
アイソメトリックデザインのメモ
忘れないように備忘録…
◆アイソメトリックデザインとは
斜めから俯瞰したようなデザインのこと。
Webデザインなどでもよく見かける。
◆Illustratorでアイソメトリックデザインの下準備をする
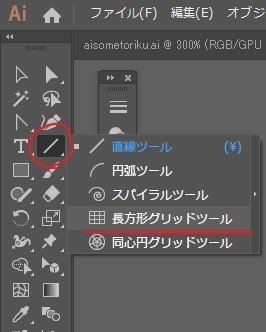
①「直線ツール」>「長方形グリッドツール」を選択。
その後、キャンパスのどこかを1度クリックしてグリッドの設定をする。

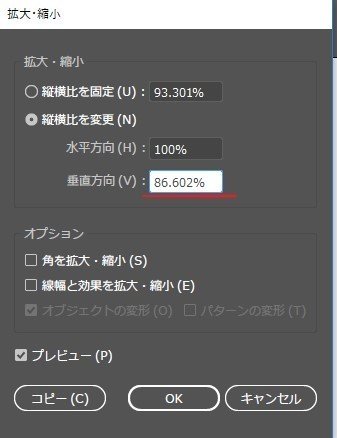
②メニューバーの「オブジェクト」>「変形」>「拡大・縮小」を選ぶ。
垂直方向の%を「86.602%」に設定する。

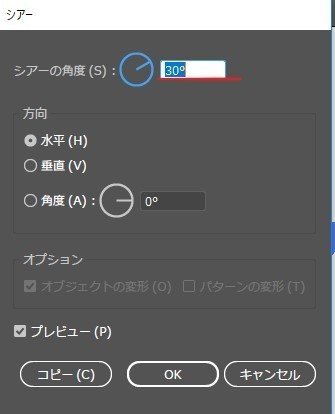
③メニューバーの「オブジェクト」>「変形」>「シアー」を選ぶ。
シアーの角度を「30°」に設定する。

④メニューバーの「オブジェクト」>「変形」>「回転」を選ぶ。
角度を「-30%」に設定する。

⑤メニューバーの「表示」>「ガイド」>「ガイドの作成」を選ぶ。
★ガイドの線の色はメニューバーの「編集」>「環境設定」>「ガイド・グリッド」から変更できます。

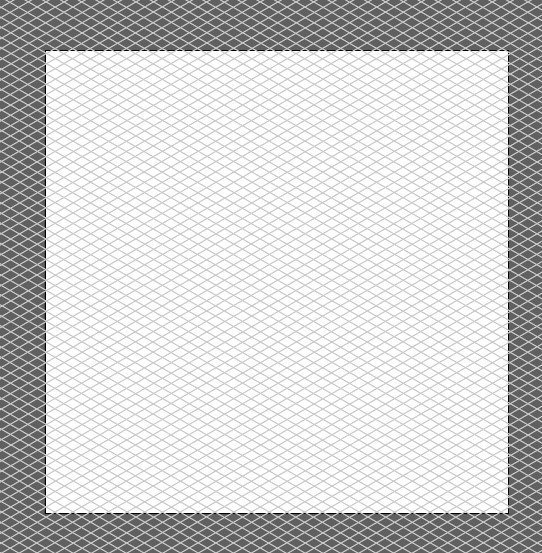
⑥ベースのグリッド線の完成!!

⑦あとはグリッドに沿ってパスを描いていくだけ★

多分このアイソメトリックデザインも楽しくて寝ないでずーっとやれてしまうやつ。ゲーム「マリオのピクロス」とか「シムシティ」とか「どうぶつの森」の服のデザイン作成とかもくもくやっちゃうそういう類。
極められたら自分の頭の中のイメージをオシャレに表現できそう!
以上です!
この記事が気に入ったらサポートをしてみませんか?
