
VRChatのUdonSharpを始めるには?
導入からキューブの回転をUdonでプログラミングするまでをざっくり紹介しています。
※作成したワールドをアップロードするにはVRChatのトラストランクがNew User以上になる必要があります。フレンドを作ったり、しばらく遊んでいると自然にNew Userになるようです。
導入方法
※2023/10 現在の内容となります。
まず必要なことですが、下記6つとなります。詳細は割愛いたします。4と5についてはCreatorCompanionからも導入できます。
※CreatorCompanion2.1.3以前を導入されている場合アンインストールを行ってから再度インストールしてください。CreatorCompanionを更新して2.1.4にしてしまうとエラーが発生してしまい、プロジェクトがおかしくなります。
1.VRChatのアカウントを作成する
2.CreatorCompanionをインストールする
3.Unityのアカウントを作成する
4.Unity(Ver.2019.4.31f1)をインストールする
Unity 2019.4.31
CreatorCompanionを立ち上げたときにUnityをインストールしていない場合は聞かれるのでそのまま進めていけば導入可能です。
5.UnityHubをインストールする
クリエイティブプロジェクトを開始して Unity Hub をダウンロードする | Unity
こちらもCreatorCompanionから導入できます。
6.Visual Studioをインストールする
Visual Studio Tools のダウンロード - Windows、Mac、Linux 用の無料インストール (microsoft.com)
コミュニティ版を使用します。統合開発環境(IDE)と呼ばれるもので、こちらがあるとUdonのコーディングが楽なので導入をお勧めします。
上記の導入が終わりましたら準備完了です。
はじめかた
1.CreatorCompanionからProjectを作成する

初めて立ち上げると、Unityのインストール場所やすでに作成してあるプロジェクトを追加するかどうか聞かれますが Unityのインストール場所だけ指定してあげてください。
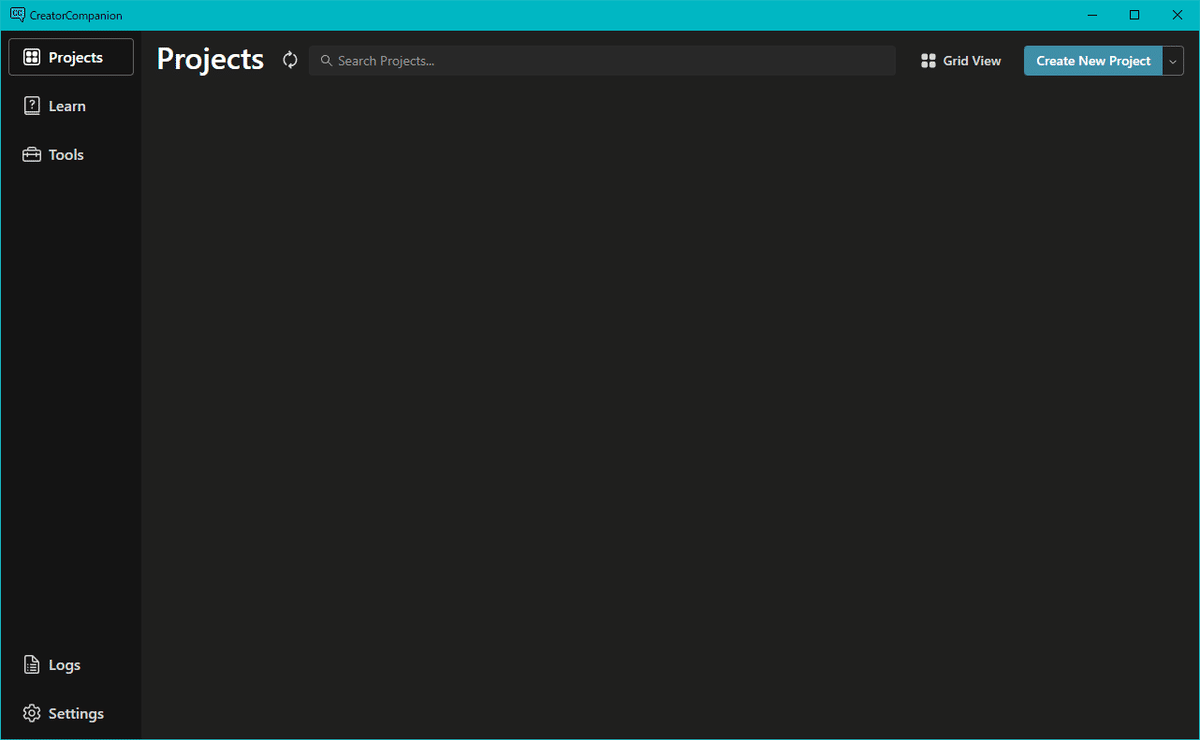
画面右上の Create New Project をクリックします

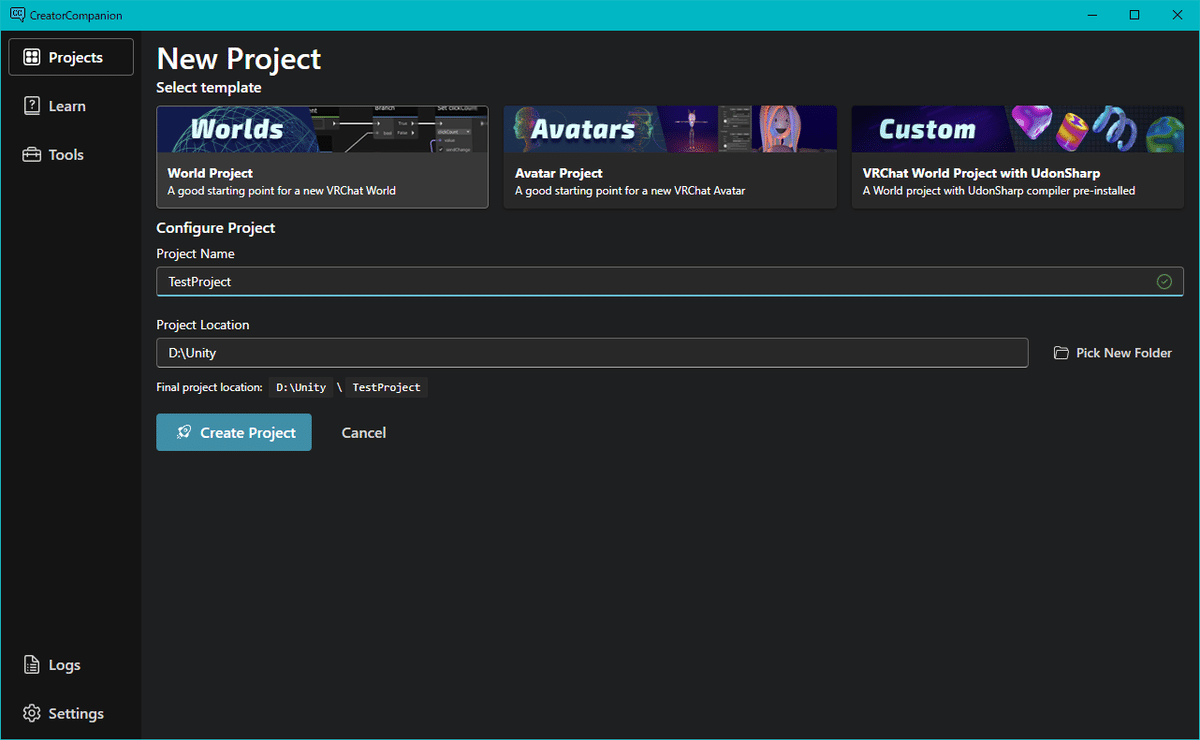
Worldsを選択し、Project Name (プロジェクトの名前)と Project Location (プロジェクトの保存先) を入力します。入力が終わったら Create Project をクリックして作成します。

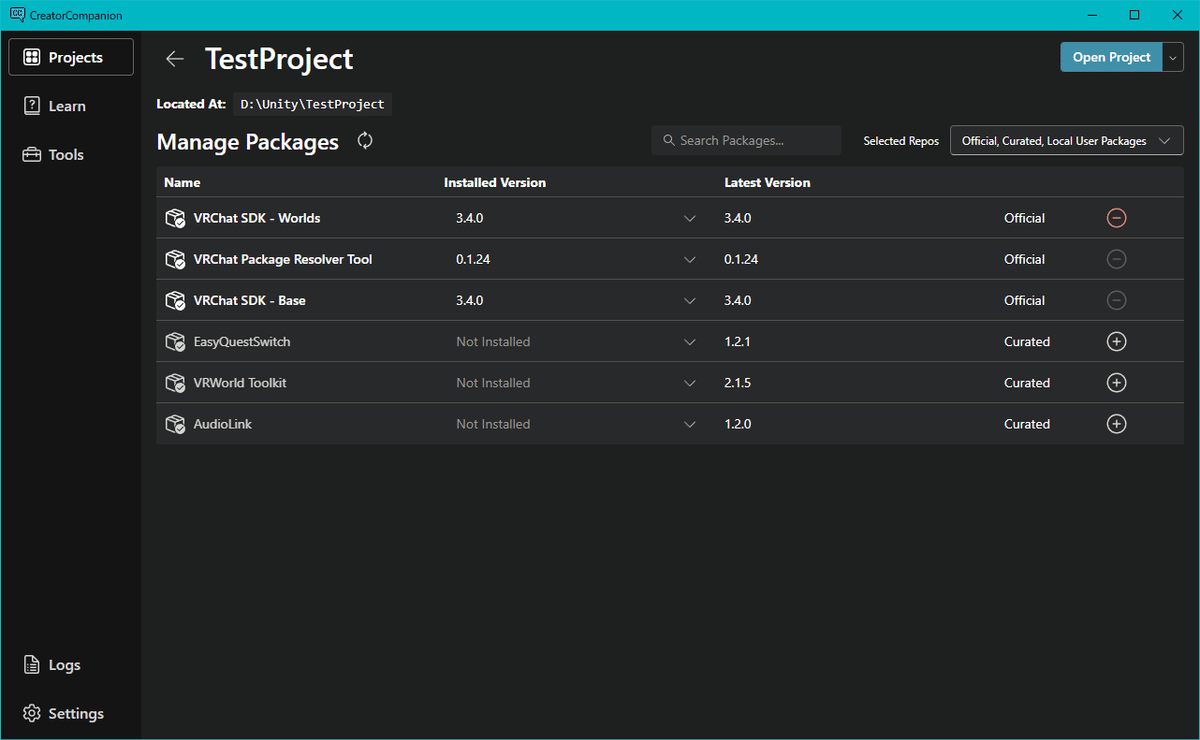
そのまま Open Project をクリックして開きます。
2.Udonを書き始める前に

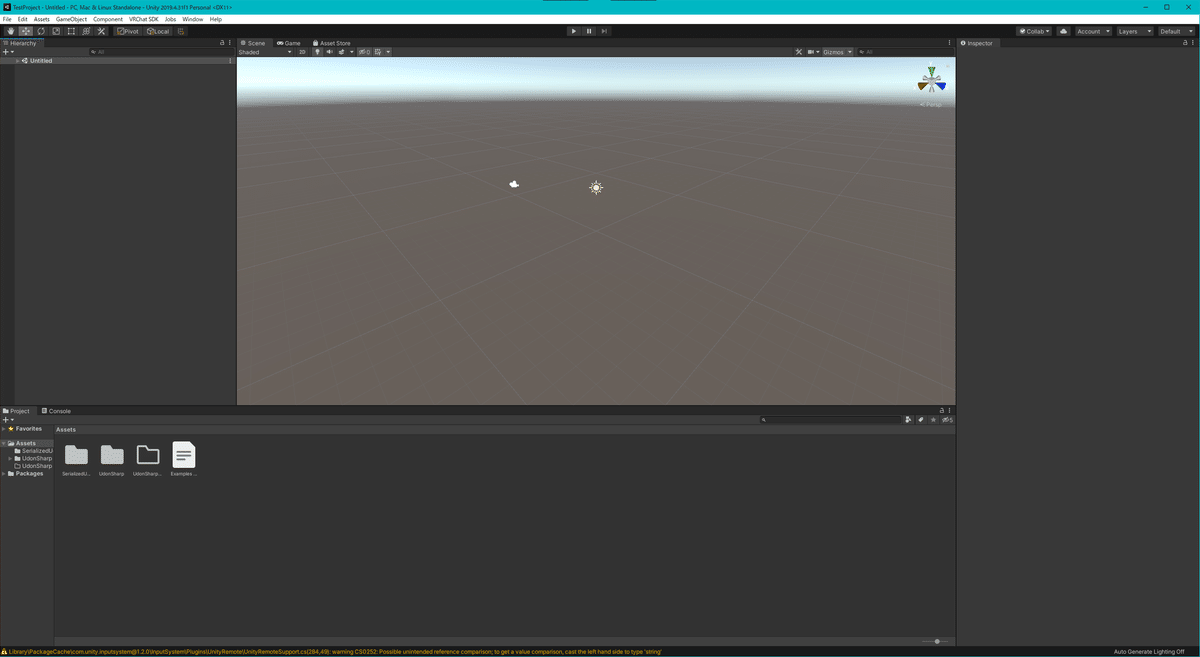
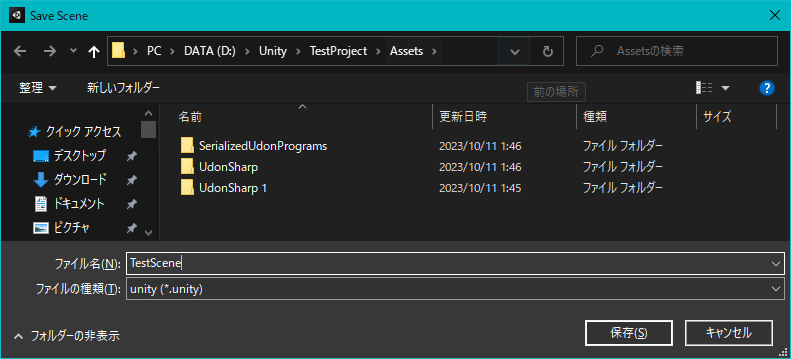
上記のように画面が立ち上がったら、Ctrl+Sでシーンを保存します。保存してからでないとUdonがエラーを起こすので必ず保存してください。

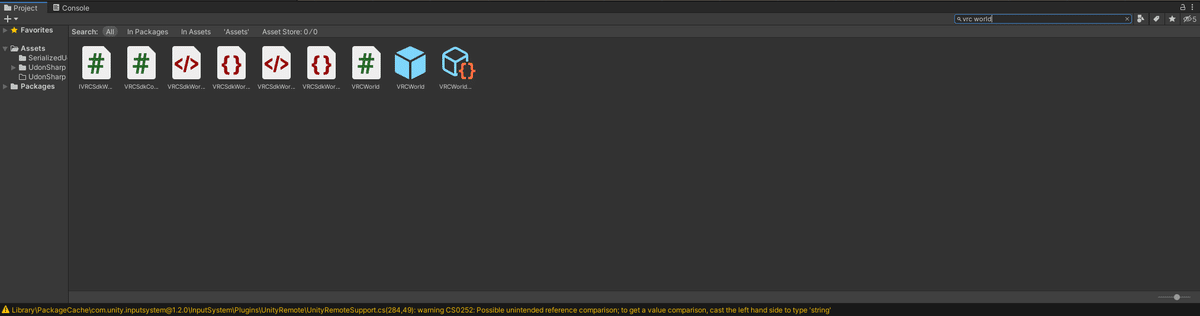
画面の下部分の検索枠に vrc world と入力し、Search を All にします。

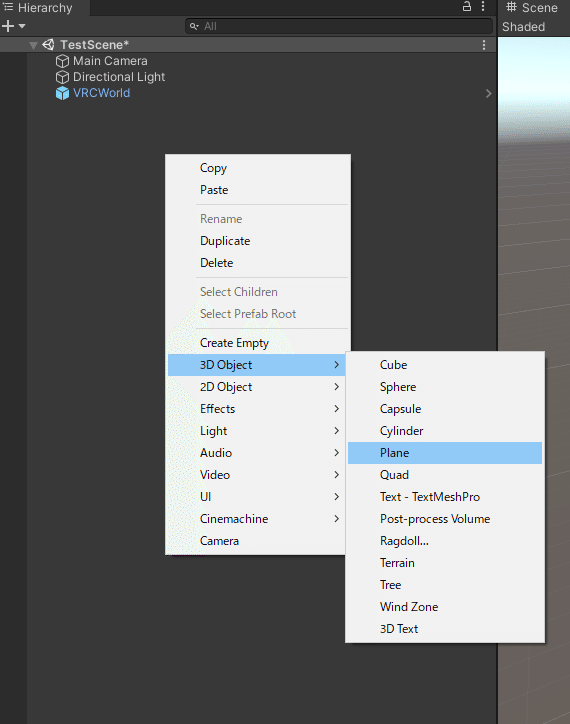
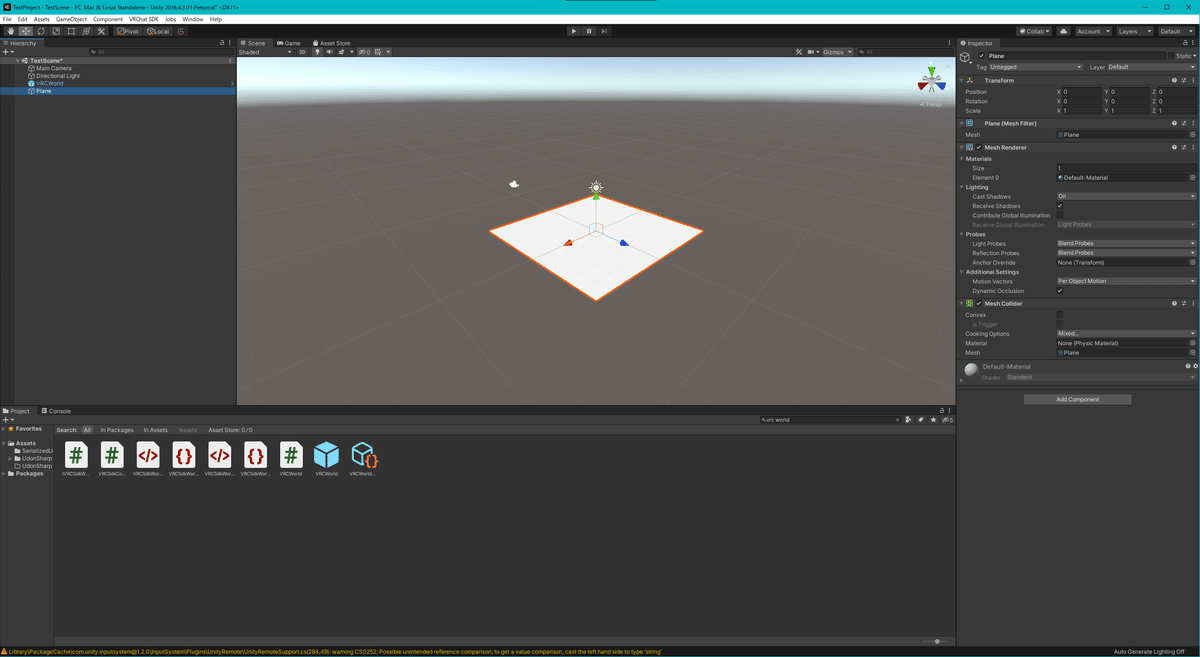
TestSceneの中にドラッグ&ドロップして配置します。このVRC Worldがプレイヤーのスポーンする場所になります。ただ、このままだと地面がないため落下し続けてしまいます。そこで、右クリックからのメニューでPlaneを選択して配置します。


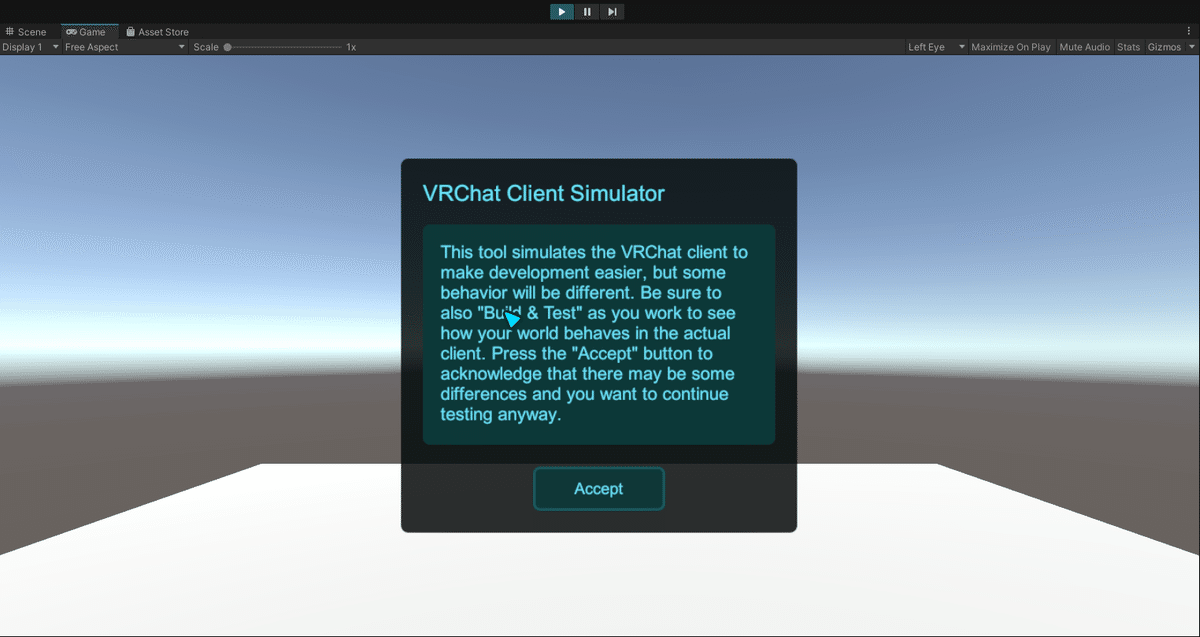
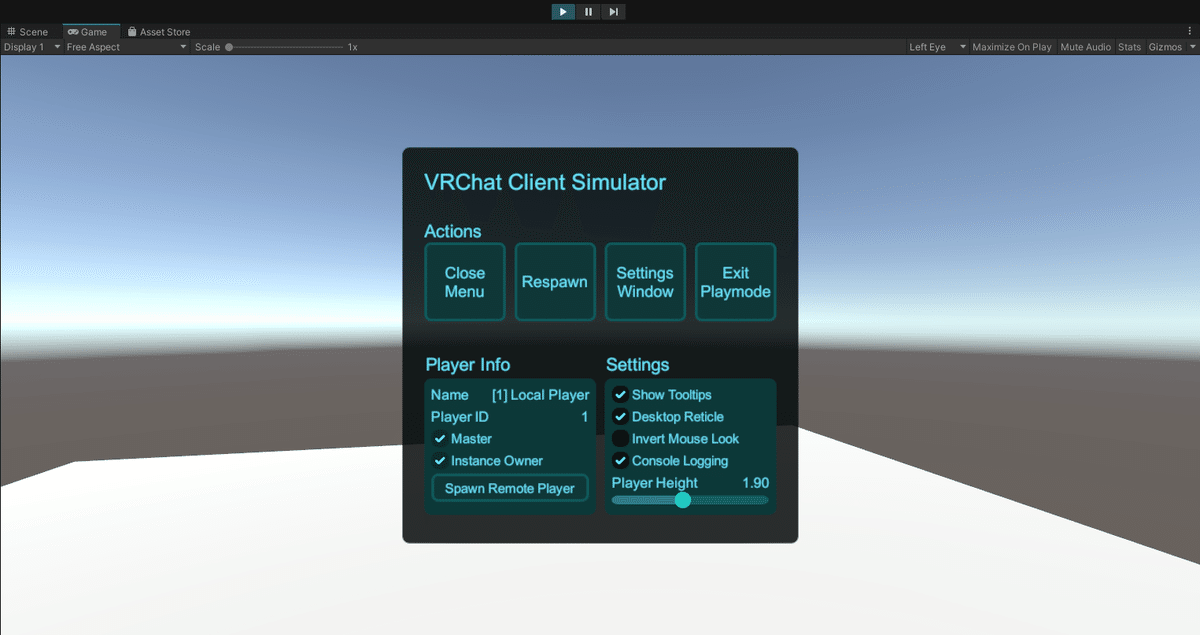
画面上部の再生ボタン(▶)をクリックすると下記画面のようになって実際に移動したりすることができます。

マウス : 視点移動
W : 前進
A : 左
S : 後進
D : 右
Space : ジャンプ

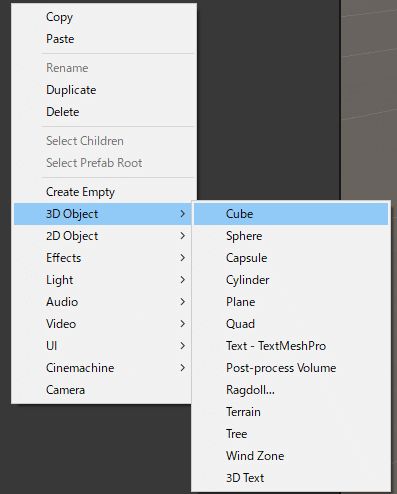
では早速Udonを書く対象を作成します。右クリックからCubeを選択して作成。

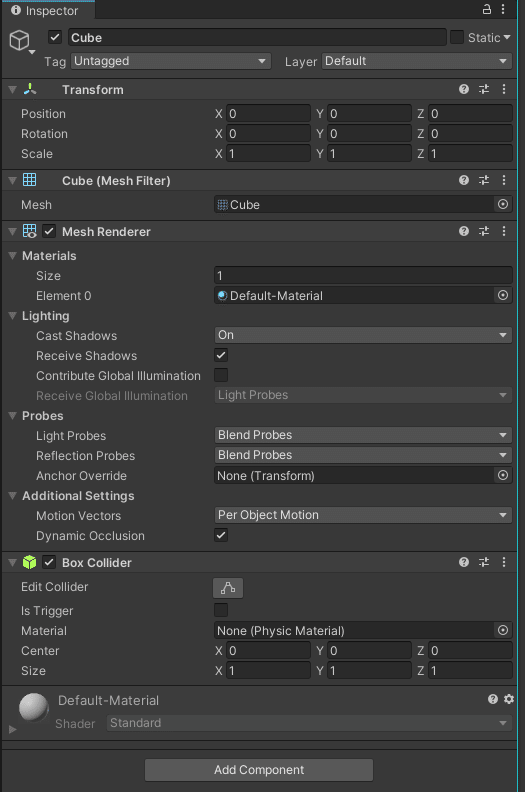
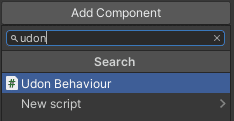
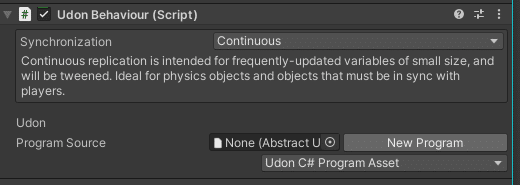
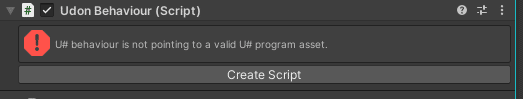
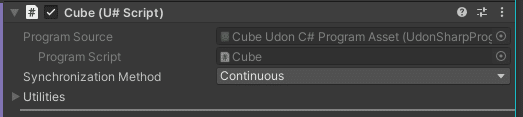
作成したCubeを選択すると、画面の右部分が下記のようになっていると思いますので、AddComponentからUdonBehaviourを追加します。TransformのPositionのYが0だと床に半分埋まっていると思いますので1と入力して救出してあげてください。







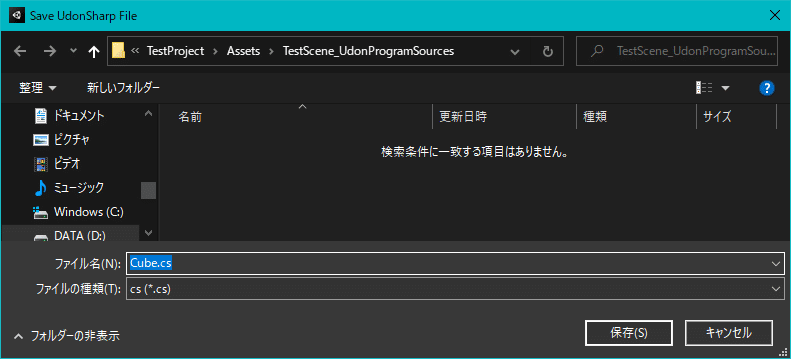
Program Script の Cube をダブルクリックするとVisual Studio が立ち上がります。
Udon の書き方
ここまで大変お疲れさまでした。いよいよコーディングに入ります。
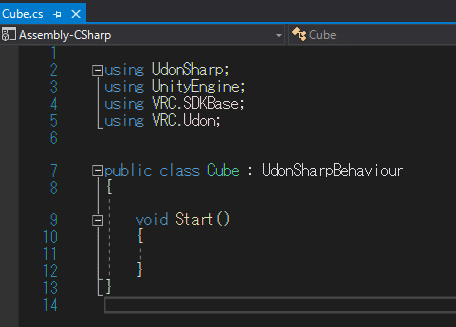
初期画面は次のようになっていると思います。

7~13行目 : プログラムの本体。クラスという。
9~12行目 : プログラムを構成する1つのまとまり。メソッドと呼ばれる。
void Start というところがこのプログラムが呼ばれた際に一回だけ処理を行う部分です。今回はCubeを回転し続けたいので void FixedUpdate メソッドを追加します。
FixedUpdateとは、一定時間ごとに呼ばれ続ける処理のことです。こちらにCubeの回転する処理を記載します。Updateメソッドも存在しますが、こちらはFixedUpdateよりも更新頻度が高く負荷が大きいので今回のような処理ではFixedUpdateで間に合うかと思います。
FixedUpdateの更新頻度はUnity側から変更できますが、今回は割愛します。
transform.localEulerAngles
transformのrotationを扱う変数。Cubeの向きを変えたいのでこちらを使います。
Vector3.up
Transformの x y z を扱うために使う変数です。 upと書くと (0,1,0)と同様になります。yに対して1なので、y軸を使うよという意味です。
Time.deltaTime
Unity内での経過時間を扱う変数です。
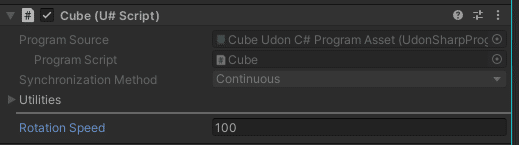
rotationSpeed
あらかじめ作成しておいた変数。float型(小数点)の数字を入れるよということを宣言しています。ここに書いておけばメソッド内でも使うことができます。
今回は回転の処理を次のようにしてみました。+=と書くと右辺の値に左辺を足していくといった処理になります。*は✕(掛け算)をプログラムで書くための記号です
transform.localEulerAngles += Vector3.up * Time.deltaTime * rotationSpeed;
キューブの向きにY座標を軸とする*経過時間*速度を足していくという意味になります。
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class Cube : UdonSharpBehaviour
{
[SerializeField]
float rotationSpeed;
void Start()
{
}
void FixedUpdate()
{
transform.localEulerAngles += Vector3.up * Time.deltaTime * rotationSpeed;
}
}


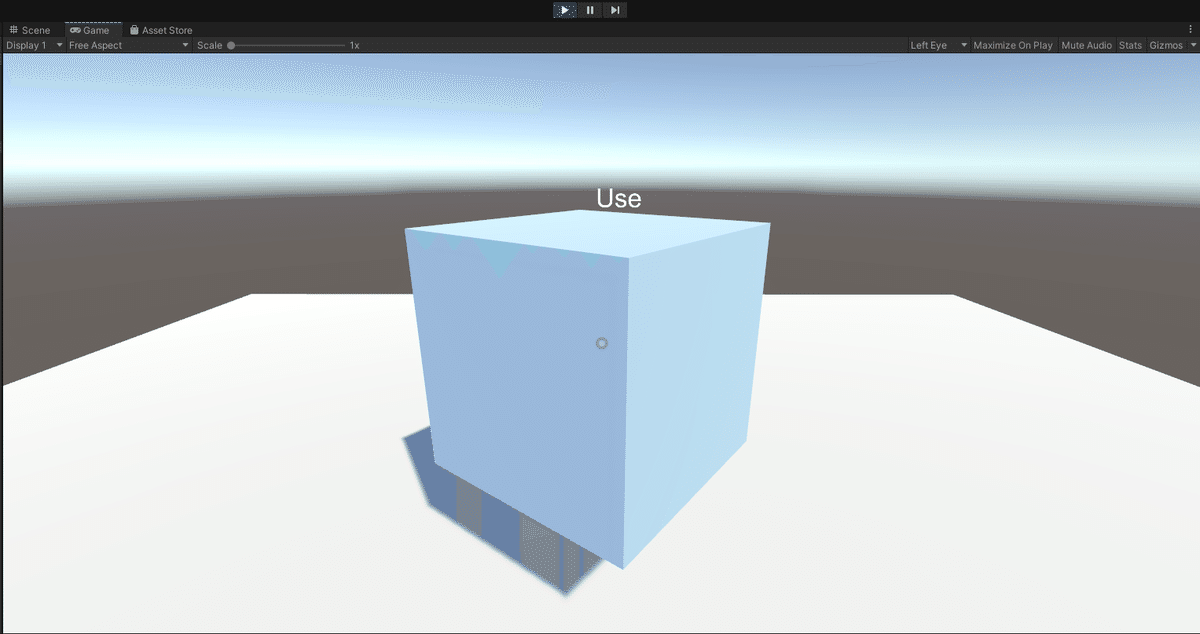
再生ボタンを押して、Cubeが回転していれば成功です。再生モード中もInspectorの値を変えることができるのでRotation Speedを変更してみて回転速度が変わることを確認できると思います。
ここからプログラムの本領を発揮します。あくまで先程のコーディングだとゲーム内で回転していることを確認することしかできなかったと思います。そこでCubeに触れたら回転方向を切り替えるといったプログラムに書き換えてみます。
使用するのは Interactメソッドです。このメソッドを書いておくだけでVRChatで触る事ができるようになります。その中に処理を書いておけば触った際にどのような動きをするかを指定できます。
今回は触れるたびに動きが変わるようにしたいので、新しくフラグ変数とif文を使用します。
フラグ変数はbool型で、trueとfalseの2つの状態を保持するための変数です。スイッチみたいなもので、オンとオフを切り替えられるものーといった感じです。
if文は英語のifとおなじで もし〜 という意味になります。if (isRotateInvert)はつまり isRotateInvertがtrueならばその下の{}で囲んだ処理を行うよといった意味になっています。更に下にelseという文があると思いますが、これは先程のif (isRotateInvert)以外、つまりisRotateInvertがfalseの条件なら実行するという部分となります。
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class Cube : UdonSharpBehaviour
{
[SerializeField]
float rotationSpeed;
bool isRotateInvert;
void Start()
{
}
void FixedUpdate()
{
if (isRotateInvert)
{
// 20231123 回転軸がelseの時と異なってしまっていたため修正しました
//transform.localEulerAngles += Vector3.right * Time.deltaTime * -rotationSpeed;
transform.localEulerAngles += Vector3.up * Time.deltaTime * -rotationSpeed;
}
else
{
transform.localEulerAngles += Vector3.up * Time.deltaTime * rotationSpeed;
}
}
public override void Interact()
{
isRotateInvert = !isRotateInvert;
}
}

最後に
このようにプログラムの組み方によっては色々なことができるようになります。今回はCubeを使った簡単なコーディングを行いましたが、他にも様々な知見を共有していけたらと思います。
無料の商品などを取り扱っていますので、どのように作成しているかをよろしければ参考にしてみてください。
