
#175【はてなブログ関連】1文における文章量の制限と文章間のマージンの調整。
どうもねこだまし(@Nekodamashi_p)です。
なんだかんだで1か月更新が滞ったこちらのnoteだが、この間も日々ブログのブラッシュアップを続けていたので、備忘録として記事に残していきたいと思う。
■ユーザビリティ向上の秘訣は細かい調整
●1文における文字量、文章間のマージンの調整
まずはユーザービリティに大きく影響する1文における文字量と行間の調整。
当ブログの記事執筆におけるスタンスとして『画像1枚につき、1文』にて当初より更新を続けていたのだが、その制約のせいで逆に1文に情報量を詰め込みすぎてしまい、文章が読みづらいという問題点が発生(友人の指摘で気づくねこだまし)。

普段PCで記事を書いている事もあってか、PCビューだとそこまで圧迫感はないのだが、これがスマホになると一気に読みづらくなる。
モバイルファーストが謳われる現代において、これは非常にナンセンスな構成だと言える。

そこで1文における情報量(文字量)を制限しつつ、改行時の文章間のマージをより広くとり、ゆとりを持たせた構成に変更。
こうする事によりPCビューだとぱっと見そこまで代わり映えはしないのだが、スマホで見たときの読みやすさがダンチで良くなり、全体を通して圧倒的に文章が読みやすくなった。
『ゲーム性解説+稼働内容』という構成上から1記事のボリュームが大きくなりがちな当ブログの記事だが、それ故に今回のような調整の重要性は計り知れないのだ。
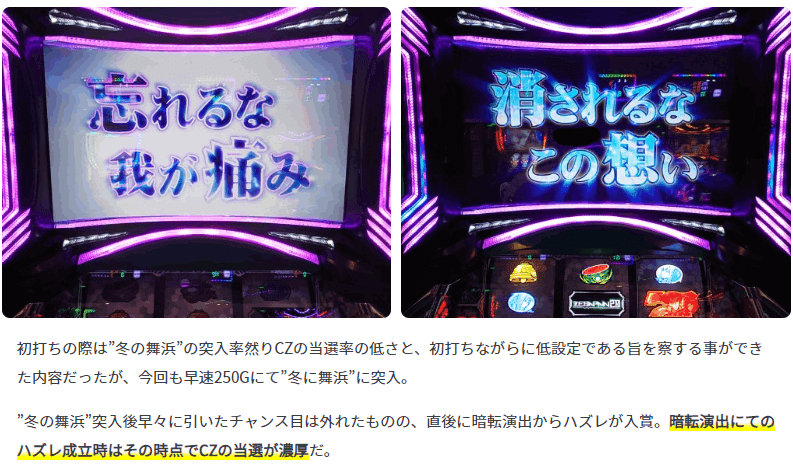
ちなみに画像を2枚並べる際はtableタグを使用していたのだが、こちらをはてなブログが提供しているタグを使用する事で、画像を囲う枠線が消え、2枚の画像をより大きく見せる事に成功。
最初からこのタグを使用しておくべきだった…。
今回の主な調整内容としては自主的な文字量の制限と、文章間におけるマージンの調整のみとなるが、今回のようにこのちょっとした調整が大事だったりすることもある。
これからも客観的な意見は積極的に取り入れ、より良いブログにブラッシュアップしていこうと思うねこだましなのであった。
👛ねこだましおすすめのパチスログッズ👛
↓記事が面白かったり参考になったという方はぜひ1回ポチっていただけると嬉しいです!(ブログ村ランキング参加中!)

前回のブログはこちら!
<#174【はてなブログ関連】html+cssのみで構築できるカルーセルを駆使して、記事の一覧ページを綺麗に仕上げる>
Twitterでは日々のプチ稼働などをお届け!
良かったら是非フォローをお願いします!
執筆:ねこだまし
連絡先:https://twitter.com/Nekodamashi_pこの記事が気に入ったらサポートをしてみませんか?
