
【学習記録】ノーコードツール Wix
こんにちは🌞モエコと申します🐈
4月まで所属していたWEBデザインの業務委託先で学んだ Wixについてかじり程度になりますが学習記録としてまとめました。
Wixとは

Wixは世界で2億人以上に利用されているホームページ作成ツールのこと。
800種類以上のテンプレートや多彩なマーケティング機能が搭載されている。無料版と有料版サービスがあり、有料版は独自ドメインの設定や広告非表示の選択ができ、プレミアムサポートが受けられる仕様となっている。
ノーコードツールであるが、JSのような動きを付けたり、「Velo」という機能を使って複雑な設定なしで信頼性の高いWEBアプリケーションも作成できる画期的なツールである。
WixはWordPressなどと同じ、「CMS」というカテゴリーに属するツールである。
CMSとは、「Contents Management System」の頭文字をとった略称。Webサイトが構成するテキストや画像、デザインなどのデジタルコンテンツを、体系的に管理できるシステムを指す。
世界には800以上のCMSが存在すると言われているが、Wixは全世界において、シェア3位。日本におけるシェアは12位。
参照元URL:
日本国内では、首位がWordPressで8割以上を占めており、2位と圧倒的な差がある。2位はAdobe製品のAdobe Dreamweaverなどである。
なぜ日本ではWixは普及しないのか。
考えられる理由は業務委託先でお世話になった社長に下記2点と伺っている。
1.日本語による解説サイトやマニュアル本などがあまり普及していないこと
確かに、初めて Wixを使う前にYoutube動画や参考書籍を探したが、WordPressやSTUDIOに比べると圧倒的に少ないように感じた。
基本的な操作方法についてはあるが、マーケティングやVeloといったアプリケーション開発ソフトなどの解説は Wixの公式ホームページか Wixが出しているセミナー動画などしか見当たらなかった。


2.機能が多すぎること
前述した通り、 Wixにはアプリケーション開発サービスやマーケティング機能なども備わっているが、機能が多すぎるために独学で全てを把握理解し、学ぶことは難しと思われる。

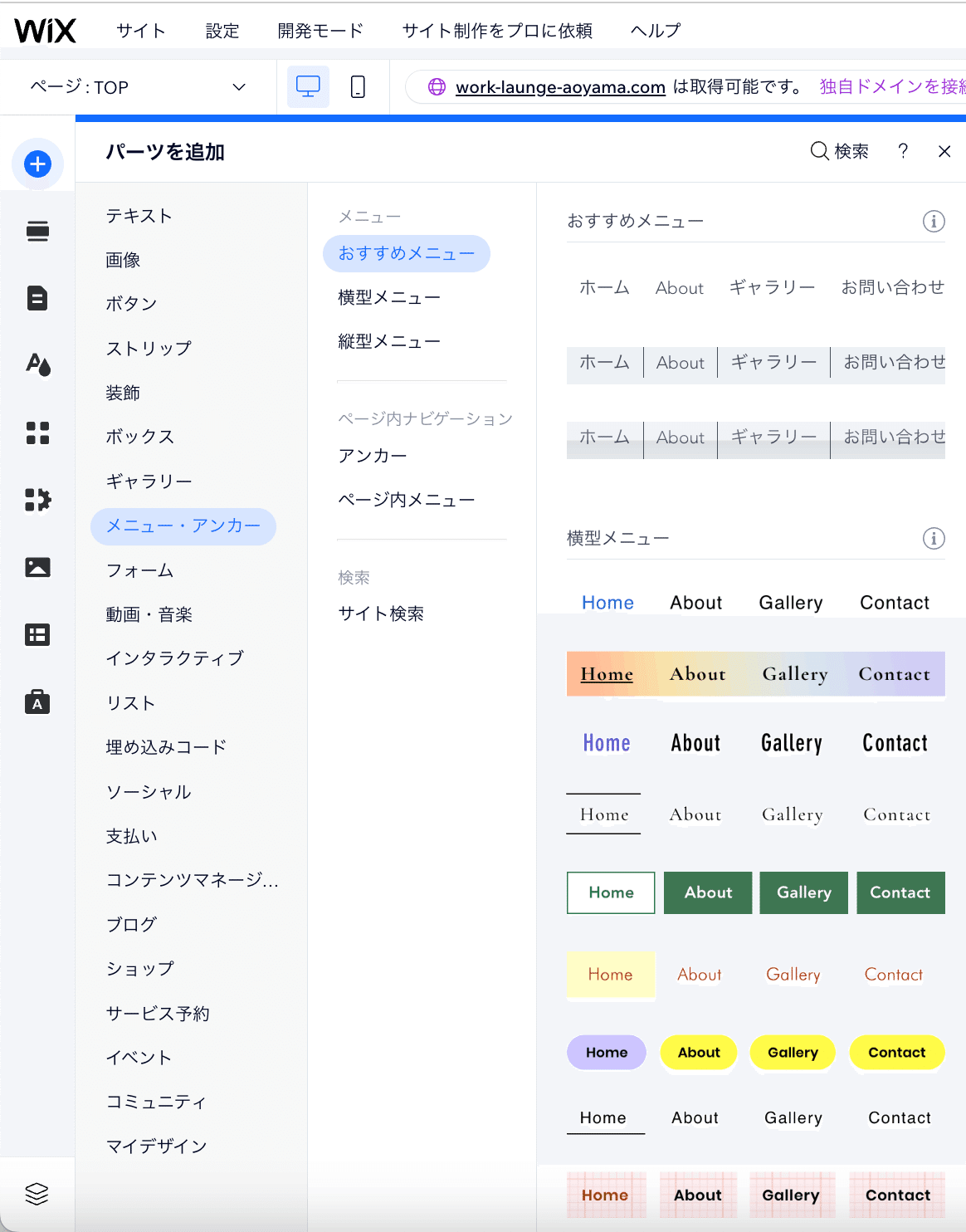
テンプレートやボタンなどの素材の種類も豊富すぎるため、作成していて選択も悩むケースがあった。

Wix特有の操作方法
続いて、私が Wixを使ってみて、 知らなかったことや、 Wix特有だなあと思ったことは下記点である。
1.コンテンツ幅
Wixのサイトの横幅は「980px」に固定されているため、デザインカンプ作成時は、「900px」で作成した。

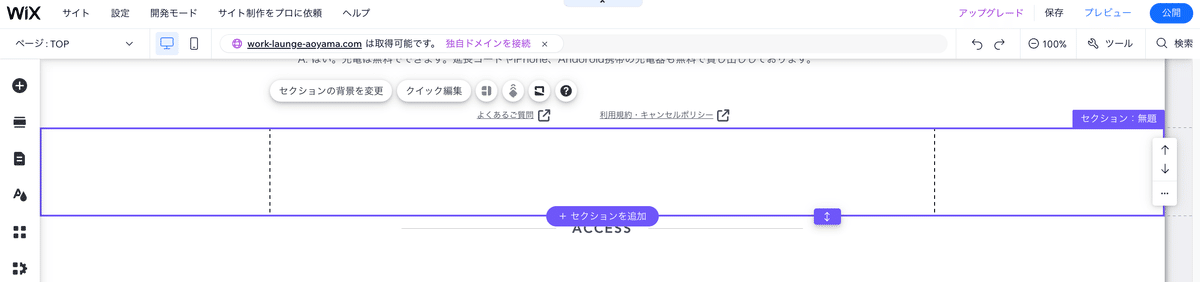
2.セクションやストリップ機能など
Wixには他のツールでは聞き慣れない「セクション」や「ストリップ」というパーツがある。
サイトで各項目毎に余白を130pxなど一定数設けると思うが、各項目毎の余白は「セクション」を使用した。
また、前述の通り Wixのコンテンツ幅は「980px」に固定されているので「ストリップ」という機能を使い、メインビジュアルなどデバイスによってコンテンツ幅が崩れないように調節する必要があった。
3. 保守運用の必要性
Wixは常にアメリカで機能が更新され続けているので、時間の経過とともにレイアウト崩れが発生する可能性があるとのこと。その為業務委託先では
週次でレイアウト崩れがないかを確認し、崩れがあれば修正&月次報告する必要があった。
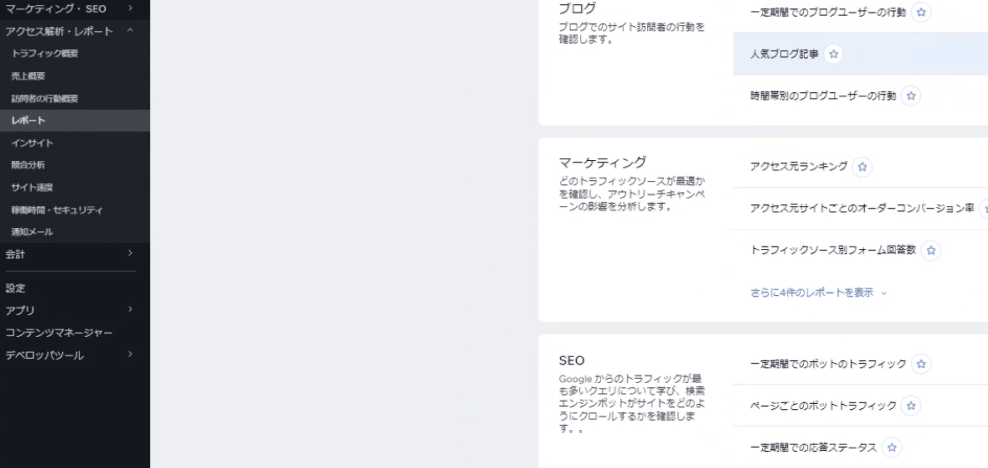
4. Wixのダッシュボード「レポート」でアクセス解析などができる
これはプレミアムプランの機能になるが、 Wixでは大きく下記項目において解析を確認することができた。
①トラフィック
②ブログ
③マーケティング・SEO
④動向
⑤サイト速度
⑥売上(ECサイトで活用できる)
WIXダッシュボード「マーケティング・SEO」
「SEO」で、赤くなっている警告箇所は、WIXの改善メッセージを元に
1つ1つ潰していくことでサイトの問題解決ができた。

例えば、メタディスクリプションの設定が赤くなっていた場合は
SEOワード検索サイトで検索して修正が必要になる。
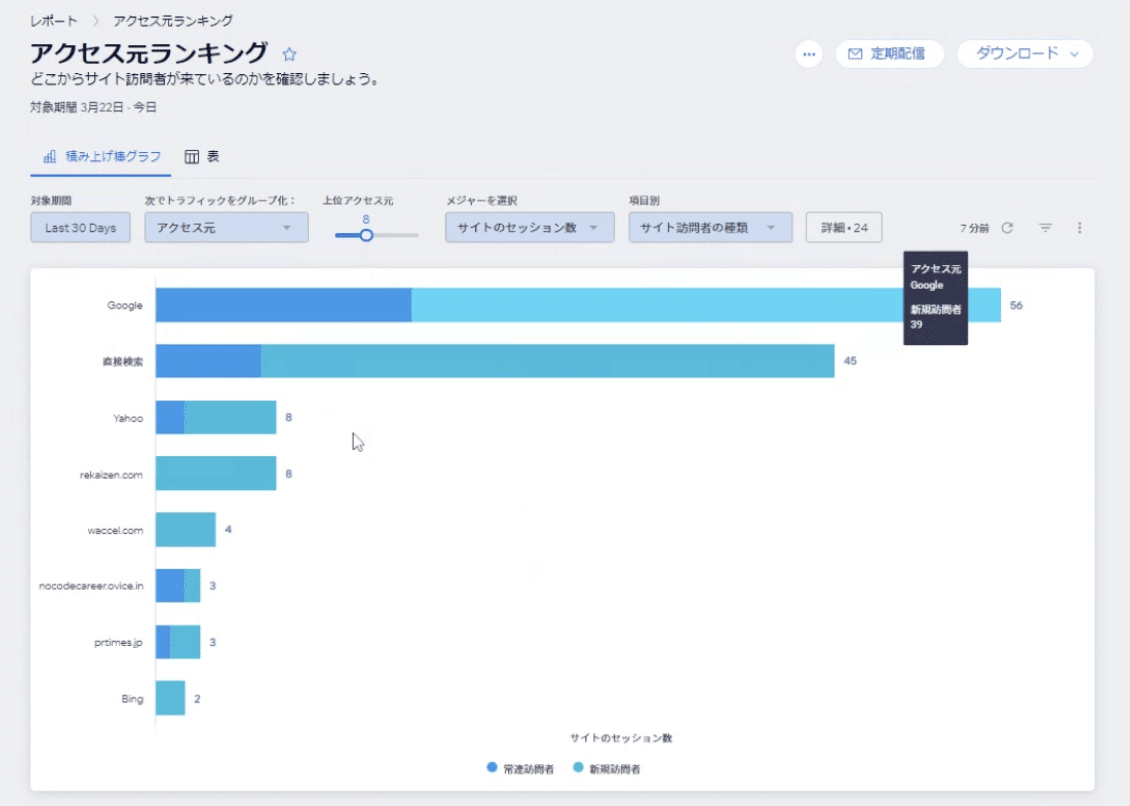
アクセス元ランキング

どのサイトから当サイトに流入してきたかを確認できる。
意図せぬサイトや海外サイトなどから流入が増えていたら理由について確認し、サイト改善に結び付けられる。
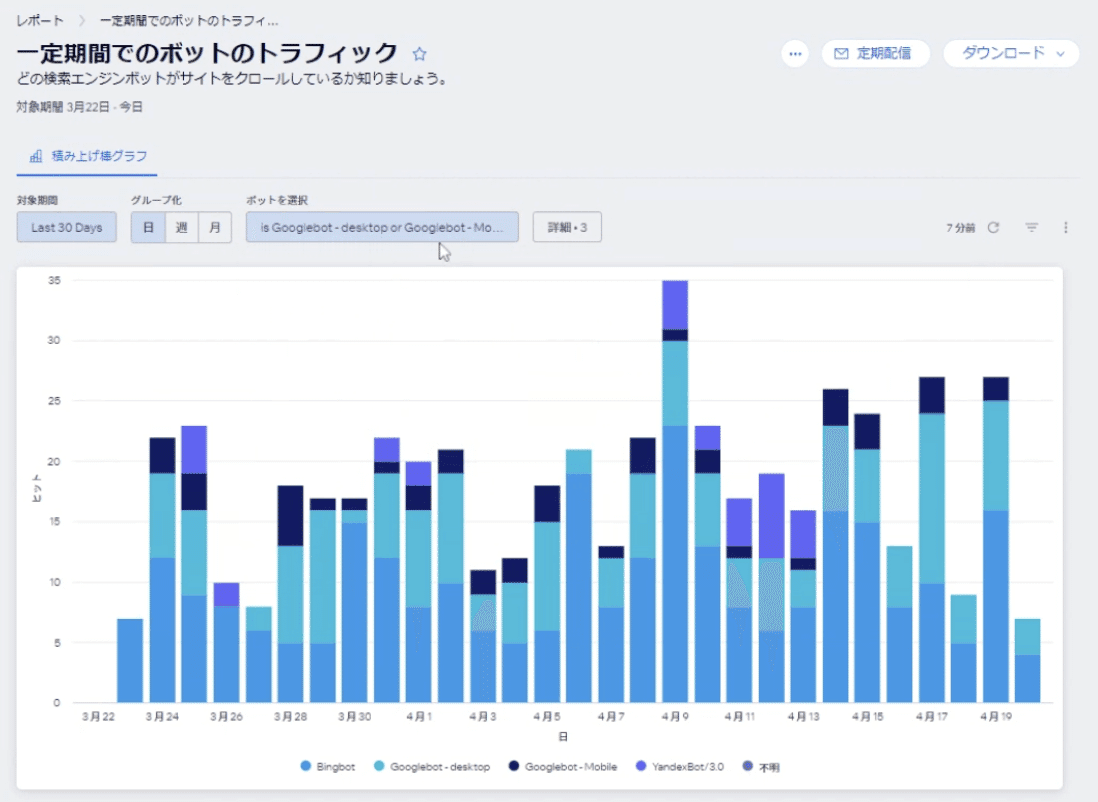
一定期間でのボットのトラフィック

日にち毎にどのサイトからアクセスがあったかより詳細に数を確認できるので、飛び抜けてアクセス数が多い日や意図せぬサイトからのアクセスが多かった場合は理由について確認し、サイト改善に結び付けられる。
(例)SNSから流入が多い場合はSNSの投稿に注力することを提案する。
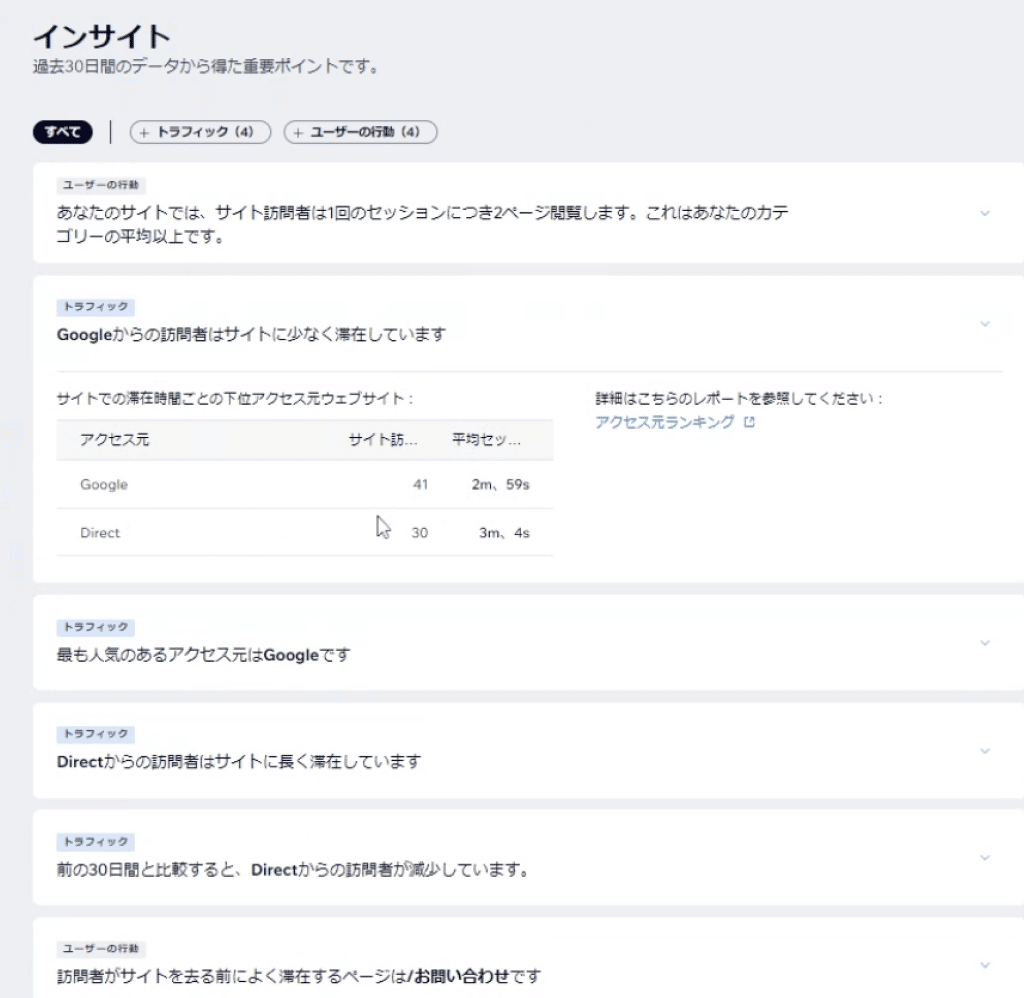
インサイト

サイト訪問者の滞在時間や人気のアクセス元、過去との滞在時間の比較など
見れる。
滞在時間の目標:5分(それ以下の場合は短いと捉えて、滞在時間が長くなるようなデザイン修正やコンテンツを検討する余地があり)
ページ毎に訪問や滞在時間が短い場合は、そのページについて修正を検討したり、TOPページからそのページへの誘導を考えたことUIUXにすることを検討する。
(例)TOPページ50人 → サービスページ30人 →お問合せページ10人・・・改善の余地がある。
競合分析

(例)平均33%に対して実績31%だとしたらそこそこ良い。
サイト速度

サイトをクリックしてから反映するまでの時間速度が見れる。
Wixのプランをアップグレードした方が良いかの判断材料になる。
動画コンテンツが多く、速度が遅い場合は、動画を減らすか、もしくはプランを上げてもらう提案ができる。
<ご参考までに:WIXの解説動画&サイト>
【30分でわかるウェブサイト制作】初心者向け Wix セミナー
WixはSEOツールが高機能! アクセス数増加の設定方法を紹介
Wix デベロッパーアドボケイトがお届けする「Velo by Wix」入門編
以上、 Wixについて約1ヶ月半で学んだ点を学習記録としてまとめた。
実際にWixで実装してみたサイト(無料プランを利用):
最後に
Wixについてはまだ初歩レベルしか理解できていないが、今後日本で広まりつつあるノーコードツール「STUDIO」とも比較していきたい。
そして、ノーコードツールとHTML/CSSのメリット・デメリットについてもまとめていけたらと思っている。
最後に、上記 Wixについて教えて頂いた業務委託先について個人的な理由から契約を4月末で終了した。
お世話になった社長には大変申し訳ない気持ちと感謝の気持ちでいっぱいである。
今後、微力ながらも Wixについてメリットを理解して少しでも普及に貢献できればと思う。
この記事が気に入ったらサポートをしてみませんか?
