
LIBERTY #1日1サイトレビュー
【サイトの種類】
・店舗サイト
【業種】
・スポーツジム
【概要】
専門のトレーナーによるパーソナルトレーニングを中心としたサービスを提供するジム。現代社会=ストレス化社会が抱える問題に向き合い、多角的なサポートと鍼灸などの治療をかけ合わせて利用者の生活の質を上げる事を目指している。
【目的】
[メイン]問合せへ誘導する。
【提供できる価値】
・専門のトレーナーによるメニュー
・治療・栄養面・トレーニングなどの多角的なサポート
・運動をしている健康的な自分像
【文字】
・日本語/Noto Sans Jp
・英語/Barlow

〔PC版〕
・タイトル文字 190px
・大きい見出し 24px
・本文 16px
〔スマホ版〕
・タイトル文字 64px
・大きい見出し 20px
・本文 14px
スマホ版の最小値は14px
【ボタン】
グラデーションがついたボタン。
ホバーした際は特に変わらない。


ラインの友達登録ボタンがあった。

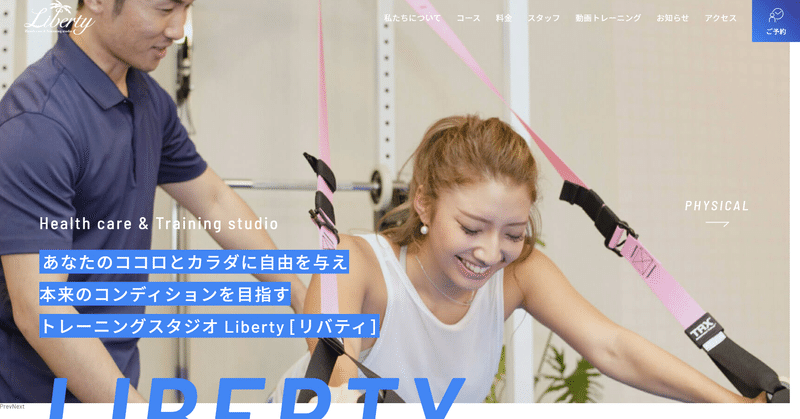
【キャッチコピー】
あなたのココロとカラダに自由を与え
本来のコンディションを目指す
トレーニングスタジオLIBERTY[リバティ]
【ソーシャルボタン】
・フッター付近に小さく入っている。

【グローバルナビ】
シンプルなナビで、スクロールすると白色に変わる。
ご予約ボタンがついている。
![]()

【気になったところ】
・スライドショーの右側に矢印と「Beauty」などの文字でサービスのカテゴリーが書いてある

MVのすぐ下にスタジオ風景を大き目に入れてあって解りやすく安心&行ってみたい。

・この部分の作り方が良いなと思った。
画像にイラストアイコンが載っていてリンクになっている。
下にタグ「パーソナル」「グループ」のようなキャプション?がついている。

ニュース欄が画像つきで解りやすい。
画像付き、ありそうであんまりなかった。「All」の位置が見出しの横

この欄が画像入りで解りやすい。

【ページ全体の構成】
《1》MV
《2》理念
《3》コース案内
《4》価格表へのリンク
《5》ニュース
《6》問合せ・トレーニングを予約・ライン登録
《7》動画などの案内
《9》リフォーム、リノベーションページへのリンク
《10》フッター(店舗住所・マップへのリンクボタン・SNSボタン)

お疲れ様でした。
だいたいサイトの構成がわかってきたので、もしかしたら明日からサイトレビューを一旦辞めるかもしれないです。
少しコーディング練習をするか、
サイトのデザインを行ったり、案件提案を行っていこうかなと思います。
この記事が気に入ったらサポートをしてみませんか?
