【Xcode】CollectionViewその1・基本的な設定方法
Xcode で多くのアイテムを一覧として表示するのによく使うのがコレクションビュー(Collection View)です。このコレクションビューの基本的な使い方を見ていきましょう。(Version 11.2.1)
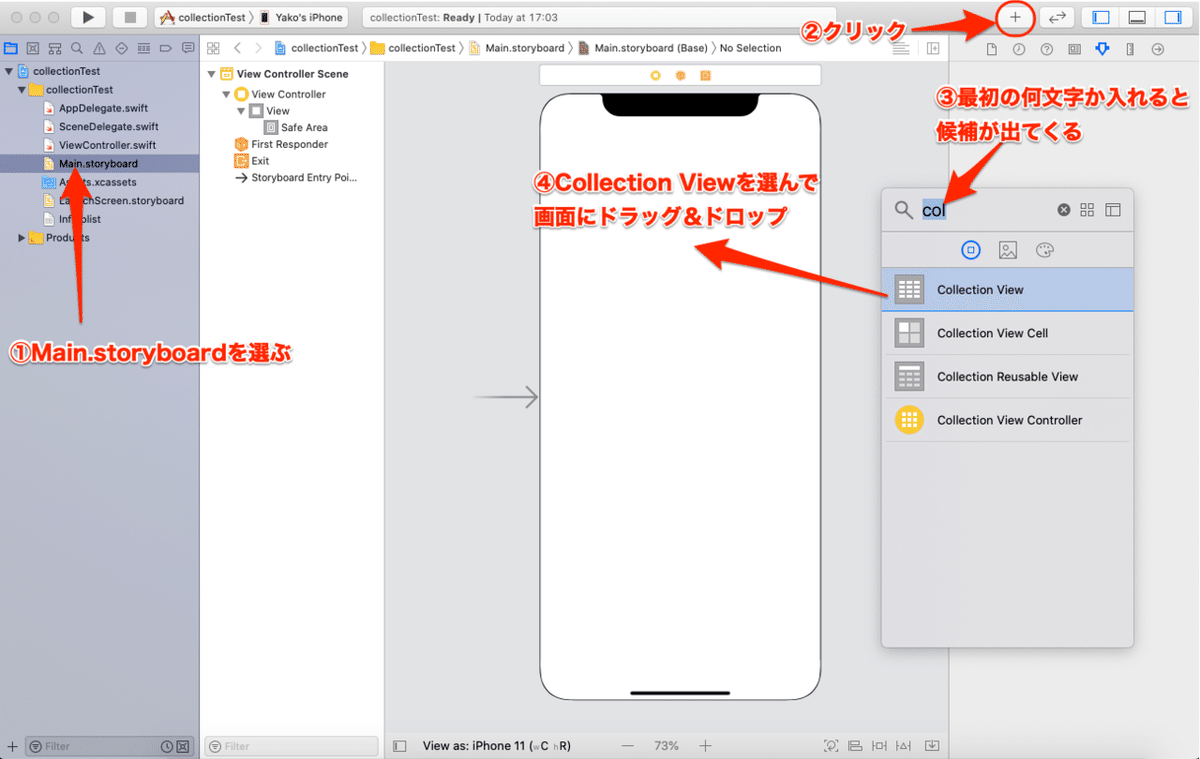
部品をドラッグ&ドロップする
Main.storyboardで部品(Object)一覧からコレクションビューをドラッグ&ドロップします。

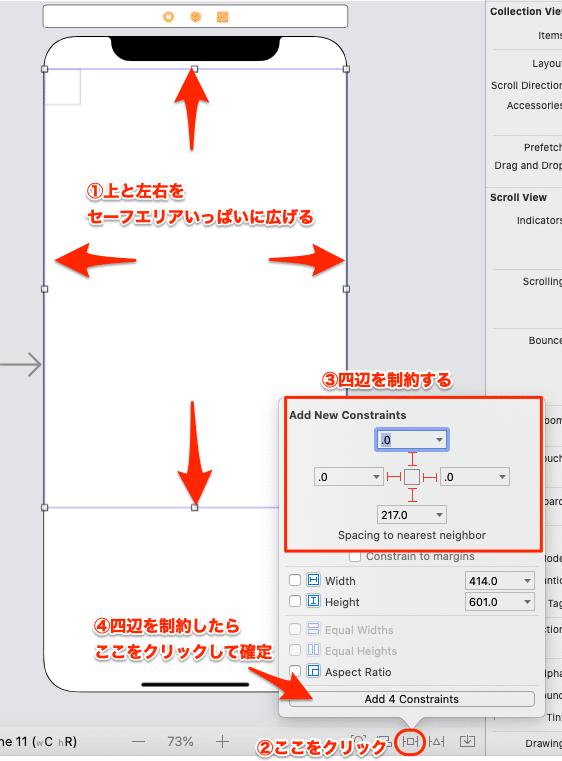
部品を広げて制約する
コレクションビューを画面上にドラッグ&ドロップしたら、左右と上辺をセーフエリアいっぱいに広げます。下辺は適当に広げてください。広げたら下のようにしてコレクションビューの制約を設定します。

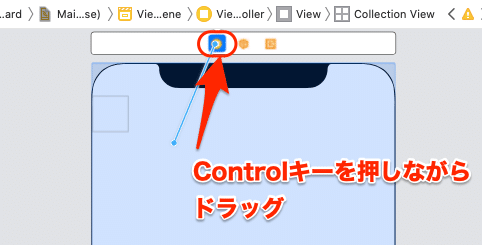
部品とビューコントローラーを2回接続する
制約したらコレクションビューとビューコントローラー(View Controller)を接続します。コレクションビューの上にカーソルを置いてcontrolキーを押しながら、上に並ぶ3つのアイコンうち、一番左の黄色く丸いアイコンにドラッグしていきます。

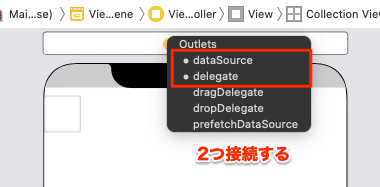
手を離すと下のような黒いフキダシが出るので、まず「dataSource」を選びます。それができたら再度同じ作業をして、今度は「delegate」を選びます。黄色いアイコンを右クリックして、下のように2つの接続が確認できたらOKです。

セルの名前をつける
次にコレクションビューの中にある四角いセルに名前(識別子)を付けます。下の図のようにセルを選んで、Identifierの欄に「testCell」と入力しましょう。終わったらreturnキーを押して確定します。

ViewController.swiftを編集する
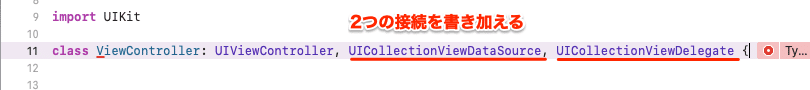
デザイン画面での作業が終わったら、ViewController.swiftを開いてコードを書き込んでいきます。一番上のclassの所に、先ほど作った接続を2つ書き加えます。予測変換を活用するとスペルミスが起こりにくくなります。

ここでは正しく入力してもエラー表示が出ますが大丈夫です。下記の2つのファンクションを追加するとエラーが消えます。全部コードを打ち込んでもいいのですが、エラーの赤丸をクリックしてFixを選ぶと、必要な2つのファンクションのベースが自動生成されるので手間を省けます。
//セルの数を指定する
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 14
}
//セルの中身を指定する(ここでは背景色を指定)
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let testCell = collectionView.dequeueReusableCell(withReuseIdentifier: "testCell", for: indexPath)
testCell.backgroundColor = UIColor.green
return testCell
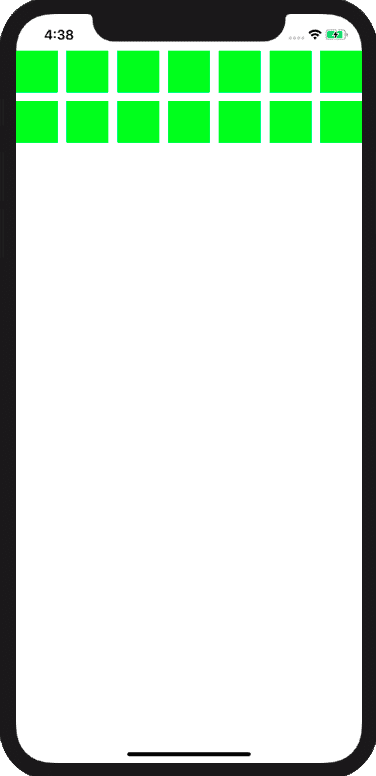
}ここではセルの背景色だけを指定してみました。実際にビルドすると下のようになります。

コード全体は以下の通りです。
import UIKit
class ViewController: UIViewController,UICollectionViewDataSource,UICollectionViewDelegate {
//セルの数を指定する
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 14
}
//セルの中身を指定する(ここでは背景色を指定)
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let testCell = collectionView.dequeueReusableCell(withReuseIdentifier: "testCell", for: indexPath)
testCell.backgroundColor = UIColor.green
return testCell
}
//もともと入っていたコード
override func viewDidLoad() {
super.viewDidLoad()
}
}この記事が気に入ったらサポートをしてみませんか?
