライナーの跡の画像にしてあるのがうまいなあと思った。使用感を想像できる工夫だと思う。余計なオブジェクトを増やしてないのも凄いと思う。

・文字の行間は、価格の周囲を広めにとって目立たせている。
・英字タイトル、価格、見出し部分が太めの字

・色展開を示す部分は、手動のスライドで色あいを確認することができる円や曲線のオブジェクトが主になっている中で、使用画像のみが長方形で直線的な形になっており色も明るいので、すごくメリハリが効いていて解りやすいイメージになっている。
(曲線のオブジェクトか直線のオブジェクトかでメリハリをつけれる事を覚えたい。)

・利点の部分には上から下へのグレーのグラデーションをつけていて他の情報との差をつけている。
・見出しにチェックボックスを置いたことで、視線を置くポイントがはっきりして、単調にならない。(視線を置けるポイントはどこか考えてみる)

・ブランドムービーが流れているけれど、実際にアイライナーを使って描いているシーンなどが使われていて、使用感をイメージしやすく説得力とダレノガレ明美さんが出ているので憧れ要素も高められている。

・他のラインナップはカードになっていて、左に英字の商品名、右に画像、下に日本語の商品名が書かれていた。

以上で終了です。おつかれさまでした涙
この記事が気に入ったらサポートをしてみませんか?
