
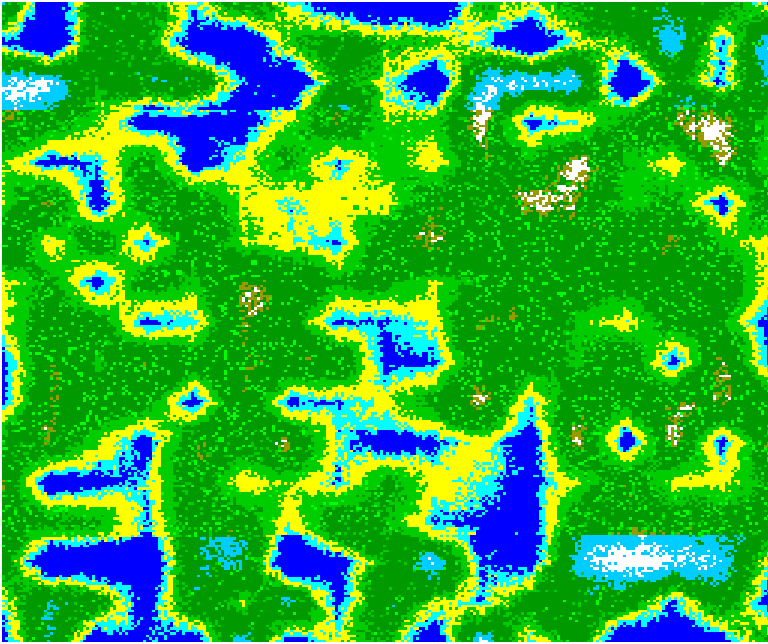
自動生成マップ(バイオーム搭載)

マップを3タイプの気候帯に分割
・熱帯
・温帯+乾燥帯
・冷帯
それぞれの気候帯でマップの色分けの比率を変更する
・熱帯:海が少ないが浅瀬が広い、草原と森が広い、森は高木と低木が混じる、山の高い場所は雪になる
・温帯+乾燥帯:砂と草原が広く森は高木、低木、の他に一部が草になる
・冷帯:海が多く砂、草原が狭く、森、山が広い、森は低木がなく一部が草になる、山は氷で覆われ、高い場所は雪になる
マップを書き換えるタイミングで緯度レベル、高度→地形+ランダム変化を加えることで各バイオームにあった地形、植生を生成する
t:出力用テーブル
e:赤道(equator)
a:北極、南極(arctic, antarctic)
c:地形カラー
i:マップブロック位置
h:マップ高度
b:バイオーム変換関数
// HTML出力
function viewmap(sz,mp){
var t=[], e=mp.length/2, a=e/3, c1=e-2a, c2=e+2a, c3=e-a, c4=e+a, c=['#00f','#0ff','#ff0','#0c0','#0f0','#090','#990','#0cf','#fff'];
var b=function(_i){
var h=mp[_i];
if (i<c1 || c2<i){
return h<100 ? c[0]
: h<120 ? c[1]
: h<140 ? c[2]
: h<160 ? c[3]
: h<220 ? Math.random()<0.05 ? c[3] :Math.random()<0.02 ? c[4] : c[5]
: h<250 ? c[7] : c[8]
}else if( i<c3 || c4<i){
return h<70 ? c[0]
: h<90 ? c[1]
: h<130 ? c[2]
: h<160 ? Math.random()<0.05 ? c[4] : c[3]
: h<240 ? Math.random()<0.1 ? c[3]:Math.random()<0.1 ? c[4] : c[5]
: h<250 ? c[6] : c[8]
}else{
return h<50 ? c[0]
: h<80 ? c[1]
: h<110 ? c[2]
: h<130 ? c[3]
: h<240 ? Math.random()<0.1 ? c[4] : c[5]
: h<250 ? c[6] : c[8]
};
};
for( var i=mp.length; i--;){
t.push( "<td id={i} bgcolor={c} width={s} height={s}></td>".replace( /{(.*?)}/g, function(m,$1){
return { "i":i, "s":10, "c":b(i) }[$1]
}) );
i%sz==0 && t.push("</tr><tr>");
}
document.body.innerHTML="<table border=0 style='border-collapse:collapse;'><tr>"+t.reverse().join("")+"</td></table>";
}この記事が気に入ったらサポートをしてみませんか?
