
【Xcode】超初心者のためのSwiftUIチュートリアル3
今回は「Creating and Combining Views(ビューの作成と結合)」のセクション4「Customize the Text View(カスタム画像ビューを作成する)」とセクション5「Use UIKit and SwiftUI Views Together(UIKitビューとSwiftUIビューを一緒に使用する)」を進めていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい方は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション4/ダウンロードファイルから画像をコピー
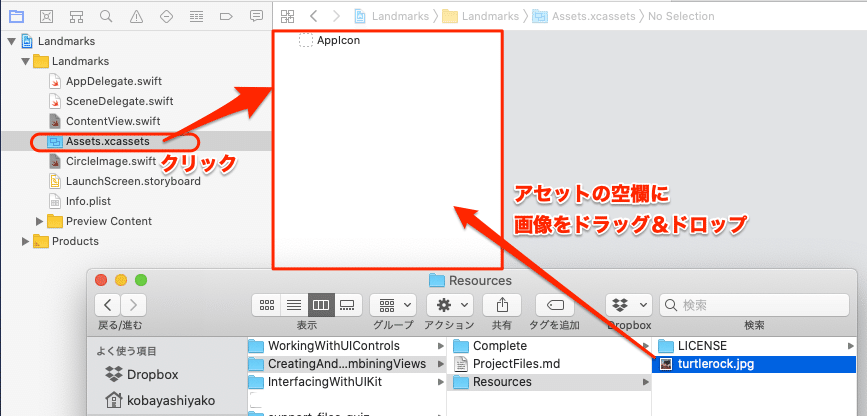
プロジェクトフォルダの中の青いフォルダ「Assets.xcassets」を開きます。Finderでチュートリアルページからダウンロードしたファイル(CreatingAndCombiningViews)の中のResources フォルダを開き、画像(turtlerock.jpg)をコピーします。下の図のように、Assets.xcαssetsをクリックして開いた空欄の中に画像ファイルをドラッグしていきます。
CreatingAndCombiningViews > Resources > turtlerock.jpg(画像ファイル)
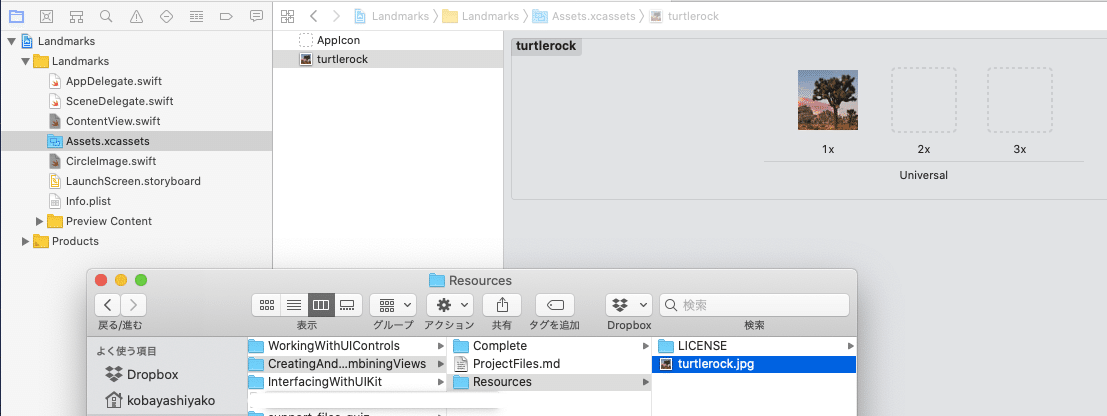
コピーできると下のようになります。

2.画像を作るためのSwiftUI Viewファイルを作る
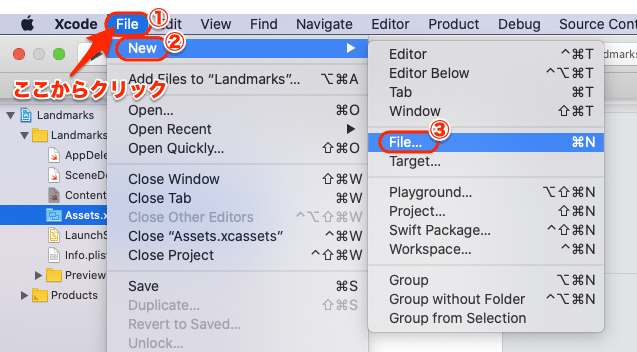
次に新しいSwiftUI Viewを作成します。作った画像を他のページで使い回せる「カスタムイメージビュー」として扱うためです。まず左上の「File」からFile>New>File...と選んでいきます。

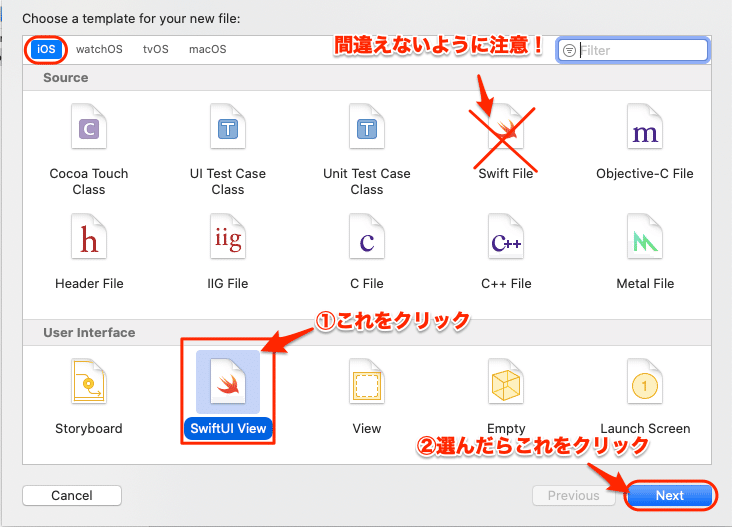
SwiftUI Viewを選んでNextをクリックします。上のSwift Fileと間違えやすいので注意しましょう。

※基本的に「Sourse」カテゴリはコードを書くファイル、下の「User Interface」カテゴリは表示画面(ビュー)を作るファイルです。
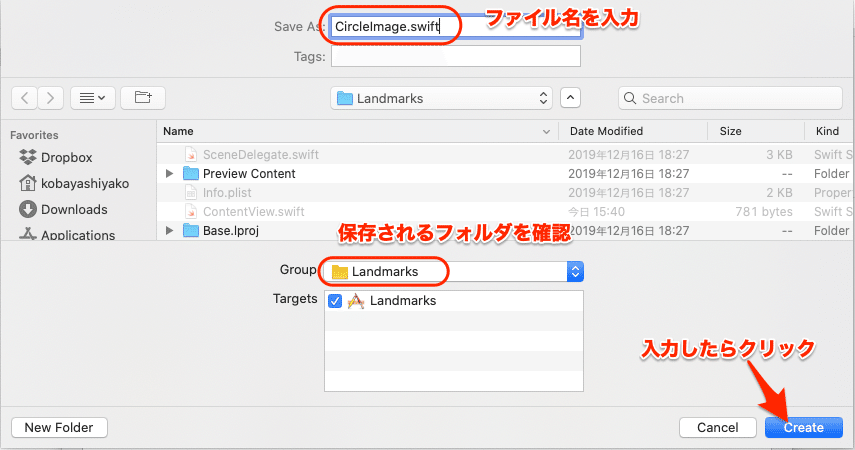
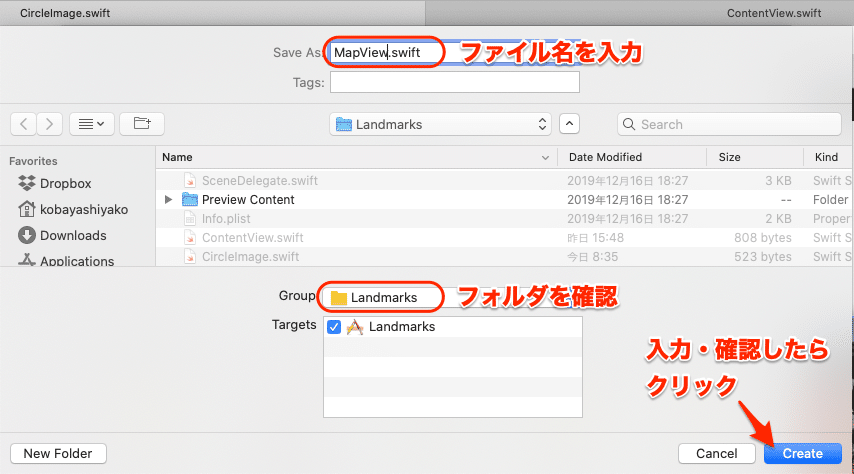
CircleImage.swiftとファイル名を入力したら、保存先を確認してCreateをクリックします。

3.イメージ画像を表示する
編集画面の左側にあるファイル一覧から作成した「CircleImage.swift」を選び、コードを入力しましょう。
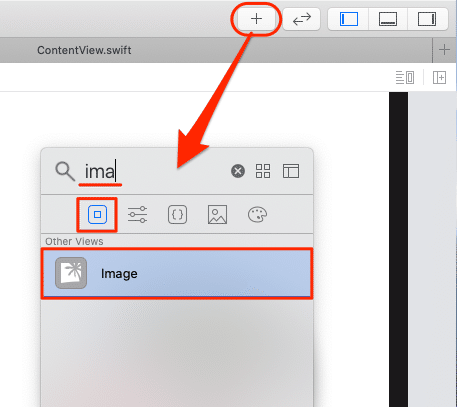
入力方法は下図のようにアイテム一覧からドラッグ&ドロップする方法、またはコードを直接書く方法の2通りがあります。ここではアイテムの場所を確認するため、主にドラッグ&ドロップで進めていきます。

最初にbodyの中にImage("turtlerock")と入力します。入力すると、右側のプレビュー画面中央に画像が表示されます。

4.画像を加工する
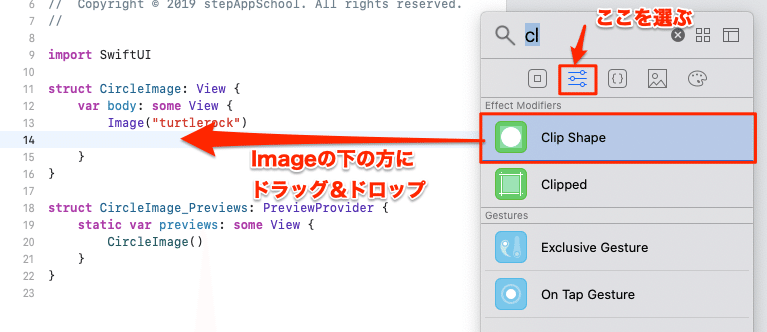
この画像を加工していきます。アイテム一覧から丸く切り抜く「ClipShape」を選んでドラッグ&ドロップします。

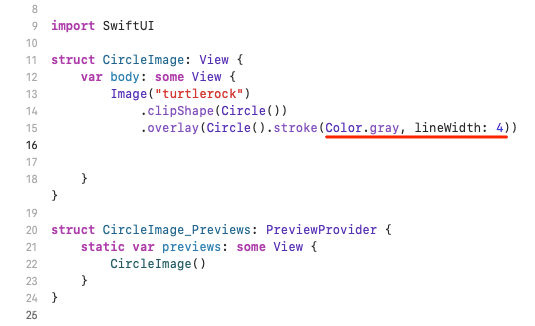
さらに画像の上に重ねるoverlayを設定します。ClipShapeの下へ書き込んでいきます。

overlayの設定を書き込んでいきます。overlayの( )内にCircle()と枠を描くStrokeを追加します。

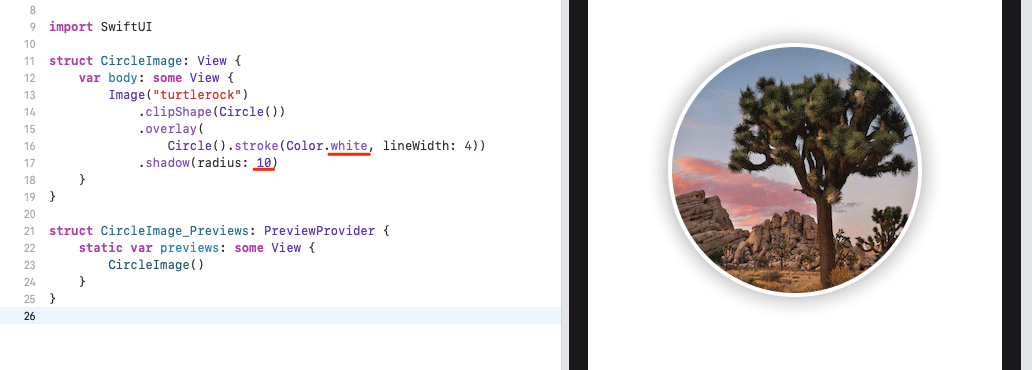
Strokeの中身は下のように書いていきましょう。色はグレーで枠の幅を4に指定します。

さらにShadowで陰影を追加します。

radiusは10にしましょう。陰影ができたら枠線の色をwhiteにして、イメージ画像の完成。

このCircleImageをさまざまなビューで使い回していきます。
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay(
Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
5.セクション5/地図を表示するMapViewファイルを作成
次はセクション5です。ここでは地図(マップビュー)を表示するファイルを作成していきます。
上記のCircleImageと同様、左上のFile>New>File...でiOSのSwiftUI Viewを選択し、ファイル名を「MapView.swift」にして作成します。

6.MapKitフレームワークを追加する
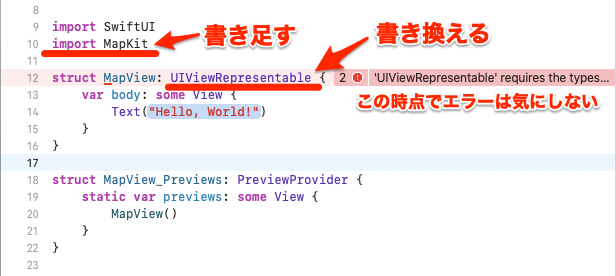
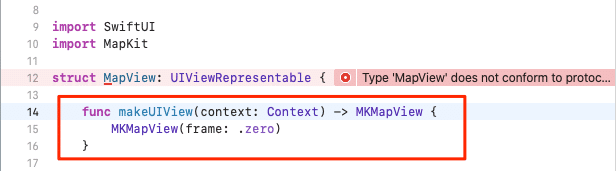
作成したMapViewファイルを開いたら、下記のようにコードを書き込みます。コードを書くときはできるだけ予測変換を活用しましょう。タイプミスが少なくなります。

MapKitは地図を扱うためのフレームワーク(あらかじめ用意された機能のセット)です。こう書くことで、地図機能をファイル内で使えるようになります。
7.地図を呼び出すためのコードを追加する
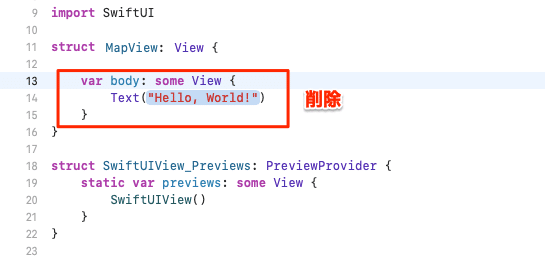
最初から入っていた「var body:〜」のコードを削除します。

削除したところに下の枠内のコードを置き換えましょう。あらかじめ用意されているスニペットを使う(後述)と、少し手間が省けます。

このコードは「中身のない空のMapViewを用意する」というメソッド(操作)です。
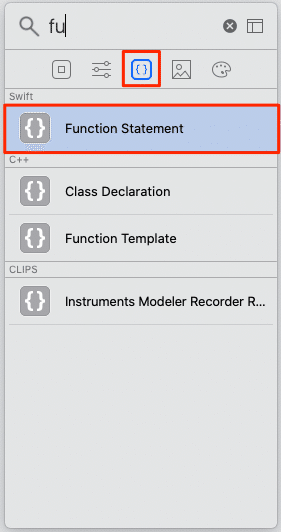
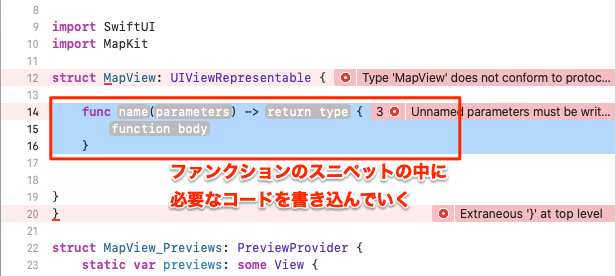
スニペット(短いコード)はアイテムボックスに登録されています。リストから「Function Statement」をドラッグして、必要なコードを書き込みます。


8.地図の座標と表示領域を設定する
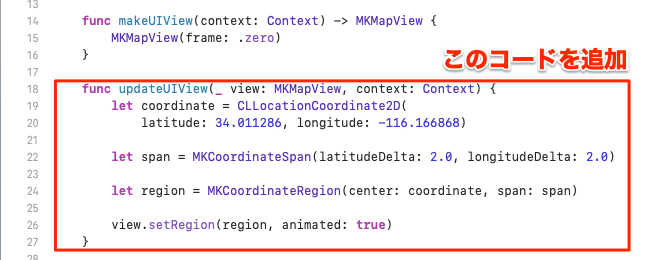
次に、表示するマップの座標と表示する領域を設定していきます。下記のように書いていきましょう。予測変換を使えば効率的です。

ここは読みとばしても結構ですが、一応コードの意味についてざっくりと
書いておきましょう。これは地図表示の中身を指定するものです。
coordinate は座標です。「turtlerock」のあるジョシュアツリー国立公園の位置を緯度(latitude)・経度(longitude)で示しています。
spanは地理的な範囲の大きさを指定します。マップ領域の高さと幅を、緯度の度数で示しています(latitudeDeltaは1.0で111キロメートル)。数値が大きくなるほど広い範囲を表示します。
regionは座標の中心(center)をcoordinate、表示範囲の大きさ(span)をspanとして表示領域を規定しています。
view.setRegion(region, animated: true)は「regionで規定された領域をビューに表示する」という命令です。
func updateUIViewで座標と表示する広さを決めて地図の表示領域を確定し、それをfunc makeUIViewで用意した空のビューに表示する、という流れです。
これで一通りコードを書きました。プレビューでデバイスの右下にあるアイコンをクリックして「ライブプレビュー」に切り替えると地図が表示されます。新しい画面に自動的に切り替わらない場合は、プレビューの右上にある「Resume」をクリックしてください。

下がコード全体と地図表示のプレビューです。

コードは下の通りです。
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ view: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(
latitude: 34.011286, longitude: -116.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
view.setRegion(region, animated: true)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
次回はセクション6から解説していきます。
関連記事は下のマガジンをご覧ください。
