
杉山家具製作所 トップページ・下層ページ(納品事例ページ) #1日1サイトレビュー
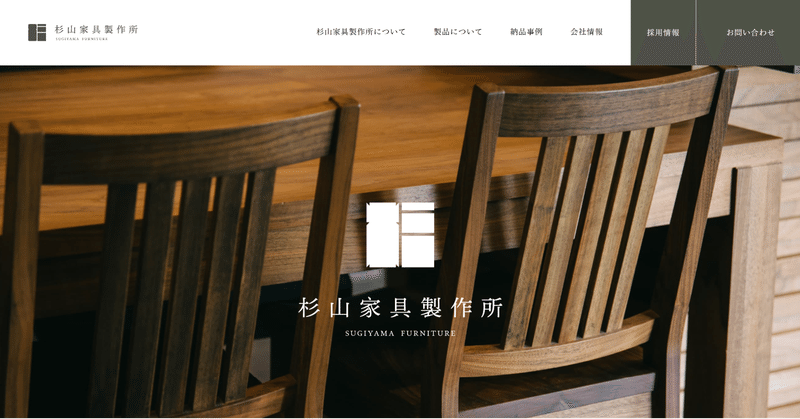
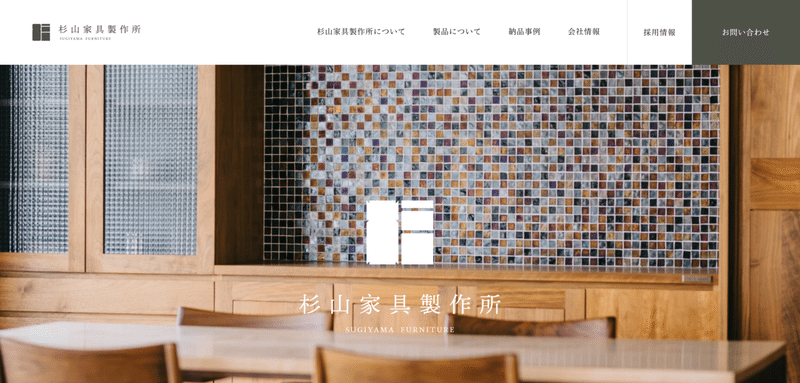
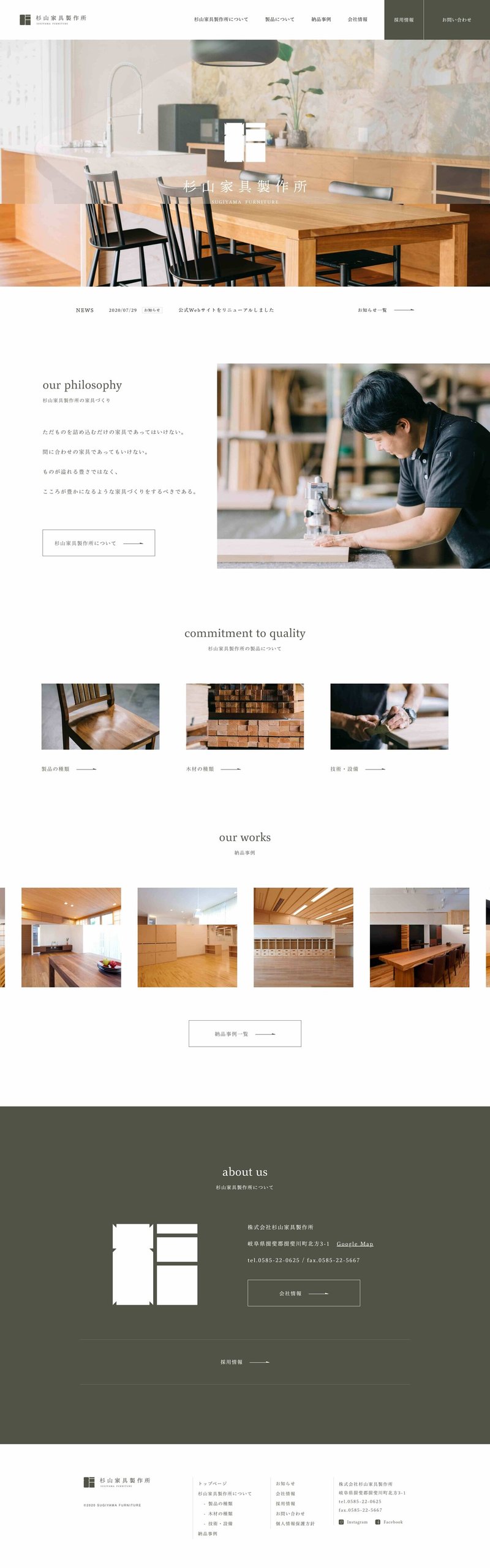
↓トップページ
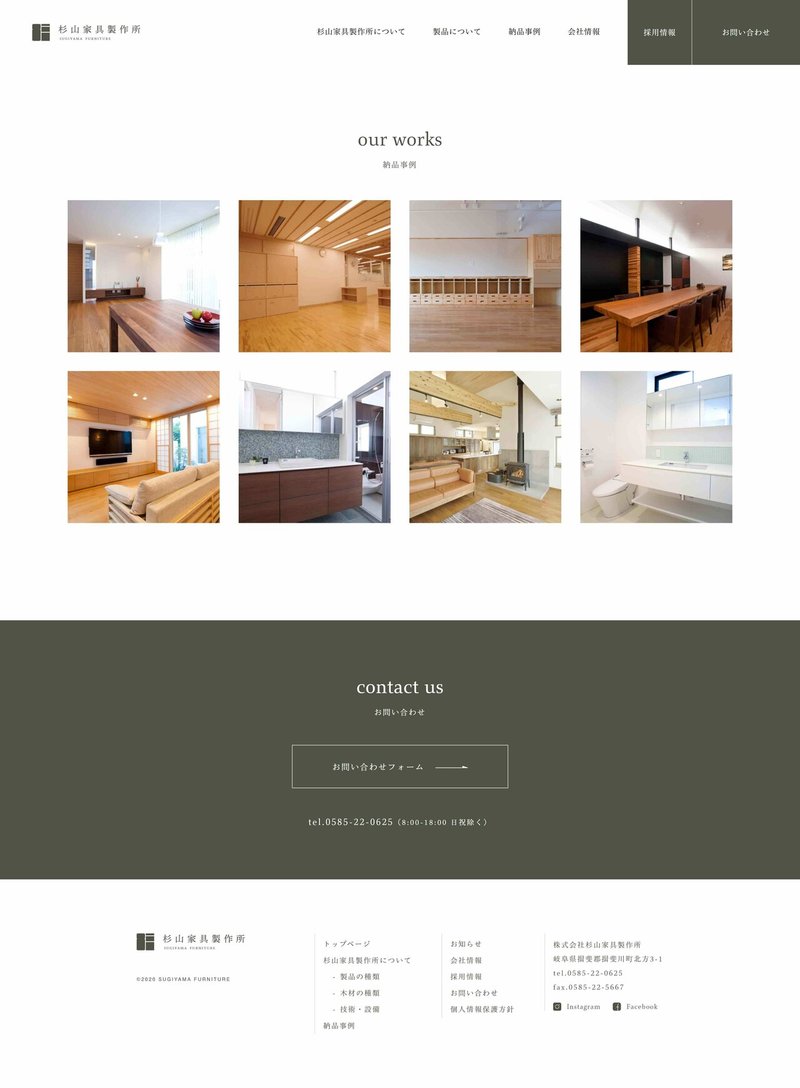
↓納品事例ページ
【サイトの種類】
・コーポレートサイト兼ブランディングサイト
【業種】
・家具製造、販売?
【概要】
公共施設、教育施設、福祉・医療施設や住宅の木製家具をオーダーメイドで製造する製作所。大量生産も得意としている。
「家具によって、いかに生活を美しくしていくか」を追求し、ただ機能的なだけではなく、良質な家具によって豊かな生活空間をつくり、使う人の感性や知性を代弁できる事を目指している。
【目的】
(メイン)製品を購入してもらう
(サブ)サイトを名刺代わりとし、自社製品・事例を知ってもらう
(サブ)会社のイメージをブランド化する
【提供できる価値】
・(希少性)オーダーメイドでその場や用途に合わせた家具を提案・販売している。
・(安心感・権威性)老舗メーカーである
【文字】
(日本語・英語)toppan-bunkyu-mincho-pr6n
・見出し〔PC版〕 35px
・本文〔PC版〕 14px
レトロ感があって良いフォントだなと思った。
【ボタン】
ホバーすると色がつく


【キャッチコピー】
なし。代わりにファーストビューにロゴが大きく置いてある。

【グローバルナビ】
余白が大きくて、かなり線が細い。 letter-spacing: 0.07em;(←わかってもあんまり意味ないか…)ナビの縦は、余白に対して1/10で文字が入っている。
縦幅:122px 文字:14px

【気になったところ】
・グローバルナビや、本文の入り方がとてもきれい。
本文の行間:文字1に対して行間が3.4ぐらいの大きさで入っている。

・フッター、グローバルナビの線はグレーで細い(1px?)
が、コンテンツ内のボタンなどの境界線は少し色が濃くて太い?


繊細だなあと思った。
・ファーストビュー(近づく)とour works(横に流れる)の部分のみ、動きをついている。
・見出し文字は頭文字を大文字にしたりせず、全て小文字にしているが、それがサイトイメージに合っていて良い。

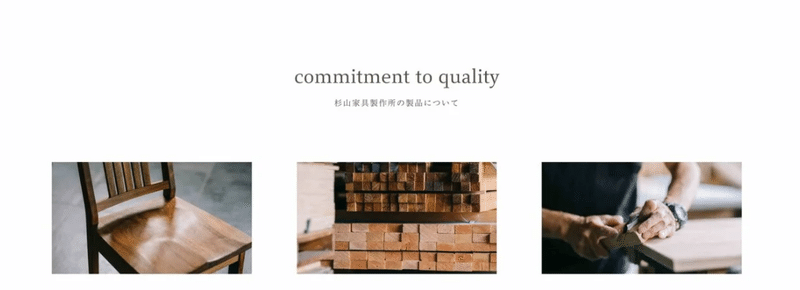
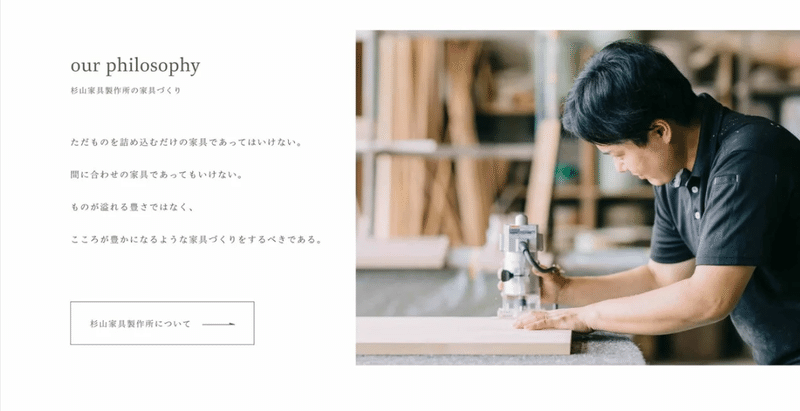
・コンセプトの部分で職人が家具を作っている様子を見せていて、
手作りの希少性が出ていて、丁寧な印象を受ける。

・サイト全体がロゴを起点に作られてる気がした。
ロゴのイメージを大切にしている気がする。
・採用情報のボタンのバリエーションのつけかたがうまい。

・フッターメニューが縦型に組まれている?のがサイトのイメージに合っていて見やすい。


【納品事例ページ】
【気になったところ】
・タイル型で写真が配置してあって、ホバーすると建物名が出る。
シンプルでとてもきれいだな~と思った。


シンプルですごく繊細なサイトでした。
お疲れ様でした。
この記事が気に入ったらサポートをしてみませんか?
