
Daily UI を情報デザインの視点でチャレンジ(#001~#002)
こんにちは。nyanta (nyanta1060) です。
UIの引き出しを増やしたいと思い、何日か前にDaily UIに登録しました。
1回目のお題は「Sign Up」。出来上がった成果物がこちらです。

……あれ?Evernoteを参考にして作ってみたけど、自分的にいまいちインプット/アプトプットが弱いし、自分の中にあまり残ってない…?
多分、このデザインについて説明できないし、どんな人がどんな状況で使う事を想定しておらず、よく考えずに作ってしまったからだと思います。
もっとUIの引き出しが増えて自分のインプットになるやり方に改めようと思い、まず目標・計画を立ててから実行することにしました。
改めて
今度は上記の計画通りに、2回目のお題「Credit Card Checkout」にチャレンジ
クレジットカードの登録・決済のUIを調べるため、色んなサービスを見てみることにしました。
-- 前半 --
✏️色んなサービスを比較
✏️気づいた事
-- 後半 --
✏️作ってみる
✏️まとめ・感想
✏️色んなサービスを比較
クレジットカードの登録・決済画面のUIです。

今回比較したサービス
・Amazon(EC)
・楽天市場(EC)
・ZOZOTOWN(EC)
・Kyash(ウォレット)
・メルカリ(フリマ)
・minne(フリマ)
・Creema(フリマ)
・Progate(web)(e-ラーニング)
選定は…適当です。今自分のiPhoneに入っているアプリをバシバシキャプチャしていきました。
✏️気づいた事
・カードをスキャンする機能があるか
Amazonとメルカリには、カードをスキャンする機能が付いていました。(手入力ももちろんできます)
カードの番号を確認するために財布から取り出すのであれば、スキャンできると手間が省けるため良いと思いました。
■カードのスキャンと手入力がある
・Amazon
・メルカリ
■手入力のみ
・楽天市場
・ZOZOTOWN
・Kyash
・minne
・Creema
・Progate(web)
・有効期限の入力はプルダウンかテキスト入力か
よく使われてるフォームUIだと、日付の選択などはプルダウンが多いと思いますが、メルカリ、minne、Progate(web) はテキスト入力するタイプでした。
個人的にプルダウンよりもテキスト入力の方が表示もシンプルでサクッと入力できるので好きです。(数字を選ぶ操作が不要なため)
でも、万人が「これは選択するんだな」と選択可能なことが明確に伝わるのはプルダウンかもしれないと思いました。
■プルダウン
・メルカリ
・minne
・Progate(web)
■テキストフィールド
・Amazon
・楽天市場
・ZOZOTOWN
・Kyash
・Creema
・セキュリティコードの入力欄があるか
セキュリティコードの入力欄があるサービスとないサービスがありました。
■ セキュリティコードの入力欄がある
・ZOZOTOWN
・Kyash
・メルカリ
・minne
・Progate(web)
■入力欄がない
・Amazon
・楽天市場
・Creema
そもそもセキュリティコードとは不正使用を防止する為の特殊コードで、多くのECサイトなどで買い物をする時に入力を求められます。
ではなぜAmazonなどはセキュリティコードの入力を求めないのか?
こんな記事を見つけました。
セキュリティコードは、安全性を高める仕組みではあるが、ECサイトからすれば悩ましい存在だ。なぜなら決済時にセキュリティコードの入力を求められると、利用者は正規のカードを準備してコードを確認しなければならない。これが面倒で、購入をやめてしまう人が少なからずいる。ECサイトでは、このような「カゴ落ち」と呼ばれる購入者の離脱率にきわめて敏感で、セキュリティコードの入力をあえて省略しているところもある。
Amazonや楽天は、その資本力により、独自の手法にて不正使用を防止しているため、「カゴ落ち」が懸念されるような現在の本人認証のシステムを導入していない。
だからAmazonや楽天はセキュリティコードを省略しても良い仕組みになってたんですね。
そしてセキュリティコードは3桁だけでなく、4桁もありました。
3桁:VISA、Master、JCB
4桁:American Express
なるほど…!だから、セキュリティコード入力欄のプレースホルダーに、minneは「3桁または4桁の数字」との記載があったんですね。
American Expressのカードに対応しているから。
メルカリはAmerican Expressのカードには対応していないため、プレースホルダーには「EX. 123」と3桁の記載だったんですね。(ZOZOTOWNも同様)
そして、入力欄の近くには、かならず解説へのリンクまたはアイコンが付いています。
セキュリティコードと聞いてすぐに3桁の数字を連想できる人ばかりではないのと、サービスによってあったりなかったりする項目なので、ヘルプを用意してるんだと思いました。
Progateはセキュリティコードのことを「CVCコード」と記載しています。
(最初はCVCコードってなんだ…!?と思いました。Card Verification Codeの頭文字をとってCVC)
Progateはプログラミング学習サービスでWeb系の人がよく使うため、リテラシーが高いと判断しこのような表記でも問題ないんだろうかと思いました。(そうなると私が無知だったのか…?)
・名義人の入力欄があるか
名義人の入力箇所もあるサービスとないサービスがありました。
なぜ…?
これは調べても理由がちゃんとわかりませんでした…。誰か知ってる方がいれば教えていただきたいです。
そして、名義人の入力欄(プレースフォルダーの内容)が気になったので比較してみます。
■Amazon
label:なし
place holder:カード名義人(半角ローマ字)
■楽天市場
label:名義人
place holder:記載なし
■Progate(web)
label:名前(英字)
place holder:NINJYA WANKO
ラベルやプレースホルダーは気をつけてラベリングしないと、ローマ字入力なのか漢字入力なのか、ユーザーはどちらで入力するべきか悩んでしまうかもしれない事と、無意識で入力しまう人がいる可能性があると思いました。
Progate(web)はちゃんとプレースホルダーにも英字に見本が入っているのでローマ字で入力すれば良いことが分かりやすくて良かったです。
取扱カード種別の記載があるか
ほぼすべての画面にあるようです。Amazonと楽天にはありませんでした。
Amazonはカードのスキャン推し?だからでしょうか。
楽天はカード会社をプルダウンで選択するから記載がないんですね。
機能一覧まとめ

✏️作ってみる
では、ようやくクレジットカード登録画面のUIを作ってみます。
ストーリー
ユーザーは普段週に1回くらいZOZOTOWNでクレジットカードを使って洋服の買い物をしている20代後半の女性で、今回、新たなEC買い物アプリで買い物をするために、クレジットカードを登録する画面に来た、という想定です。

まず「カードをスキャン」というエリアを見つけたので、タップしてみることにしました。

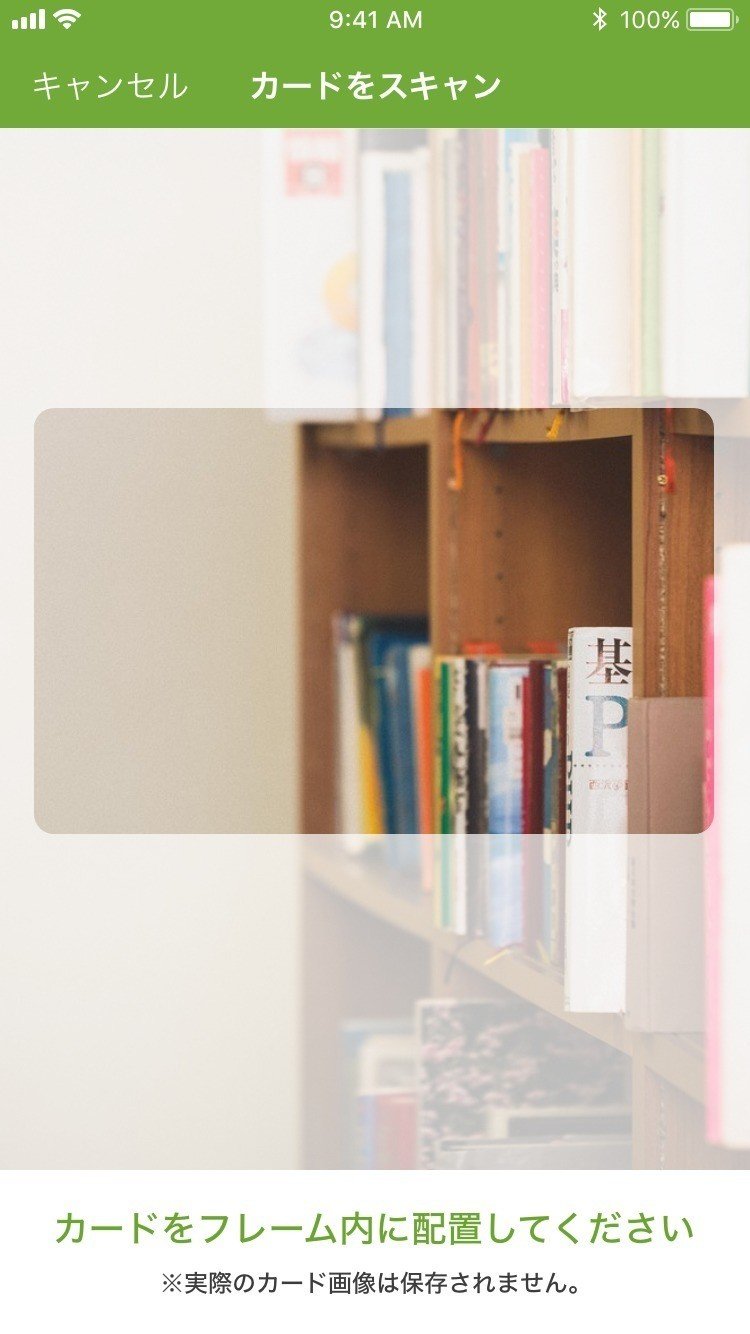
するとカードをスキャンモードになります。
下に「カードをフレーム内に配置してください」というのを見つけ、鞄から財布を取り出し、カードをフレーム内に収めると、自動で読み取られました。

カードの読み取りが完了しました。
先ほどの「カードをスキャン」のエリアが、仮想カードが表示されてカード番号、有効期限、カード種別が入りました。
下の入力欄にカードの情報も入っています。
そして「登録する」ボタンをタップして、クレジットカードの登録を終えます。
ーおしまいー
プロトタイプ(Adobe XD)
https://xd.adobe.com/view/7329a7d4-686a-44bf-4324-ed312189a81a-0518/?fullscreen
✏️まとめ・感想
作ったもの
今回「カードをスキャン」エリアをかなり大きくとりました。
存在に確実に気づいて入力の手間をなくしてあげたかったためです。
カードの登録って結構面倒な作業なので、さっとスキャンできると良いなと思います。(スキャンの精度は高めってことで)
UIで気をつけた事
・クレジットカードの情報と入力フォームの順番は同じにする
・カード会社のロゴを入れてどの会社のカードが対応しているか掲載する
・入力フォーマットは合わせる(例:01/18、3月/18年など)
・記入例を記載する
UI観察について
どんなカード種別を対象とするか?や仕様などで表示させる情報に違いがありました。
よく調べないと情報設計できないんだと思いとても難しさを感じました。(大変)
比較することで、なぜこっちにはあってあっちにはないのか?のように疑問を持てたことは良かったと思います。
この記事が気に入ったらサポートをしてみませんか?
