
【Xcode】超初心者のためのSwiftUIチュートリアル13
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第13回。今回は「Animating Views and Transitions(ビューと遷移のアニメーション化)」の続きで、セクション3からです(前回の記事はこちら)。
この章では、さまざまなアニメーションを作っていきます。ビューの色やサイズの変化、回転などの多様な動きをanimation(_:)の修飾子で作ることが可能になります。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
※今回の記事でまとめた部分は、complateファイルとチュートリアル、どちらのコードでもチュートリアルのプレビューのように動作しません。11.2以降のXcodeでは、うまく表示されなくなっているようです。
1.セクション3/ビューの遷移をカスタマイズする
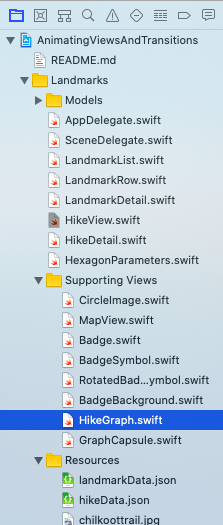
前回に引き続き、HikeView.swiftを書き換えていきます。
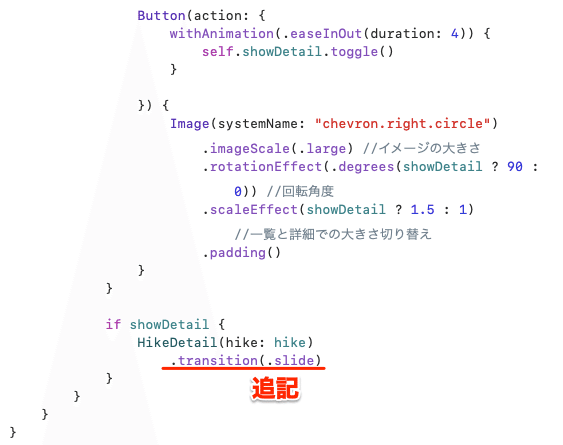
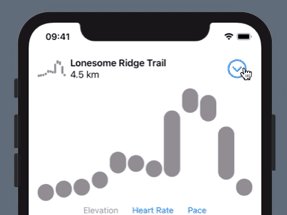
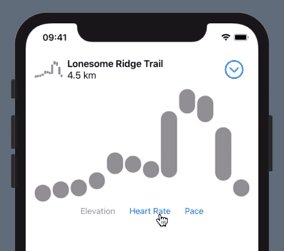
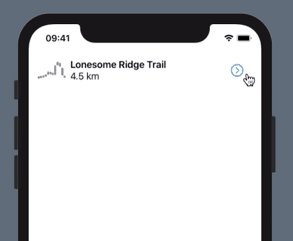
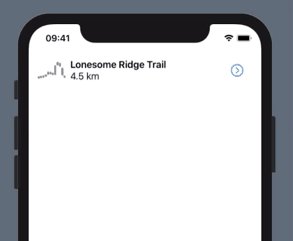
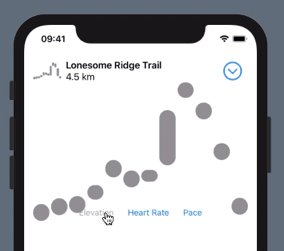
まずは詳細画面のグラフ表示をフェードイン・フェードアウト以外の動きにしてみましょう。ボタンの下部分に詳細画面を表示する設定があります。そこに.transition(.slide)の1行を付け加えると、グラフが横にスライドして現れたり消えたりします。


2.extentionを使って遷移の動きを拡張する
遷移の変化が確認できたら、次は同じ動きをextentionを使う形に書き換えてみましょう。extentionの日本語訳は「拡張」です。これを使うことでコードが見やすくなると同時に、より複雑な動きを指定できるようになります。
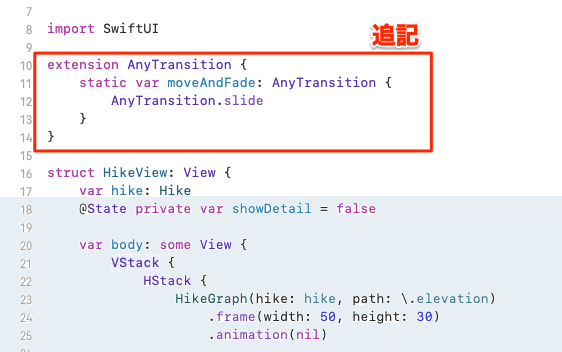
まずはimport SwiftUIの下に、下図の通りコードを書き加えてください。

extension AnyTransition {
static var moveAndFade: AnyTransition {
AnyTransition.slide
}
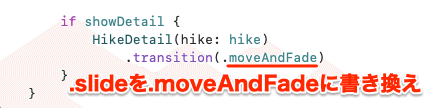
}さらに、1で.slideと書いたところを.moveAndFadeに書き換えます。

これで動かすと、さっきと同じようにグラフが横にスライドします。
moveAndFadeのAnyTransion.slideをAnyTransion.move(edge: .trailing)に書き換えると、画面右側からスライドしてグラフが出入りするようになります。

3.より複雑な動きを作っていく
先ほどextentionの中に書いたAnyTransition.move(edge: .trailing)を次のように書き換えましょう。これでグラフの表示と非表示の時、それぞれ別の動きになりました。


このようにグラフ(Hikedetail)の表示方法を「moveAndFade」で設定することで、簡単に多様な表示のアレンジが可能になるわけです。
また、if showDetail〜の部分に多くを書き込まずシンプルな状態に保てるので、コードがスマートでわかりやすく、改変もしやすくなります。
4.セクション4/3つのグラフの動きを変える
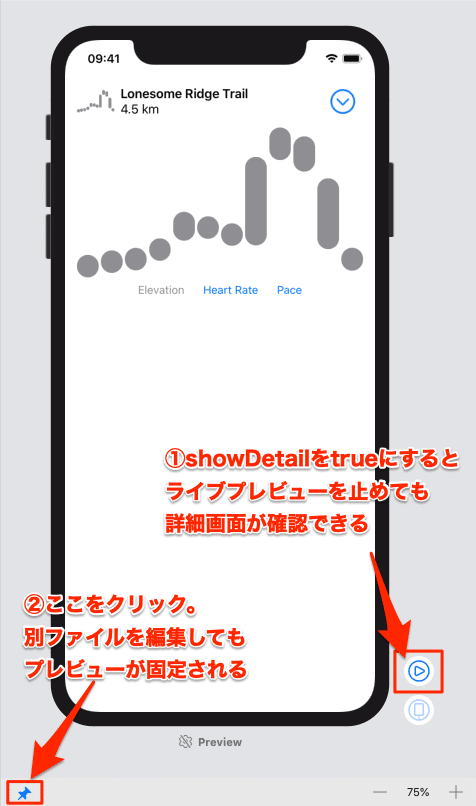
セクション4ではHike View.swiftの画面をプレビューで参照しながら、別のファイルを変更していきます。その準備としてあらかじめビューの表示を調整します。
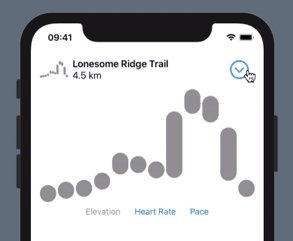
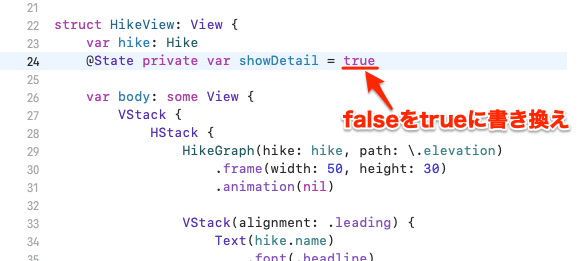
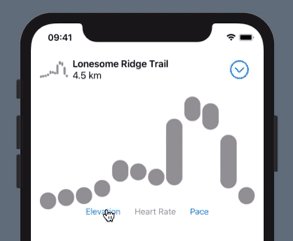
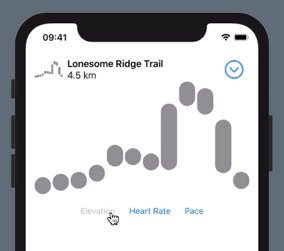
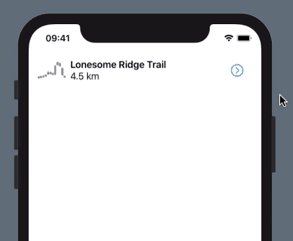
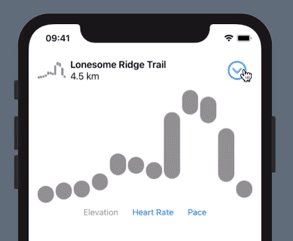
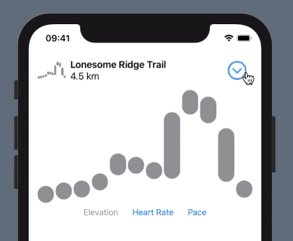
(1)いま作業していたHikeView.swiftの「showDetail」をfalseからtrueに変更しましょう。これでプレビュー画面で詳細画面(showDetail)が確認できるようになります。

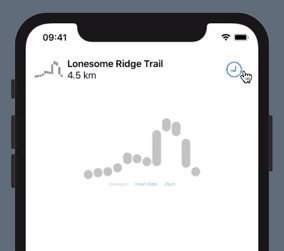
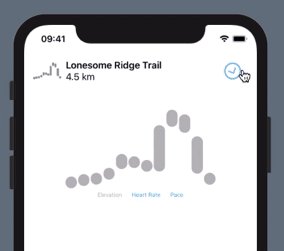
(2)プレビュー画面左下にあるピンをクリックします。図のように色付きのピンになると、HikeView.swift以外のファイルを開いている時でも、このビューが表示され続けます。他のファイルの中身を書き換えた結果をそのままHikeViewの画面で確認できるわけです。

5.HikeGraph.swiftで上下する動きを作る
HikeView.swiftのプレビュー表示を固定できたら、HikeGraph.swiftを開きましょう。このファイルに新しいアニメーションを付け加えていきます。

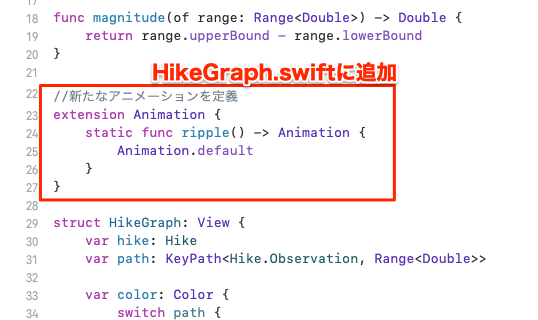
struct HikeGraph:〜の上に、新たなアニメーションを定義するコードを追加しましょう。

//新たなアニメーションを定義
extension Animation {
static func ripple() -> Animation {
Animation.default
}
}グラフの表示をカプセル化した部分に上で定義したアニメーションの実行コードを追加します。

.transition(.slide)
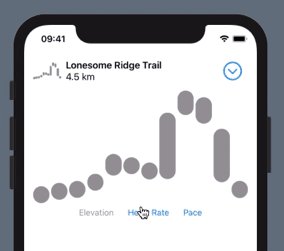
.animation(.ripple())これで実際に動かすとグラフの位置がアニメーションで上下に移動します(※本来はボタンを切り替えると別のグラフに変化するはずですが、これについては後述します)。

6.弾むような動き(spring)にする
次は.defaultの部分を.springに変更してみましょう。

//新たなアニメーションを定義
extension Animation {
static func ripple() -> Animation {
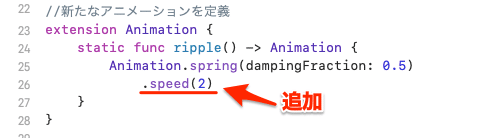
Animation.spring(dampingFraction: 0.5)
}
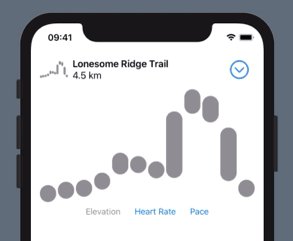
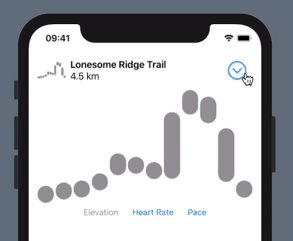
}下のGIFの通り、グラフが現れるとき左右に弾むような動きのアニメーションが追加されます。

さらにその下に.speed(2)を追記することで、グラフが移動する時のアニメーション速度が2倍になります。

7.グラフが波打つような動きを追加する
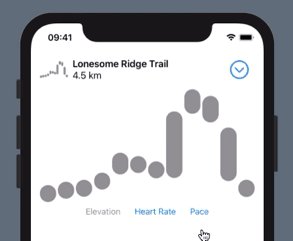
今度は棒グラフがタテに波打つような動きを追加していきます。

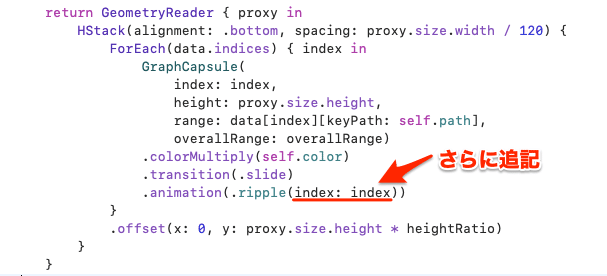
そしてグラフのアニメーション指定部分にも下記のように追記しましょう。

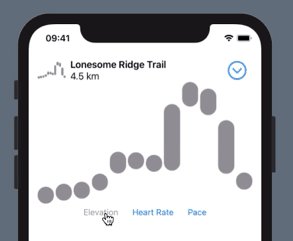
こうすることで、グラフのライン1本1本が時間差で波打つように動くアニメーションができ上がります。

...が、このままでは詳細画面のグラフが切り替わりません。complate版のリモートプレビューも同様の動きなので、公式の正解コードは確認できません。

8.おまけ:3つのグラフを表示する
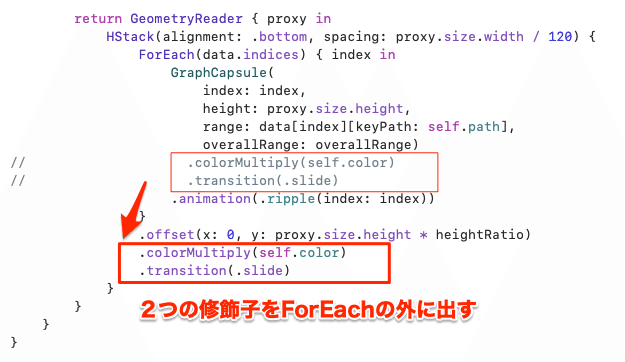
いろいろ試してみたところ、HikeGraph.swiftのForEachの中から下の2つの修飾子を外に出すと、とりあえずグラフは切り替わるようになりました。

しかしこの場合は
(1)グラフが現れる際の左右のspringが無効になる
(2)グラフの上下のspringが極端に弾みすぎる
という新たな問題が出てきて、解決には至っていません。

Xcodeのバグの修正を待つか、公式チュートリアルの修正、もしくは誰かが公開したチュートリアル通りの動きを再現できるコードを確認できたら追記したいと思います(中途半端ですみません)。もし正解を見つけた方はぜひご教示ください。
次回からはアプリのデザインとレイアウトComposing Complex Interfaces(複雑なインターフェースの作成)に入ります。
関連記事は下のマガジンをご覧ください。
